HTTP协议中的“报头”(header)和 “正文“ (body)详解 |
您所在的位置:网站首页 › 接口的请求参数包含哪些类型的内容 › HTTP协议中的“报头”(header)和 “正文“ (body)详解 |
HTTP协议中的“报头”(header)和 “正文“ (body)详解
5. Referer
表示这个页面是从哪个页面跳转过来的,形如:

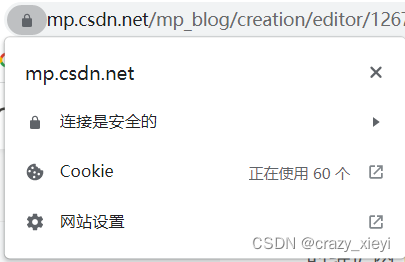
注意:如果直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有 Referer 的. Referer其实可以用到网站搜索广告的点击计费模式。 6.Cookie Cookie 的值是一个字符串(程序员自己定义的),Cookie相当于浏览器这边进行本地存储的一种机制。
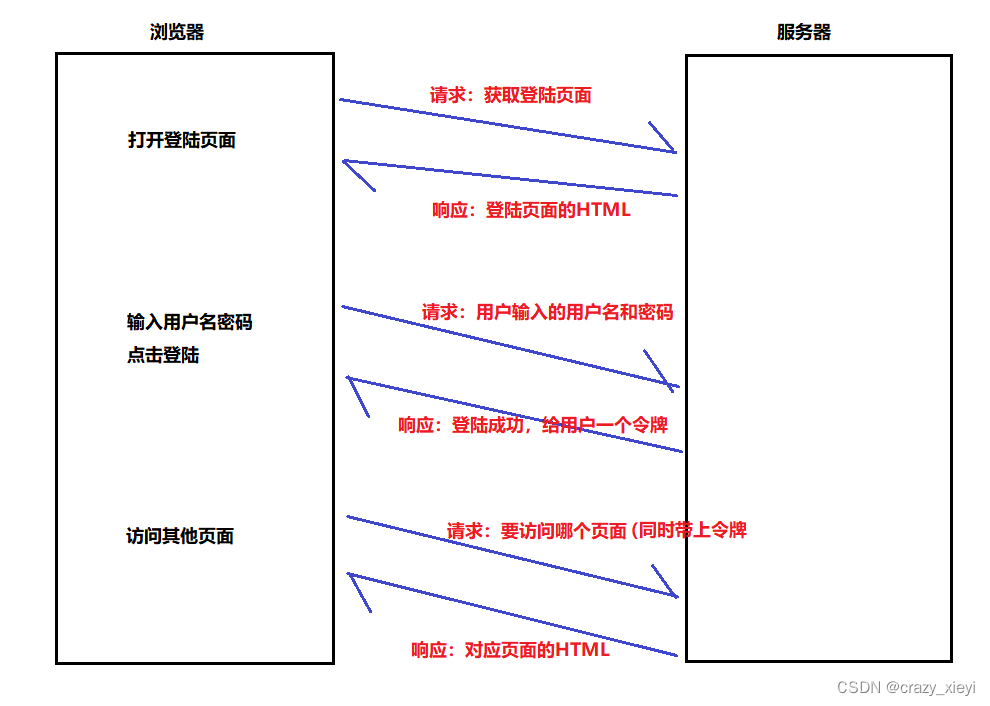
一般Cookie用来存储用户的登陆信息,比如用户名和密码。当你后续继续访问的时候,这个时候浏览器会自动的把保存的值给带上,往往可以通过这个字段实现 "身份标识" 的功能。 一下是大概就是登陆以及访问过程:
这里就会衍生一个问题,就是浏览器能不能把信息写到磁盘里面?答案是,绝对不能!!! 因为这样会有非常大的风险,如果有病毒,那么就直接入侵你的电脑了!因此Cookie就是解决这一问题的的一种机制,这也是浏览器提供的一种机制。 但是现在的浏览器,有更多的本地存储机制了,现在的网页也不完全依赖Cookie了。比如: 1. LocalStorage HTML5开始引入的一个机制,浏览器支持 一种“键值对”方式来进行存储,通过JS提供了一组API来操作数据。 2. IndexDB 这是比较新的浏览器才支持的机制,浏览器内部集成了一个“数据库”,支持类似于sql的方式来进行操作数据。 |
【本文地址】