vscode 如何格式化react代码(jsx)? |
您所在的位置:网站首页 › 换行标签的代码怎么设置格式 › vscode 如何格式化react代码(jsx)? |
vscode 如何格式化react代码(jsx)?
|
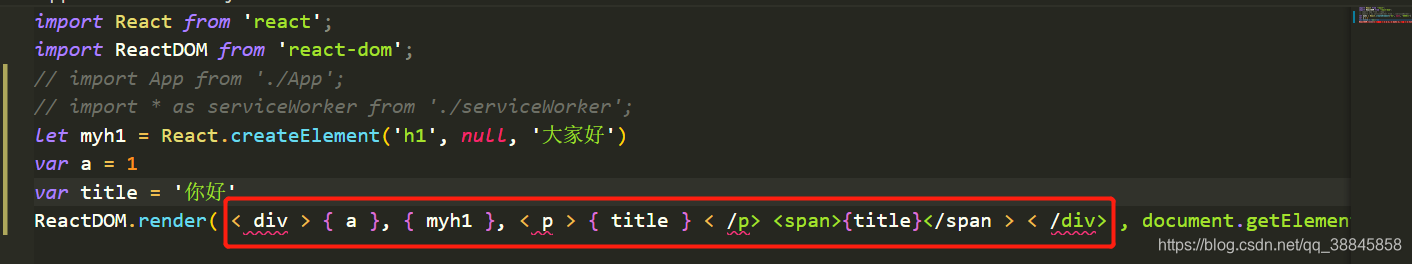
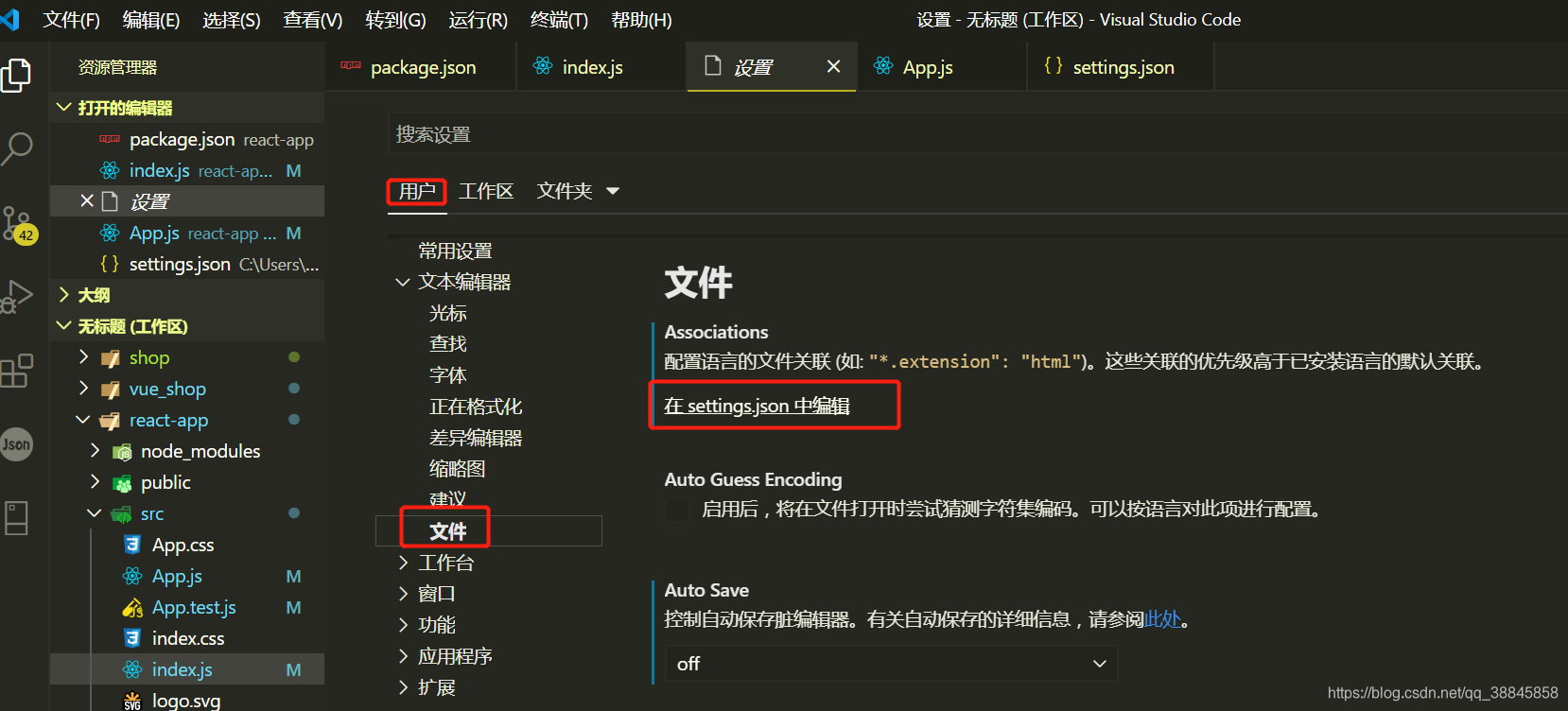
当你用vscode写完react的jsx语法,会是下面这个鸟样  添加配置文件 文件-> 首选项-> 设置->用户->文本编辑器->文件->点击右侧的settings.json 进入配置文件,找到iles.associations,添加"*.js": "javascriptreact" 添加配置文件 文件-> 首选项-> 设置->用户->文本编辑器->文件->点击右侧的settings.json 进入配置文件,找到iles.associations,添加"*.js": "javascriptreact"
`“files.associations”: { "*.js": "javascriptreact"},`
|
【本文地址】
今日新闻 |
推荐新闻 |


 因为修改了配置文件,所以关掉vscode,重新打开,在之前jsx语法页面重新保存,哎? 可以正常书写了~~~~
因为修改了配置文件,所以关掉vscode,重新打开,在之前jsx语法页面重新保存,哎? 可以正常书写了~~~~ 