CSS3中的Rem值与Px之间的换算 |
您所在的位置:网站首页 › 换算单位和公式 › CSS3中的Rem值与Px之间的换算 |
CSS3中的Rem值与Px之间的换算
|
CSS3中的Rem值与Px之间的换算 bootstrap默认 html{font-size: 10px;}
rem是一个相对大小的值,它相对于根元素, 比如假设,我们设置html的字体大小的值为html{font-size: 87.5%;}(也就是14px)。 然后其他的字体就是将你要的值除以14得到的值; 比如默认的twentytwelve主题大小是960px;换算成rem就是960/14=68.57142857142857rem; padding的24px也就是24/14=1.714285714285714rem,以此类推。
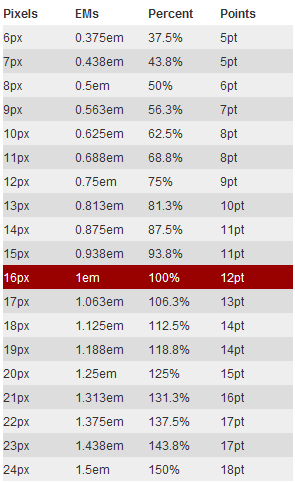
上面的14是个变量,相对于你对根元素html字体大小的设定,如果你设定的是62.5%,那除数就变成10了,对照表如右图: 用这个rem单位的好处有啥我不知道,不过如果你根元素的字体大小选62.5%,那px和rem之间的换算就是px直接除以10就得到rem了,这比em简单多了,到现在我都没搞清楚em和px之间是如何换算的。 另外rem在ie8及ie8以下的版本不支持外其他浏览器都支持,如果你要考虑ie8及一下,可以像twentytwelve默认文件那样设置个px再设置个rem就可以了。
参考:http://lms.im/html-css/1069.html -------------------------------------------------------------------------------------------------- 说说css中pt、px、em、rem都扮演了什么角色pt单位名称为点(Point),绝对长度单位。现在网页中出现得很少甚至不出现,常用于印刷行业。 单位换算:1in = 2.54cm = 25.4 mm = 101.6q = 72pt = 6pc = 96px px单位名称为像素,相对长度单位,像素px是相对于显示器屏幕分辨率而言的。像素的使用性特别广。 em单位名称为相对长度单位。它没有一个固定数值,相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。 rem是CSS3新增的一个相对单位(root em,根em), rem是相对单位,是相对HTML根元素。 四者的特点和关系 pt是一个标准的长度单位, 1pt=1/72英寸,常用于印刷当中,在AI、PS等设计软件当中字体大小所用的单位就是pt,它在广告印刷业当中十分受欢迎,也非常的好用。但现在在网页当中,pt几乎不出现了。 优点:适用于印刷业 缺点:网页几乎不用了
px是屏幕上显示的最小单位,所以在网页当中非常受欢迎,因为精准也非常的直观和方便。一些设计类也会使用到px。 优点:精确稳定 缺点:在浏览器中放大或缩小页面后,页面会出现混乱的情况
em这个单位就比较强大了,它是个相对长度单位,拥有着可变的弹性特征。这个单位也受到大部分前端设计师的喜爱,因为是相对数值,所以我们可以设置1em、0.5em、0.25em等,且支持到小数点后三位数,页面也会随页面的放大缩小而做相对应的调整。 优点:灵活变化 缺点:会继承父级元素的字体大小
rem这个单位相比em更强大,可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就可以成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。 目前,除了IE8及更早版本外,所有浏览器均已支持rem。 优点:更加灵活人性化,不受父级元素影响 缺点:。。。原谅我暂时想不出来 pt和px的区别 pt和px其实都有被应用于印刷业当中,在web或app中,px更精准,设置后就不会改变。而pt可能会根据显示器的像素密度会有所改变,因为px是相对单位,pt是绝对单位。 大家在做网页或者app,都是为了浏览,所以比较建议大家使用px来定义字号。使用px定义文字,无论用户怎么设置,都不会改变大小;使用pt定义文字,当用户设置超过96DPI的值,数值越大,字体就越大。 转化公式:px = pt * DPI / 72 em和rem的区别 我以前用em做网站,觉得哇!这个元素真好用。后来发现rem,更是觉得发现宝藏一样,比em更好用。em和rem其实都是灵活的,因为它们都是一个相对单位,可灵活、可扩展的单位。一般都是由浏览器转换成具体像素值,具体转化后的数值取决与设置的字体大小。 可以说这两个单位都可以使我们的web或app界面设计更灵活,既然这两者都可以达到一样的效果,那具体区别在哪里呢? rem 单位翻译为像素值是由 html 元素的字体大小决定的。 此字体大小会被浏览器中字体大小的设置影响,除非显式重写一个具体单位。 em 单位转为像素值,取决于他们使用的字体大小。 此字体大小受从父元素继承过来的字体大小,除非显式重写与一个具体单位。 如何换算 以前一直用px,后来在做自适应的时候就会发现很多问题。直到发现了em和rem,简直让人欣喜若狂。但是px和em之间的换算比较让人头疼。简单看看是如何换算的吧。 em和px的之间的相互转换: 任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。 为了使用方便,用em时,我们通常在CSS中的body选择器中声明font-size=62.5%(使em值变为 16px*62.5%=10px), 之后,你只需要将你使用的px值除以10,即可得到em值,如:12px=1.2em, 10px=1em。 脑筋转得慢的或者偷懒的跟我一样用工具换算吧。http://pxtoem.com/
------------------------------------------------------------------------------------------------------------------------------------------------------------------------- css大小单位px em rem的转换和详解 PX特点 1. IE无法调整那些使用px作为单位的字体大小; 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位; 3. Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。 px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。(引自CSS2.0手册) em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(引自CSS2.0手册) 任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。 EM特点 1. em的值并不是固定的; 2. em会继承父级元素的字体大小。 所以我们在写CSS的时候,需要注意两点: 1. body选择器中声明Font-size=62.5%; 2. 将你的原来的px数值除以10,然后换上em作为单位; 3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。 也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。 rem特点 rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。下面就是 一个例子: p {font-size:14px; font-size:.875rem;} 注意:选择使用什么字体单位主要由你的项目来决定,如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。 在这里可以查看各种浏览器对rem的是否兼容,http://caniuse.com/#search=rem
rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个参考值,这个参考值设置为多少,完全可以根据您自己的需求来定。 一般浏览器默认的字体大小是16px,下面是默认16px与rem之间的转换关系: | px | rem | ------------------------ | 12 | 12/16 = .75 | | 14 | 14/16 = .875 | | 16 | 16/16 = 1 | | 18 | 18/16 = 1.125 | | 20 | 20/16 = 1.25 | | 24 | 24/16 = 1.5 | | 30 | 30/16 = 1.875 | | 36 | 36/16 = 2.25 | | 42 | 42/16 = 2.625 | | 48 | 48/16 = 3 | ------------------------- 为了方便计算,时常将在元素中设置font-size值为62.5%: 相当于在中设置font-size为10px,此时,上面示例中所示的值将会改变: | px | rem | ------------------------- | 12 | 12/10 = 1.2 | | 14 | 14/10 = 1.4 | | 16 | 16/10 = 1.6 | | 18 | 18/10 = 1.8 | | 20 | 20/10 = 2.0 | | 24 | 24/10 = 2.4 | | 30 | 30/10 = 3.0 | | 36 | 36/10 = 3.6 | | 42 | 42/10 = 4.2 | | 48 | 48/10 = 4.8 | ------------------------- |
【本文地址】
今日新闻 |
推荐新闻 |