【Ant Design Vue】button组件用法大全 |
您所在的位置:网站首页 › 按钮类型 › 【Ant Design Vue】button组件用法大全 |
【Ant Design Vue】button组件用法大全
|
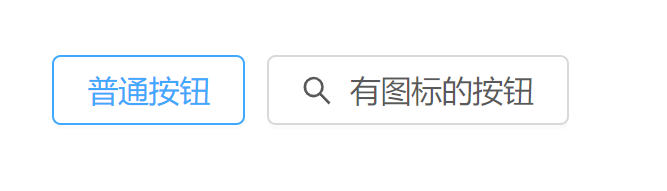
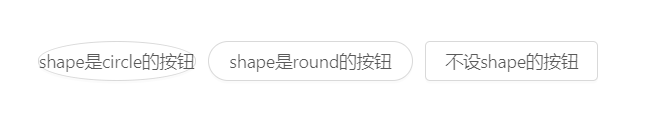
Ant官方推荐了button组件属性的使用顺序:type -> shape -> size -> loading -> disabled 具体做法如下: 按钮上面的写法是Ant官网推荐的一种标准写法,下面解释API disabled按钮失效状态,设置为true的时候,按钮不可点击。设置为false的时候,可以点击。 具体代码如下: 可以点击的按钮 不可点击的按钮运行结果: 幽灵属性,使按钮背景透明 具体代码如下: 正常按钮 幽灵按钮运行结果: 将ghost设置为true,我们发现按钮变成透明了,鼠标移上去按钮才会显示… 设置 button 原生的 type 值,可选值有submit、reset、button,默认值是button。 这功能和原生button没区别,不演示、 icon设置按钮的图标类型 具体代码如下: 普通按钮 有图标的按钮运行结果: 设置按钮载入状态 具体代码如下: 普通按钮 loading按钮运行结果: 设置按钮形状,可选值为 circle、 round 或者不设 具体代码如下: shape是circle的按钮 shape是round的按钮 不设shape的按钮运行结果: 正确的用法是… 结果
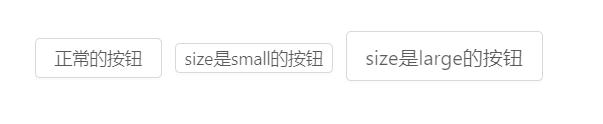
设置按钮大小,可选值为small、large 或者不设 具体代码如下: 正常的按钮 size是small的按钮 size是large的按钮运行结果:
设置按钮类型,可选值为 primary、dashed、danger、link 或者不设 具体代码如下: primary dashed danger link运行结果:
这个属性可以帮助我们丰富按钮的风格 block将按钮宽度调整为其父宽度的选项,简单说就是让按钮的宽度撑满他的父容器 具体代码如下: block按钮运行结果: 这篇文章就介绍到这里了,后面的文章将带大家对其他组件进行逐个使用,并分享开发中遇到的特殊用法,建议收藏 |
【本文地址】
今日新闻 |
推荐新闻 |


 这种功能有什么用????
这种功能有什么用???? 就是给左边加了个图标,所有图标在这里:https://www.antdv.com/components/icon-cn/
就是给左边加了个图标,所有图标在这里:https://www.antdv.com/components/icon-cn/

 等下,第一个是什么鬼
等下,第一个是什么鬼 好吧,鸡肋
好吧,鸡肋
 这个属性还是很有用的,可以帮助我们设置按钮的大小
这个属性还是很有用的,可以帮助我们设置按钮的大小