钉钉云课堂倍速播放并修改学习进度的方法 |
您所在的位置:网站首页 › 挂课时自动播放软件 › 钉钉云课堂倍速播放并修改学习进度的方法 |
钉钉云课堂倍速播放并修改学习进度的方法
|
思路
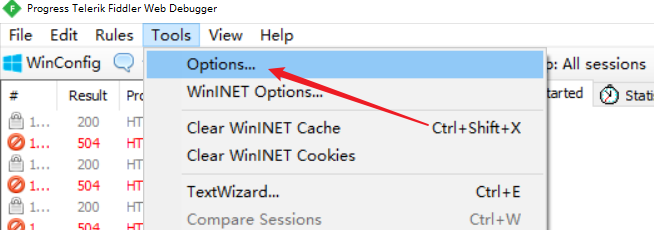
云课堂的本质是一个(套壳的)网页,可以用抓包软件分析记录学习进度请求,再通过修改这个请求并重发来修改学习进度。 提示该方法仅 PC 端可用(其实手机也不是不行)。 一、安装 Fiddler点击这里下载安装。 二、设置 Fiddler 捕获 HTTPS 流量打开 Fiddler,点击顶栏 “Tools”,在弹出的菜单中点击 “Options…”。
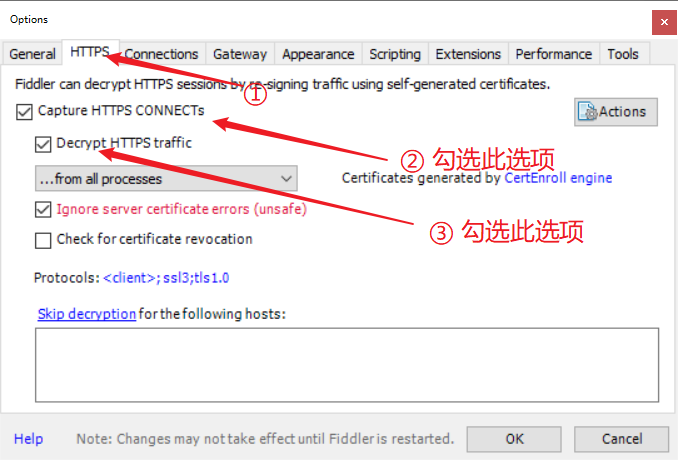
在弹出的窗口中切换到顶部的 “HTTPS” 菜单,勾选 “Capture HTTPS CONNECTs” 和 “Decrypt HTTPS traffic” 复选框,然后点击 OK。 勾选后会弹出安装证书的窗口,确认即可。
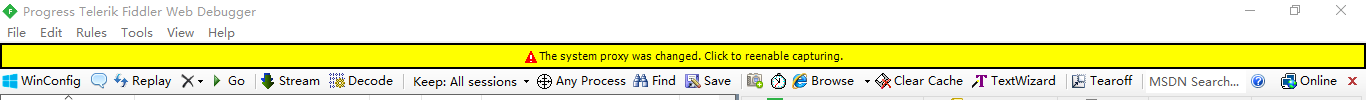
如果出现下面这样的黄条,点击黄条即可。
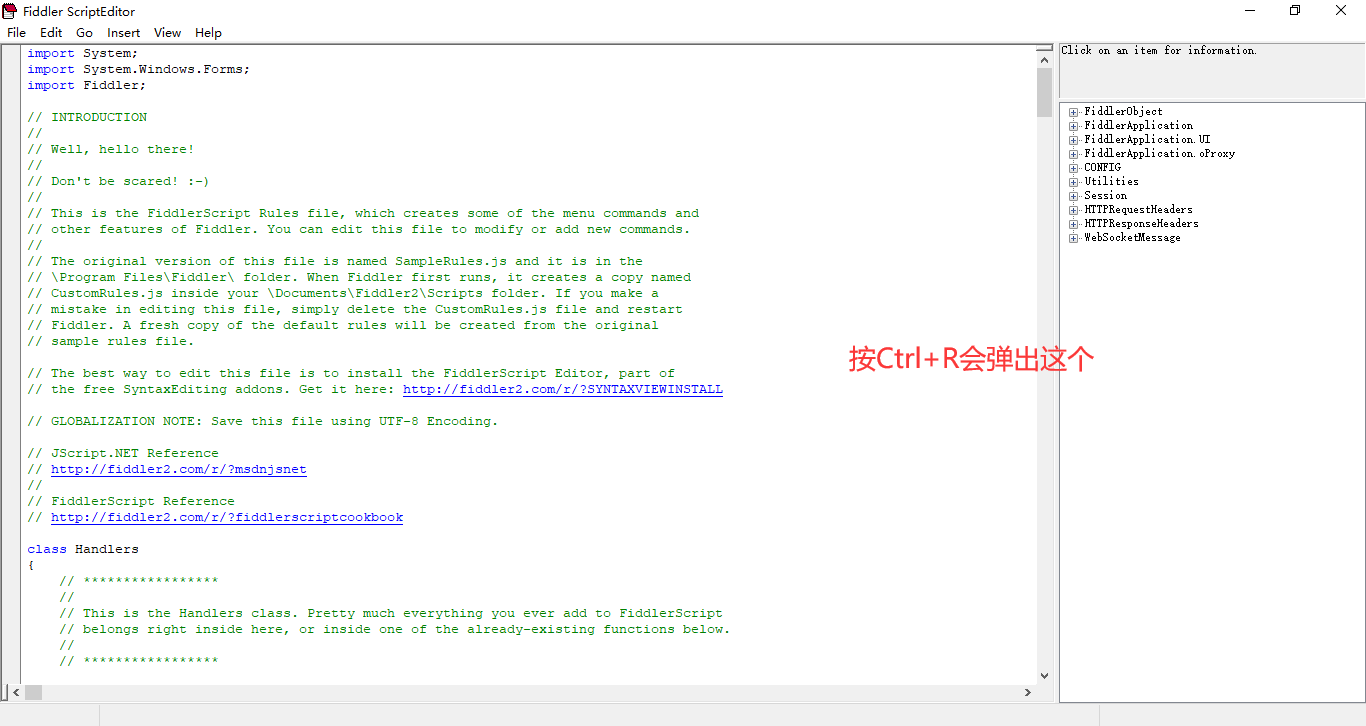
在 Fiddler 中按下 Ctrl+R。弹出一个代码编辑器窗口。
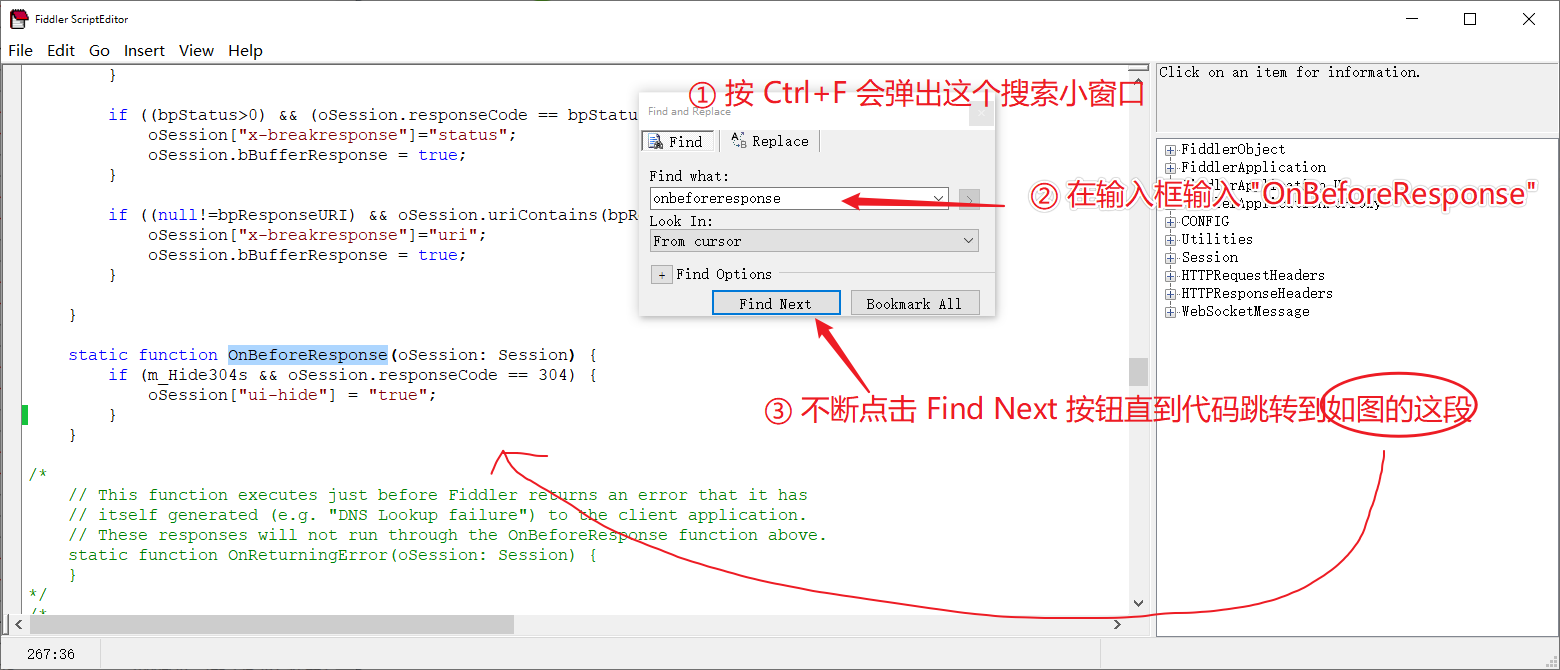
在代码编辑器窗口按下 Ctrl+F,在弹出的窗口中输入 OnBeforeResponse 并按下回车。找到 OnBeforeResponse 函数(下图所示)。
把 static function OnBeforeResponse(oSession: Session) { if (m_Hide304s && oSession.responseCode == 304) { oSession["ui-hide"] = "true"; } }替换成下面的代码,然后按下 Ctrl+S 来保存。 下方代码已经整合 【一劳永逸】钉钉云课堂倍速播放教程 中的代码(看过这篇教程的,可以把原来的代码删掉用下面的)。 以下代码部分来自 HTML5 播放器增强插件,对原作者深表感谢! 以下代码参考 aneasystone's blog: 通过 FiddlerScript 实现根据条件重发请求,对博主深表感谢! public static RulesOption("视频增强插件") var m_H5VideoPlayerExtension: boolean = true; public static RulesOption("自动学习") var m_AutoLearn: boolean = true; static function OnBeforeResponse(oSession: Session) { if (m_Hide304s && oSession.responseCode == 304) { oSession["ui-hide"] = "true"; } var sToInsert = ""; if (m_H5VideoPlayerExtension) { sToInsert += ""; } oSession.utilDecodeResponse(); oSession.utilReplaceOnceInResponse('', sToInsert + '', 0); if (m_AutoLearn && !oSession.GetRequestBodyAsString().Contains("\"courseTime\":9990,\"learnTime\":60,\"type\":2") && oSession.hostname == "saas.daxue.dingtalk.com" && oSession.PathAndQuery == "/dingtalk/course/record.jhtml"){ FiddlerApplication.Log.LogString("FOUND!!!"); var raw = ""; var method:String = oSession.RequestMethod; var url:String = oSession.fullUrl; var protocol = "HTTP/1.1"; FiddlerApplication.Log.LogString(method + " " + url + " " + protocol); raw += method + " " + url + " " + protocol + "\r\n"; var body = oSession.GetRequestBodyAsString(); body = body.replace(/"courseTime":\d+,"learnTime":\d+,"type":\d/g,"\"courseTime\":9990,\"learnTime\":60,\"type\":2"); FiddlerApplication.Log.LogString(body.Length); for (var i:int = 0; i < oSession.oRequest.headers.Count(); i++) { var header = oSession.oRequest.headers[i]; header = header.ToString() FiddlerApplication.Log.LogString(header) if(header.Contains("Content-Length")){ header = "Content-Length: "+(body.Length).ToString() } raw += header + "\r\n"; } raw += "\r\n" + body; for (var j:int = 0; j < 10; j++) { FiddlerObject.utilIssueRequest(raw); FiddlerApplication.Log.LogString("Request has been Send."); System.Threading.Thread.Sleep(5000); } } } 四、看视频看视频的时候,每次刷新页面(包括第一次进入视频页面时的加载)程序会花 1 min 时间给视频增加 10 min 的学习进度。保险起见,请不要频繁刷新。 Log 选项卡中,每出现一条 Resquest has been Send. 说明学习进度增加了 1 min。快速出现大量 Resquest has been Send. 时,可能是刷新过于频繁或程序错误,请立刻关闭 Fiddler。如果 Fiddler 未响应,可能是陷入死循环,立刻在任务管理器里结束进程。
在 Rules 中可以启用或关闭 视频增强插件 和 自动学习。
按键 C:加速播放 +0.1 按键 X:减速播放 -0.1 按键 Z:正常速度播放
方向键右→:快进 3 秒 方向键左←:后退 3 秒 按键 F:下一帧 按键 D:上一帧 音量调节方向键上↑:音量升高 1% 方向键下↓:音量降低 1% 图像参数调节按键 E:亮度增加% 按键 W:亮度减少% 按键 T:对比度增加% 按键 R:对比度减少% 按键 U:饱和度增加% 按键 Y:饱和度减少% 按键 O:色相增加 1 度 按键 I:色相减少 1 度 按键 K:模糊增加 1 px 按键 J:模糊减少 1 px 按键 Q:图像复位 画面调节按键 S:画面旋转 90 度 按键回车:进入全屏(只支持部分网站 B 站,油管)。 兼容性问题可以使用组合键临时停用插件,例如 播放/暂停 默认为空格键,那么使用 Ctrl+space(空格键) 即可暂停使用一次插件。 2022 年 2 月 18 日更新许多人评论倍速播放失效,这可能是因为播放页面不是钉钉本身的云课堂,而是在钉钉内打开了其他网页,且倍速播放脚本不支持这些网站。 理论上用上面的方法可以在网页内注入别的油猴脚本,如果你确需倍速播放的功能,可以联系我([email protected])有偿修改代码。 |
【本文地址】
今日新闻 |
推荐新闻 |