MudBlazor Theme in ABP Blazor WebAssembly |
您所在的位置:网站首页 › 拳击猫啤酒 › MudBlazor Theme in ABP Blazor WebAssembly |
MudBlazor Theme in ABP Blazor WebAssembly
|
MudBlazor Theme in ABP Blazor WebAssembly PART 1
Introduction
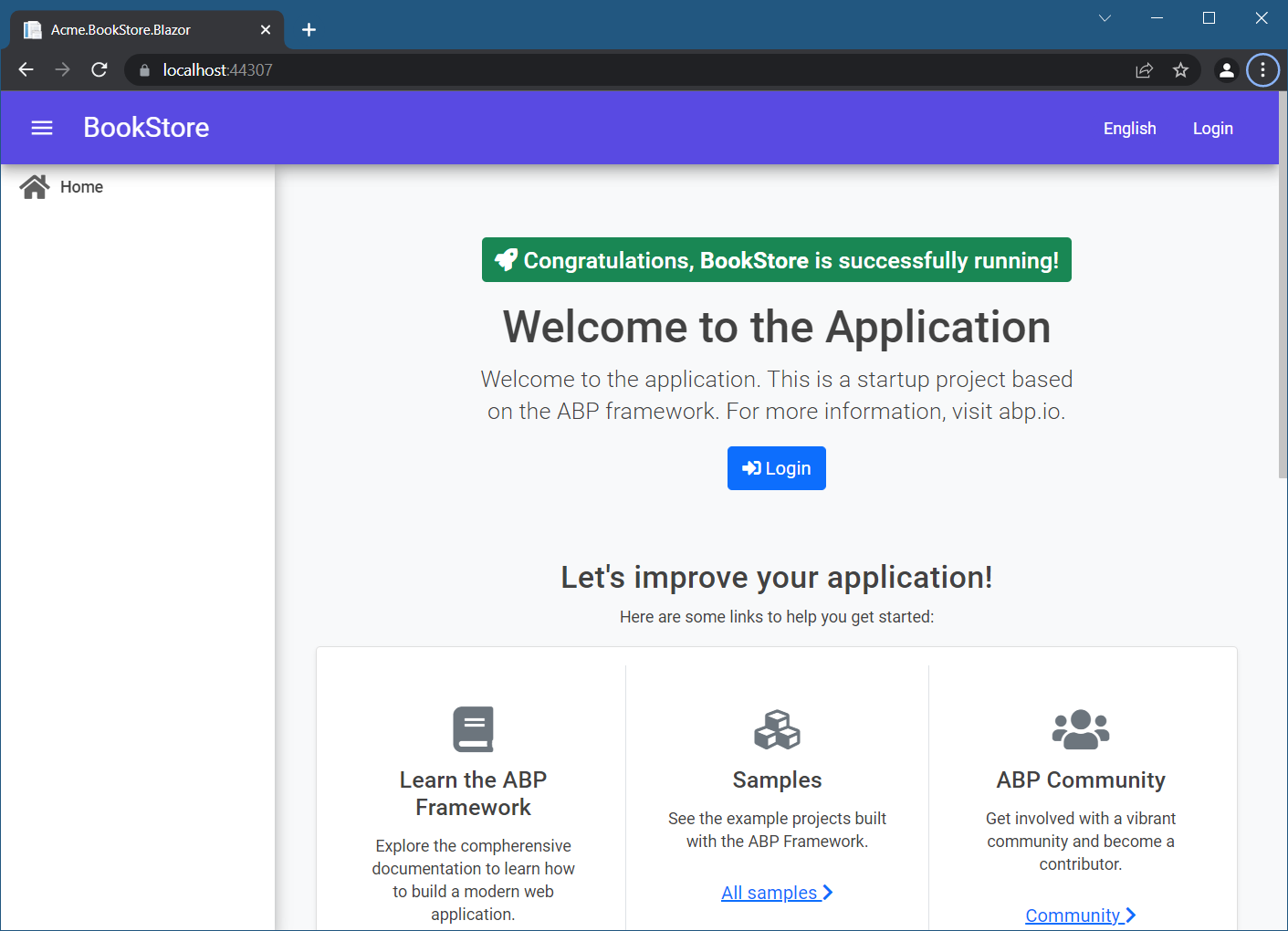
It is quite easy to customize default template and layout of an ABP Blazor application. This sample demonstrates how you can use MudBlazor layouts in your ABP Blazor WebAssembly applications. The source code is available on GitHub What is MudBlazor?MudBlazor is a Blazor component library trusted by thousands of users, from hobbyists to enterprises. 1. Create a new ABP Blazor WebAssembly applicationInstall or update the ABP CLI: dotnet tool install -g Volo.Abp.Cli || dotnet tool update -g Volo.Abp.CliCreate a new ABP Blazor WebAssembly application: abp new Acme.BookStore -u blazor -d mongodb 2. Add packages to your solutionCopy the source code of Basic Theme to your solution: abp add-package Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme --with-source-code --add-to-solution-fileThen, navigate to downloaded Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme project directory and run: abp add-package Volo.Abp.AspNetCore.Components.Web.BasicTheme --with-source-code --add-to-solution-fileTo add downloaded projects to source control, open .gitignore file and add this line: !**/packages/*Theme* 3. Add MudBlazorNavigate to downloaded Volo.Abp.AspNetCore.Components.Web.BasicTheme project directory and install MudBlazor: dotnet add package MudBlazorIn Volo.Abp.AspNetCore.Components.Web.BasicTheme project, open AbpAspNetCoreComponentsWebBasicThemeModule.cs file, and replace its content with the following code: using MudBlazor.Services; using Volo.Abp.AspNetCore.Components.Web.Theming; using Volo.Abp.Modularity; namespace Volo.Abp.AspNetCore.Components.Web.BasicTheme; [DependsOn( typeof(AbpAspNetCoreComponentsWebThemingModule) )] public class AbpAspNetCoreComponentsWebBasicThemeModule : AbpModule { public override void ConfigureServices(ServiceConfigurationContext context) { base.ConfigureServices(context); context.Services.AddMudServices(); } }And in Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme project, open BasicThemeBundleContributor.cs file, and replace its content with the following code: using Volo.Abp.Bundling; namespace Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme; public class BasicThemeBundleContributor : IBundleContributor { public void AddScripts(BundleContext context) { context.Add("_content/MudBlazor/MudBlazor.min.js"); } public void AddStyles(BundleContext context) { context.Add("_content/Volo.Abp.AspNetCore.Components.Web.BasicTheme/libs/abp/css/theme.css"); context.Add("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap"); context.Add("_content/MudBlazor/MudBlazor.min.css"); } }Add the following to your HTML head section of index.html file in Acme.BookStore.Blazor project: In the same file but located in the end of it add the MudBlazor js file, it should be in the same location as the default blazor script: Add this line to Volo.Abp.AspNetCore.Components.Web.BasicTheme/Themes/Basic/_Imports.razor and Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme/Themes/Basic/_Imports.razor files: @using MudBlazor 4. Customize Basic ThemeOpen Volo.Abp.AspNetCore.Components.Web.BasicTheme/Themes/Basic/ folder. Replace Branding.razor file's content with the following code: @using Volo.Abp.Ui.Branding @inject IBrandingProvider BrandingProvider @BrandingProvider.AppNameReplace FirstLevelNavMenuItem.razor file's content with the following code: @using Volo.Abp.UI.Navigation @{ var elementId = MenuItem.ElementId ?? "MenuItem_" + MenuItem.Name.Replace(".", "_"); var cssClass = string.IsNullOrEmpty(MenuItem.CssClass) ? string.Empty : MenuItem.CssClass; var disabled = MenuItem.IsDisabled ? "disabled" : string.Empty; var url = MenuItem.Url == null ? "#" : MenuItem.Url.TrimStart('/', '~'); } @if (MenuItem.IsLeaf) { if (MenuItem.Url is not null) { @MenuItem.DisplayName } } else { @foreach (var childMenuItem in MenuItem.Items.OrderBy(i => i.Order)) { } }Replace SecondLevelNavMenuItem.razor file's content with the following code: @using Volo.Abp.UI.Navigation @{ var elementId = MenuItem.ElementId ?? "MenuItem_" + MenuItem.Name.Replace(".", "_"); var cssClass = string.IsNullOrEmpty(MenuItem.CssClass) ? string.Empty : MenuItem.CssClass; var disabled = MenuItem.IsDisabled ? "disabled" : string.Empty; var url = MenuItem.Url == null ? "#" : MenuItem.Url.TrimStart('/', '~'); } @if (MenuItem.IsLeaf) { if (MenuItem.Url is not null) { @MenuItem.DisplayName } } else { @foreach (var childMenuItem in MenuItem.Items.OrderBy(i => i.Order)) { } }Replace NavToolbar.razor file's content with the following code: @foreach (var render in ToolbarItemRenders) { @render }Replace MainLayout.razor file's content with the following code: @inherits LayoutComponentBase @Body @code { private bool _drawerOpen = true; private void DrawerToggle() { _drawerOpen = !_drawerOpen; } }You can use a different layout. See other main layout options. Now open Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme/Themes/Basic/ folder. Replace LanguageSwitch.razor file's content with the following code: @using Volo.Abp.Localization @using System.Globalization @using System.Collections.Immutable @inject ILanguageProvider LanguageProvider @inject IJSRuntime JsRuntime @if (_otherLanguages is not null && _otherLanguages.Any()) { @_currentLanguage.DisplayName @foreach (var language in _otherLanguages) { @language.DisplayName } } @code { private IReadOnlyList _otherLanguages; private LanguageInfo _currentLanguage; protected override async Task OnInitializedAsync() { var selectedLanguageName = await JsRuntime.InvokeAsync( "localStorage.getItem", "Abp.SelectedLanguage"); _otherLanguages = await LanguageProvider.GetLanguagesAsync(); if (!_otherLanguages.Any()) return; if (!selectedLanguageName.IsNullOrWhiteSpace()) _currentLanguage = _otherLanguages.FirstOrDefault(l => l.UiCultureName == selectedLanguageName); _currentLanguage ??= _otherLanguages.FirstOrDefault(l => l.UiCultureName == CultureInfo.CurrentUICulture.Name); _currentLanguage ??= _otherLanguages.FirstOrDefault(); _otherLanguages = _otherLanguages.Where(l => l != _currentLanguage).ToImmutableList(); } private async Task ChangeLanguageAsync(LanguageInfo language) { await JsRuntime.InvokeVoidAsync( "localStorage.setItem", "Abp.SelectedLanguage", language.UiCultureName); await JsRuntime.InvokeVoidAsync("location.reload"); } }Replace LoginDisplay.razor file's content with the following code: @using Microsoft.Extensions.Localization @using Volo.Abp.Users @using Volo.Abp.MultiTenancy @using global::Localization.Resources.AbpUi @inherits AbpComponentBase @inject ICurrentUser CurrentUser @inject ICurrentTenant CurrentTenant @inject IJSRuntime JsRuntime @inject NavigationManager Navigation @inject IStringLocalizer UiLocalizer @CurrentUser.Name @if (Menu is not null && Menu.Items.Any()) { @foreach (var menuItem in Menu.Items) { @menuItem.DisplayName } } @UiLocalizer["Logout"] @UiLocalizer["Login"] The Result
MudBlazor Theme in ABP Blazor WebAssembly PART 2 |
【本文地址】