selenium.chrome怎么写扩展拦截或转发请求? |
您所在的位置:网站首页 › 拦截api › selenium.chrome怎么写扩展拦截或转发请求? |
selenium.chrome怎么写扩展拦截或转发请求?
|
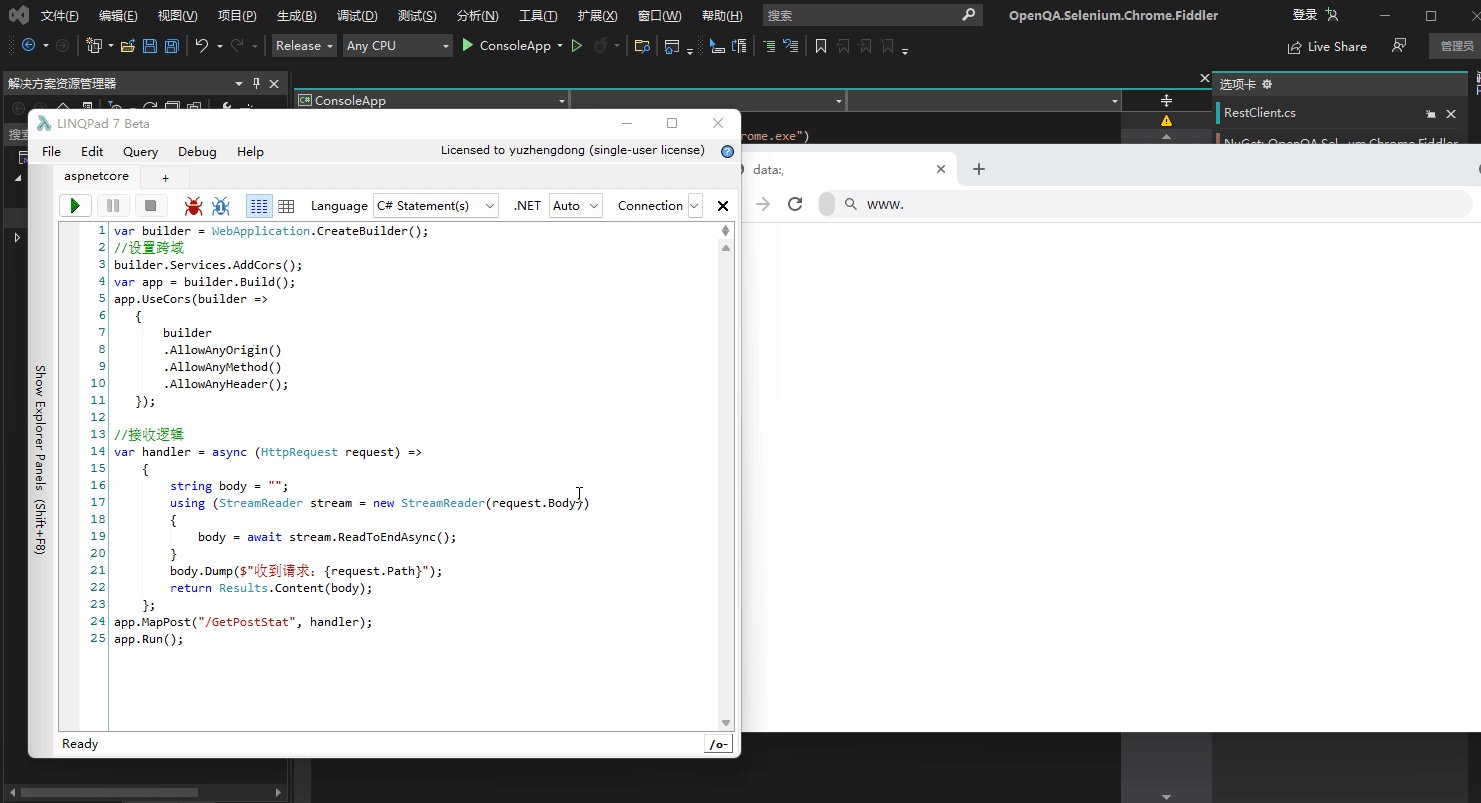
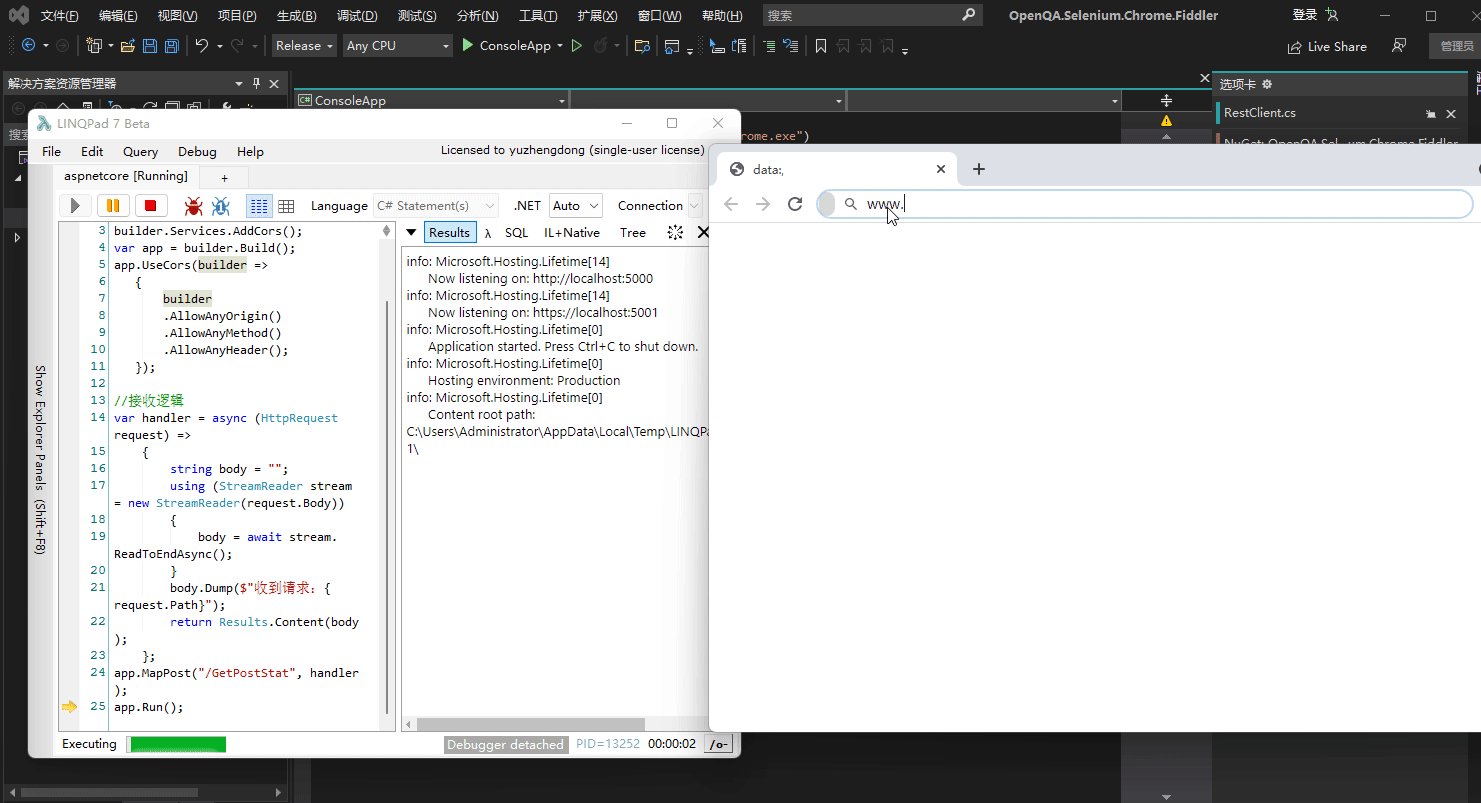
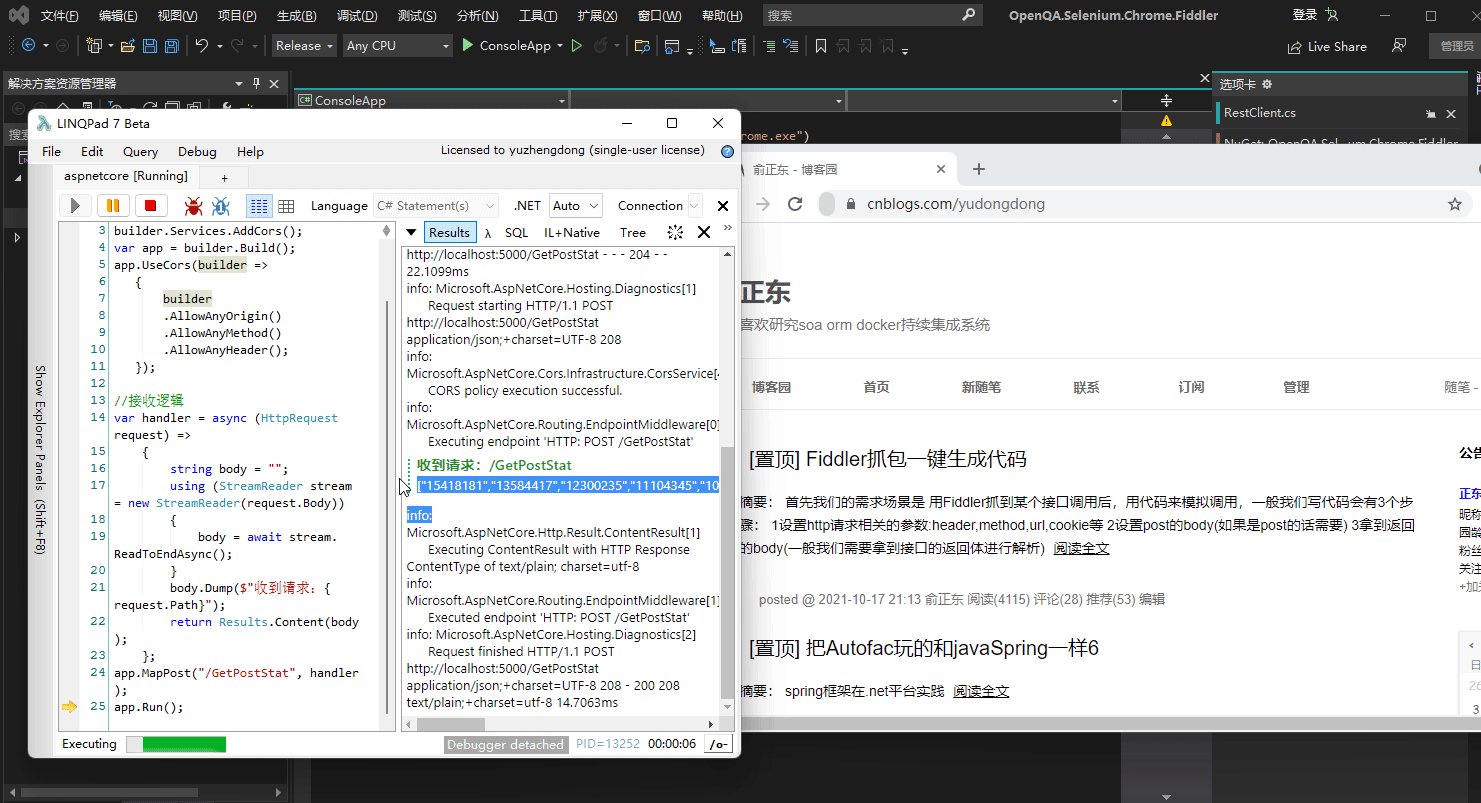
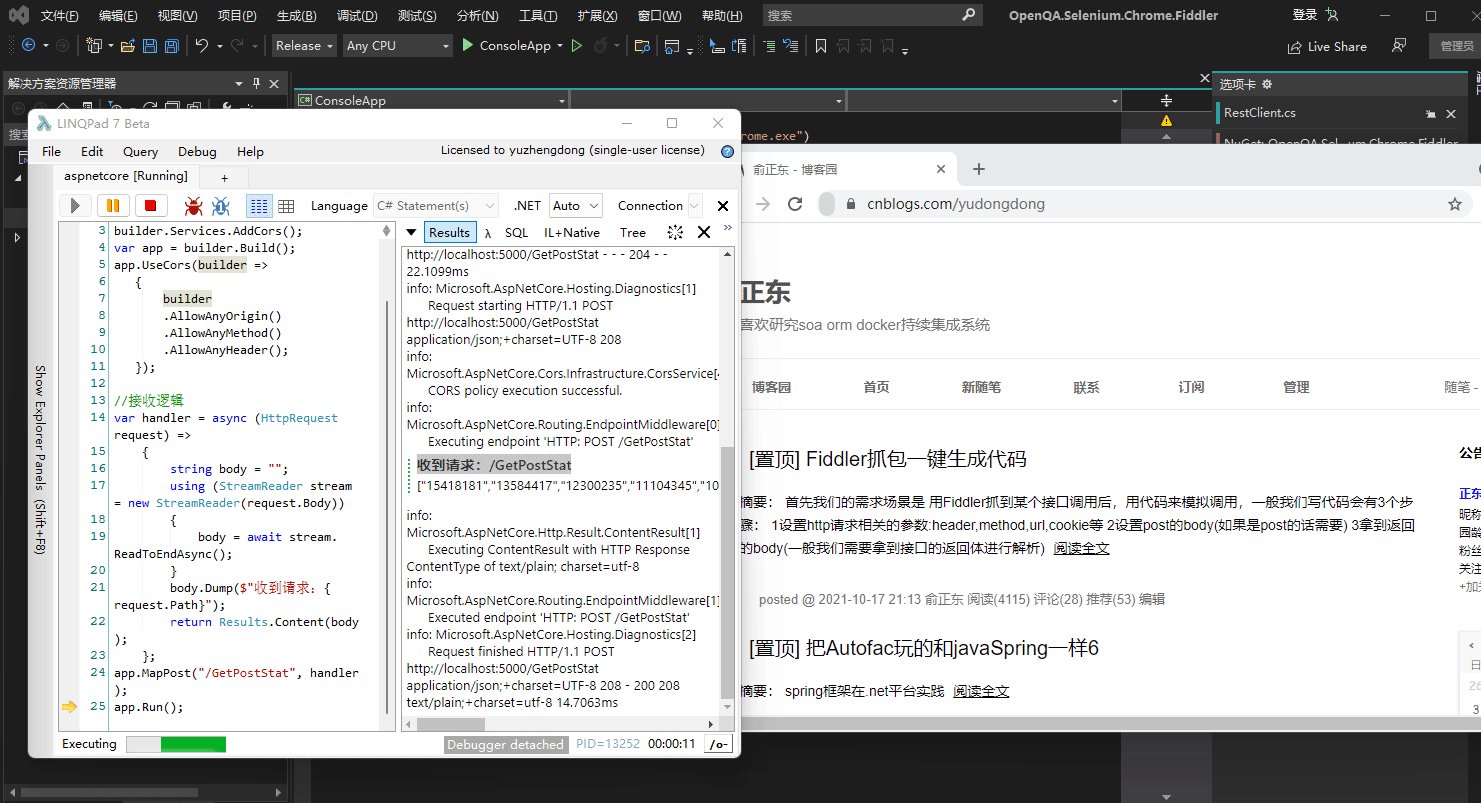
Selenium WebDriver 是一组开源 API,用于自动测试 Web 应用程序,利用它可以通过代码来控制chrome浏览器! 有时候我们需要mock接口的返回,或者拦截和转发请求,今天就来实现这个功能。 代码已开源: https://github.com/yuzd/OpenQA.Selenium.Chrome.Fiddler nuget OpenQA.Selenium.Chrome.Fiddler 开始coding 我们新创建一个功能:OpenQA.Selenium.Chrome.Fiddler 一个chrome扩展 最起码有2个文件 ·manifest.json · background.js 稍微解释一下: manifest.json 是来描述chrome扩展的 { "version": "1.0.0", "manifest_version": 2, "name": "Chrome Fiddler", "permissions": [ "proxy", "tabs", "unlimitedStorage", "storage", "", "webRequest", "webRequestBlocking" ], "background": { "scripts": ["background.js"] }, "minimum_chrome_version":"22.0.0" }background.js 是逻辑处理模块 因为拦截api 或者 转发 需要用的chrome的api chrome.webRequest.onBeforeRequest.addListener( function(details) { //逻辑处理 }, { urls: ['']}, ['blocking', 'extraHeaders', 'requestBody'] );这个api的函数 接收的details参数: ·details.url 是api的接口 函数的返回 · {cancel:true} 拦截请求 · {redirectUrl:''} 转发到指定url 写selenium.chrome插件 新建一个netstand工程,然后引用 · Selenium.WebDriver /// /// Add Fiddler extention /// /// Chrome options /// Proxy host public static void AddFiddler(this ChromeOptions options, FiddlerOption fiddlerOption) { var backgroundProxyJs = ReplaceTemplates(background_js, fiddlerOption); if (!Directory.Exists("Plugins")) Directory.CreateDirectory("Plugins"); var guid = Guid.NewGuid().ToString(); var manifestPath = $"Plugins/manifest_{guid}.json"; var backgroundPath = $"Plugins/background_{guid}.js"; var archiveFilePath = $"Plugins/proxy_auth_plugin_{guid}.zip"; File.WriteAllText(manifestPath, manifest_json); File.WriteAllText(backgroundPath, backgroundProxyJs); using (var zip = ZipFile.Open(archiveFilePath, ZipArchiveMode.Create)) { zip.CreateEntryFromFile(manifestPath, "manifest.json"); zip.CreateEntryFromFile(backgroundPath, "background.js"); } File.Delete(manifestPath); File.Delete(backgroundPath); options.AddExtension(archiveFilePath); } private static string ReplaceTemplates(string str, FiddlerOption fiddlerOption) { if (fiddlerOption.OnBeforeRequestOptions != null) { var beforeConfigs = Newtonsoft.Json.JsonConvert.SerializeObject(fiddlerOption.OnBeforeRequestOptions); str = str.Replace("{before_configs}", beforeConfigs); } return str; }上面的代码主要是创建一个chrome扩展zip包 然后再selenium.chrome启动的时候传进去这个zip包的地址 使用方法 var driverBinary = @"D:\soft\chrome\chrome2\Chrome-bin\"; ChromeOptions options = new ChromeOptions { BinaryLocation = Path.Combine(driverBinary, "chrome.exe") }; Environment.SetEnvironmentVariable("webdriver.chrome.driver", driverBinary); options.AddArgument("--disable-blink-features=AutomationControlled"); options.AddArguments("--disable-infobars"); List ls = new List { "enable-automation" }; options.AddExcludedArguments(ls); #region Fillder options.AddFiddler(new FiddlerOption { OnBeforeRequestOptions = new List { // 配置转发 new FiddlerOnBeforeRequestOptions { Match = "https://www.cnblogs.com/yudongdong/ajax/GetPostStat",//正则 RedirectUrl = "http://localhost:5000/GetPostStat",//如果匹配成功则将requestBody转发到这个url中去 Cancel = false//如果配置了cancel=true那么转发将无效,true的意思是直接拦截这次的请求,不去发送了 }, // 配置拦截 new FiddlerOnBeforeRequestOptions { Match = "https://www.cnblogs.com/yudongdong/ajax/blogStats", Cancel = true//true的意思是直接拦截这次的请求,不去发送了 }, } }); #endregion var chrome = new ChromeDriver(driverBinary, options);实现效果
因此我建立了一个软件测试开发自学团,正在学习测试的小伙伴可以通过点击下面的小卡片 |
【本文地址】