javascript怎么修改元素的style属性 |
您所在的位置:网站首页 › 拐杖如何使用视频教程 › javascript怎么修改元素的style属性 |
javascript怎么修改元素的style属性
|
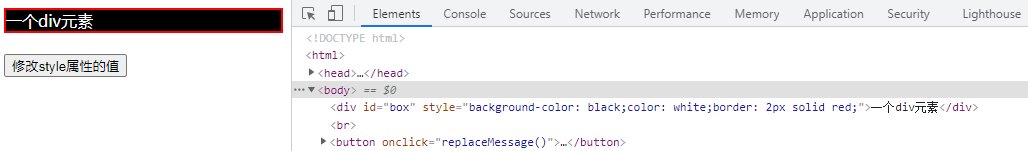
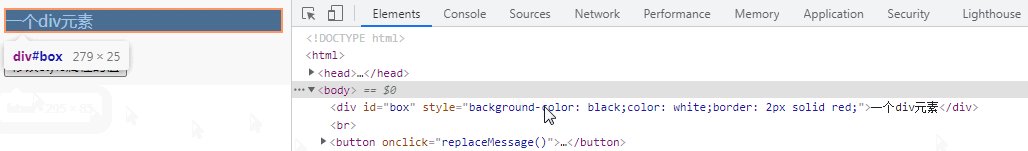
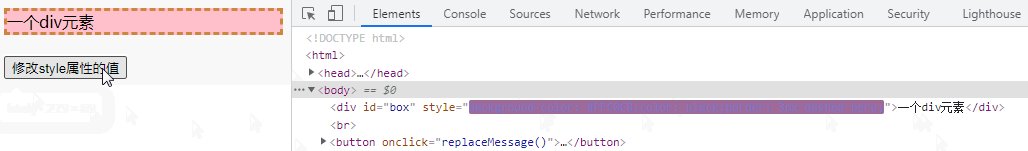
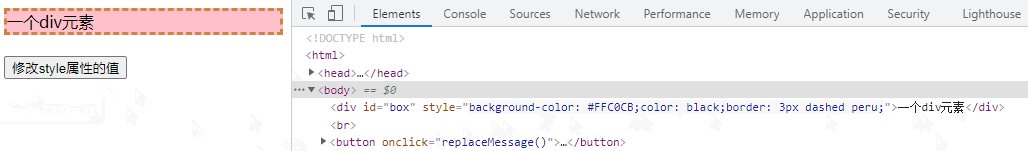
在javascript中,可以利用setAttribute()方法来修改style属性,该方法可以为一个已存在的指定属性修改属性值,语法“元素对象.setAttribute("style","样式代码");”。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 在javascript中,可以利用setAttribute()方法来修改style属性。 setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值。 语法: element.setAttribute(attributename,attributevalue)登录后复制参数类型描述attributenameString必需。您希望添加的属性的名称。attributevalueString必需。您希望添加的属性值。示例: 一个div元素 修改style属性的值 function replaceMessage() { var div = document.getElementById("box"); div.setAttribute("style","background-color: #FFC0CB;color: black;border: 3px dashed peru;"); } 登录后复制
【相关推荐:javascript学习教程】 以上就是javascript怎么修改元素的style属性的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
今日新闻 |
推荐新闻 |