Echarts 折线图超出上下限部分变色 结合visualMap处理 |
您所在的位置:网站首页 › 折线图数据怎么添加下限 › Echarts 折线图超出上下限部分变色 结合visualMap处理 |
Echarts 折线图超出上下限部分变色 结合visualMap处理
|
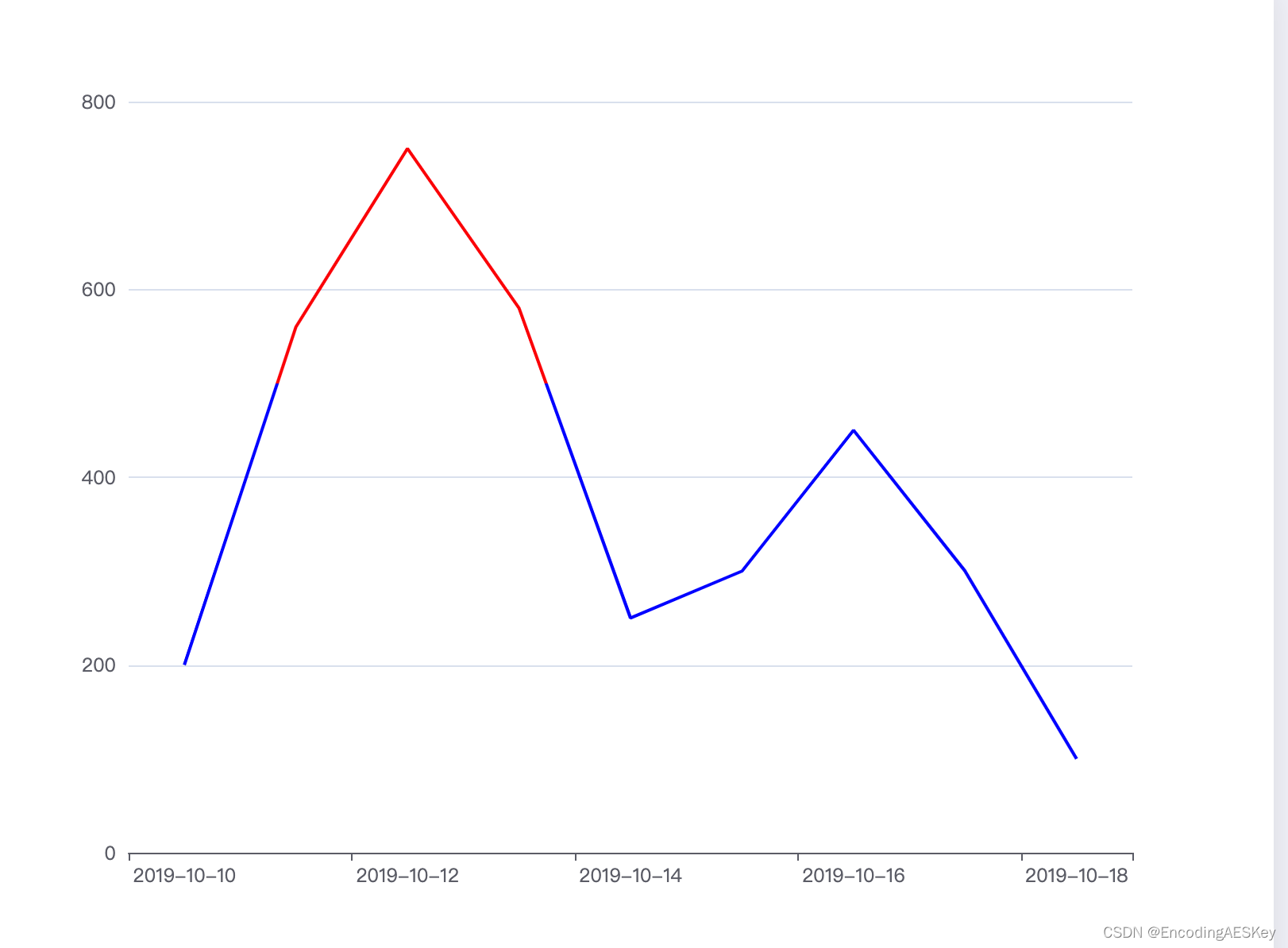
前言:介绍单个折线图的处理方法和多个折线图不同颜色的处理方法 visualMap官方文档: Documentation - Apache ECharts 单个折线图效果
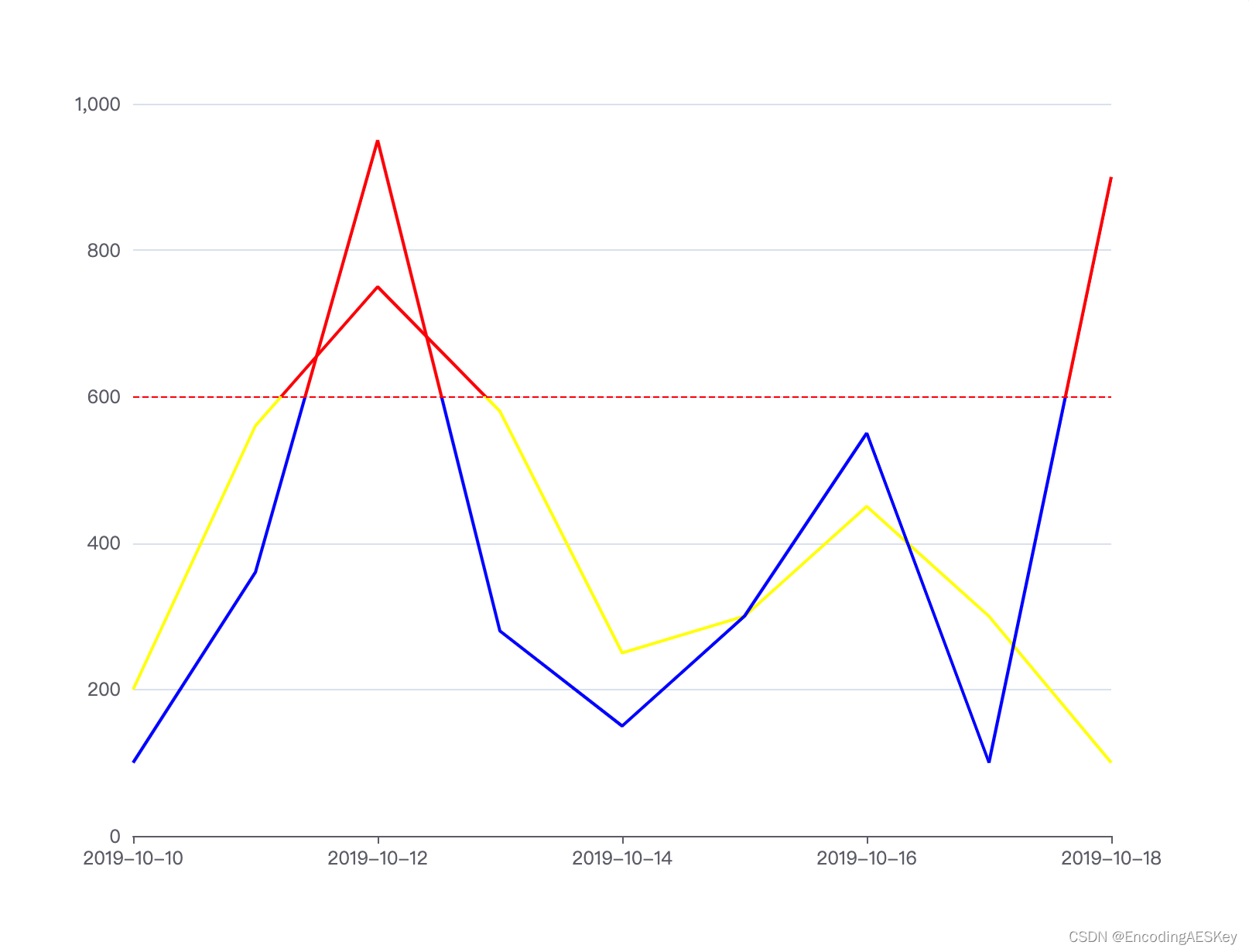
多折线图效果
注意点:在series 里面不能设置线的颜色,要不然会以series里面设置的颜色为准,设置的范围变色将不起作用 一:单折线图代码逻辑 var upLimit = 500; // 上限 option = { tooltip: { trigger: 'axis', }, xAxis: { type: 'category', }, yAxis: { type: 'value' }, visualMap: { type: 'piecewise', show: false, dimension: 1, // seriesIndex: [0, 1], // 虽然可以指定多个series,但是线的颜色只能设置一条 seriesIndex: [0, 1], pieces: [{ gt: upLimit, color: 'red' }, { lt: 0, color: 'blue' }], outOfRange: { // 在选中范围外 的视觉元素,这里设置在正常范围内的图形颜色 color: 'blue', }, }, series: [ { name:'线1', type: 'line', smooth: false, symbol: 'none', lineStyle: { // 这里不能设置颜色,不然会以这个为准,设置的范围变色将不起作用 width: 2 }, markLine: { symbol: 'none', label: { show: false }, lineStyle:{ color:'red' }, data: [ { yAxis: upLimit } ] }, data: [ ['2019-10-10', 200], ['2019-10-11', 560], ['2019-10-12', 750], ['2019-10-13', 580], ['2019-10-14', 250], ['2019-10-15', 300], ['2019-10-16', 450], ['2019-10-17', 300], ['2019-10-18', 100] ] }, ] };二:多折线图代码逻辑 var upLimit = 600; // 上限 var lowlimit = 0; // 下限 // 定义线的颜色 let lineColor = ['yellow','blue'] // 生成 visualMap let visualMap = [] lineColor.map((item,index)=>{ visualMap.push({ type: 'piecewise', show: false, dimension: 1, // seriesIndex: [0, 1], // 虽然可以指定多个series,但是线的颜色只能设置一条 seriesIndex: index, pieces: [{ gt: upLimit, color: 'red' //超过部分的颜色 }, { lt: 0, color: lineColor[index] }], outOfRange: { // 在选中范围外 的视觉元素,这里设置在正常范围内的图形颜色 color: lineColor[index], }, }) }) option = { tooltip: { trigger: 'axis', boundaryGap: false }, xAxis: { type: 'category', boundaryGap: false }, yAxis: { type: 'value' // boundaryGap: [0, '30%'] }, visualMap: visualMap, color:lineColor, series: [ { name:'线1', type: 'line', smooth: false, symbol: 'none', lineStyle: { // 这里不能设置颜色,不然会以这个为准,设置的范围变色将不起作用 width: 2 }, markLine: { symbol: 'none', label: { show: false }, lineStyle:{ color:'red' }, data: [ { yAxis: upLimit } ] }, // areaStyle: {}, data: [ ['2019-10-10', 200], ['2019-10-11', 560], ['2019-10-12', 750], ['2019-10-13', 580], ['2019-10-14', 250], ['2019-10-15', 300], ['2019-10-16', 450], ['2019-10-17', 300], ['2019-10-18', 100] ] }, { name:'线2', type: 'line', smooth: false, symbol: 'none', lineStyle: { // 这里不能设置颜色,不然会以这个为准,设置的范围变色将不起作用 width: 2 }, markLine: { symbol: 'none', label: { show: false }, lineStyle:{ color:'red' }, data: [ { yAxis: upLimit } ] }, // areaStyle: {}, data: [ ['2019-10-10', 100], ['2019-10-11', 360], ['2019-10-12', 950], ['2019-10-13', 280], ['2019-10-14', 150], ['2019-10-15', 300], ['2019-10-16', 550], ['2019-10-17', 100], ['2019-10-18', 900] ] } ] };如果遇到echarts中的visualMap不生效的情况 第一:查看series中是否设置了线条的颜色,比如lineStyle的color,设置了之后就会以这个为准,visualMap里面的颜色就不会生效了 第二:如果上面方法还不行,试试按需引入visualMap的js文件 import 'echarts/lib/component/visualMap' 「进军全栈攻城狮」 ,对前端技术保持学习爱好者。我会经常分享自己所学所看的干货,在进阶的路上,共勉! |
【本文地址】
今日新闻 |
推荐新闻 |