列表流、瀑布流、卡片流、Feed流 傻傻分不清? |
您所在的位置:网站首页 › 抖音的ui设计界面是什么样的 › 列表流、瀑布流、卡片流、Feed流 傻傻分不清? |
列表流、瀑布流、卡片流、Feed流 傻傻分不清?
|
这篇文章帮大家整理了一下四种「流」的相关知识点 希望能够帮助到大家🦷
一种以文字信息为主导的功能布局形式,主要以文字+图片、文字+图标形式出现的
列表流常见于以文字信息为主导的页面中,如新闻资讯类app、消息列表等 特点是——排版整齐、重点突出、对比方便、浏览速度快
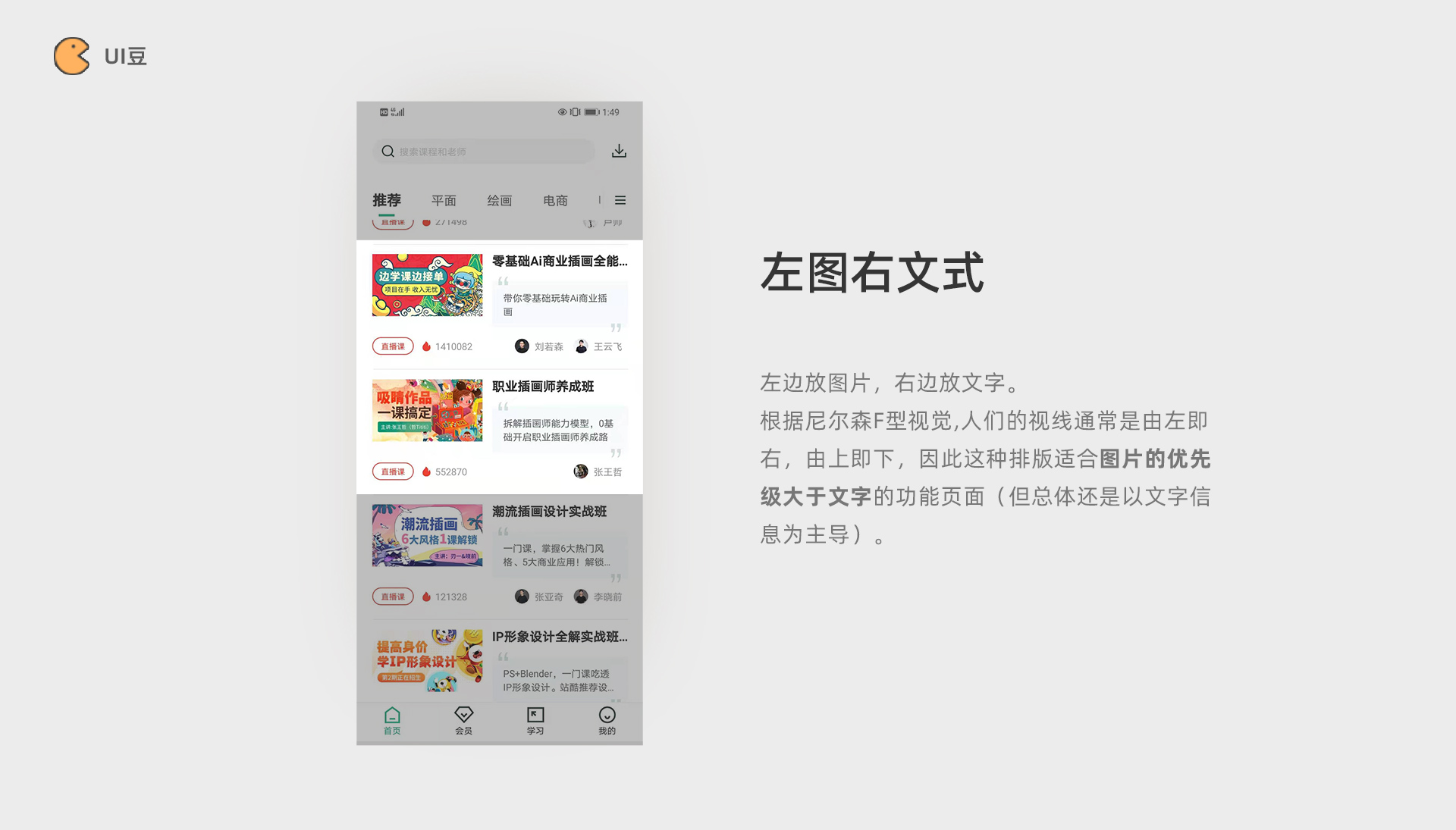
列表流还可以细分为「左图右文式」和「左图右文式」 左图右文式—— 根据尼尔森F型视觉,人们的视线通常是由左即右,由上即下。 因此这种排版适合图片的优先级大于文字的功能页面(但总体还是以文字信息为主导)。
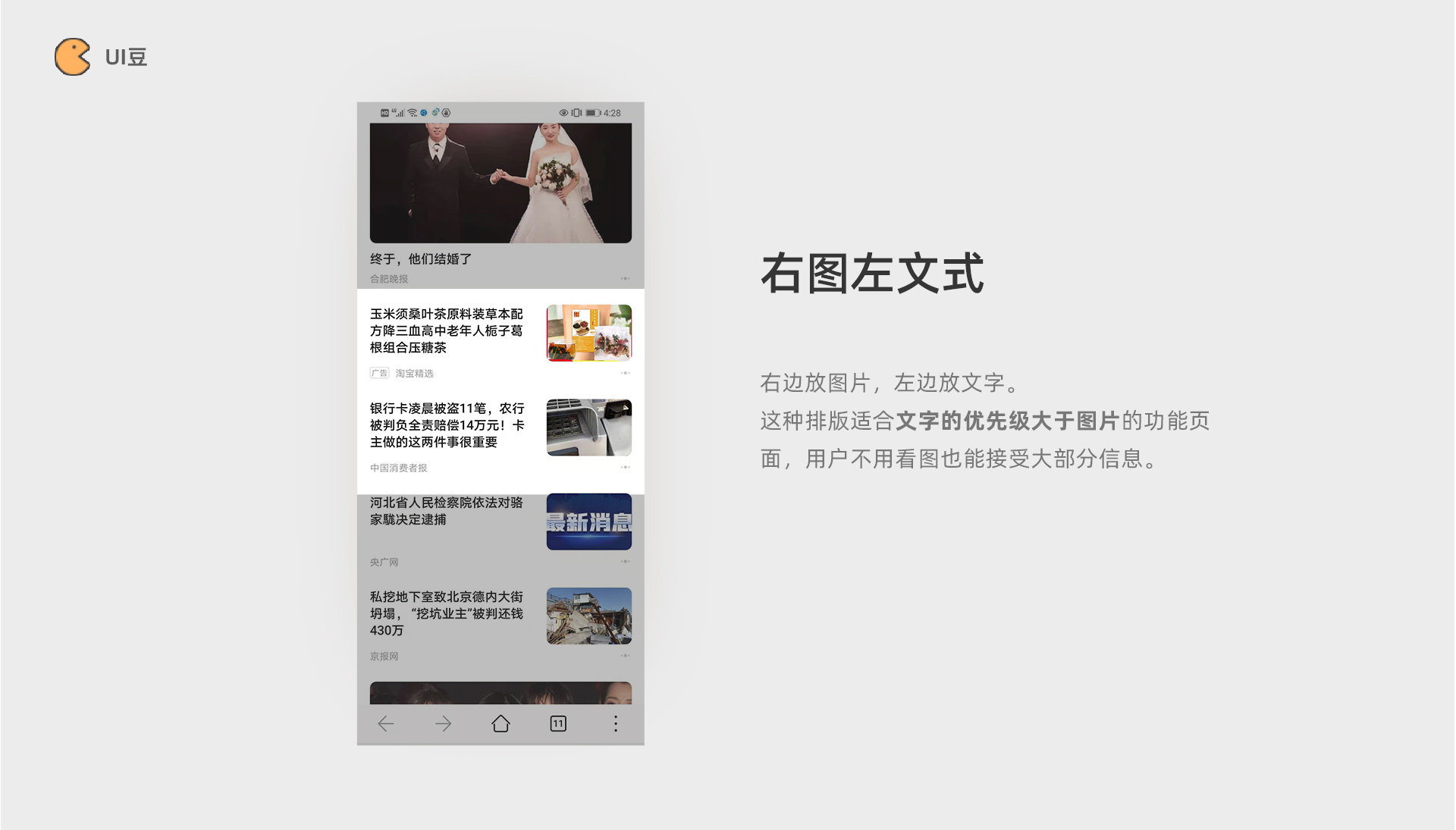
左图右文式—— 右边放图片,左边放文字。 这种排版适合文字的优先级大于图片的功能页面(图不是必要,而是点缀元素)
瀑布流是“瀑布流式布局”的简称,因滑动时会像瀑布一样“飞流直下”“源源不断”,故而得名。是一种以图片信息为主导的页面布局形式,主要以图片+文字形式出现
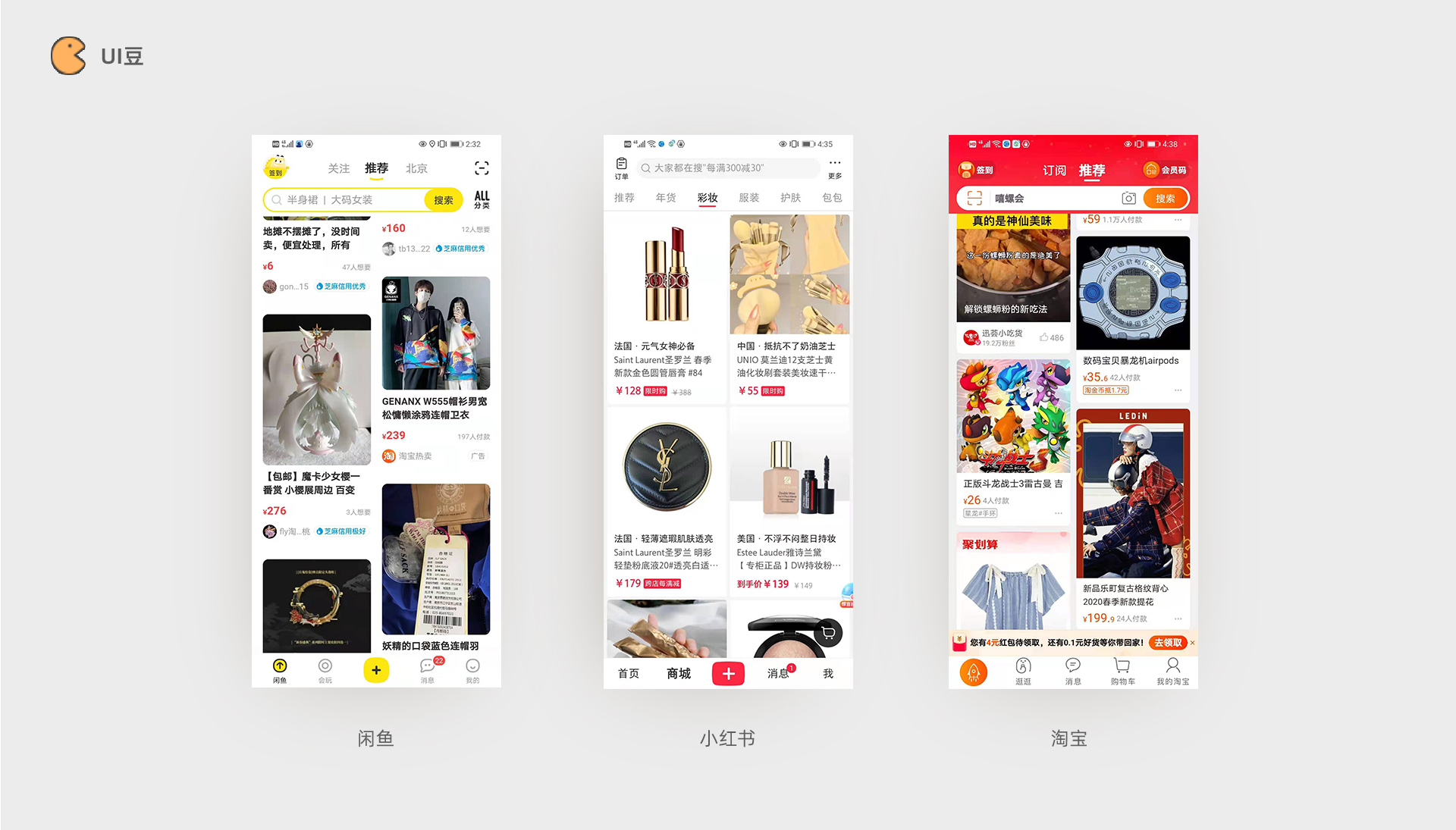
瀑布流常见于以图片信息为主导的页面中,如电商app、花瓣等 特点是——趣味性、图片聚焦
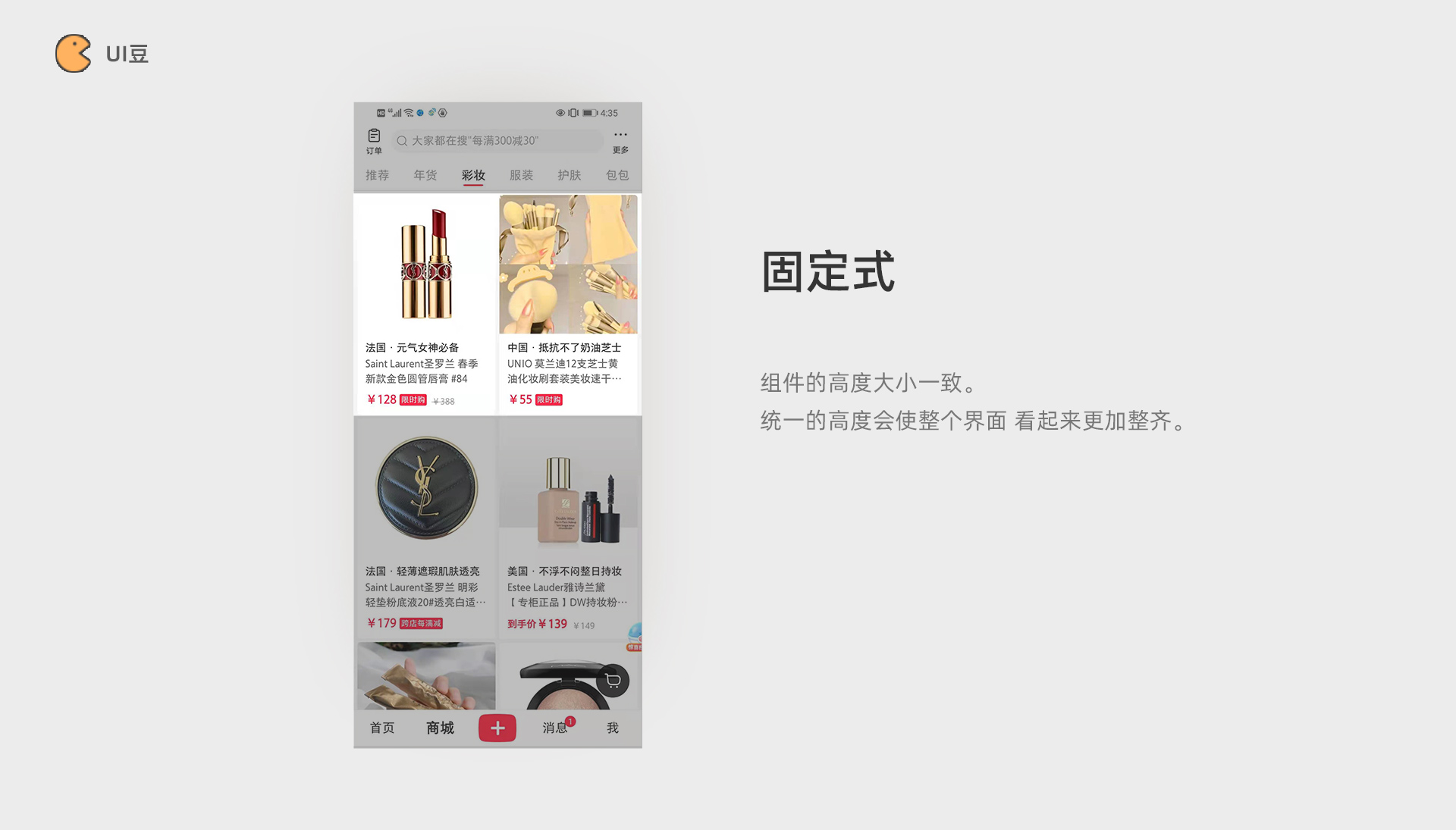
瀑布流还可以细分为「固定式」和「交错式」 固定式—— 图片区的大小高度保持不变,统一的高度会使整个界面看起来比较整齐
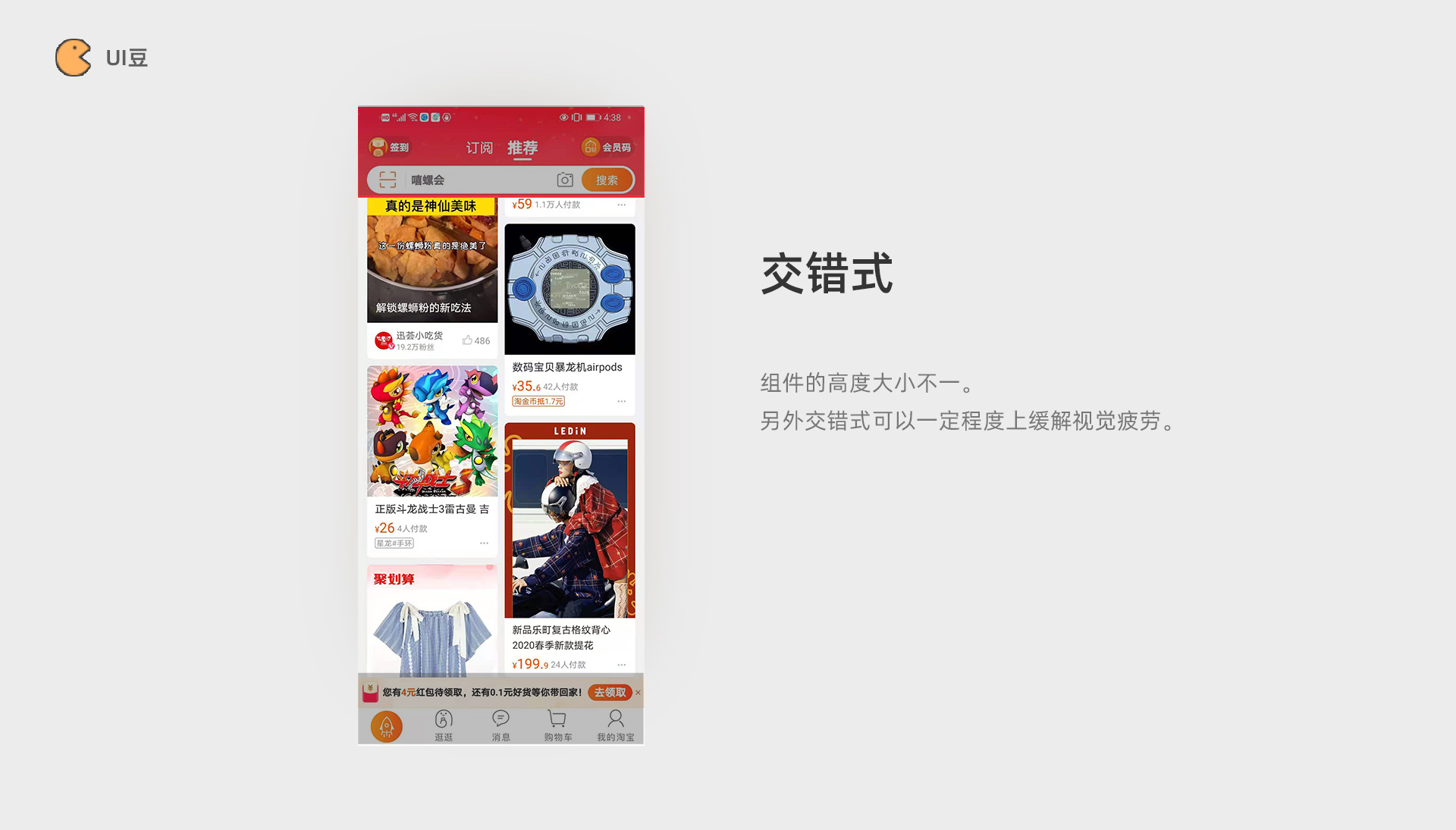
交错式—— 图片区的高度参差不齐,这样在一定程度上能营造热闹的氛围,可以在里面穿插其他组件,缓解用户的疲劳
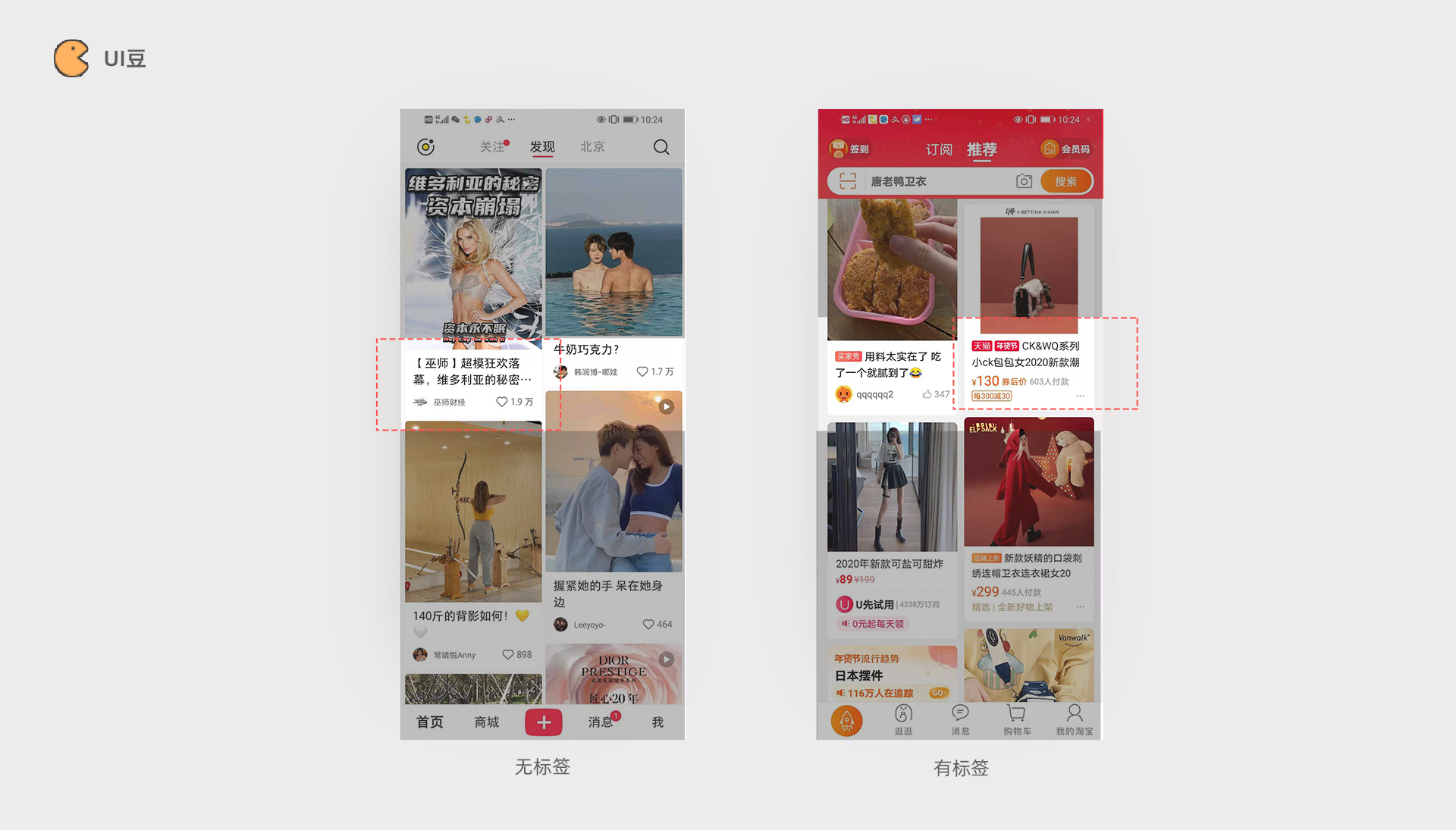
另外,文字区域还可以分为「有标签」和「无标签」,具体使用哪种要根据「功能导向」来决定 举个🌰:如果产品主要用于图片收集,那增加标签反而会干扰用户使用;如果产品主要用购物,则可以通过增加标签来强化利益点
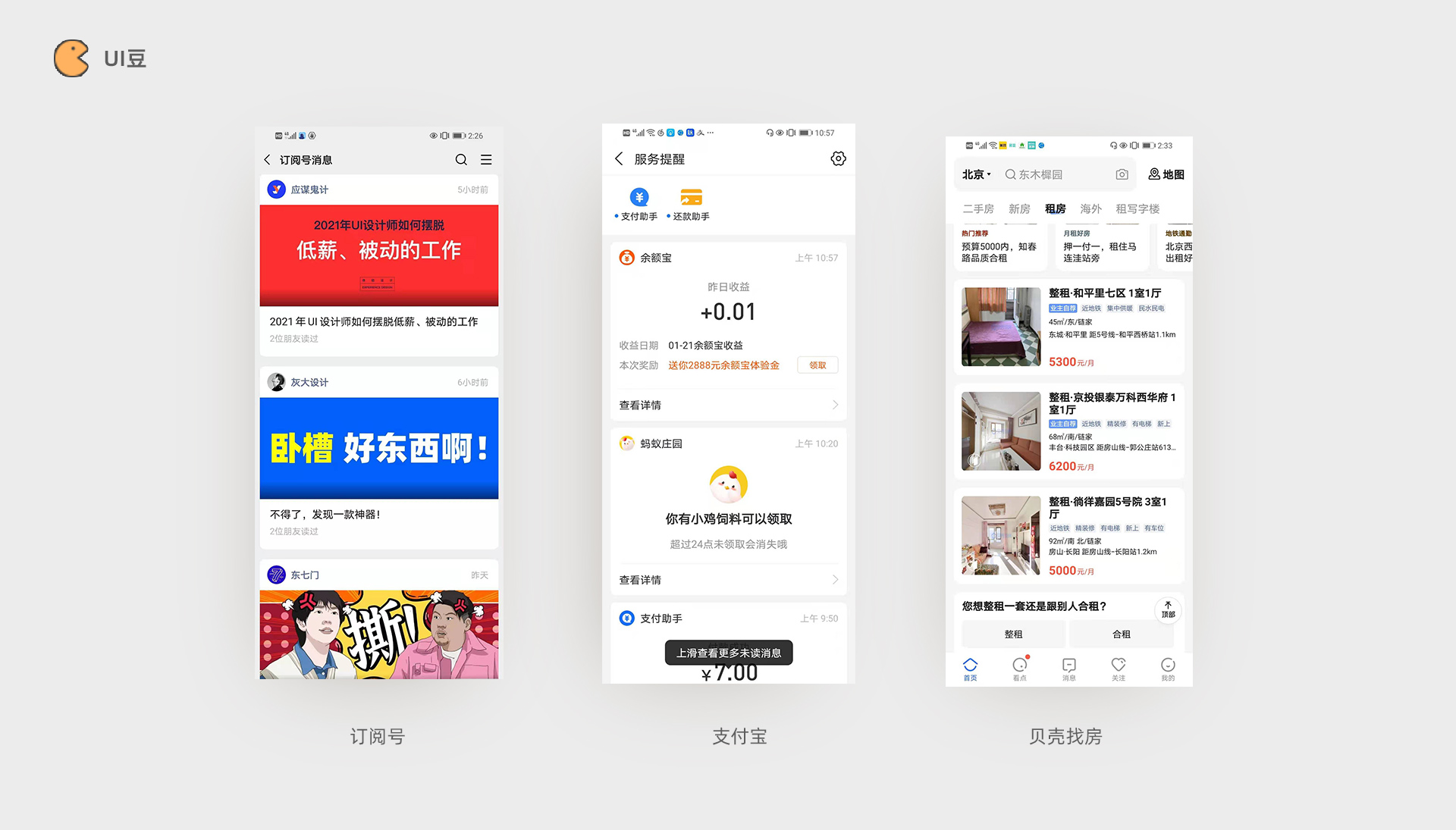
卡片流是信息以卡片形式呈现的一种页面布局形式
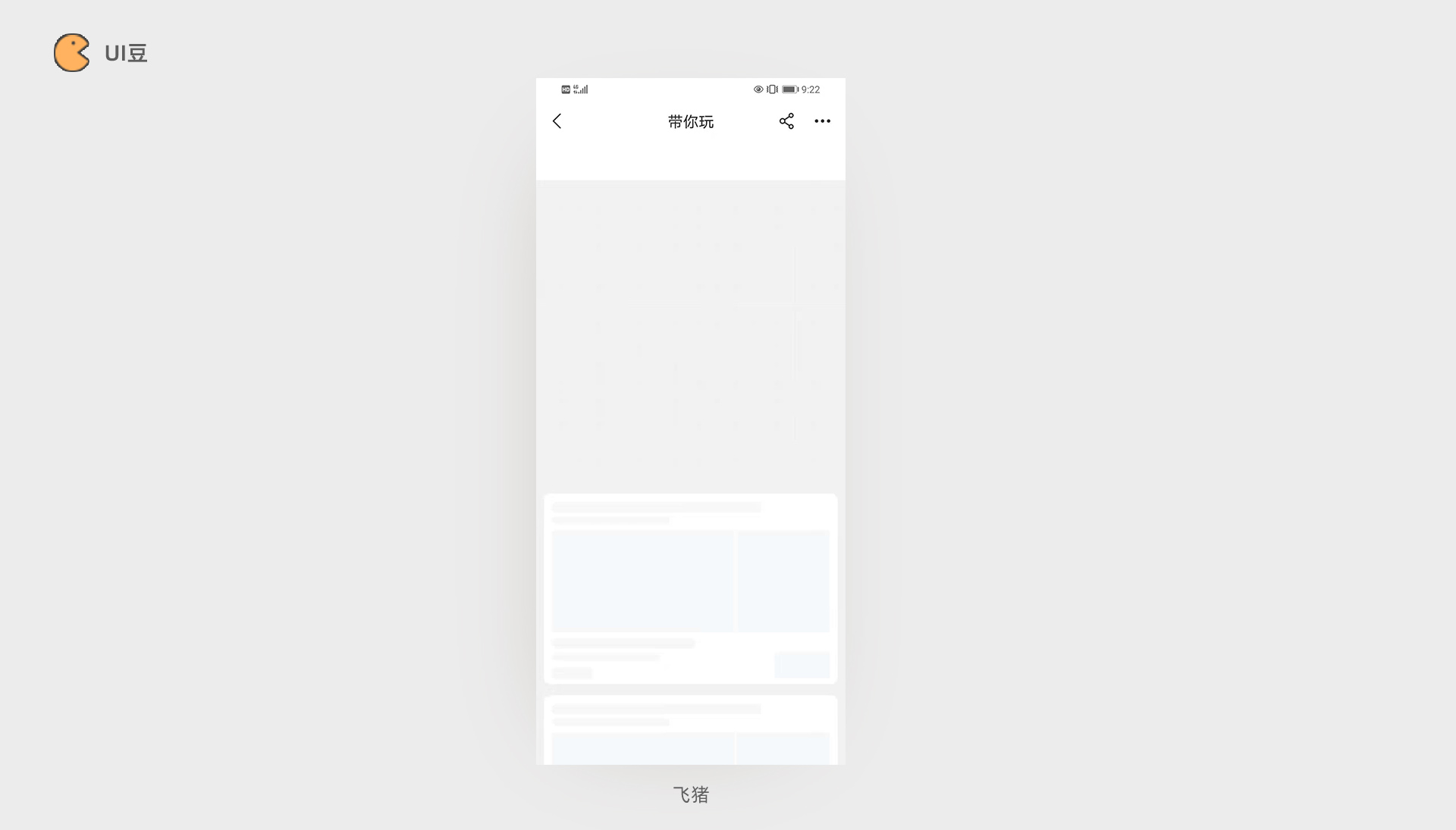
卡片流 列表流的升级版,形式多样 特点——多变、聚焦 最近很流行的「兜底加载」形式(又称骨架图),就是以卡片流为基础制作的
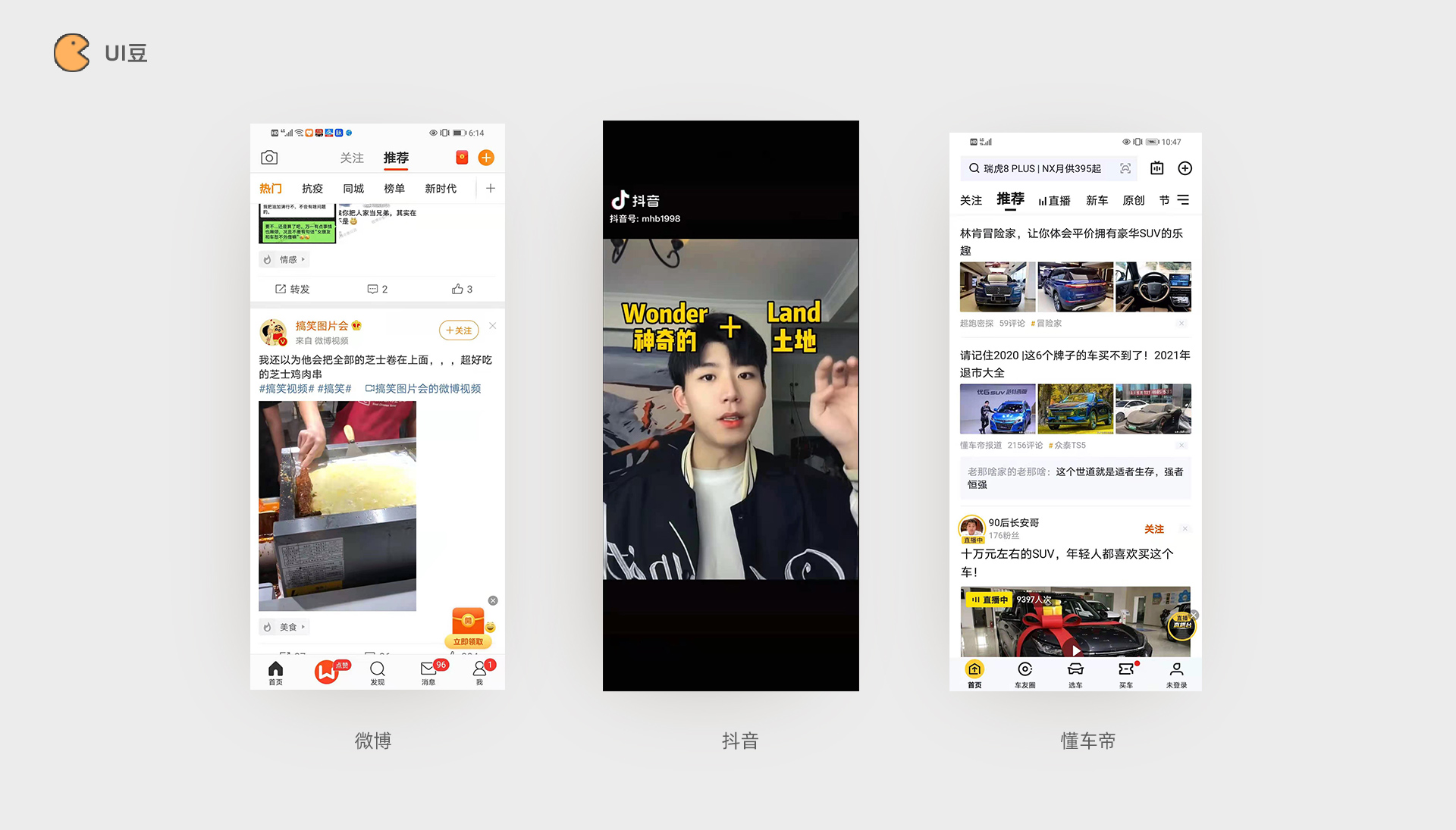
Feed流一种通过大数据计算,推荐给用户ta最可能感兴趣内容的一种设计形式,主要用于社交类、新闻类app,其形式主要包括「图片流」「信息流」
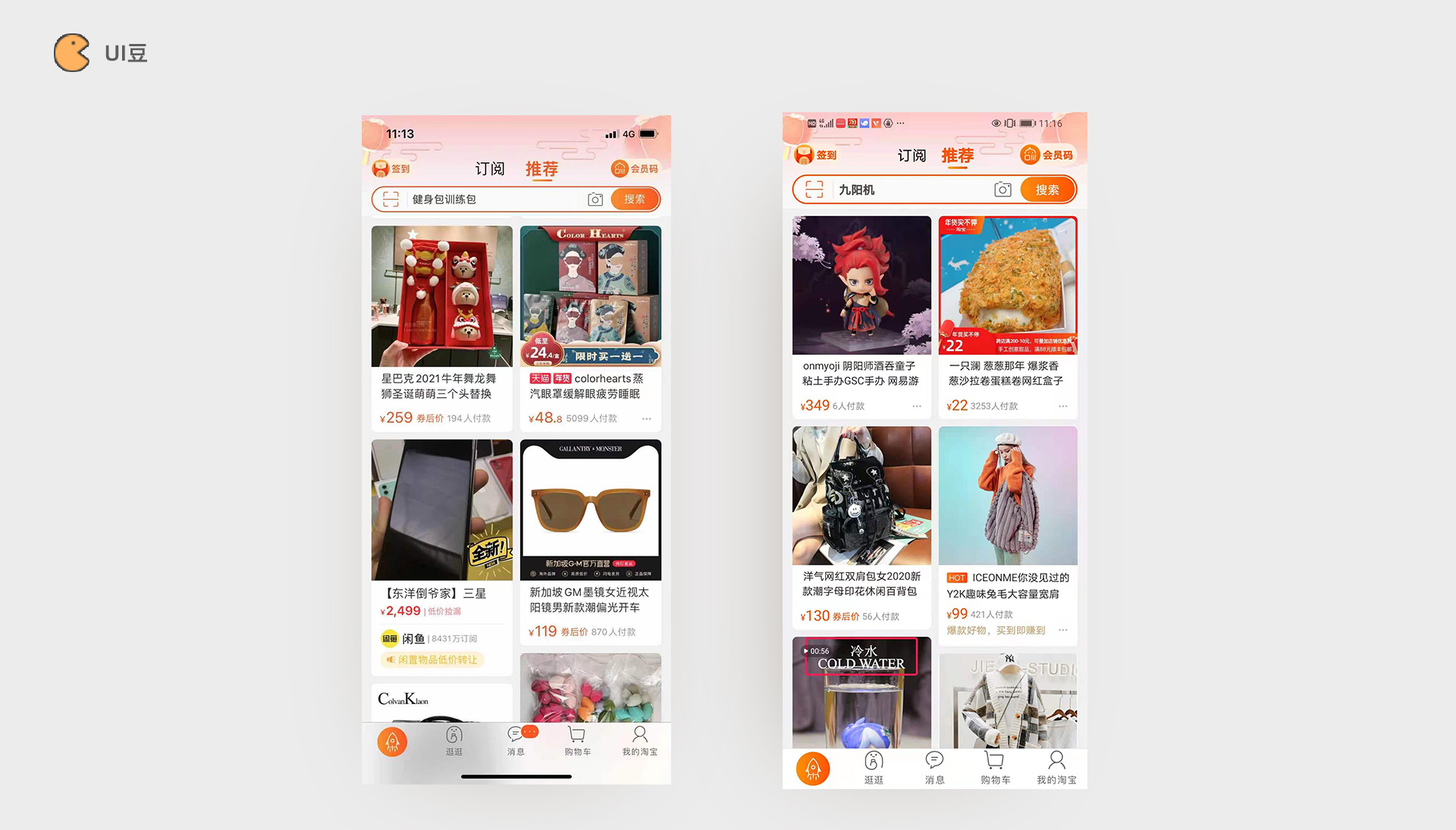
feed流最大的特点就是「千人千面」,根据每个人的兴趣爱好、购物习惯、使用习惯等来推荐内容 举个🌰:下图为我与同事的淘宝【推荐】区域。显而易见,虽然都属于【推荐】,但呈现的内容完全不一样
|
【本文地址】