抖音很火的3D旋转相册 (源代码分享) |
您所在的位置:网站首页 › 抖音很火的骷髅图片大全 › 抖音很火的3D旋转相册 (源代码分享) |
抖音很火的3D旋转相册 (源代码分享)
|
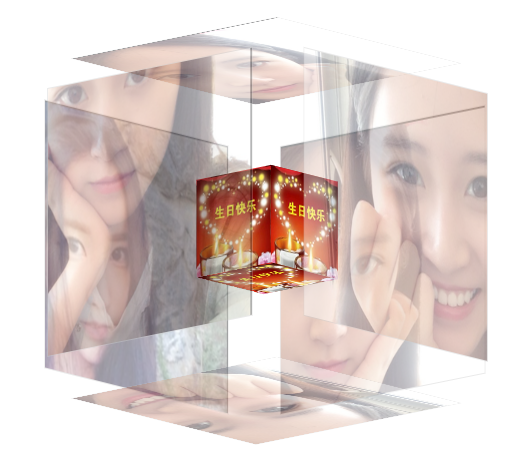
效果:
旋转,鼠标移上旋张开

百度云盘代码分享: 链接:https://pan.baidu.com/s/1d7Rozcs7x6Pgt6WxpGphiQ 提取码:3dpt 实现流程工具:电脑右键记事本 材料:照片 打开方式:点击浏览器打开 代码技术:Html+css 步骤1:准备照片规格100×100 6张图片 400×400 6张大图片 (图片最好正方形不然会变形、当然你可以拿其他规格照片,代码对应调整大小)放到img文件夹中
步骤2:编写CSS文件 在css文件目录下创建一个style.css文件 (可以在html内容修改引用css文件路径) 电脑右键新建一个记事本.txt文件,编辑完代码把后缀改成.css   @charset "utf-8";
*{
margin:0;
padding:0;
}
body{
max-width: 100%;
min-width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size:100% 100%;
position: absolute;
margin-left: auto;
margin-right: auto;
}
li{
list-style: none;
}
.box{
width:200px;
height:200px;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size:100% 100%;
position: absolute;
margin-left: 42%;
margin-top: 22%;
-webkit-transform-style:preserve-3d;
-webkit-transform:rotateX(13deg);
-webkit-animation:move 5s linear infinite;
}
.minbox{
width:100px;
height:100px;
position: absolute;
left:50px;
top:30px;
-webkit-transform-style:preserve-3d;
}
.minbox li{
width:100px;
height:100px;
position: absolute;
left:0;
top:0;
}
.minbox li:nth-child(1){
background: url(../img/01.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.minbox li:nth-child(2){
background: url(../img/02.png) no-repeat 0 0;
-webkit-transform:rotateX(180deg) translateZ(50px);
}
.minbox li:nth-child(3){
background: url(../img/03.png) no-repeat 0 0;
-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.minbox li:nth-child(4){
background: url(../img/04.png) no-repeat 0 0;
-webkit-transform:rotateX(90deg) translateZ(50px);
}
.minbox li:nth-child(5){
background: url(../img/05.png) no-repeat 0 0;
-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.minbox li:nth-child(6){
background: url(../img/06.png) no-repeat 0 0;
-webkit-transform:rotateY(90deg) translateZ(50px);
}
.maxbox li:nth-child(1){
background: url(../img/1.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(2){
background: url(../img/2.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(3){
background: url(../img/3.png) no-repeat 0 0;
-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.maxbox li:nth-child(4){
background: url(../img/4.png) no-repeat 0 0;
-webkit-transform:rotateX(90deg) translateZ(50px);
}
.maxbox li:nth-child(5){
background: url(../img/5.png) no-repeat 0 0;
-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.maxbox li:nth-child(6){
background: url(../img/6.png) no-repeat 0 0;
-webkit-transform:rotateY(90deg) translateZ(50px);
}
.maxbox{
width: 800px;
height: 400px;
position: absolute;
left: 0;
top: -20px;
-webkit-transform-style: preserve-3d;
}
.maxbox li{
width: 200px;
height: 200px;
background: #fff;
border:1px solid #ccc;
position: absolute;
left: 0;
top: 0;
opacity: 0.2;
-webkit-transition:all 1s ease;
}
.maxbox li:nth-child(1){
-webkit-transform:translateZ(100px);
}
.maxbox li:nth-child(2){
-webkit-transform:rotateX(180deg) translateZ(100px);
}
.maxbox li:nth-child(3){
-webkit-transform:rotateX(-90deg) translateZ(100px);
}
.maxbox li:nth-child(4){
-webkit-transform:rotateX(90deg) translateZ(100px);
}
.maxbox li:nth-child(5){
-webkit-transform:rotateY(-90deg) translateZ(100px);
}
.maxbox li:nth-child(6){
-webkit-transform:rotateY(90deg) translateZ(100px);
}
.box:hover ol li:nth-child(1){
-webkit-transform:translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(2){
-webkit-transform:rotateX(180deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(3){
-webkit-transform:rotateX(-90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(4){
-webkit-transform:rotateX(90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(5){
-webkit-transform:rotateY(-90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(6){
-webkit-transform:rotateY(90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
@keyframes move{
0%{
-webkit-transform: rotateX(13deg) rotateY(0deg);
}
100%{
-webkit-transform:rotateX(13deg) rotateY(360deg);
}
}
View Code
步骤3:编写HTML文件
@charset "utf-8";
*{
margin:0;
padding:0;
}
body{
max-width: 100%;
min-width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size:100% 100%;
position: absolute;
margin-left: auto;
margin-right: auto;
}
li{
list-style: none;
}
.box{
width:200px;
height:200px;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size:100% 100%;
position: absolute;
margin-left: 42%;
margin-top: 22%;
-webkit-transform-style:preserve-3d;
-webkit-transform:rotateX(13deg);
-webkit-animation:move 5s linear infinite;
}
.minbox{
width:100px;
height:100px;
position: absolute;
left:50px;
top:30px;
-webkit-transform-style:preserve-3d;
}
.minbox li{
width:100px;
height:100px;
position: absolute;
left:0;
top:0;
}
.minbox li:nth-child(1){
background: url(../img/01.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.minbox li:nth-child(2){
background: url(../img/02.png) no-repeat 0 0;
-webkit-transform:rotateX(180deg) translateZ(50px);
}
.minbox li:nth-child(3){
background: url(../img/03.png) no-repeat 0 0;
-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.minbox li:nth-child(4){
background: url(../img/04.png) no-repeat 0 0;
-webkit-transform:rotateX(90deg) translateZ(50px);
}
.minbox li:nth-child(5){
background: url(../img/05.png) no-repeat 0 0;
-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.minbox li:nth-child(6){
background: url(../img/06.png) no-repeat 0 0;
-webkit-transform:rotateY(90deg) translateZ(50px);
}
.maxbox li:nth-child(1){
background: url(../img/1.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(2){
background: url(../img/2.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(3){
background: url(../img/3.png) no-repeat 0 0;
-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.maxbox li:nth-child(4){
background: url(../img/4.png) no-repeat 0 0;
-webkit-transform:rotateX(90deg) translateZ(50px);
}
.maxbox li:nth-child(5){
background: url(../img/5.png) no-repeat 0 0;
-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.maxbox li:nth-child(6){
background: url(../img/6.png) no-repeat 0 0;
-webkit-transform:rotateY(90deg) translateZ(50px);
}
.maxbox{
width: 800px;
height: 400px;
position: absolute;
left: 0;
top: -20px;
-webkit-transform-style: preserve-3d;
}
.maxbox li{
width: 200px;
height: 200px;
background: #fff;
border:1px solid #ccc;
position: absolute;
left: 0;
top: 0;
opacity: 0.2;
-webkit-transition:all 1s ease;
}
.maxbox li:nth-child(1){
-webkit-transform:translateZ(100px);
}
.maxbox li:nth-child(2){
-webkit-transform:rotateX(180deg) translateZ(100px);
}
.maxbox li:nth-child(3){
-webkit-transform:rotateX(-90deg) translateZ(100px);
}
.maxbox li:nth-child(4){
-webkit-transform:rotateX(90deg) translateZ(100px);
}
.maxbox li:nth-child(5){
-webkit-transform:rotateY(-90deg) translateZ(100px);
}
.maxbox li:nth-child(6){
-webkit-transform:rotateY(90deg) translateZ(100px);
}
.box:hover ol li:nth-child(1){
-webkit-transform:translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(2){
-webkit-transform:rotateX(180deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(3){
-webkit-transform:rotateX(-90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(4){
-webkit-transform:rotateX(90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(5){
-webkit-transform:rotateY(-90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(6){
-webkit-transform:rotateY(90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
@keyframes move{
0%{
-webkit-transform: rotateX(13deg) rotateY(0deg);
}
100%{
-webkit-transform:rotateX(13deg) rotateY(360deg);
}
}
View Code
步骤3:编写HTML文件
电脑右键新建一个记事本.txt文件,编辑完代码把后缀改成.html。例如 现女朋友相册.html   相册
function playmusic(){
var xx=document.getElementById("bgsound").src;
var url="C:\Users\Administrator\Desktop\炫酷3D相册\img/音乐.mp3";
if(xx==""){
document.getElementById("bgsound").src=url;
document.getElementById("musicbtn").value="停止播放";
}else{
document.getElementById("bgsound").src="";
document.getElementById("musicbtn").value="播放音乐";
}
}
View Code
相册
function playmusic(){
var xx=document.getElementById("bgsound").src;
var url="C:\Users\Administrator\Desktop\炫酷3D相册\img/音乐.mp3";
if(xx==""){
document.getElementById("bgsound").src=url;
document.getElementById("musicbtn").value="停止播放";
}else{
document.getElementById("bgsound").src="";
document.getElementById("musicbtn").value="播放音乐";
}
}
View Code
整个文件目录结构
|
【本文地址】