如何用Midjourney(AI工具)作网页设计、App UI设计、用户界面的关键词指南来了 |
您所在的位置:网站首页 › 抓取网页图片app › 如何用Midjourney(AI工具)作网页设计、App UI设计、用户界面的关键词指南来了 |
如何用Midjourney(AI工具)作网页设计、App UI设计、用户界面的关键词指南来了
|
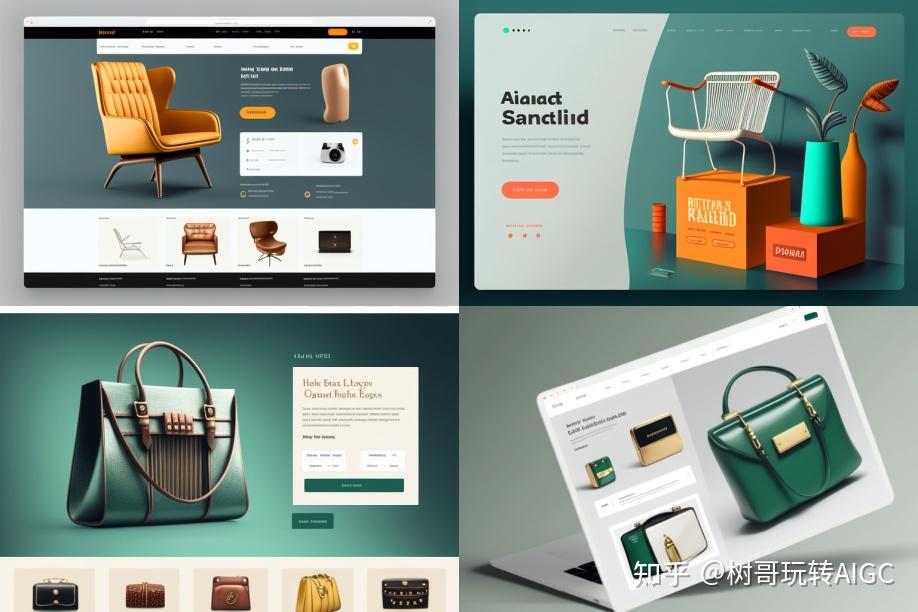
大家好,我是树哥! 上一篇文章给大家分享了如何用Midjourney制作Logo 的文章,今天给大家分享一下如何利用Midjourney来制作网页设计、UI设计等。  虽然Midjourney目前不能生成矢量图片,但是用它来寻找灵感和一些设计上的探索是相当的不错的。 网页设计的关键词指南: 1、以”web design for...“作为MJ关键词的核心词  · 关键词:web design for a generic online shopping startup 2、通过使用负面提示,让画面不出现自己不要的内容 Midjourney 的默认风格倾向于“现实和详细”,但可能不适合所有的行业。 比如,如果一个互联网科技行业的网页,你可能会想要更简单的图形和插图。  · 关键词:web design for internet technology --ar 3:2 --no shading realism photo details 3、设计展示小样 如果你想要在笔记本等设备上显示的效果小样,也可以明确地说明。  · 关键词:web design for a hotel website --no shading realism details  · 关键词:web design for a hotel website macbook m1 mockup --no shading realism details 上面两张图的对比很明显,因此MJ的生成的随机性需要用更加精确的词来控制。 如果不想在设备或浏览器窗口中显示您的设计,只想要设计本身,一样也可以明确说明。后缀加上: --no shading realism photo details device computer window App UI界面设计的关键词指南: 移动端的UI设计与网页设计的关键词类似,下面就不详细展开说明,大家可以根据下面的关键词以作参考。 · 关键词:app that preferred music, flat vector, Adobe Illustrator, user interface  · 关键词:health app, flat vector, Figma, user interface  除了上述的举例,也可以在风格和色彩上更进一步的描述,比如:某某艺术家风格,黑白简约风格等等,也可以利用seed命令,设计统一风格的组图。 总结: 今天就给大家分享到这,记住一个原则先简单描述,再优化描述。大家可以根据这个指南作为参考练习实践。 |
【本文地址】