Google Analytics 教程(1):如何给网站加GA代码 – Jeff的数据科学笔记 |
您所在的位置:网站首页 › 技嘉代码9E代表什么 › Google Analytics 教程(1):如何给网站加GA代码 – Jeff的数据科学笔记 |
Google Analytics 教程(1):如何给网站加GA代码 – Jeff的数据科学笔记
|
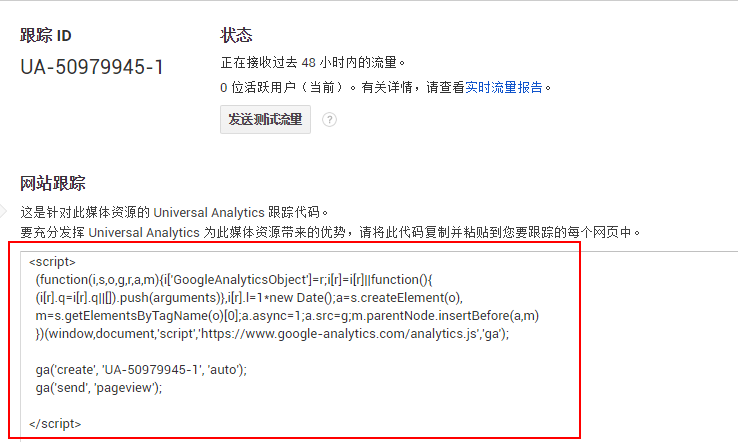
Google Analytics ,一般直接简称GA(后续使用简称),是目前使用较为广泛的网站流量分析工具(其实也支持移动app和其他联网设备数据的收集),包括我们熟知的知乎、豆瓣、携程等大流量站点都有使用GA来做网站流量数据的收集。 本文将介绍如何给网站加GA 代码,并以此作为《Google Analytics 教程》系列文章的第一篇。 1. 获取GA 代码进入GA 后台 ,点击左上侧管理,选择需要添加代码的网站对应的账号和媒体资源后,依次点击媒体资源下的跟踪信息-跟踪代码,可以看到如下所示界面:
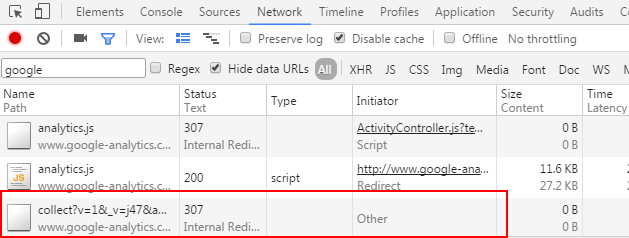
红色框线里的代码即是GA 基础代码,也就是本文所说需要加到网站上的GA 代码。 2. 添加GA 代码到网站复制上述GA 代码,将之添加到网站所有需要监测的页面。 很多网站都有模版,将上述代码添加到模版的主题页眉(header)文件中的之前或者主题页脚(footer)文件中的之前均可,这样一次添加,整个网站的页面就都加上了GA 代码。 顺便说下,添加在之前或者之前差别不大,只是理论上说,添加在统计到的数据(比如PV)要比多一点。 3. 验证代码添加是否成功要验证代码是否添加成功,方法有很多。比如,可以用浏览器访问下已经添加了GA 代码的页面,然后切换到GA 后台,点击顶部导航报告,依次点击实时-概览,查看下目前是否显示有活跃用户。 如果你熟悉浏览器开发者工具,可以抓包看下页面打开或者刷新的时候是否有以https://www.google-analytics.com/collect? 开头的请求发出,类似如下所示:
如果有这种请求发出,说明页面上已经成功添加了GA 代码。 OK,到这里如何添加GA代码就介绍完了,有任何疑问可以留言与我交流哈~
|
【本文地址】
今日新闻 |
推荐新闻 |