【史上最强代码编辑器VS Code】之VS Code刷力扣(LeetCode)题目 |
您所在的位置:网站首页 › 扣扣互赞网站是什么 › 【史上最强代码编辑器VS Code】之VS Code刷力扣(LeetCode)题目 |
【史上最强代码编辑器VS Code】之VS Code刷力扣(LeetCode)题目
|
VS Code刷力扣(LeetCode)题目
一、LeetCode介绍二、LeetCode插件安装三、Node.js环境搭建四、LeetCode登录和使用
一、LeetCode介绍
相信不少学习编程的人对 LeetCode 这个网站是相当之熟悉的,这是一个专供程序员们练习编程能力的网站,主要侧重于算法方面,但它也提供了数据库和 Shell 方面的练习。 作为一个最早期的、用户量也非常大的、面向大众的 OJ(Online Judge),LeetCode 在去年做了一个特别重大的决定 —— 正式进入中国。 虽然在 LeetCode 进入中国之前我们也能使用 LeetCode,但是由于其服务器远在太平洋的对岸,以至于使用体验往往不太好,为了能给中国这个互联网大国提供服务,LeetCode 专门建了一个中国站。
中国站会提供一些国内互联网企业的工作机会/实习机会,如果你刚好有这方面的能力,可以通过 LeetCode 直接投递简历。 可是,LeetCode 虽然提供了对处于国内的我们来说更方便的中国站,但是由于 LeetCode 网页上的 IDE 并不是很便于编写代码和调试,以至于一般我们都会自己在自己常用的 IDE 里新建一个代码文件,在代码写好、调试好之后再粘贴到 LeetCode 上进行评分。 这个操作虽然是在各种 OJ 上的标准操作,但是在互联网如此发达、IDE 可扩展性越来越高的今天,这种操作不够便捷。 这个时候,我们就应该拿出微软开发的史上最强代码编辑器VS Code了。 在 VSCode 上有一个 LeetCode 扩展在近期上架,目前还处于预览版的阶段。 二、LeetCode插件安装ctrl + shift + x,打开插件商店输入LeetCode,点击install即可 点左边栏那个LeetCode图标,第一次使用可能会出现右下角的提示,原因是LeetCode需要Node.js环境 Node.js官网:https://nodejs.org/en/ 安装Node.js,安装过程基本上是下一步,即可完成,然后在CMD中运行如下命令:node -v 来查询当前node.js的版本号,然后输出如图所示版本号就表示node.js环境变量设置成功
一、在登录账户之前一定要先选择账户来源到底是美国还是中国,因为这两种账户不互通(只需修改一次)
|
【本文地址】





 二、接下来就是登陆了,选择相应的用户输入账户密码即可 注:
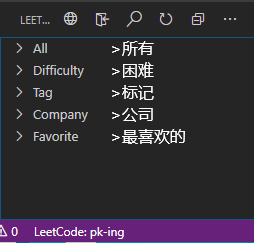
二、接下来就是登陆了,选择相应的用户输入账户密码即可 注:  三、登陆后显示所有题目
三、登陆后显示所有题目  四、选择相应的题目
四、选择相应的题目 
 五、测试和提交
五、测试和提交
