uni |
您所在的位置:网站首页 › 打印预览pdf › uni |
uni
|
uni-app预览pdf文件
最近遇到一个需求 在公司开发的un-app项目中 需要把后端给的pdf地址进行在线预览 , 预览完成需要连接上甲方的惠普打印机进行打印 目前这个功能已经开发完成 本篇文章主要是记录如何实现在线预览pdf 1.第一步 入口 第一步点击生成检查记录 这里的话是发起了请求 因为我们是后端自己去生成pdf地址 前端就只需要带着地址去到预览页面就好啦
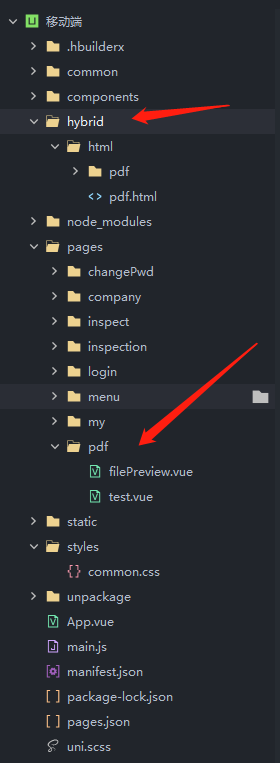
我把插件的地址放在网盘了 现在是永久连接了 网盘链接 下面第一张图片是解压出来的文件图片 接着把插件放入项目 3.接着看这里 把解压出来的文件放入项目目录中
在pdf这个文件夹里面你就可以写页面了 我的pdf文件下由两个页面 一个是正式的 一个是test是我做测试的 , 我在测试页面上引入了 组件 把pdf的地址传进去就可以预览了 export default { data() { return { url: 'http://112.74.42.19:8047/upload/PDFCheckResult/1632376874869-3930.pdf', }; }, methods: { } } .btn { padding: 20px; } 预览成功
喜欢就点个赞加关注哦 有问题留言我会及时回复的 |
【本文地址】