Vue前端打包详细流程 |
您所在的位置:网站首页 › 打包软件是什么东西 › Vue前端打包详细流程 |
Vue前端打包详细流程
|
前端打包
添加打包命令运行打包代码打包指定不同的环境变量打包自定义文件移除三方包gzip压缩
打包部署模式
添加打包命令
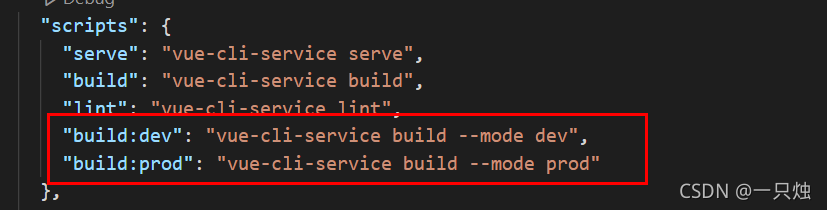
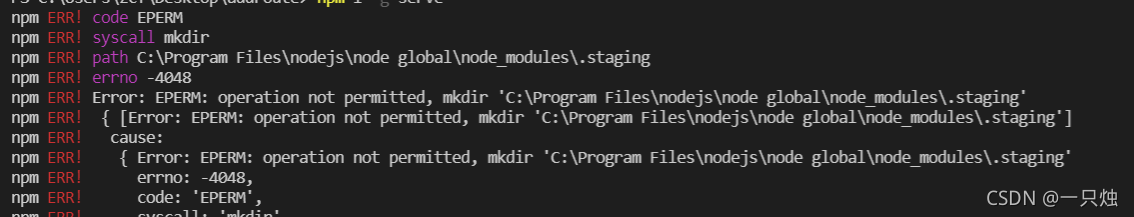
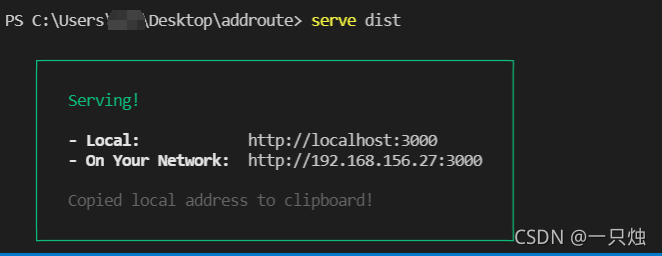
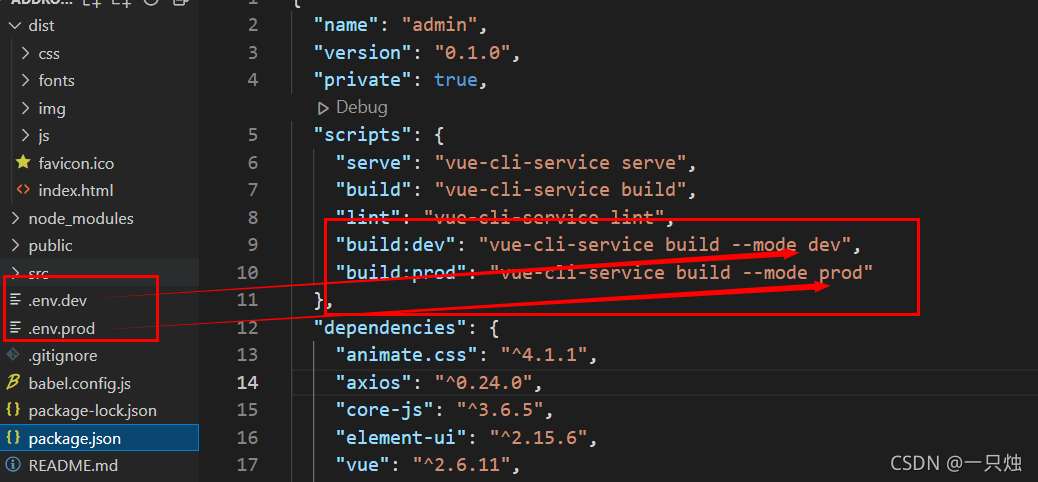
package.json中添加配置 npm run build 发布到线上的代码 不便于调试 命令: ①npm run build:dev 开发调式环境 ②npm run build:prod 线上调试环境 不可直接双击dist/index.html 需要放在http容器中运行:serve tomcat nginx iis 本次使用serve 下载serve: npm i -g serve 报错: Error: EPERM: operation not permitted, mkdir ‘C:\Program Files\nodejs\node global\node_modules.staging’ 启动打包后的目录: serve dist 添加环境变量 ① 开发:在根目录下创建 .env.dev 文件(与package.json中mode对应) ② 线上:在根目录下创建 .env.prod 文件(与package.json中mode对应) 在需要动态指定变量的位置使用process.env.NODE_ENV等
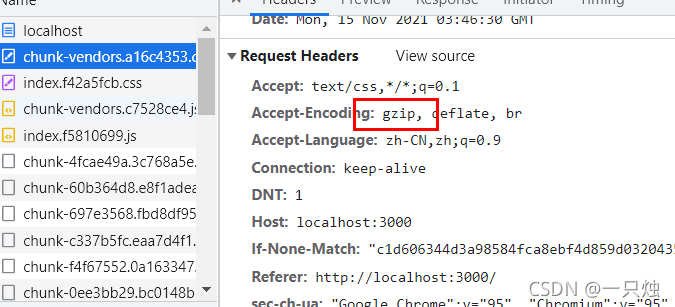
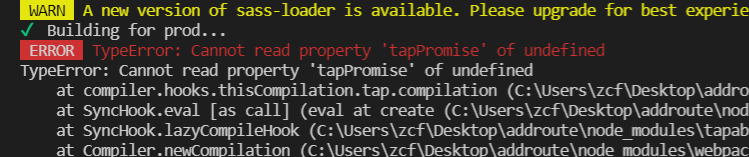
vuecli是基于webpack vuecli零配置 不需要零配置可以指定vue.config.js npm run build:prod 少了注释、空行、压缩等 移除三方包代码细分 ①三方包:vue elementui axios等 ②开发代码:自己写的 移出三方包: 使用三方提供cdn(免费、收费) 步骤: ①找到三方包cdn资源,添加到public/index.html ②把之前import导入的删除 ③在vue.config.js配置排除三方包 module.exports = { // 打开文件访问的相对路径 独立项目 通过项目根目录访问 publicPath: './', // 开发时需要 线上不需要 map-->提供代码映射 方便调试代码 productionSourceMap: process.env.NODE_ENV == 'development' ? true: false, // 配置webpack configureWebpack: config =>{ // config---vuecli默认配置 Object.assign(config, { // 排除依赖包 externals: { vue: 'Vue' } }) }, } gzip压缩下载 npm i -D compression-webpack-plugin 打包发生错误: ERROR TypeError: Cannot read property ‘tapPromise’ of undefined TypeError: Cannot read property ‘tapPromise’ of undefined 打包会生成gz结尾的文件 浏览器查看 请求头:Accept-Encoding: gzip, deflate, br 响应头:Content-Encoding: gzip hash: 打包后dist直接在http容器中运行 线上一致 history: 打包后脚手架刷新不会404 线上会404 解决方案:需要前端代码与后端一起部署 由后端负责跳转前端 |
【本文地址】
今日新闻 |
推荐新闻 |

 解决: 用户—>个人用户—>删除.npmrc文件
解决: 用户—>个人用户—>删除.npmrc文件


 错误原因: 脚手架配置gzip打包不支持这个版本 解决: 使用npm install
错误原因: 脚手架配置gzip打包不支持这个版本 解决: 使用npm install