Vue3+Vite打包,隐藏、去除console(不安装terser) |
您所在的位置:网站首页 › 打包安装程序清理不掉 › Vue3+Vite打包,隐藏、去除console(不安装terser) |
Vue3+Vite打包,隐藏、去除console(不安装terser)
|
背景
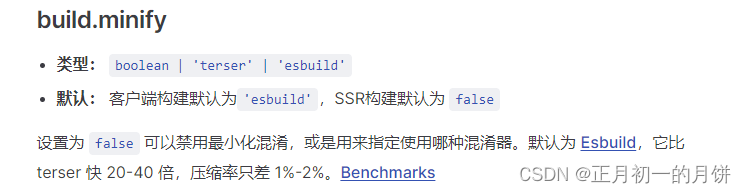
(想直奔主题的同学直接跳到“解决方法”) 使用Vue3+Vite构建生产包时,发现部署的生产包中,有console代码,导致控制台输出了调试内容,生产环境中当然很不友好。 网上大部分方法是将minify配置为terser,然后配置terserOptions。(文章平台和作者不一样,但是文章都长得一样,嗯~~~,懂得都懂) 但是!!!这都2024年了,vite已经默认使用esbuild,而esbuild相对于terser,是那四个大字(知道的同学,请大声喊出来)——遥遥领先。我们不能为了这一个芝麻点,从工业文明降级到农业文明吧。 为什么遥遥领先,vite官网文档如下
官方都默认使用了esbuild,我们不能为了隐藏console,舍弃打包速度(龟速打包,想必各位开发同学都被折磨过,当然不能忍。) 强迫症驱使,不使用网上现(cou)成(he)的做法,就得付出代价——自己花时间摸索。 。。。 知道你们猴急,此处省略艰辛的探索之路,咱直接看想看的部分(手动邪笑+歪头) 解决方法在“vite.config”文件中,新增如下配置项: esbuild: { drop: ['console', 'debugger'], },重新打包、部署,打开控制台,干干净净!主打一个清爽! 具体配置如下图:
好了,方法介绍了,想了解来龙去脉往上拉,看“背景”这一段。 如果觉得有用,欢迎点赞、收藏、关注,给我下次分享的动力😆 |
【本文地址】
今日新闻 |
推荐新闻 |