Elementor 基础教程 21 |
您所在的位置:网站首页 › 手风琴基础教程 › Elementor 基础教程 21 |
Elementor 基础教程 21
|
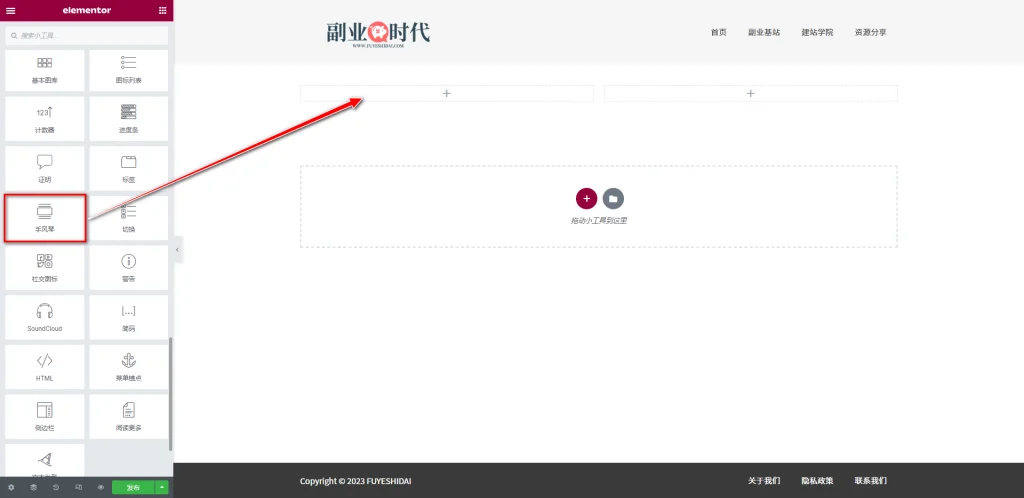
Elementor 手风琴小工具是一个可以迅速创建可折叠风格内容的工具。 它能有效地在有限的空间内展示更多的内容,你可以自定义标题、描述、图片或视频等内容,创建动态的交互式内容展示。 本文将介绍手风琴小工具的功能设置和使用方法。 文章目录 Elementor 手风琴小工具1.手风琴小工具的内容标签1-1 手风琴项目1-2 图标和当前图标1-3 标题HTML标签1-4 解答页2.手风琴小工具的样式标签2-1 手风琴2-2 标题2-3 图标2-4 内容3.手风琴小工具的高级设置 Elementor 手风琴小工具首先,将手风琴小工具拖放到编辑区。如下图所示: 
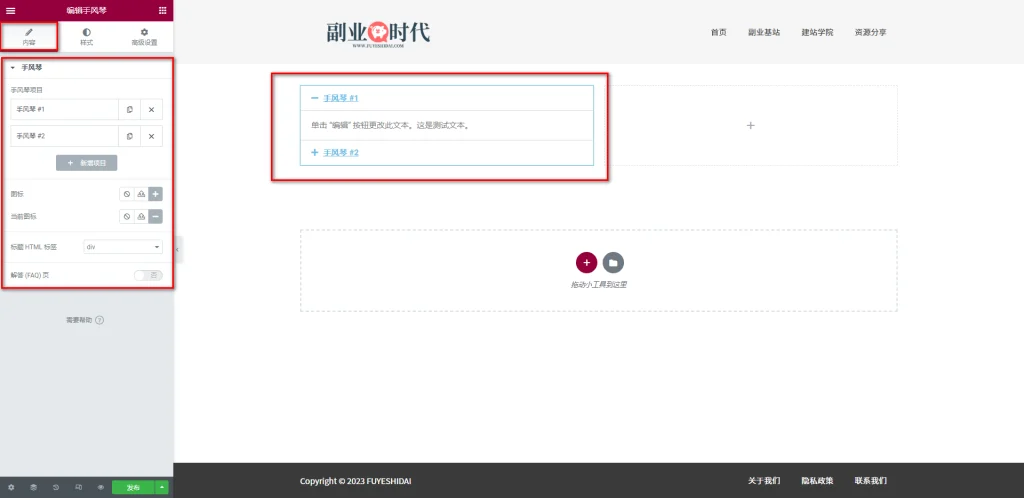
将手风琴小工具拖放到编辑区后,你会看到以下界面。  1.手风琴小工具的内容标签
1.手风琴小工具的内容标签
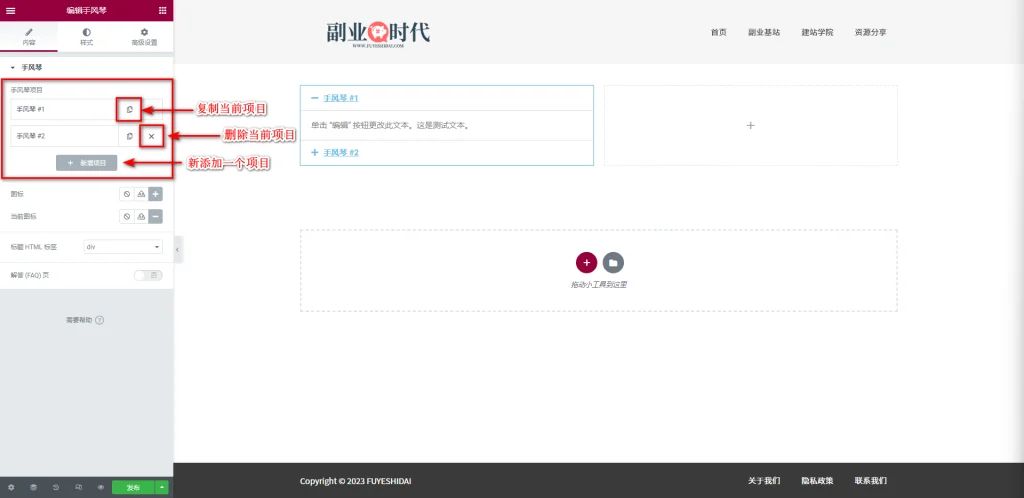
手风琴的内容标签主要有以下设置选项: 手风琴项目 图标和当前图标 标题HTML 解答页 1-1 手风琴项目手风琴项目允许你添加或删除手风琴项目并进行自定义设置。  复制项目:点击复制按钮可以复制当前项目,并将其添加到当前项目下方。
删除项目:删除当前项目。下方的项目将移动到当前项目的位置。
新增项目:新增项目将在最下方添加一个全新的项目。
复制项目:点击复制按钮可以复制当前项目,并将其添加到当前项目下方。
删除项目:删除当前项目。下方的项目将移动到当前项目的位置。
新增项目:新增项目将在最下方添加一个全新的项目。
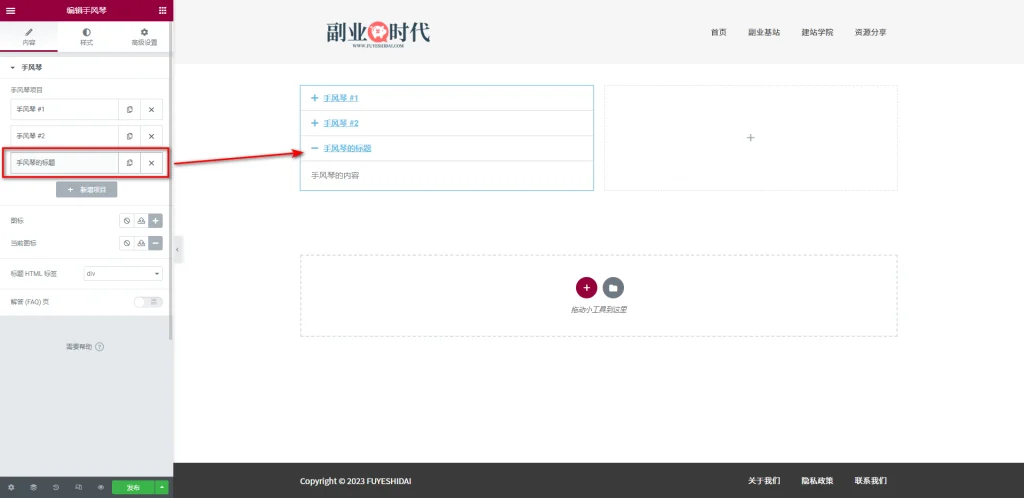
点击新增项目,你会看到已在下方添加了一个新项目。如下图所示: 
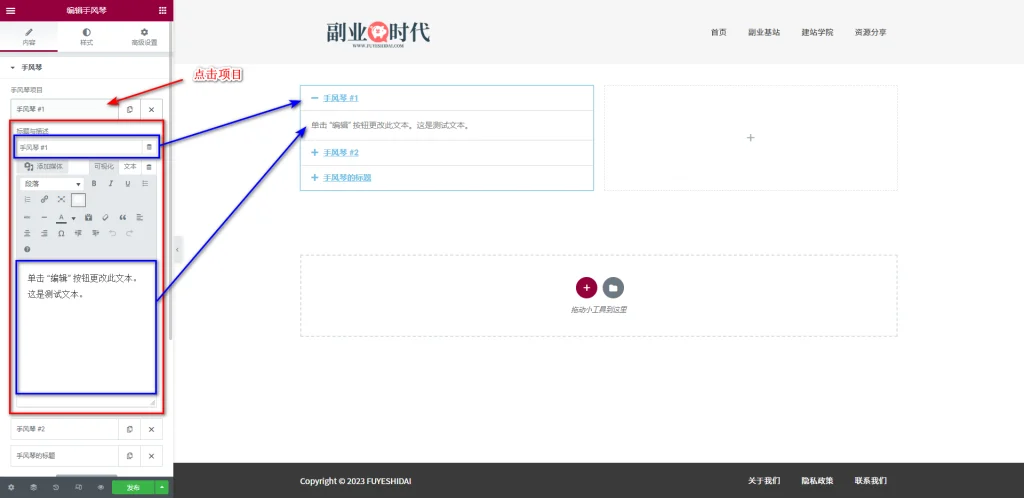
下面我们将详细介绍各项设置内容。首先,点击任意一个项目,你将看到如下界面。 
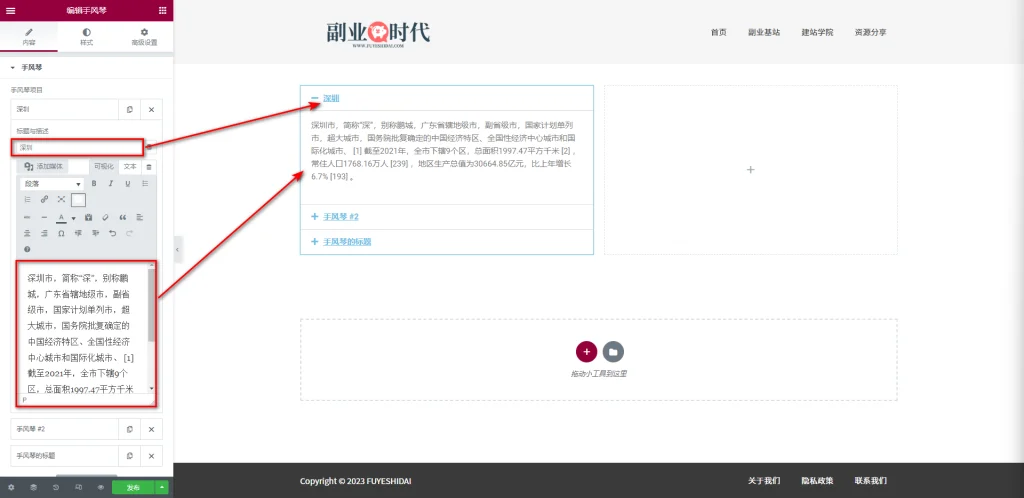
你会看到标题和描述的设置选项。 文本 描述:点击标题后,下拉区域会显示内容文本。标题和描述都可以自定义设置。如下图所示: 
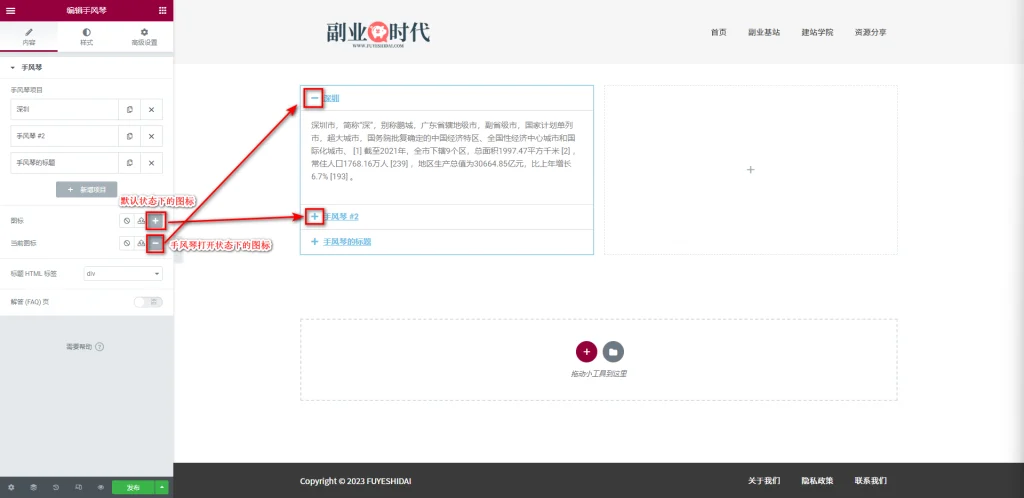
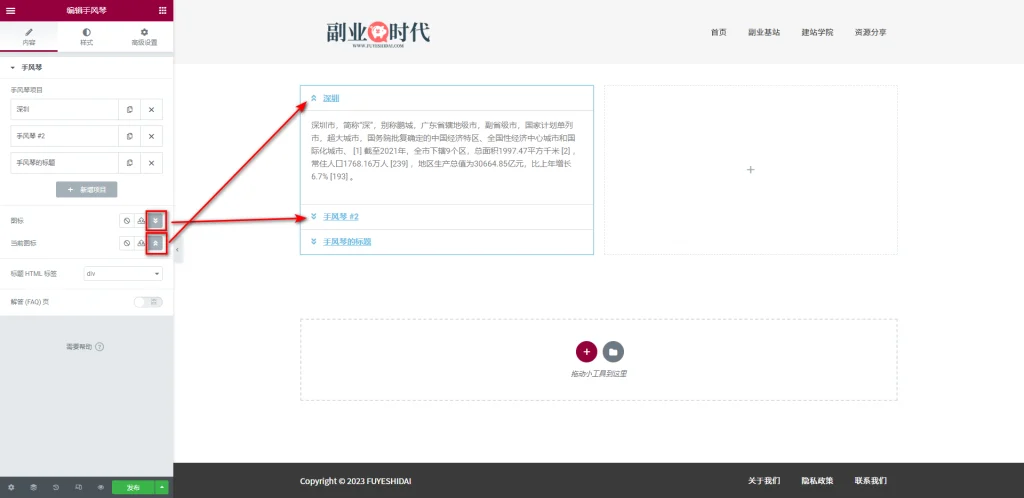
从上图可以看出,当标题和描述框内容发生变化时,对应的手风琴小工具的项目内容同步更新。 其他手风琴项目的设置也可以按照上述方法进行。 标题和描述都是文本设置选项。关于文本功能的设置和使用方法,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》 1-2 图标和当前图标图标和当前图标是给手风琴项目标题添加图标的设置选项。 图标:给默认状态下的图标进行自定义设置。 当前的图标:手风琴展开时显示的图标进行自定义设置。
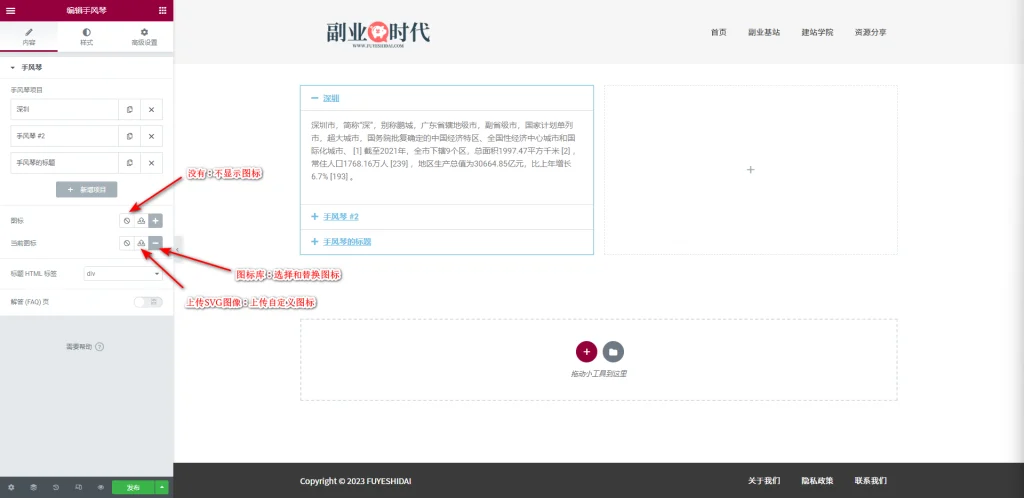
从上图中可以看出图标与当前图标的区别。 图标和当前图标可以选择不显示,或者上传新的图标替换。如下图所示:  没有:不显示图标
上传SVG图像:上传自定义图标
图标库:在图标库中选择和替换现有的图标
没有:不显示图标
上传SVG图像:上传自定义图标
图标库:在图标库中选择和替换现有的图标
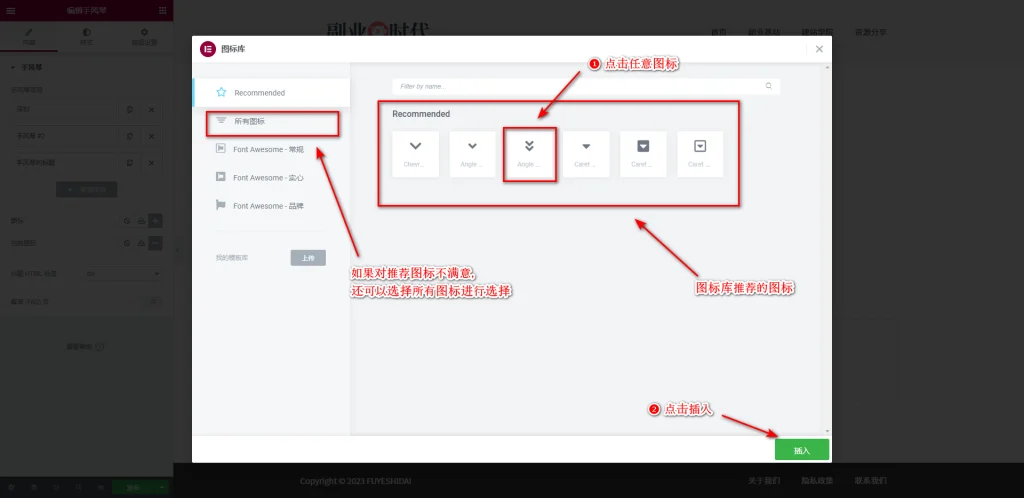
替换图标时,可以点击图标库,进入图标库页面进行选择和替换。如下图所示: 
如果对图标库的推荐图标不满意,还可以点击所有图标中选择。 替换图标和当前图标后,你会看到项目的图标已更新为新图标。如下图所示: 
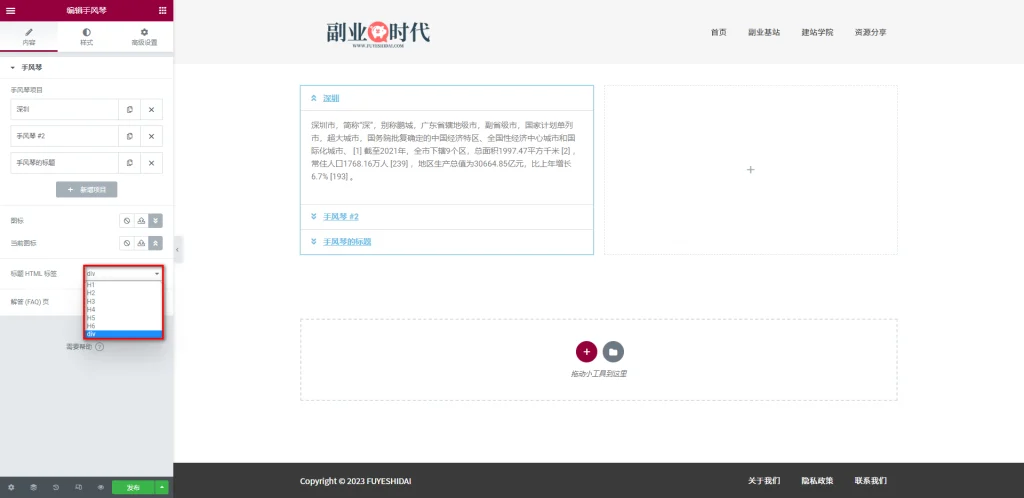
关于图标的详细设置方法可参考《Elementor 基础教程 – 图标小工具的设置使用方法》 1-3 标题HTML标签标题HTML标签是给项目标题添加HTML标签的设置选项。 
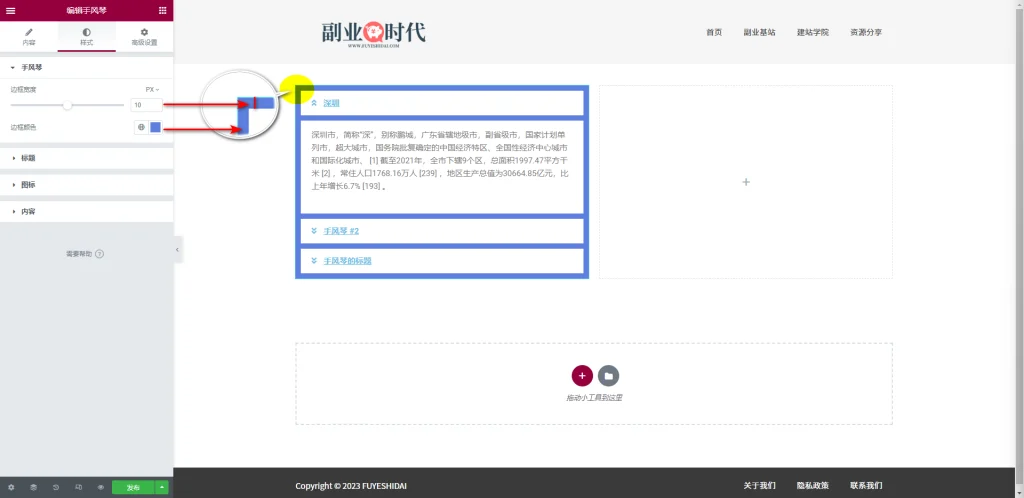
HTML标签通常用于设置标题的层级关系。如果你对HTML标签不熟悉,可以选择默认设置。 需要注意的是,选择后会根据全局字体的设置,字体和颜色、大小等可能会发生变化。 1-4 解答页解答页是用于选择是否开启或关闭Schema(数据架构)的设置选项。 当选择有效时,一个页面中只能有一个小工具。如果你正在制作FAQ页面并使用手风琴小工具,可以选择开启有效模式。这样可以让搜索引擎更容易理解FAQ页面的内容。 如果你对Schema不是很了解,可以选择否(关闭)。 2.手风琴小工具的样式标签手风琴小工具的内容标签主要有以下设置项: 手风琴 标题 图标 内容 2-1 手风琴手风琴的设置选项有框宽度和框颜色。  框宽度:这是用于设定框宽度的设置选项。
框颜色:这是用于自定义选择和更改框颜色的设置选项。
2-2 标题
框宽度:这是用于设定框宽度的设置选项。
框颜色:这是用于自定义选择和更改框颜色的设置选项。
2-2 标题
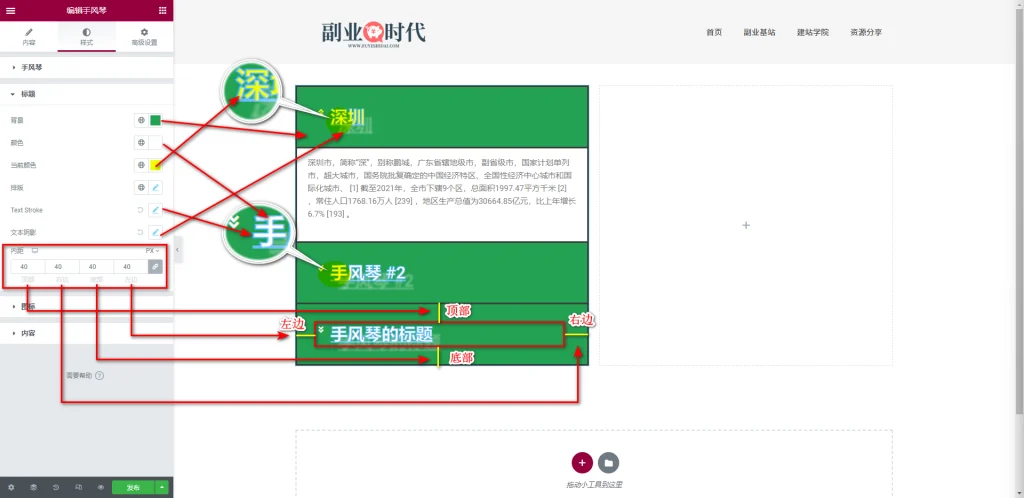
标题是用于自定义设置标题文本颜色,排版,添加阴影,调整内距等的设置选项。  背景:这是用于设定项目标题部分背景的设置选项。上图中设定为绿色。
颜色:这是用于自定义选择或更改默认状态下标题文字颜色的设置选项。上图中设定为白色。
当前颜色:这是用于自定义选择或更改被选状态下标题文字颜色的设置选项。上图中设定为黄色。
排版:这是用于自定义标题文本字体,尺寸,粗细,行高等的设置选项。
Text Stroke:这是用于给标题文字添加轮廓线效果的设置选项。上图中设定为蓝色。
内距:这是用于设定标题和标题框之间间距的设置选项。设定数值越大,间距也越大。
2-3 图标
背景:这是用于设定项目标题部分背景的设置选项。上图中设定为绿色。
颜色:这是用于自定义选择或更改默认状态下标题文字颜色的设置选项。上图中设定为白色。
当前颜色:这是用于自定义选择或更改被选状态下标题文字颜色的设置选项。上图中设定为黄色。
排版:这是用于自定义标题文本字体,尺寸,粗细,行高等的设置选项。
Text Stroke:这是用于给标题文字添加轮廓线效果的设置选项。上图中设定为蓝色。
内距:这是用于设定标题和标题框之间间距的设置选项。设定数值越大,间距也越大。
2-3 图标
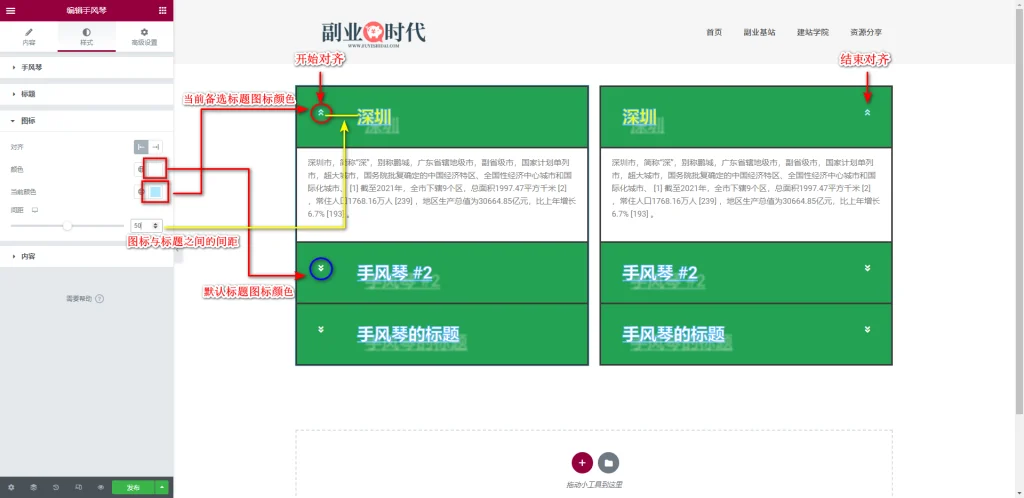
图标是用于自定义图标颜色,对齐方式,标题间距等的设置选项。  对齐:这是用于设定图标的对齐方向的设置选项。开始对齐在左边,结束对齐在右边。
颜色:这是用于自定义选择或更改默认状态下标题文字的颜色设置选项。上图中设定为白色。
当前颜色:这是用于自定义选择或更改被选状态下标题文字的颜色设置选项。上图中设定为浅蓝色。
间距:这是用于设定图标和标题之间的距离的设置选项。数值越大,间距也就越大。
2-4 内容
对齐:这是用于设定图标的对齐方向的设置选项。开始对齐在左边,结束对齐在右边。
颜色:这是用于自定义选择或更改默认状态下标题文字的颜色设置选项。上图中设定为白色。
当前颜色:这是用于自定义选择或更改被选状态下标题文字的颜色设置选项。上图中设定为浅蓝色。
间距:这是用于设定图标和标题之间的距离的设置选项。数值越大,间距也就越大。
2-4 内容
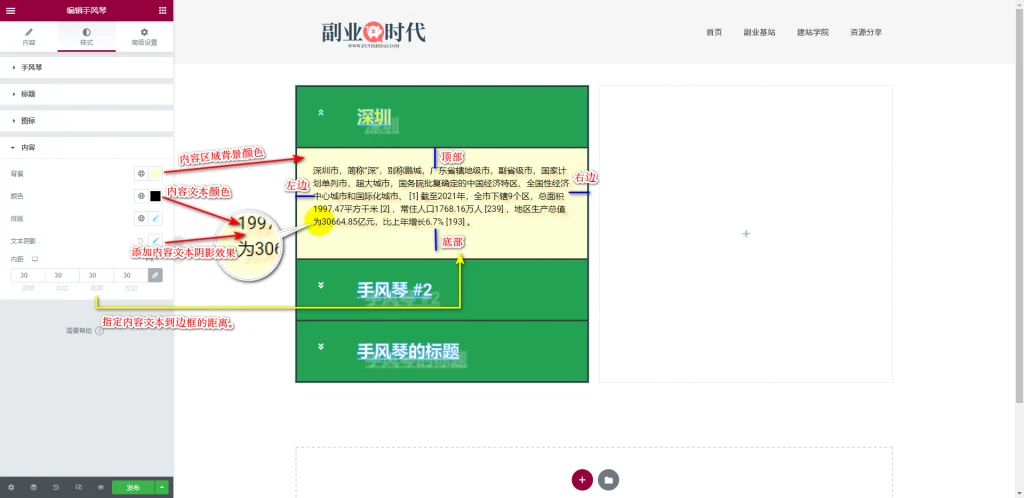
内容是用于自定义内容文本颜色,排版,添加阴影与间距的设置选项。  背景:这是用于设定项目内容部分背景的设置选项。上图中设定为绿色。
颜色:这是用于自定义选择或更改默认状态下内容文字颜色的设置选项。上图中设定为黑色。
排版:这是用于自定义内容文本字体,尺寸,粗细,行高等的设置选项。
内距:这是用于设定内容文本和内容框之间间距的设置选项。设定数值越大,间距也越大。
背景:这是用于设定项目内容部分背景的设置选项。上图中设定为绿色。
颜色:这是用于自定义选择或更改默认状态下内容文字颜色的设置选项。上图中设定为黑色。
排版:这是用于自定义内容文本字体,尺寸,粗细,行高等的设置选项。
内距:这是用于设定内容文本和内容框之间间距的设置选项。设定数值越大,间距也越大。
关于样式标签的手风琴,标题,内容设置的详细说明,你可以参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》。 3.手风琴小工具的高级设置高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。 下面是一些实战案例样本。 以上就是手风琴小工具的功能设置和使用方法。希望本篇内容对你使用Elementor有所帮助。 |
【本文地址】
今日新闻 |
推荐新闻 |