【uniapp】长方形图片显示中间正方形部分不压缩图片(圆形展示) |
您所在的位置:网站首页 › 手机裁剪图片中间部分 › 【uniapp】长方形图片显示中间正方形部分不压缩图片(圆形展示) |
【uniapp】长方形图片显示中间正方形部分不压缩图片(圆形展示)
|
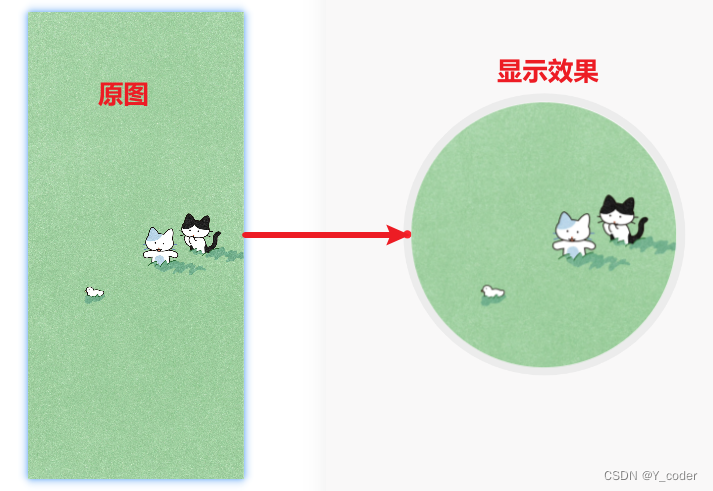
实现思路 在使用 uni-app 框架的 uni-image 组件时,如果要将长方形图片显示为中间的正方形部分,可以使用 CSS 来实现裁剪效果。首先使用mode="widthFix",让图片宽度等于盒子的宽度高度自适应。再将图片父盒子设置宽高以及使用overflow: hidden来达到超出部分不显示的目的。使用flex布局使得图片水平垂直居中。注意如果不使用绝对定位的话,超出高度的图片也有可能挤压别的盒子,导致其他元素错位。 具体代码 .image-container { width: 200px; /* 调整容器宽度适应需要 */ height: 200px; /* 调整容器高度适应需要 */ overflow: hidden; display: flex; justify-content: center; align-items: center; border-radius: 50%; position: relative; /*使用绝对定位来防止高度挤压别的盒子*/ } .my-img { position: absolute; width: 100%; }实现效果如下
|
【本文地址】
今日新闻 |
推荐新闻 |