8个大厂出品的移动端组件库推荐! |
您所在的位置:网站首页 › 手机端组件库在哪里找出来 › 8个大厂出品的移动端组件库推荐! |
8个大厂出品的移动端组件库推荐!
|
8个大厂出品的移动端组件库推荐!
更新时间:2023-10-28 22:14:41 今天我们要给大家带来的是 8 个大厂出品的移动端组件库推荐,分别是:WeUI 移动端组件库、Material Design 设计规范库、HarmonyOS 移动端组件库、Taro UI 移动端组件库、Tdesign 移动端组件库、字节小程序设计规范库、Mand Mobile 移动端组件库、UView 移动端组件库。像我们平时自己做移动端设计时,有时候会遇到需要自己去设计、去找一些移动端设计资源的情况。但无论是自己动手还是花时间去找移动端组件库,都是非常耗费心力的,相当于我们将大把大把的时间都浪费在了设计或寻找移动端组件库的路上,真正用于设计的时间被压缩。而大厂移动端组件库的出现就可以非常完美的解决这个问题,大厂出品的移动端组件库,质量有保障,我们自身的设计效率也会提高不少,简直是移动端设计必备!接下来我们就一起来看看这 8 个大厂出品的移动端组件库的详细内容吧! 1、WeUI 移动端组件库WeUI 移动端组件库是一套由微信官方设计团队专门为微信内网及小程序量身定制的、同微信原生视觉体验一致的基础样式库,拥有超多组件,比如标题、选择、列表、按钮、导航栏、弹窗等,可以说我们在进行移动端设计时所有可能用到的移动端组件他都有,是一个非常棒、质量高的移动端组件库。WeUI 移动端组件库的使用可以让用户对微信的使用感知更加统一,更加贴合用户的使用习惯,有利于完成用户品牌形象构建,也更方便设计师设计、开发者调用。
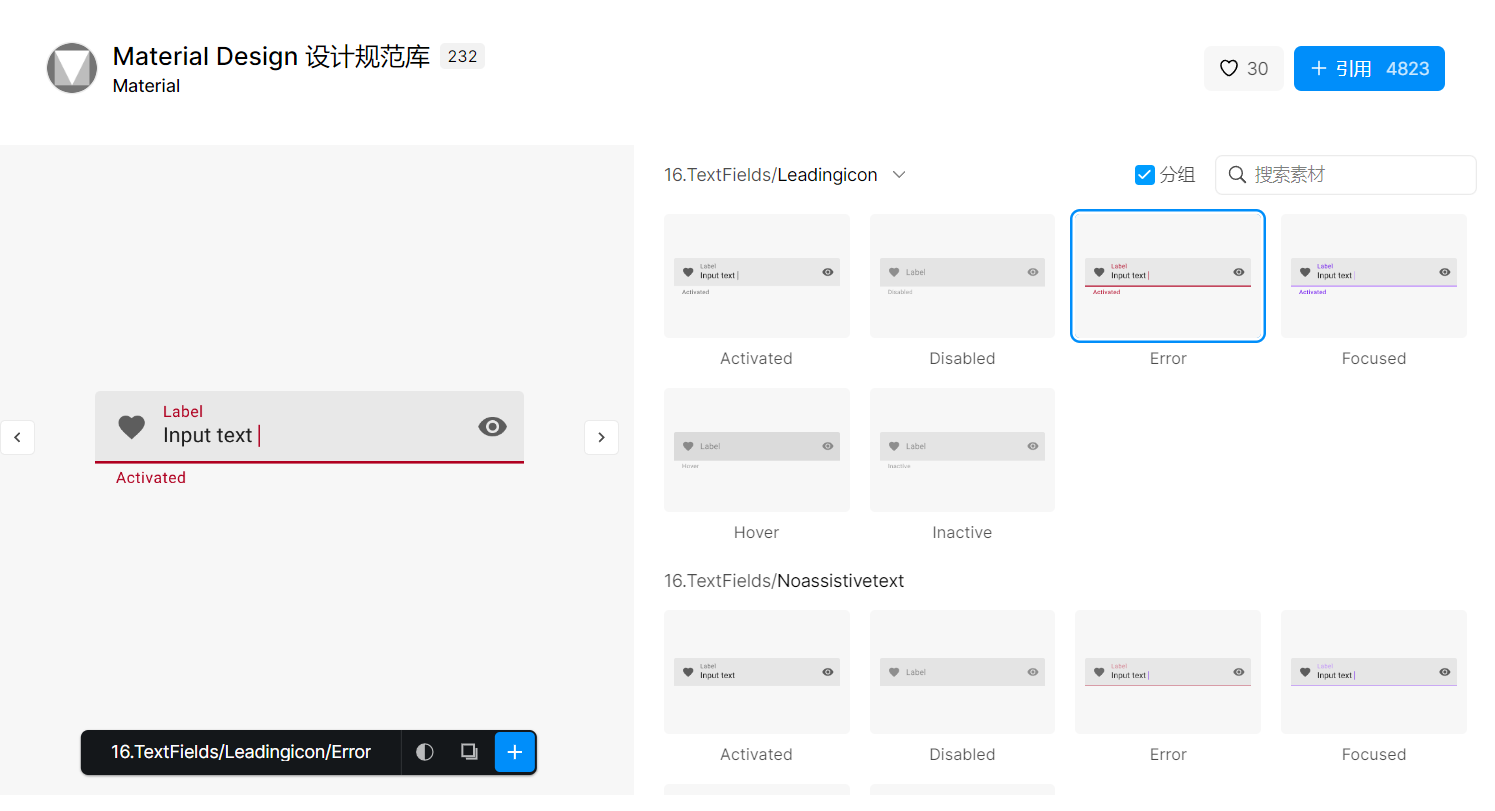
https://js.design/community?category=detail&type=resource&id=5ee1bf157e05ed5002fe1ffd 点击体验 220w + 人都在用的 WeUI 移动端组件库👆 2、Material Design 设计规范库Material Design 设计规范库是由 Google Material 推出的全球顶级 React 组件库,android 首选的移动端组件库。他是一个可以帮助开发者解决很多棘手的设计问题,提供优秀设计组件或设计方案的组件库。 Material Design 设计规范库不论是对于小项目小团队的快速迭代开发,还是需要长期维护的大型设计项目,都是非常合适的。这个移动端组件库提供的组件类型是非常多的,按钮、导航栏、弹窗、提示、通知、标签、选项等等,应有尽有。
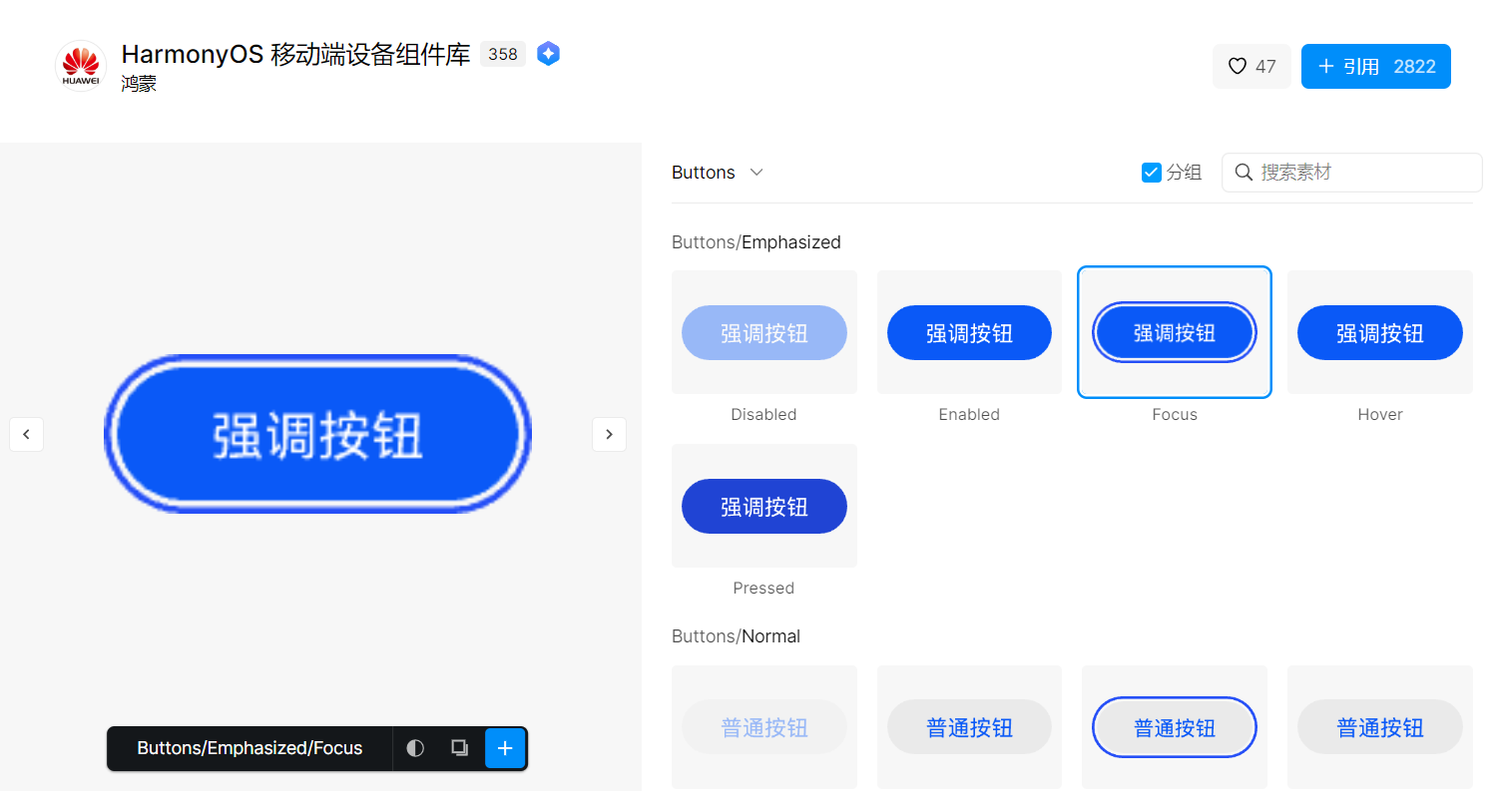
这个是由 HarmonyOS 官方发布的移动端组件库,包括了手机 / 折叠屏 / 平板相关的全套组件,非常全面,一共包含符合 HarmonyOS 移动端界面设计所需的 359 个不同组件,如「导航栏」、「按钮」、「对话框」、「滑动条」等,便于设计完全符合 HarmonyOS 设计语言的 App,我们需要时可以直接引用,方便快捷。
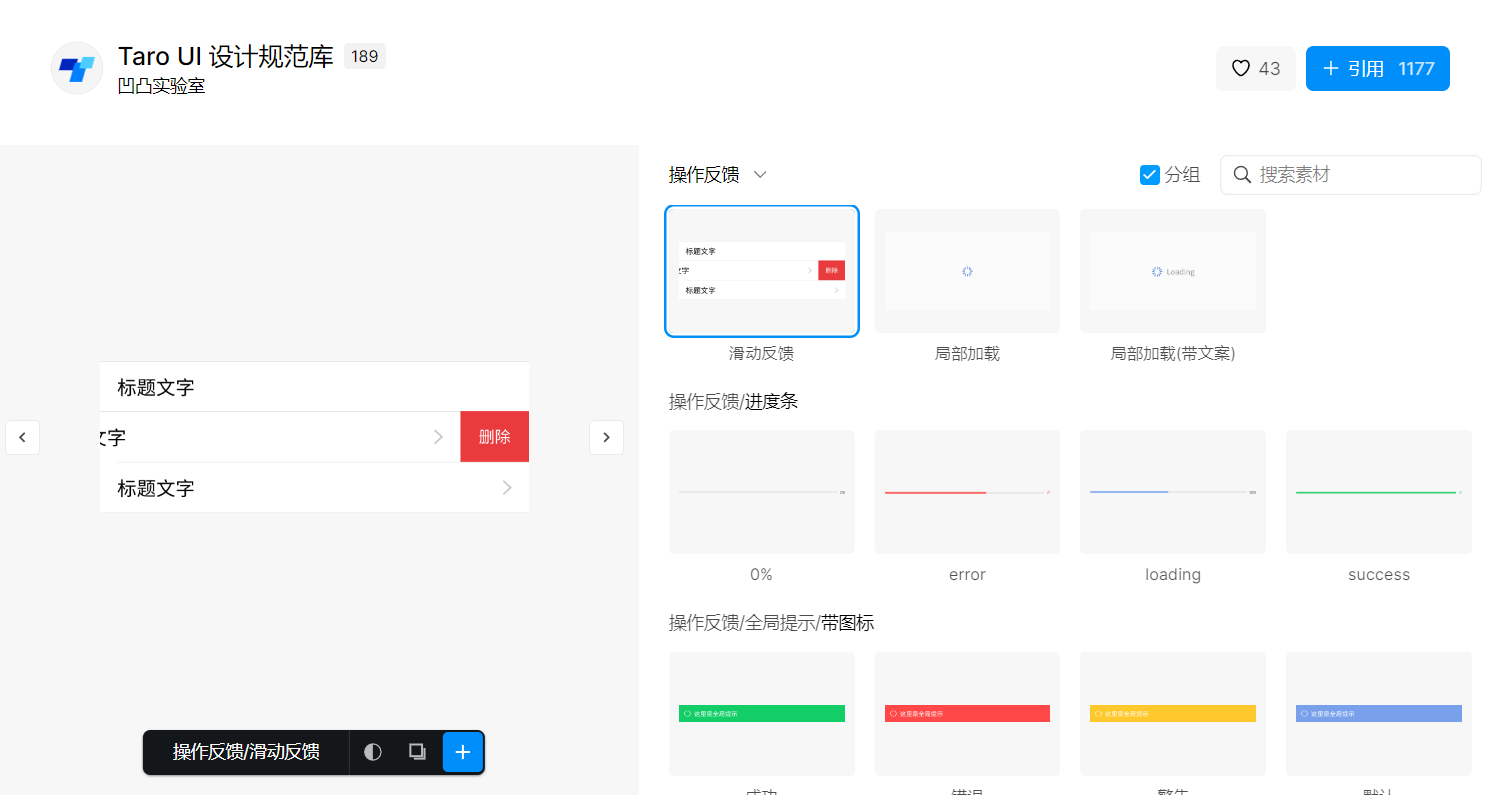
Taro UI 移动端组件库是由京东凹凸实验室发布的 React 移动端组件库,非常适合一个产品、多段发布的情况下使用。现在多端的形态是多种多样的,像是 Web、微信小程序等不同的端需要编写不同的代码才能保证他良好运行,这样做的时间、精力和资金成本都是非常高的,使用 Taro UI 移动端组件库就可以很好的解决这个问题,他的一套组件可以在微信小程序,支付宝小程序,百度小程序,H5 等多端适配运行,省时省力。
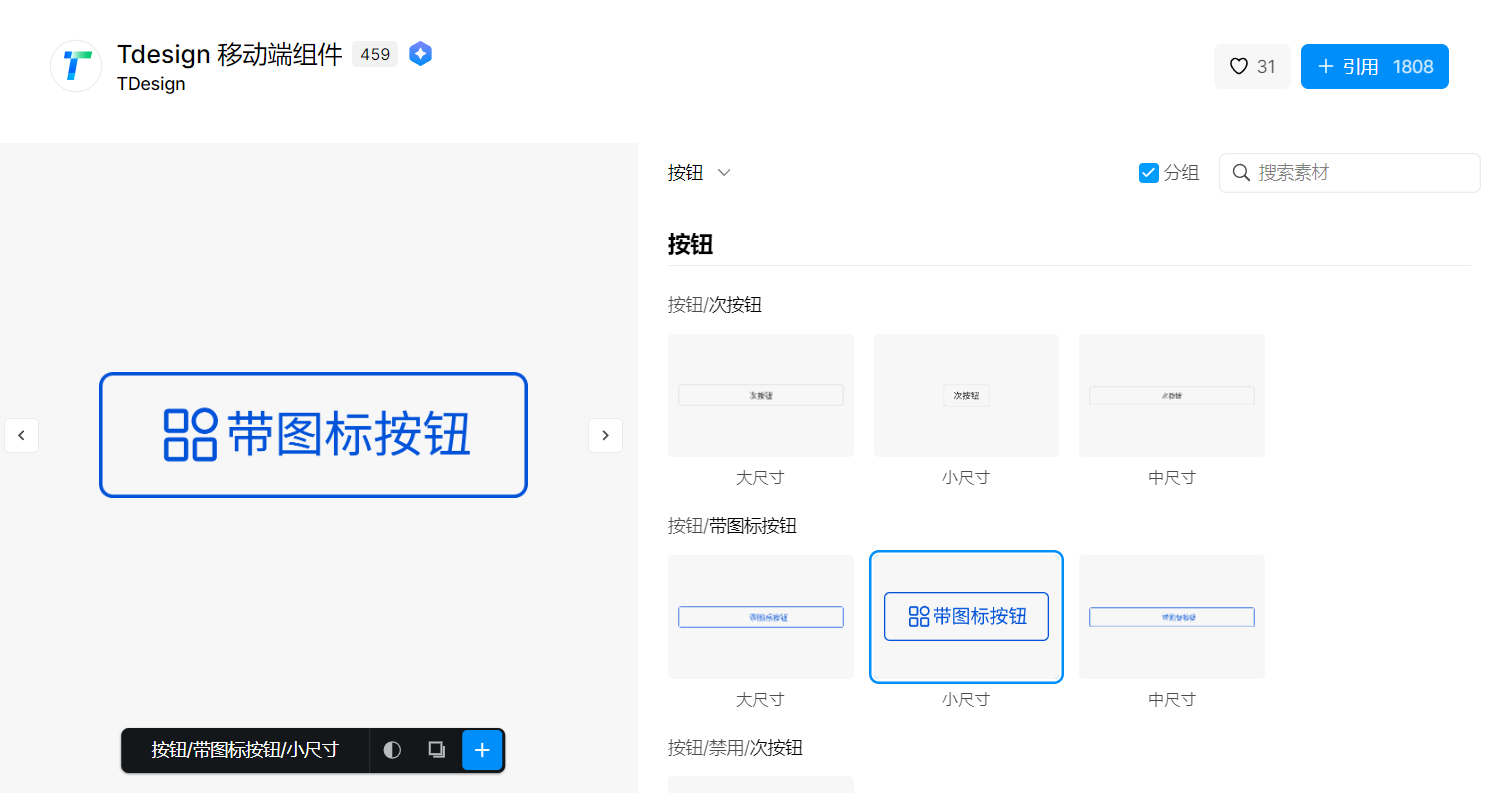
Tdesign 移动端组件库是由腾讯内部近 300 名设计师与开发者共同打造,经由 500+ 项目使用和验证过的企业级设计体系。他强调他的移动端组件库质量是相当高的,里面包含了大量的可复用资源,如全局样式、基础组件、布局、导航、输入、按钮以及数据展示等,非常适合我们用来快速搭建各种移动端设计,直接一件套用就 ok,又好又快的移动端设计就完成了。
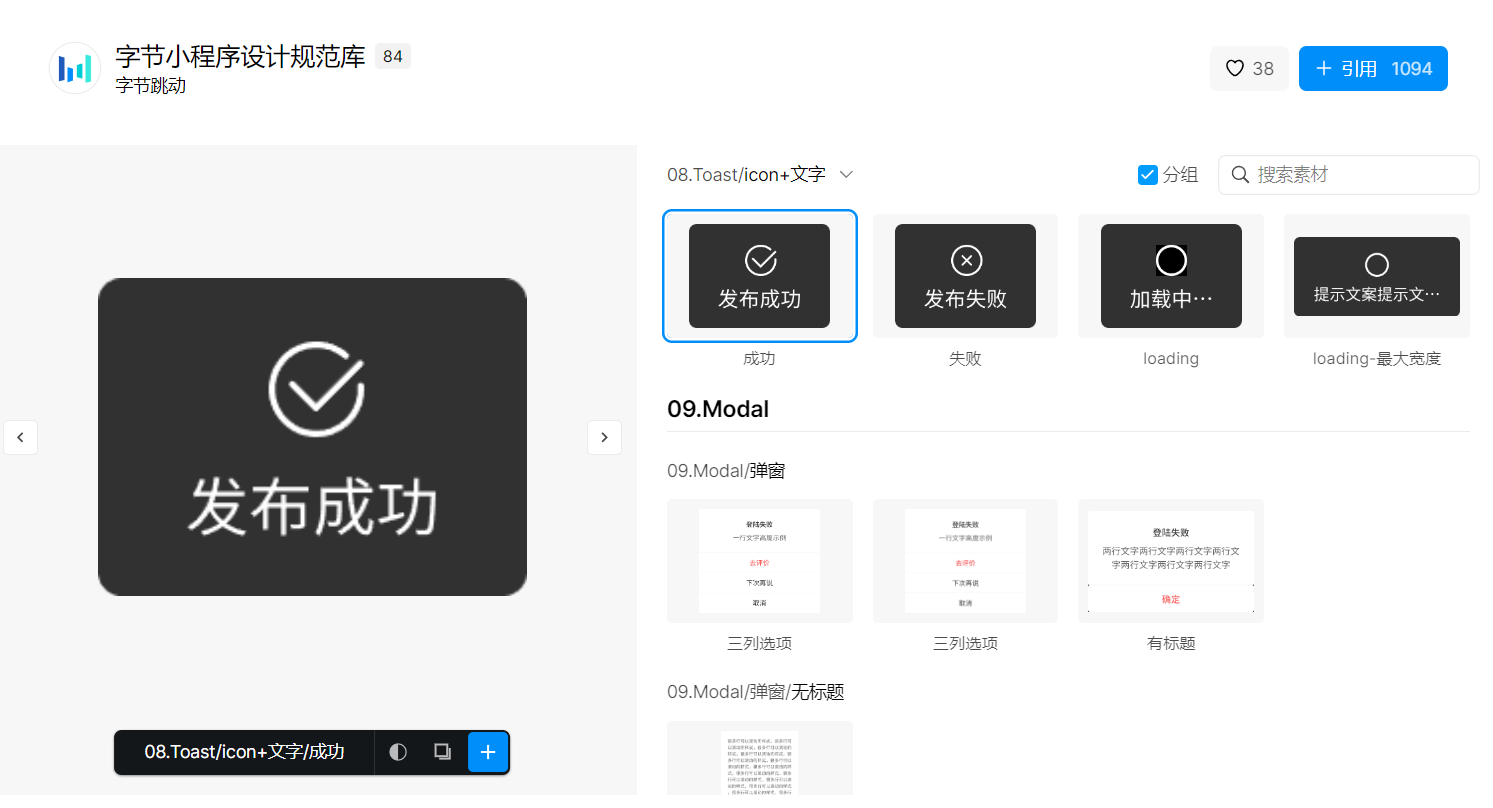
这个是由字节团队出品的字节小程序设计规范库,他的设计风格明确,统一稳定,可以给用户带来更好的小程序使用体验,还从用户角度出发,切实根据用户使用体验,来进行移动端设计,重点突出,流程简单,使操作更简单,用户可以直达目的,用户的操作体验感受会更好。他还提供统一的体验框架,在接入同一个小程序的框架里面去,配置更加灵活。
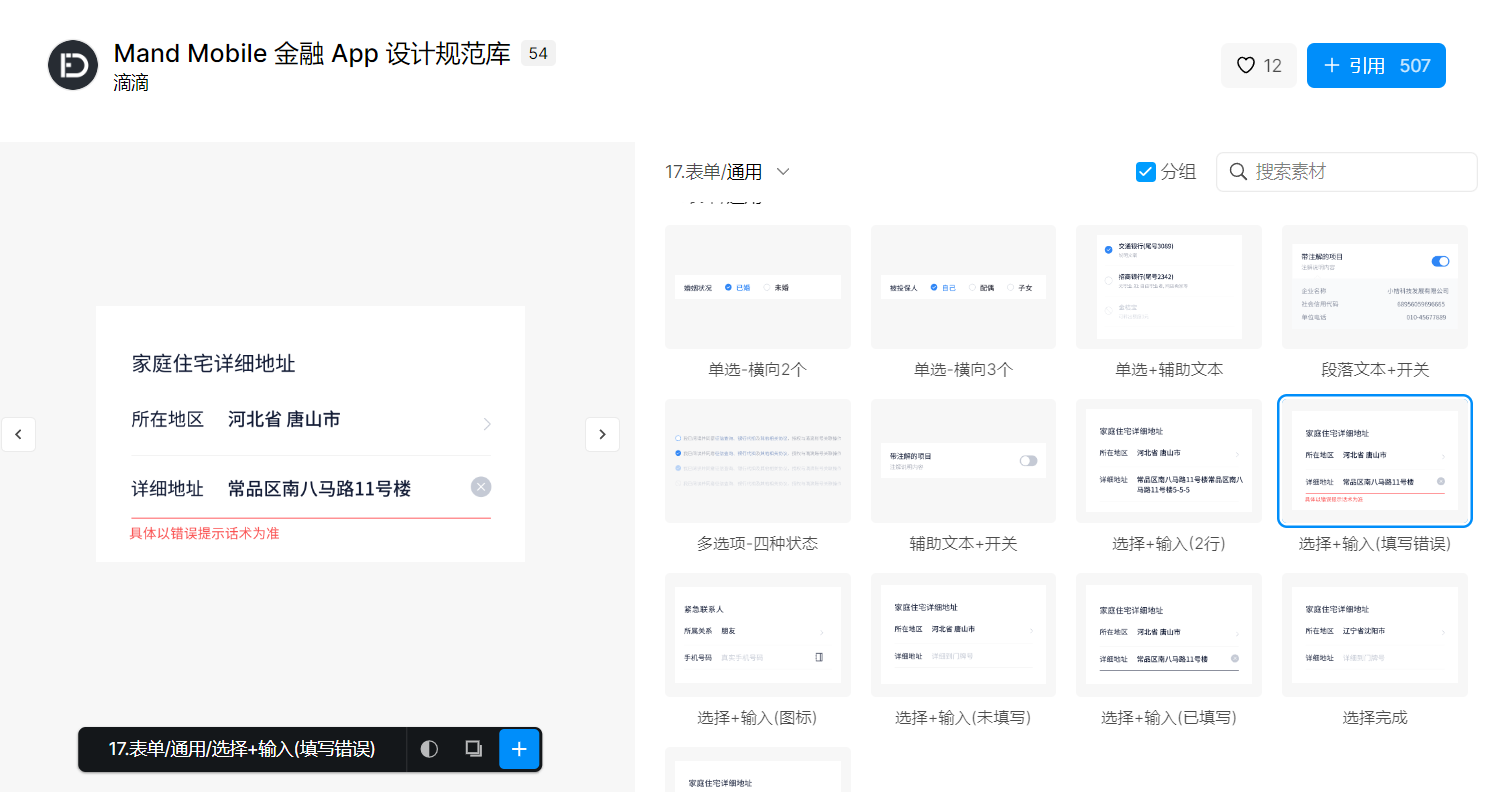
Mand Mobile 组件库是由滴滴公司面向金融场景设计的一套移动端组件库,目前已实际应用于滴滴四大金融业务板块的 10 余款产品中。具有组件丰富、视觉规范统一、适用于多场景、灵活转换样式主题、支持 TypeScript、支持服务端渲染的特性。他的组件是非常多且比较实用的,有对话框、表单、列表、全屏浮层、操作面板等众多移动端组件,我们日常设计中需要什么组件就可以来 Mand Mobile 移动端组件库找一找,会有不少收获。
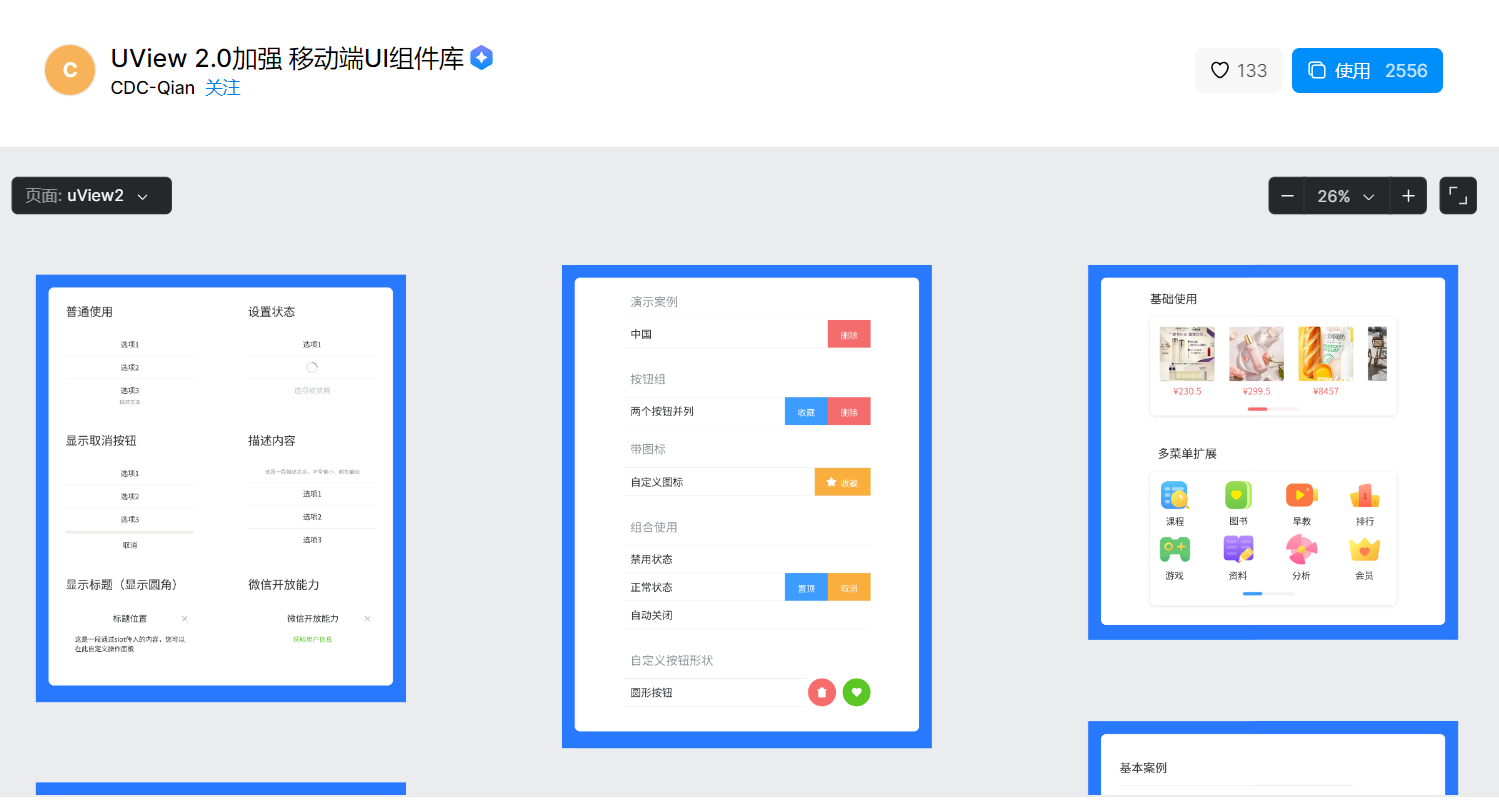
这个是一个 UView 移动端组件库的 2.0 版本,加强过的移动端组件库更加丰富、可复用性也更高,高效覆盖 To-B 产品手机端的 UI 设计需求,完善定义多种新组件样式,超多移动端组件等你来用,比如:颜色、图标、图片、按钮、表单、列表等等,都是可以在移动端设计过程中帮助我们实现高效设计的,是一套非常优质的移动端组件库。
以上就是关于 8 个大厂出品的移动端组件库推荐的全部内容介绍啦,每一个移动端组件库涵盖的移动端组件都很丰富全面,可复用性高,是我们高效设计路上的好帮手。但是这些移动端组件都需要一个一个的搜索、点击,然后使用,比较麻烦,即时设计就可以帮我们解决这个问题,这 8 个移动端组件库他都有,还有Ant Design 组件库、百度小程序等其他大厂组件库资源,全都集中在即时设计的素材库里,搜一个找到一堆,想用哪个就用哪个,通通免费用,值得一试。希望今天的内容能对你在移动端组件库的寻找及使用上有所助益。 点击图片即刻进入即时设计👇
|
【本文地址】