Android Studio实现简单的购物商城界面 |
您所在的位置:网站首页 › 手机淘宝页面 › Android Studio实现简单的购物商城界面 |
Android Studio实现简单的购物商城界面
|
项目目录
一、项目概述二、开发环境三、详细设计1、商品列表的搭建2、商品条目的搭建3、数据适配器的搭建3.1、常用数据适配器(Adapter)3.2、BaseAdapter的方法3.3、定义数据适配器3.4、优化数据适配器
4、加载适配器5、完整实现代码
四、项目效果五、项目总结六、源码下载
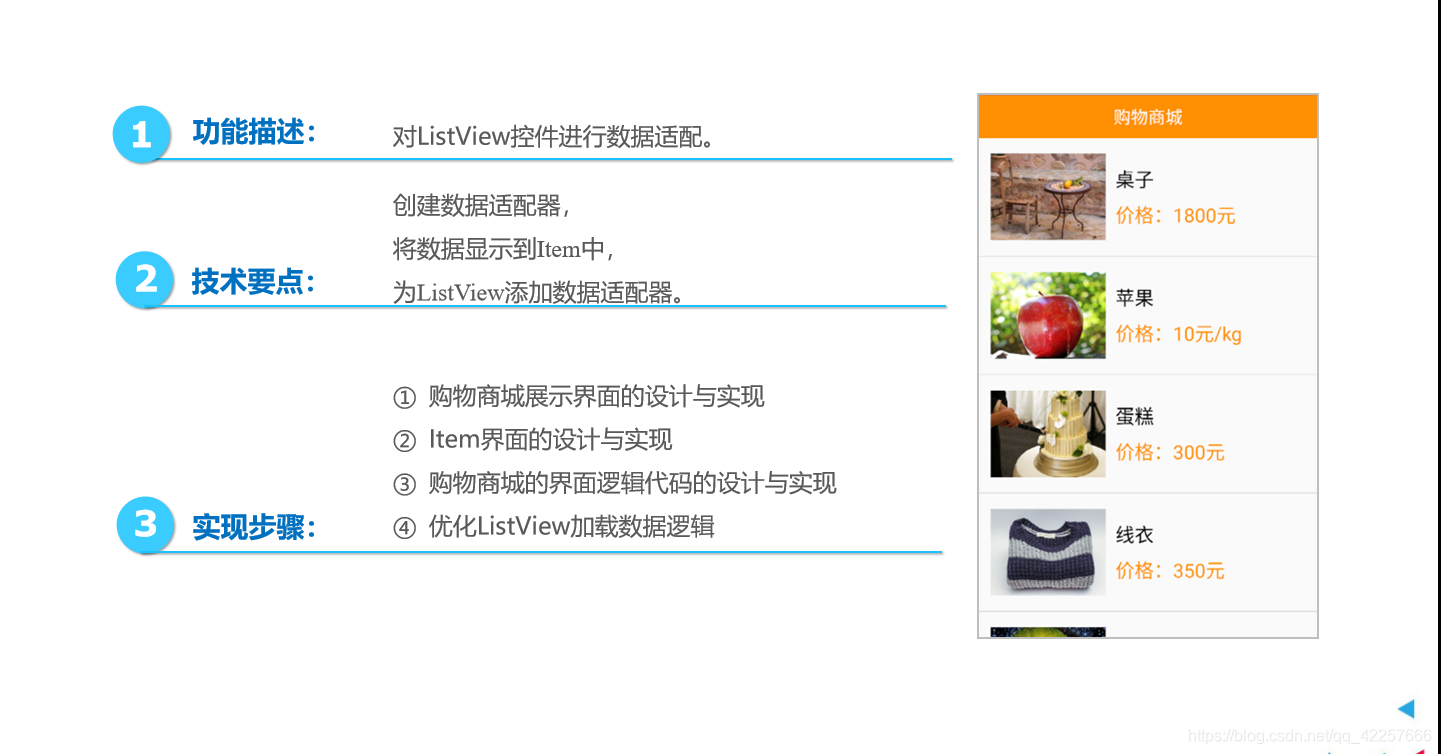
一、项目概述
随着网络的发展、手机等电子产品的普及和电商的崛起,人们越来越倾向于足不出户的网上购物,网购已经成为一种趋势,在我们的日常消费模式当中已经占据了很大一部分,几乎生活当中能见到的东西在购物平台上都可以买到。 那么这些购物平台是如何显示这些商品列表的呢?当我们去浏览商品列表时这些信息是怎么添加上去的呢?带着这些疑问,本次项目就带大家来学习ListView的使用。 Android Studio3.6.1是20年4月从官网下载的最新版本,在这个时间点之后从官网下载的都是更新的版本,都符合版本要求。 首先搭建商品列表的layout文件,最外层采用的是LinearLayout(线性布局),orientation(方向)选择的是vertical(垂直),这样界面内的控件就是从上至下垂直排列了。 接下来放置一个TextView控件,width设为math_parent,即填充满父容器,宽度和父容器一样;高度设置的为45dp,文本内容text是"购物商城",字体大小textSize设为18sp,字体颜色textColor设为白色,背景background设为橙色,gravity(布局内控件对齐方式)设置为center(水平居中)。 最后放置一个ListView控件,即一张列表,宽度填充满屏幕,高度自适应。预览效果如图:
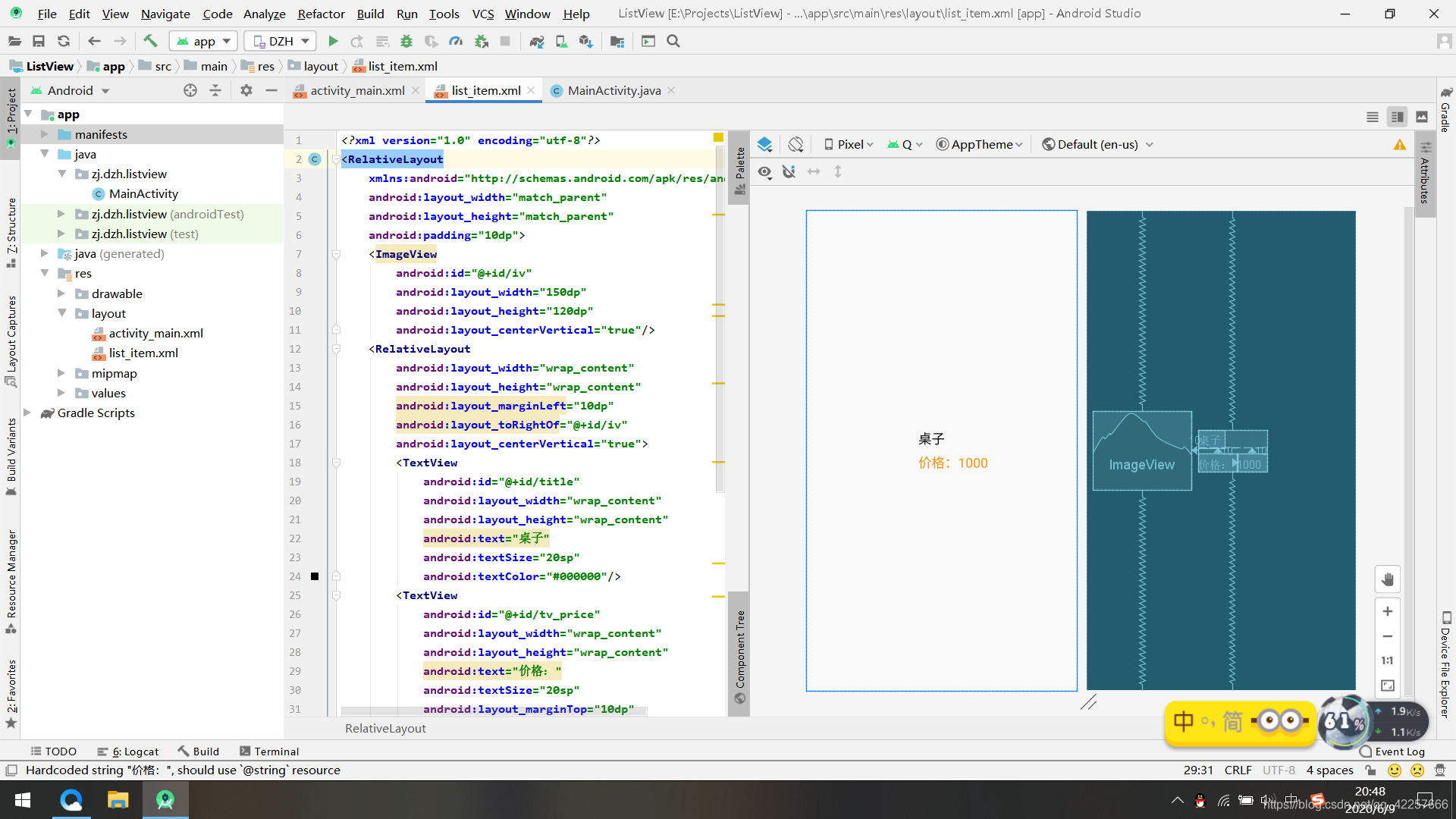
有ListView一定要有item,因为光有列表不行,还必须给列表添加内容,而item就是列表里面每一行显示的内容,两者相辅相成,共同组成列表。 商品条目界面的搭建只需要搭建第一行的item,其他item格式一样,只需要在主文件MainActivity中定义一个数组,写好商品内容,然后自动生成。所以先来搭建好第一行的item。 最外层布局选择的是RelativeLayout(相对布局),顶端放置了一个ImageView控件,用于显示商品的图片,宽度和高度自己设定,位置选择的是垂直居中。 接下来放置了一个子布局RelativeLayout,使用android:layout_toRightOf="@+id/iv"语句将子布局整个放置在刚刚图片的右侧,内容依旧是垂直居中。 在这个子布局中,先放置了一个TextView控件,用于显示商品名称。文本id 设为 title,宽度和高度都是设定为依据内容大小调整的,文本内容为“桌子”,文本大小为20sp,文本颜色选择的是黑色。 又放置了一个TextView,主要用于显示价格。id设为tv_price,宽和高自适应,文本内容为“价格”,使用android:layout_below=“@+id/title” 语句将它放到商品名称的TextView下方。 最后放置了一个TextView,主要用于显示价格的数字。具体属性设定同上,使用android:layout_toRightOf="@+id/tv_price"语句将它放在价格的TextView右方,上边距设为10dp。 初学者可能会奇怪为什么这样显示,因为它只是列表中每个元素的显示样式,说直白一点就是列表中每一行显示什么内容。界面预览效果如图:
LIstView最主要的内容其实就是适配器,而且适配器很简单,一学就会,我们先来学习一下BaseAdapter的基础知识。 3.1、常用数据适配器(Adapter)
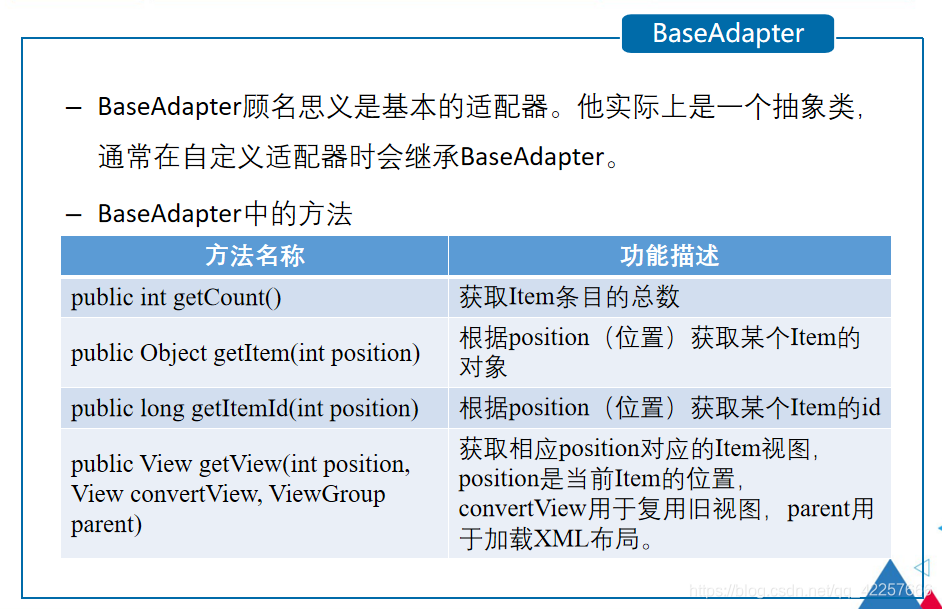
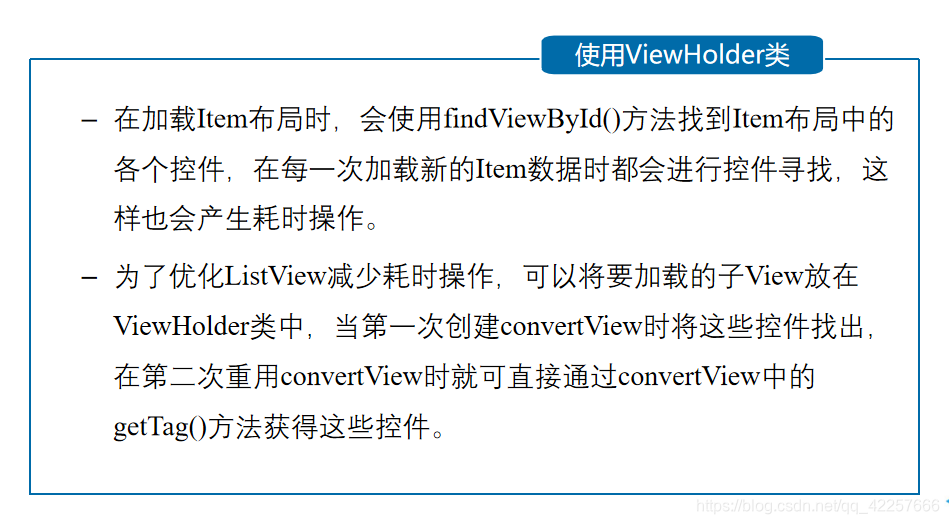
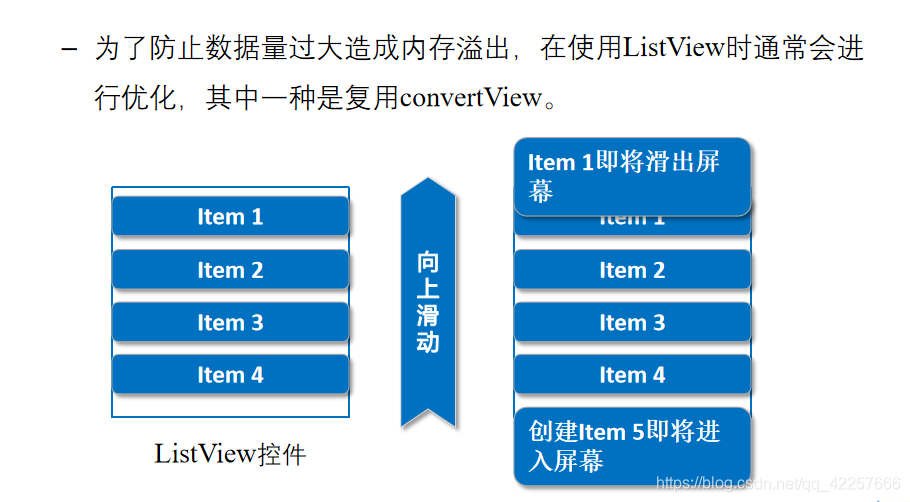
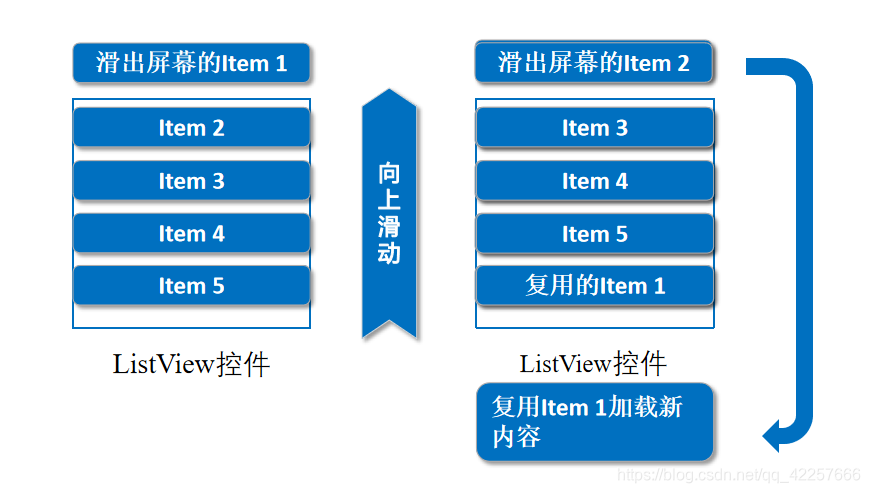
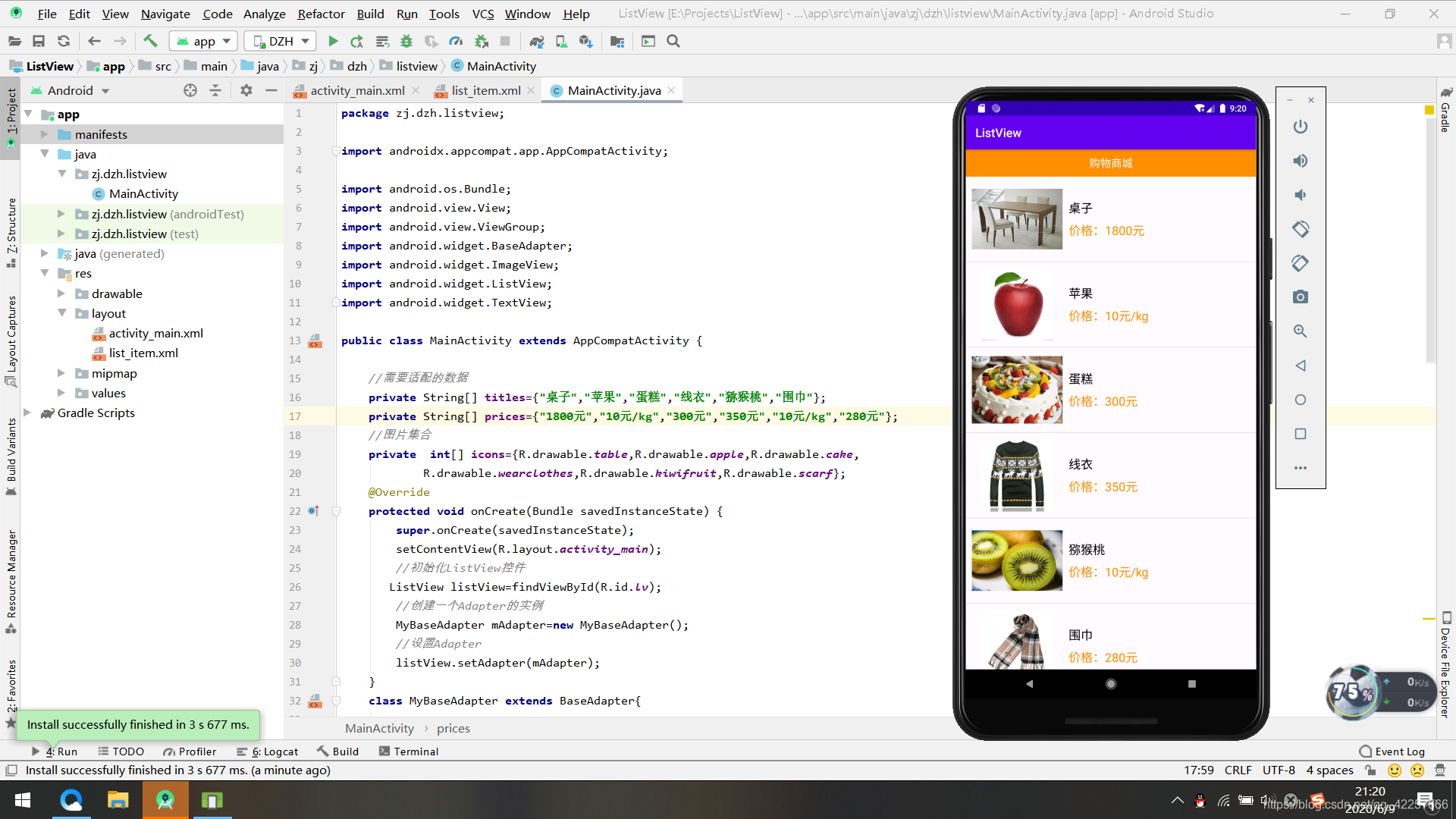
搭建完列表后,现在在MainActivity中要定义数据适配器,将数据转换为我们可以看到的视图。 先定义了MyBaseAdapter继承于BaseAdapter,包含四个方法: getCount方法获取item的总数,返回ListView Item条目代表的对象;getItem方法,参数为item的下标,返回item的数据对象;getItemId方法,参数为item的下标,返回item的id;View getView方法,为获取相应position对应的Item视图,position是当前Item的位置,convertView用于复用旧视图,parent用于加载XML布局。定义一个ViewHolder类,声明三个成员变量。 紧接着将商品名称title、价格price和金额iv和相应的控件id进行绑定,若convertView为null,则找到控件并加载视图,不为空则直接显示商品信息。适配器MyBaseAdapter 的通用模板代码如下: class MyBaseAdapter extends BaseAdapter{ @Override public int getCount(){ //得到item的总数 return titles.length; //返回ListView Item条目代表的对象 } @Override public Object getItem(int position){ return titles[position]; //返回item的数据对象 } @Override public long getItemId(int position){ return position; //返回item的id } @Override public View getView(int position, View convertView, ViewGroup parent){//获取item中的View视图 ViewHolder holder; if(convertView==null){ convertView=View.inflate(MainActivity.this,R.layout.list_item, null); holder=new ViewHolder(); holder.title=convertView.findViewById(R.id.title); holder.price=convertView.findViewById(R.id.price); holder.iv=convertView.findViewById(R.id.iv); convertView.setTag(holder); }else{ holder=(ViewHolder)convertView.getTag(); } holder.title.setText(titles[position]); holder.price.setText(prices[position]); holder.iv.setImageResource(icons[position]); return convertView; } }这是ViewHolder的代码,其实就是每个条目需要显示的控件。 class ViewHolder{ TextView title; TextView price; ImageView iv; } 3.4、优化数据适配器刚刚的代码是使用使用ViewHolder类和复用convertView优化过的代码,不仅减少了耗时操作,而且防止了数据量过大导致内存溢出的问题,一举两得。 定义完适配器后,还没有结束。我们在MainActivity类中定义了三个数组,分别是titles数组,用于存储商品的名称;prices数组,用于存储每件商品的单价;icons集合,用于存储drawable里面导入的商品图片(这里存放的是图片在内存中的id,所以是int数组)。然后使用onCreate方法初始化控件,创建了mAdapter这个引用,并且通过listView.setAdapter(mAdapter);加载了适配器,代码如下: public class MainActivity extends AppCompatActivity { //需要适配的数据 private String[] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String[] prices={"1800元","10元/kg","300元","350元","10元/kg","280元"}; //图片集合 private int[] icons={R.drawable.table,R.drawable.apple,R.drawable.cake, R.drawable.wearclothes,R.drawable.kiwifruit,R.drawable.scarf}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化ListView控件 ListView listView=findViewById(R.id.lv); //创建一个Adapter的实例 MyBaseAdapter mAdapter=new MyBaseAdapter(); //加载适配器 listView.setAdapter(mAdapter); }至此,项目详细设计介绍完毕。(码字不易,腰酸背痛ing) 5、完整实现代码 import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends AppCompatActivity { //需要适配的数据 private String[] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String[] prices={"1800元","10元/kg","300元","350元","10元/kg","280元"}; //图片集合 private int[] icons={R.drawable.table,R.drawable.apple,R.drawable.cake, R.drawable.wearclothes,R.drawable.kiwifruit,R.drawable.scarf}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化ListView控件 ListView listView=findViewById(R.id.lv); //创建一个Adapter的实例 MyBaseAdapter mAdapter=new MyBaseAdapter(); //设置Adapter listView.setAdapter(mAdapter); } class MyBaseAdapter extends BaseAdapter{ @Override public int getCount(){ //得到item的总数 return titles.length; } @Override public Object getItem(int position){ return titles[position]; //返回item的数据对象 } @Override public long getItemId(int position){ return position; //返回item的id } @Override public View getView(int position, View convertView, ViewGroup parent){//获取item中的View视图 ViewHolder holder; if(convertView==null){ convertView=View.inflate(MainActivity.this,R.layout.list_item, null); holder=new ViewHolder(); holder.title=convertView.findViewById(R.id.title); holder.price=convertView.findViewById(R.id.price); holder.iv=convertView.findViewById(R.id.iv); convertView.setTag(holder); }else{ holder=(ViewHolder)convertView.getTag(); } holder.title.setText(titles[position]); holder.price.setText(prices[position]); holder.iv.setImageResource(icons[position]); return convertView; } } class ViewHolder{ TextView title; TextView price; ImageView iv; } } 四、项目效果打开模拟器运行,商品列表界面如图,可以上下拖动。 注意,我只写了这一个界面,只是教会大家ListView的基础用法,不是完整的购物商城。 完整的商城App可以参考 👉Android Studio实现功能强大的购物商城APP🍝
本次购物商城界面主要考验学生对于ListView和基本控件的使用,可以说是作为入门的最简单的应用了,希望大家可以认真学习并消化吸收,这些知识点在Android项目中会经常使用,因此希望大家能够熟练掌握上述知识点的使用,方便后续开发项目。 六、源码下载需要源码学习的同学可以关注我的公众号《萌新加油站》,后台回复:购物界面,还有很多Android项目等你来学习。 守时是一个好习惯,它是指遵守规定的时间。守时虽是一种行为,但它却能琢磨出一个人的品格。守时的人做任何事情都有充足的时间,不守时的人做任何事都来不及。 |
【本文地址】
 项目结构也很简单,因为这是应用列表的最简单的实例,只有一个Activity文件和两个layout文件。
项目结构也很简单,因为这是应用列表的最简单的实例,只有一个Activity文件和两个layout文件。 

 activity_main代码如下:
activity_main代码如下: list_item代码如下:
list_item代码如下: