WordPress QQ/微博/微信/手机/钉钉登录插件设置教程 |
您所在的位置:网站首页 › 手机微博登录7002 › WordPress QQ/微博/微信/手机/钉钉登录插件设置教程 |
WordPress QQ/微博/微信/手机/钉钉登录插件设置教程
|
微信设置视频教程,请先看视频
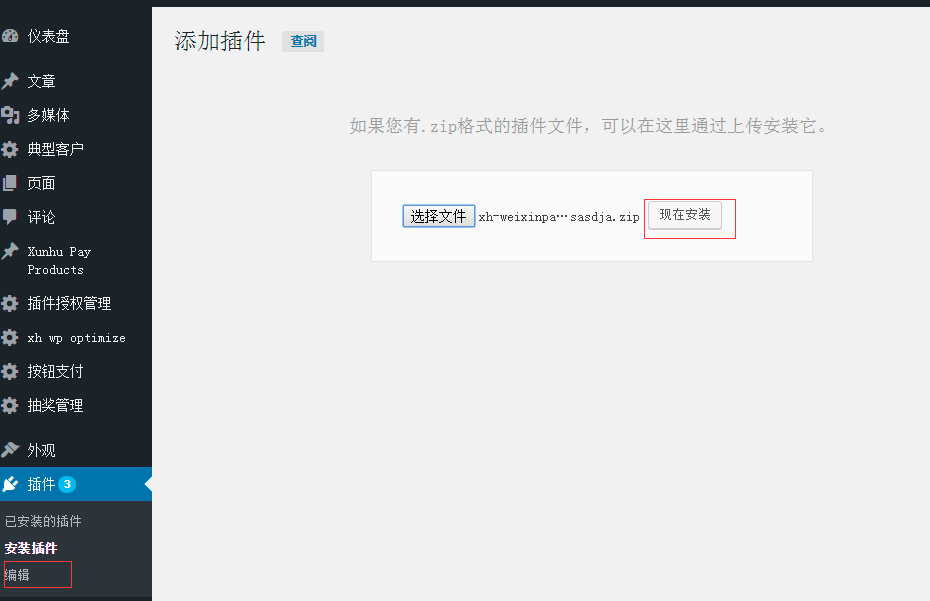
QQ登录设置视频教程 微博登录设置视频教程 手机登录设置视频教程 常见问题视频教程 本文一步一步介绍了WordPress网站使用WordPress QQ/微博/微信/手机登录插件,微信登录的设置教程。注意:本教程只适合企业版客户观看,免费版不适合。 WordPress使用微信登录的条件: 微信公众号必须是服务号,并且认证 网站必须备案注意事项:以上条件缺一不可。 第一步:安装WordPress QQ/微博/微信/手机登录插件 WordPress QQ/微博/微信/手机登录插件购买后会收到邮件,里面有下载地址和授权码,下载插件,复制授权码备用。 下载插件以后,在WordPress后台上传安装插件
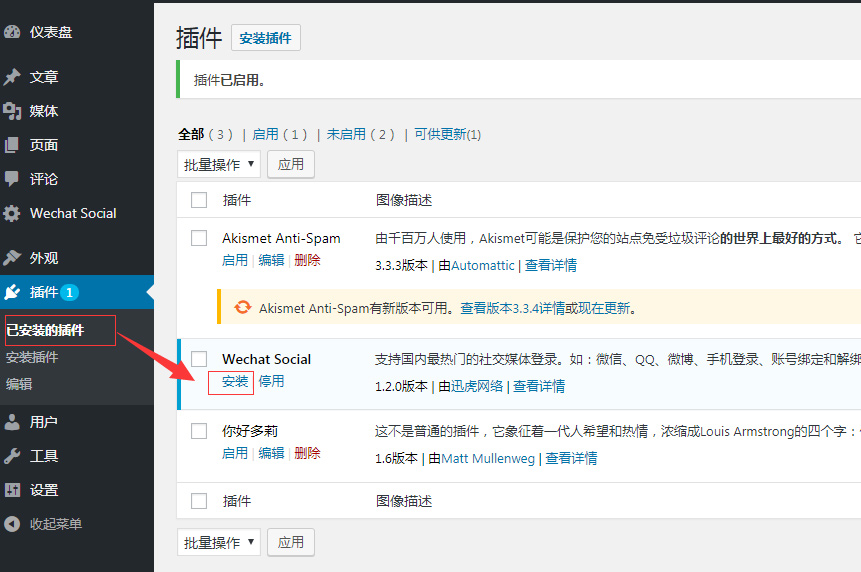
安装启用以后,在已安装的插件列表中,点击"安装"或"重新安装",出现安装界面,填入授权码
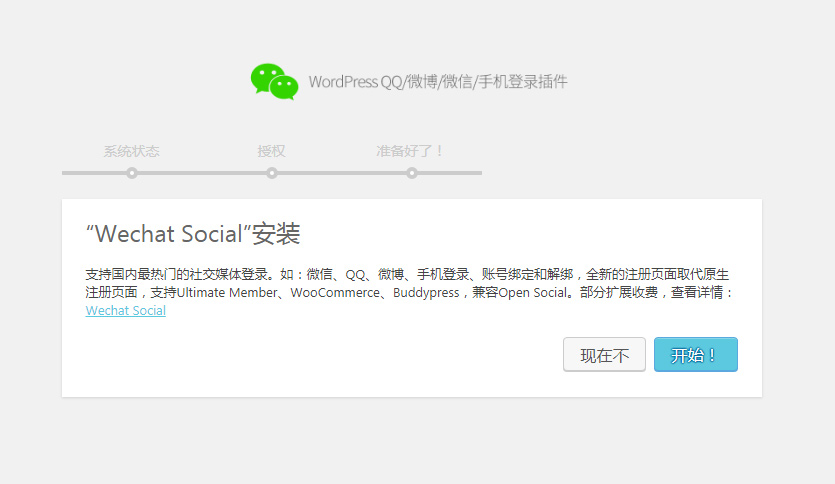
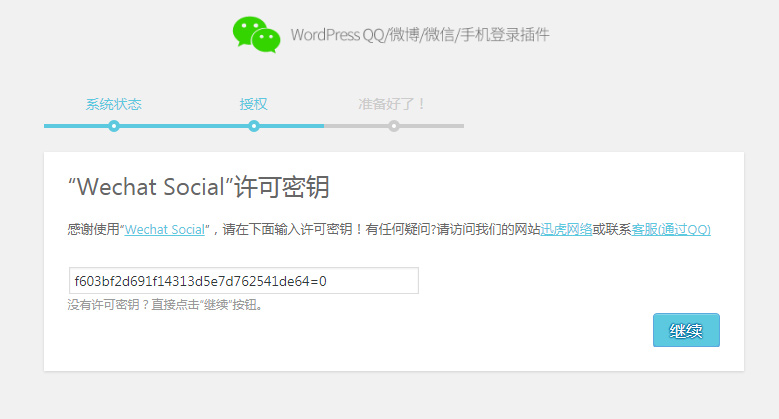
出现安装界面,检查系统环境,全部绿色,可正常安装,填入授权码。
检查系统环境,如果是红色,根据提示修改为绿色即可
输入授权码
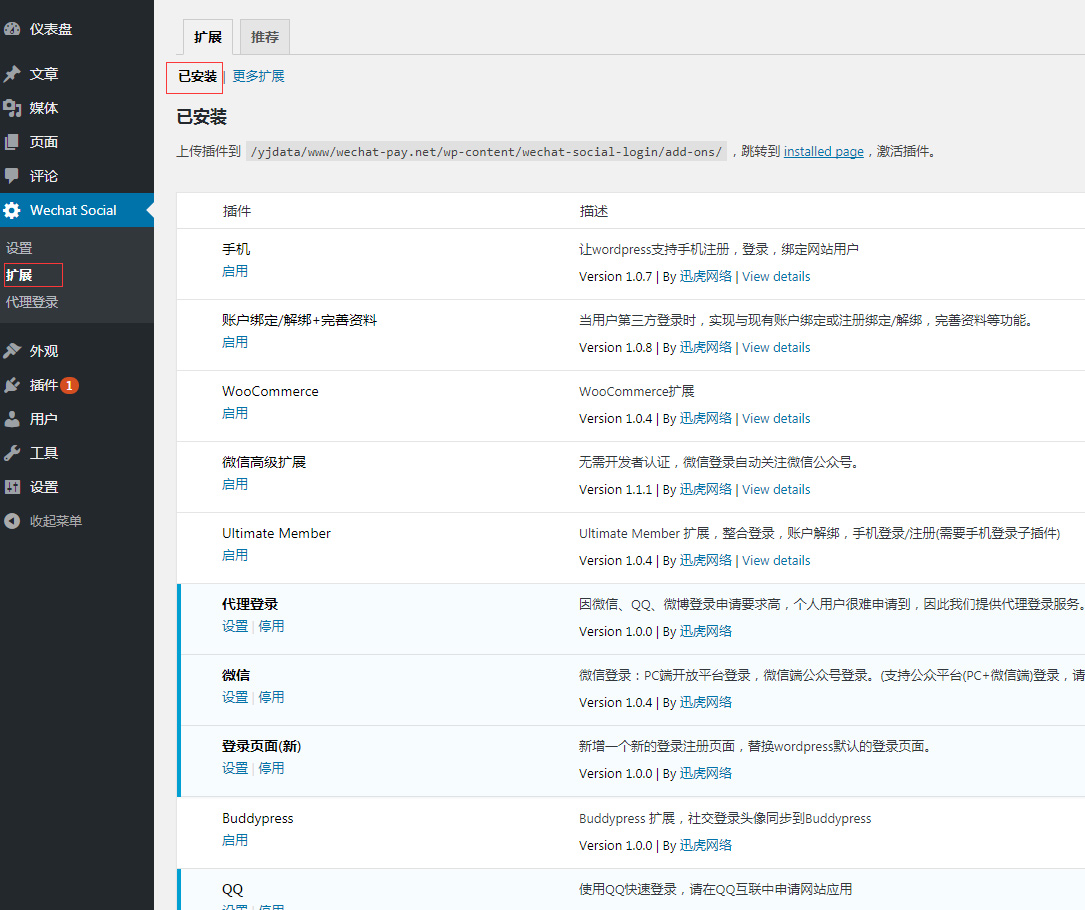
第二步:启用微信扩展,微信高级扩展,以及自己需要的功能扩展
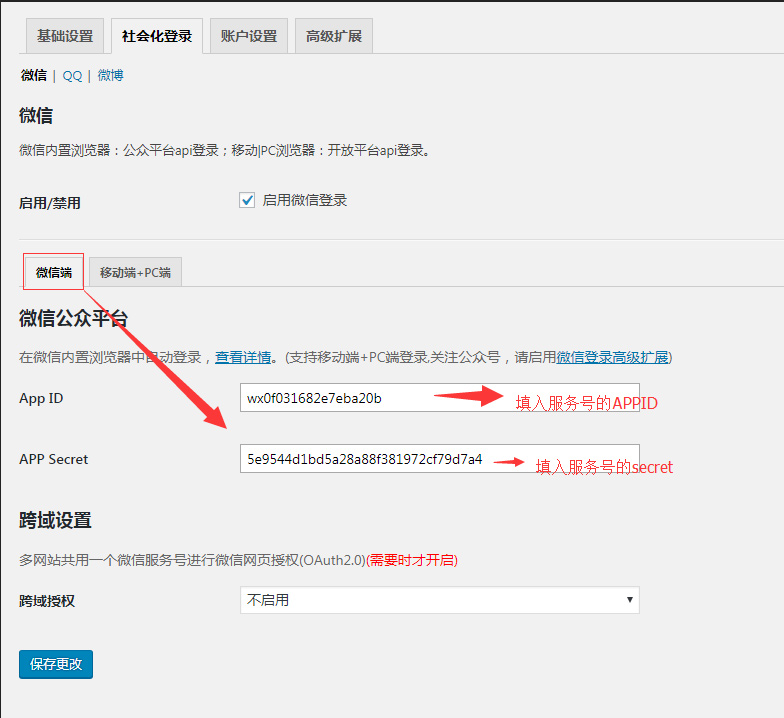
进入Wechat social 扩展菜单,选择微信,微信高级扩展启用。 第三步:设置微信登录,分为两部分,基本设置和微信高级设置 1)基础设置:
微信端填入微信公众号的appid和secret
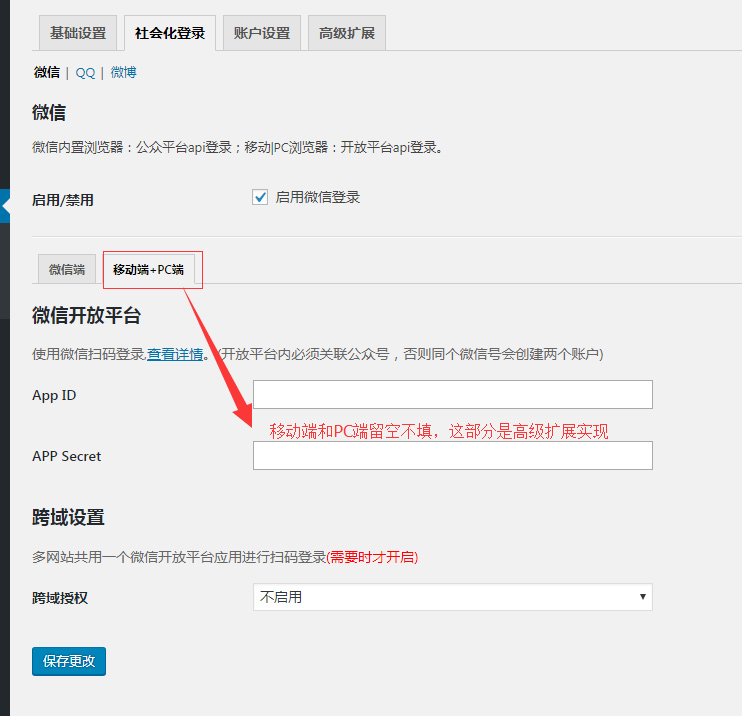
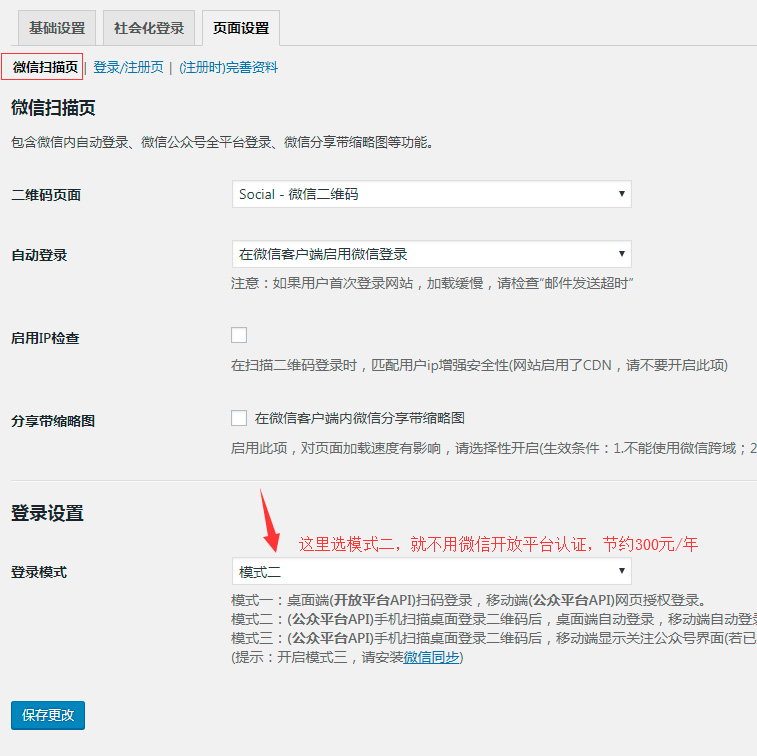
PC端和移动端留空不填,这部分有微信高级扩展完成。 2)微信高级扩展设置
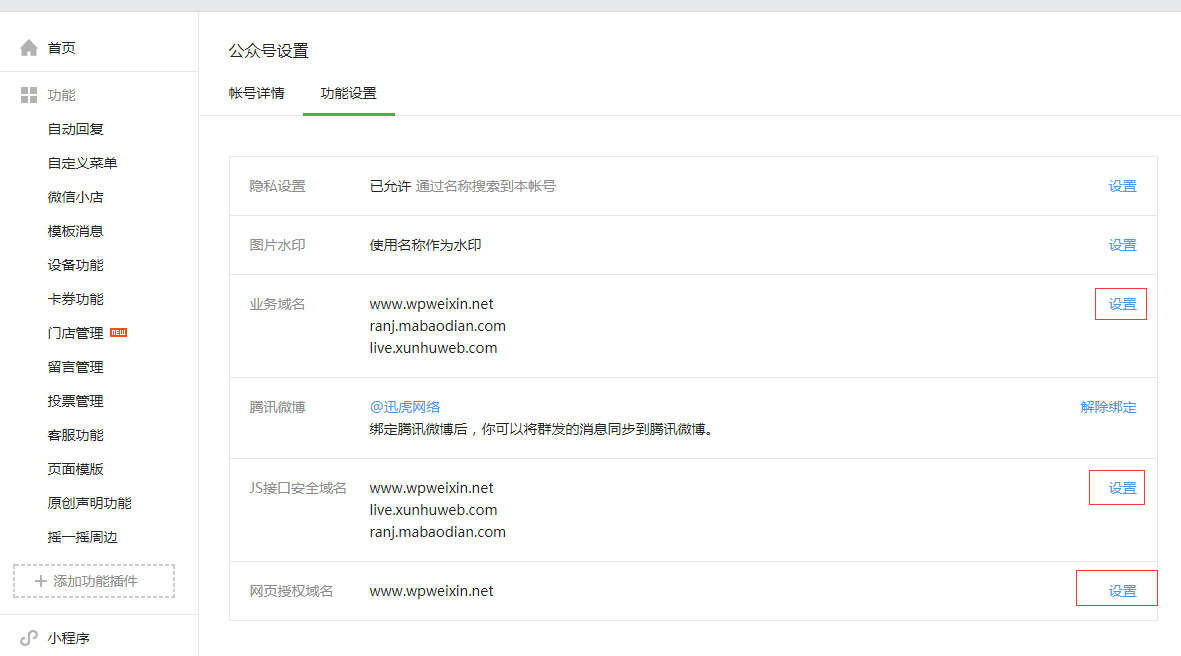
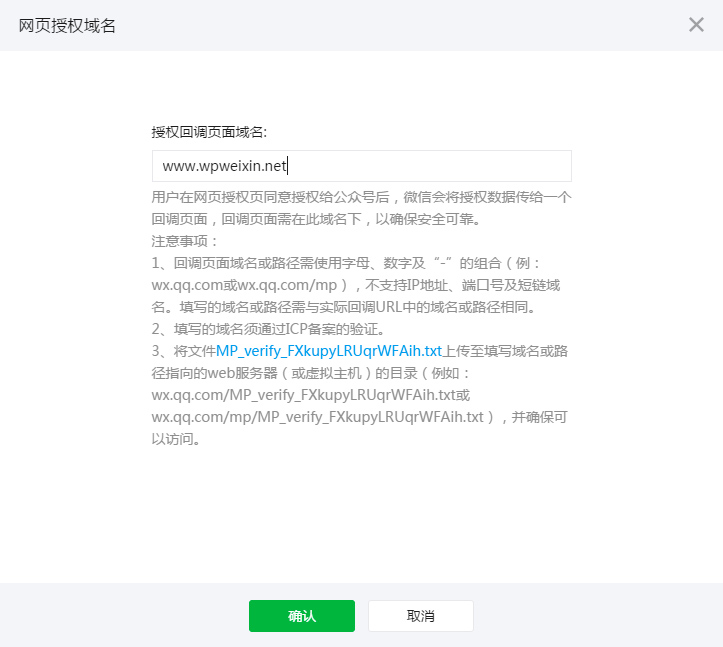
第四步:设置微信公众号网页授权域名和JS安全域名 进入微信公众号平台,公众号设置-功能设置里面,添加网页授权域名,JS安全域名,以及业务域名
设置完毕以后,就可以正常登录了。 常见问题: 1、如何使用弹窗登录? 答:在需要使用弹窗登录的按钮或链接上加上链接:onclick="window.wsocial_dialog_login_show();" 或者使用短码【wsocial_dialog_login】 【】用[]替换 2、第三方登录图标按钮的短代码和php代码是什么? php代码:《?php xh_social_loginbar();?》
短代码:【xh_social_loginbar】
JS代码:
在WordPress后台页面管理中,找到WooCommerce的My Account页面,在里面添加账户绑定的短代码:【xh_social_accountbind】;也可以新增一个页面放入这个短代码 4、二维码登录、账户绑定、手机+验证码登录页面的短代码分别是什么? 二维码登录:【xh_social_page_wechat_qrcode】 账户绑定:【xh_social_accountbind】 手机+验证码登录页面:【xh_social_page_mobile_login】 分享图标短码:【xh_social_share】 5、头像调用代码 $user_id = get_current_user_id(); $wechat_info = XH_Social_Channel_Wechat::instance()->get_ext_user_info_by_wp($user_id); $wechat_head_img=$wechat_info?$wechat_info['user_img'] :''; $qq_info = XH_Social_Channel_QQ::instance()->get_ext_user_info_by_wp($user_id); $QQ_head_img=$qq_info?$qq_info['user-img'] :''; $weibo_info = XH_Social_Channel_Weibo::instance()->get_ext_user_info_by_wp($user_id); $weibo_head_img=$weibo_info?$weibo_info['user_img'] :''; 6、微信分享无图片常见问题说明: 1.升级为最新版本 2.必须安装微信高级扩展 3.不能使用跨域 4.微信js安全域名,微信授权域名必须和当前域名一致 5.博客要有特色图片,特色图片不支持cdn,必须为本站域名下的图片 6.网页内正确加载了jQuery.js,且没有其他js加载错误(导致微信分享js失败) 7.公众号必须设置IP白名单 8.查看logs下错误日志,排除是账户设置错误的原因其他教程 WordPress如何使用Weibo微博登录 WordPress网站实现QQ账户登录的方法 WordPress实现手机+验证码登录 |
【本文地址】
今日新闻 |
推荐新闻 |