手机端网页所有内容根据屏幕大小自适应(大小,位置) |
您所在的位置:网站首页 › 手机屏幕缩小 › 手机端网页所有内容根据屏幕大小自适应(大小,位置) |
手机端网页所有内容根据屏幕大小自适应(大小,位置)
|
之前一直都在做电脑端的网页制作,几乎没有接触过手机端的页面开发,在我看来,开发手机端的页面还不如直接用安卓原生或者react-native开发,但由于公司的需求,于是我只能硬着头皮来解决。
手机端的页面需求大多数为:自动适应不同手机的屏幕,包括平板,以往的处理方式通常都是:1.根据不同的分辨率制作不同的页面,然后通过js来处理选择显示哪个页面。2.通过媒体查询来编写多种css样式,让其自动选择。3.使用百分比。
但这两种方式都有一个很大的缺点,无法做到完全适应所有分辨率,例如有一个按钮大小设置成100px*200px,你通过媒体查询的方式来处理低于320*568的屏幕,假设一个设备的分辨率是280*360,那就会出现一个问题,该按钮在320*568的分辨率可能是刚刚合适的,但在280*360的分辨率下,你会发现还是很大。
上面的两种方式都无法完全的动态解决,即便使用百分比的方式,也可能会出现样式的问题,这里我们引入一个CSS3的新的单位:rem,CSS3的计算方法:calc(),以及CSS3的变量:(:root),下面我简单讲解下这三个东西。
rem:rem是一个新的单位,该单位与HTML页面的fontSize有关,一般默认的浏览器的fontSize是16px,因此一般的1rem=16px。
calc():这是一个用于在CSS中计算的函数,只能进行四则运算。
:root 在css中,这是一个伪类,但现在我们所说的不是伪类,而是css中的变量,
定义方法:
:root{ --a:#fff ;},
使用方法:
span{color:var(--a);}
有了这三样东西,我们就可以编写一个通用的适应所有屏幕的JS文件,下面通过项目来详细说明。
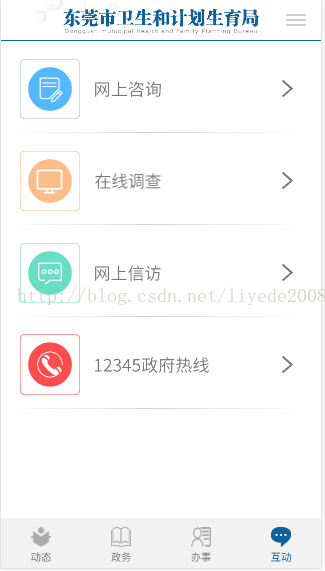
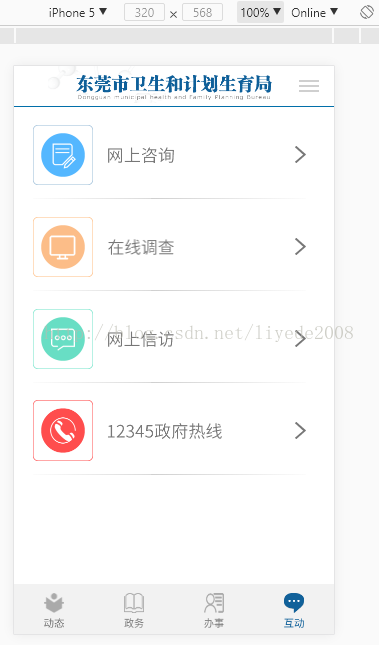
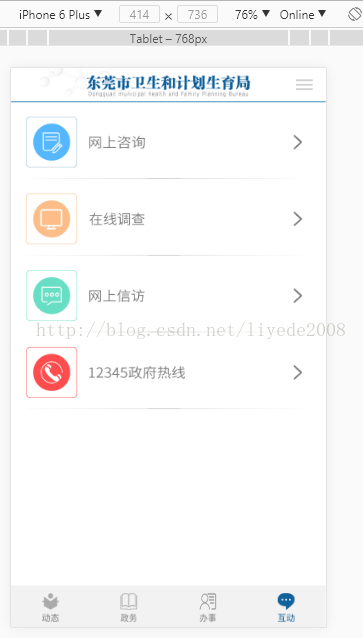
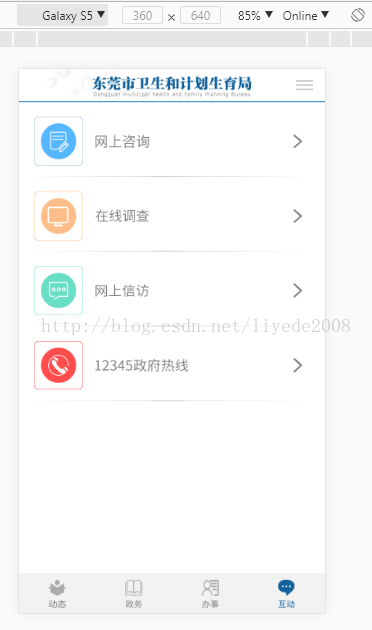
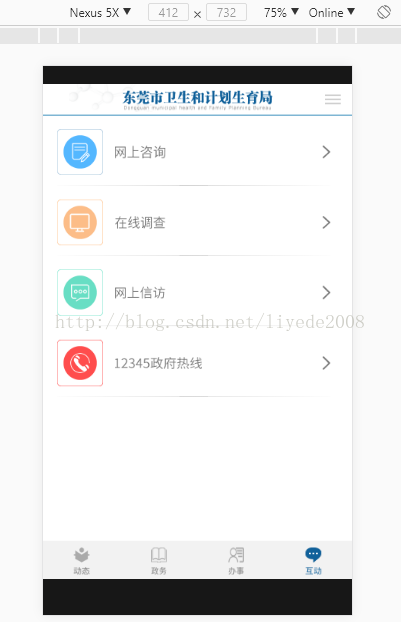
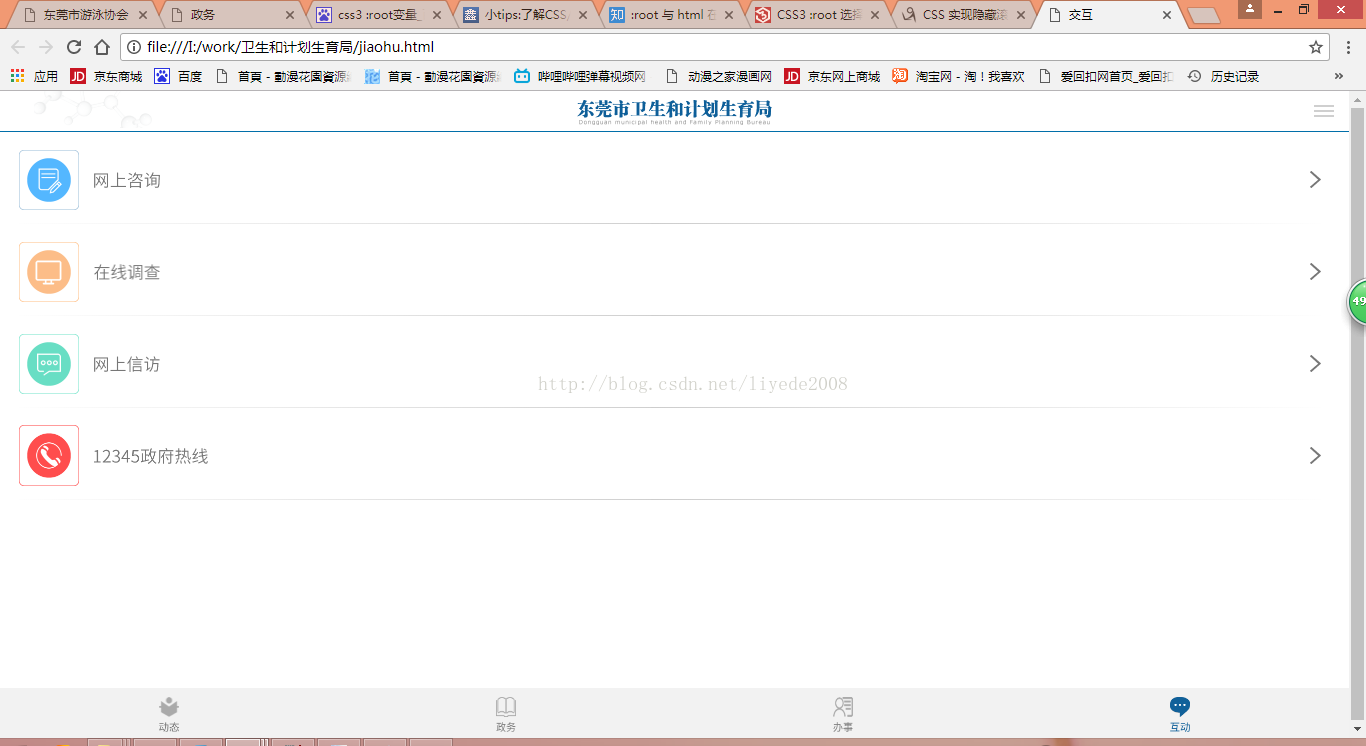
公司中有一个手机端网页的设计稿,如下图,尺寸是750*1334,通过chrome浏览器的调试面板,我切换到手机模式,并且选择iphone5型号的屏幕来调试,i5的分辨率是320*568,右上角的菜单按钮在设计稿中的尺寸是40*24,于是这里就有了一个设计稿尺寸和屏幕尺寸的比例,根据这个比例将其与rem强行挂钩。 JS: var width=document.documentElement.clientWidth;//获取屏幕的宽度 var height=document.documentElement.clientHeight;//获取屏幕的高度 var bili1=width/750;//屏幕宽度与设计稿宽度的比例(750是设计稿的宽度) var bili2=height/(1336-48);//屏幕高度与设计稿高度的比例(1336是设计稿的高度,其中48是设计稿中含有手机顶部的状态栏,需要去掉,1366-48才是真正需要显示的东西) var bili=bili1 width=relWidth*bili*rem/16 这里bili就和rem存在联系了:bili/16就是代码上的bili/rem,那么化简下就是width=rekWidth*var(--bili) relWidth是设计稿中按钮实际的宽度。在css中的引用:div{width:calc(40 * var(--bili))} 注意calc()运算符必须和数值用空格分开!凡是涉及长度的例如padding,margin,height,width等都可以用calc(40 * var(--bili))的方式动态计算出实际的值,这样就实现了100%的自适应,电脑端的也能够自适应! 补充:最后需要在里添加,其作用看属性就知道,用来适应手机屏幕的宽度和高度
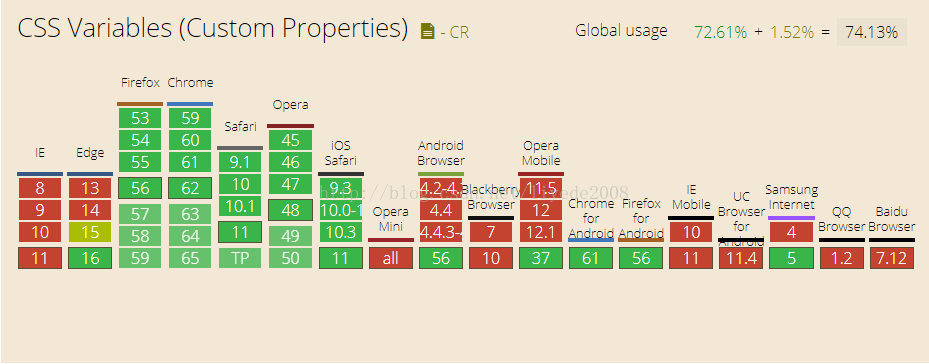
兼容性:
设计稿: 效果图:
|
【本文地址】