js截取字符串中的指定字符的两种方法(以获取base64图片的类型为例) |
您所在的位置:网站首页 › 截取图片英文 › js截取字符串中的指定字符的两种方法(以获取base64图片的类型为例) |
js截取字符串中的指定字符的两种方法(以获取base64图片的类型为例)
|
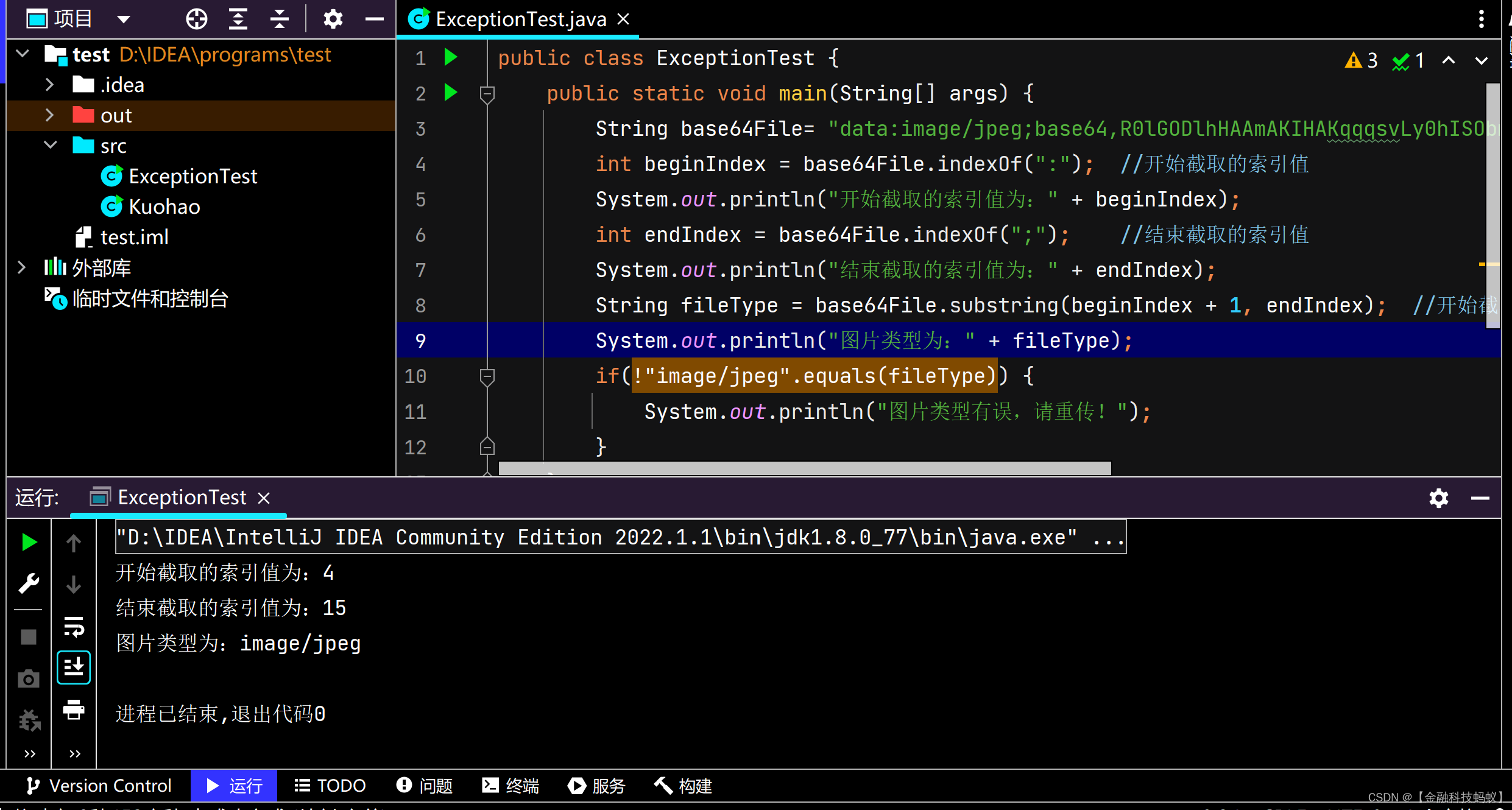
首先抛出如下问题: 前端传了一个 base64 类型的图片给后端,那么我后端要怎么获取这个图片的类型呢?是 image /gif 还是 image/jpeg 亦或是 image/png ?这个时候你当然可以在后端将 base64 类型的图片转化为 File 类型或者 byte 类型,然后调用 java 内置的获取文件类型的方法即可,但这不是最简便的, 下面介绍简单粗暴的方法:利用截取指定字符的方式去获取图片类型。 假设前端传给后端的 base64 字符串为: data:image/jpeg;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAA= 显然这个字符串前半部分已经涵盖了文件类型(位于冒号和分号之间的部分),我们只需要将其截取出来即可,代码如下: 方法一、使用substring索引 String base64File= "data:image/jpeg;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAA="; int beginIndex = base64File.indexOf(":"); //开始截取的索引值 System.out.println("开始截取的索引值为:" + beginIndex); int endIndex = base64File.indexOf(";"); //结束截取的索引值 System.out.println("结束截取的索引值为:" + endIndex); String fileType = base64File.substring(beginIndex + 1, endIndex); //开始截取的索引值需加 1 ,因为 substring 方法取头不取尾 System.out.println("图片类型为:" + fileType); if(!"image/jpeg".equals(fileType)) { return "图片类型有误,请重传!" }运行结果如下:
注意:上述代码不可写成如下形式: String base64File= "data:image/jpeg;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAA="; String fileType = base64File.substring(5, 15); System.out.println("图片类型为:" + fileType);beginIndex 和 endIndex 不能写死,因为图片类型不一定是 10 位的,如果图片类型是 image/png(9位的),那么上述代码的结果将是 "image/png;" ,尾巴多了一个分号是错误的。 方法二、使用正则表达式 String base64File ="data:image/jpeg;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAA="; Pattern pattern = Pattern.compile("(? |
【本文地址】