echarts实现河南各省市区县地图(河南省各省市区县地图json文件可以在我博客里下载) |
您所在的位置:网站首页 › 我想看郑州市地图 › echarts实现河南各省市区县地图(河南省各省市区县地图json文件可以在我博客里下载) |
echarts实现河南各省市区县地图(河南省各省市区县地图json文件可以在我博客里下载)
|
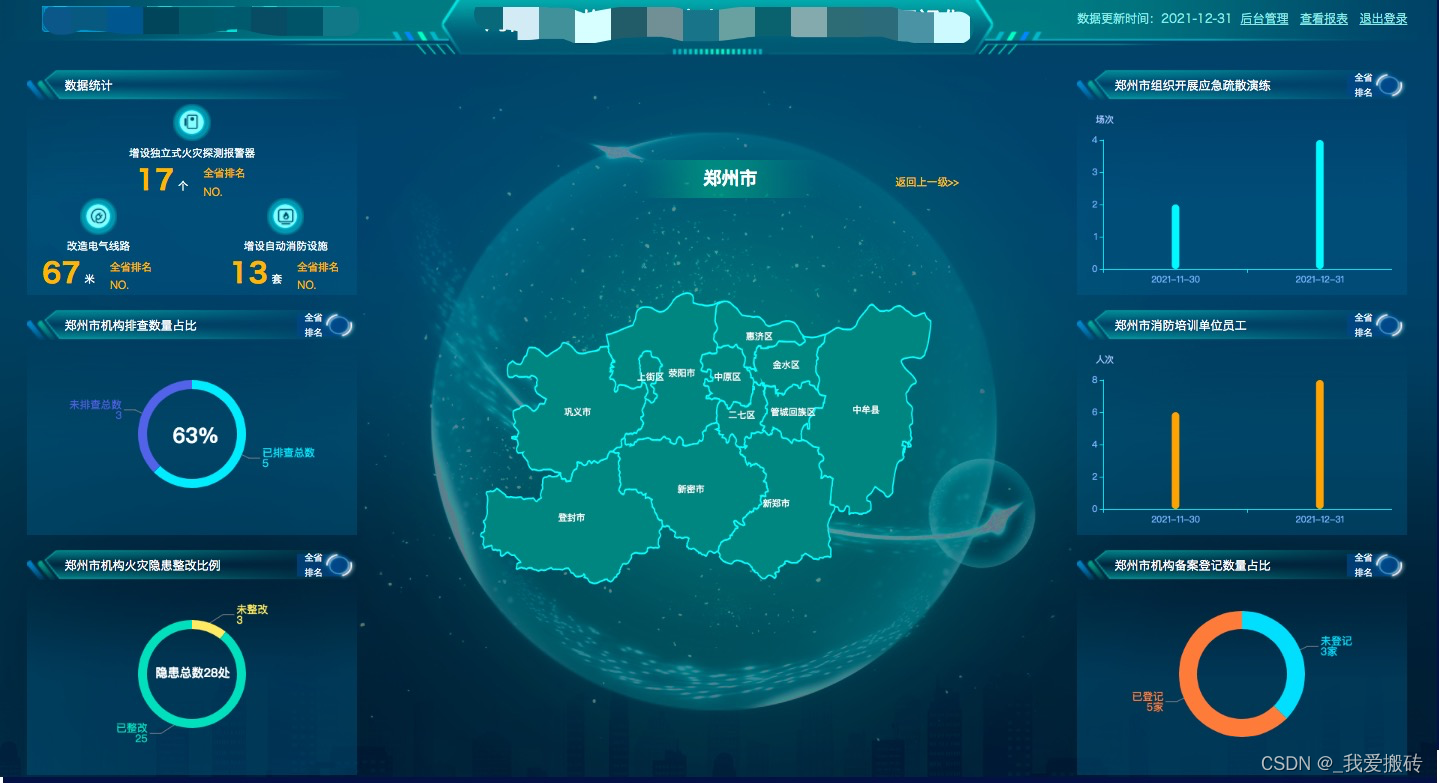
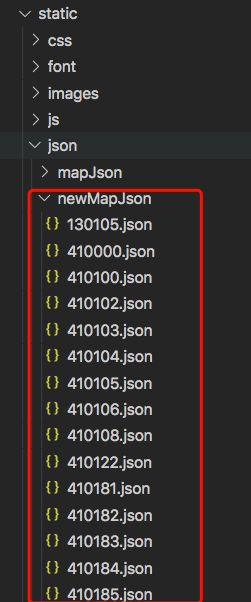
前言:最近公司项目有个需求,展示河南省各省市区县的地图,并展示相应的数据,看了些资料决定用echarts实现。 一、完成之后的效果图 点击市的模块显示对应的市,并显示对应市的数据 点击区县的模块显示对应的区县,并显示对应区县的数据 二、实现方法 1、首先要确定已经引入的echart的文件,vue项目和html项目的引入方法不一样,在此不再赘述,童鞋们自行百度。 2、把需要用到的json文件放到本地(json文件获取的方法后续我会上传,童鞋们自行下载),在此我放到了static目录下,如下图: 注:为了便于童鞋们上手,在这里我把加载数据和返回上一级的功能代码去掉了,只留了加载地图的代码,需要根据不同的地市加载不同数据的话可以直接写 三、结尾下载全国各地市json文件的地址(河南各省市区县的以名字命名的和区域代码命名的都已打包好上传,童鞋们可以去我博客自行下载): 1、全国各地市json文件下载地址: (1)http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=33.521903996156105&lng=104.29849999999999&zoom=4 (2)https://hxkj.vip/demo/echartsMap/ |
【本文地址】
今日新闻 |
推荐新闻 |



 3、页面中请求加载json文件,然后初始化echarts,把加载到的数据传入echarts即可,在这里直接上代码了:
3、页面中请求加载json文件,然后初始化echarts,把加载到的数据传入echarts即可,在这里直接上代码了: