TOP3款最好用的 Bootstrap 可视化开发工具,我想要的BT知识点都整理好了 |
您所在的位置:网站首页 › 我想看世界杯的教程怎么看 › TOP3款最好用的 Bootstrap 可视化开发工具,我想要的BT知识点都整理好了 |
TOP3款最好用的 Bootstrap 可视化开发工具,我想要的BT知识点都整理好了
|
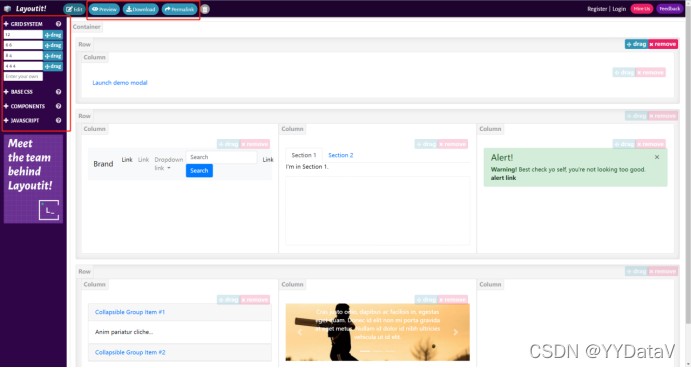
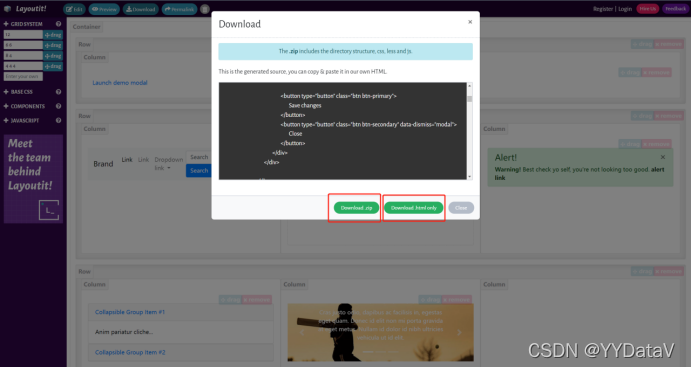
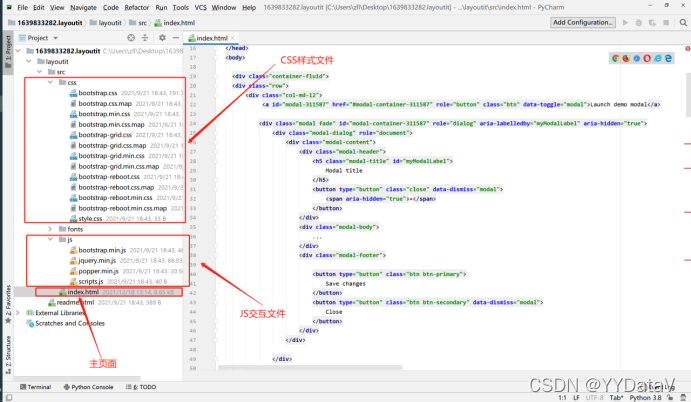
目录 推荐:LayoutIt可视化开发工具 一、为什么使用 Bootstrap? 二、Bootstrap 环境安装 1、官网下载 http://getbootstrap.com/ 2、CDN引用 三、Bootstrap CSS 1、移动设备优先 2、响应式图像 3、全局显示、排版和链接 (1) 全局显示 (2) 排版 (3) 链接样式 4、避免跨浏览器的不一致 5、容器(Container) 6、Bootstrap 浏览器/设备支持 四、Bootstrap 布局 1、Bootstrap 网格系统(Grid System) 2、Bootstrap 字体图标 3、Bootstrap 下拉菜单 (1)下拉菜单(Dropdown)CSS样式 (2)下拉菜单(Dropdown) JavaScript 插件 五、Bootstrap UI 编辑器 1、LayoutIt! 2、Fancy Boot 3、Style Bootstrap 推荐:LayoutIt可视化开发工具Bootstrap 4 Interface Builder | LayoutIt!
移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。 浏览器支持:所有的主流浏览器都支持 Bootstrap。 容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。 响应式设计: Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。 二、Bootstrap 环境安装 1、官网下载 http://getbootstrap.com/Download Bootstrap:预编译的 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。 Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。 2、CDN引用 三、Bootstrap CSS 1、移动设备优先width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width 可以确保它能正确呈现在不同设备上。 initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。 通常情况下,maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让您的网站看上去更像原生应用的感觉。 2、响应式图像当把元素的 display 属性设置为 inline-block,元素相对于它周围的内容以内联形式呈现,但与内联不同的是,这种情况下我们可以设置宽度和高度。 设置 height:auto,相关元素的高度取决于浏览器。 设置 max-width 为 100% 会重写任何通过 width 属性指定的宽度。这让图片对响应式布局的支持更友好。 3、全局显示、排版和链接 (1) 全局显示 body { font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 14px; line-height: 1.428571429; color: #333333; background-color: #ffffff; } (2) 排版 使用 @font-family-base、 @font-size-base 和 @line-height-base 属性作为排版样式。 (3) 链接样式 a:hover, a:focus { color: #2a6496; text-decoration: underline; } a:focus { outline: thin dotted #333; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; }当鼠标悬停在链接上,或者点击过的链接,颜色会被设置为 #2a6496。同时,会呈现一条下划线。 除此之外,点击过的链接,会呈现一个颜色码为 #333 的细的虚线轮廓。另一条规则是设置轮廓为 5 像素宽,且对于基于 webkit 浏览器有一个 -webkit-focus-ring-color 的浏览器扩展。轮廓偏移设置为 -2 像素。 4、避免跨浏览器的不一致Bootstrap 使用 Normalize 来建立跨浏览器的一致性。 Normalize.css 是一个很小的 CSS 文件,在 HTML 元素的默认样式中提供了更好的跨浏览器一致性。 5、容器(Container) .container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; }通过上面的代码,把 container 的左右外边距(margin-right、margin-left)交由浏览器决定。 请注意,由于内边距(padding)是固定宽度,默认情况下容器是不可嵌套的。 6、Bootstrap 浏览器/设备支持
Chrome Firefox IE Opera Safari Android YES YES 不适用 NO 不适用 iOS YES 不适用 不适用 NO YES Mac OS X YES YES 不适用 YES YES Windows YES YES YES* YES NO 四、Bootstrap 布局 1、Bootstrap 网格系统(Grid System)Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。 下表总结了 Bootstrap 网格系统如何跨多个设备工作:
超小设备手机( |
【本文地址】
今日新闻 |
推荐新闻 |