省市区县三级联动json |
您所在的位置:网站首页 › 成都市最新区县排序 › 省市区县三级联动json |
省市区县三级联动json
|
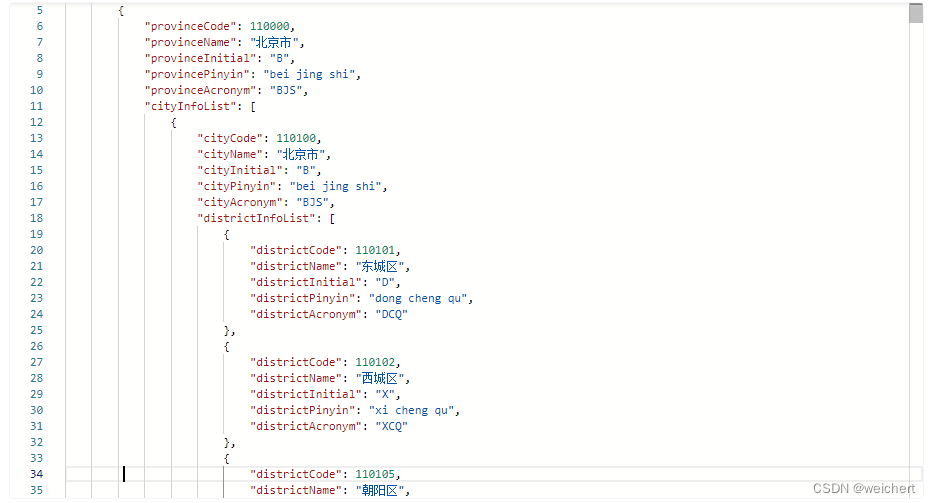
在网上找了一圈都没有找到省市区三级要求的JSON字符串,所以自己花了几天的时间整理了,在开发中经常用的省市区三级联动的JSON数据。 一、区域代码规则以下为为整个区域代码,这些区域代码中存在一定的规律:XX(省)YY(市)ZZ(区) 如:510107 四川省 成都市 武侯区510000 代表 四川省510100 代表 成都市510107 代表 武侯区备注: 如果是县级市,那么区的代码>20 如:220322,代表 吉林省吉林市梨树县如果是地级市,那么区的代码>80 如:320583,代表江苏省苏州市昆山市 二、省市区三级数据结构省市区县,可以通过树形结构的方式,组装好,返回给前端或者客户端进行使用。 查找顺序一:选择省 —> 选择市 —> 选择区县(省市区三级JSON) 查找顺序二:根据城市首字母排序进行选择(省市区首字母),类似美团。 组装好的JSON示例:  省市区三级树形结构
省市区三级树形结构
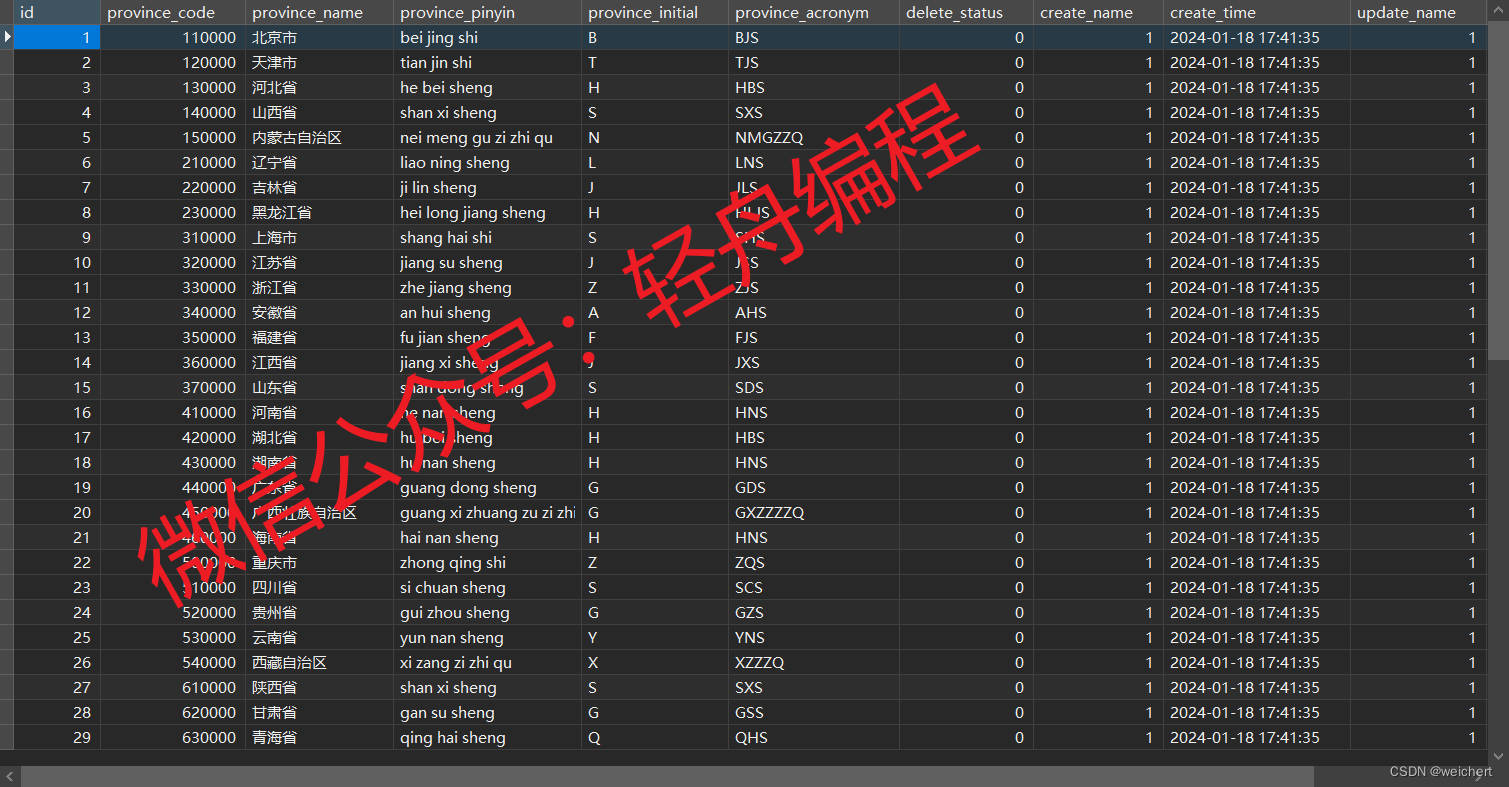
省市区县表结构设计:带首字母、首字母缩写、省拼音 省级表结构:
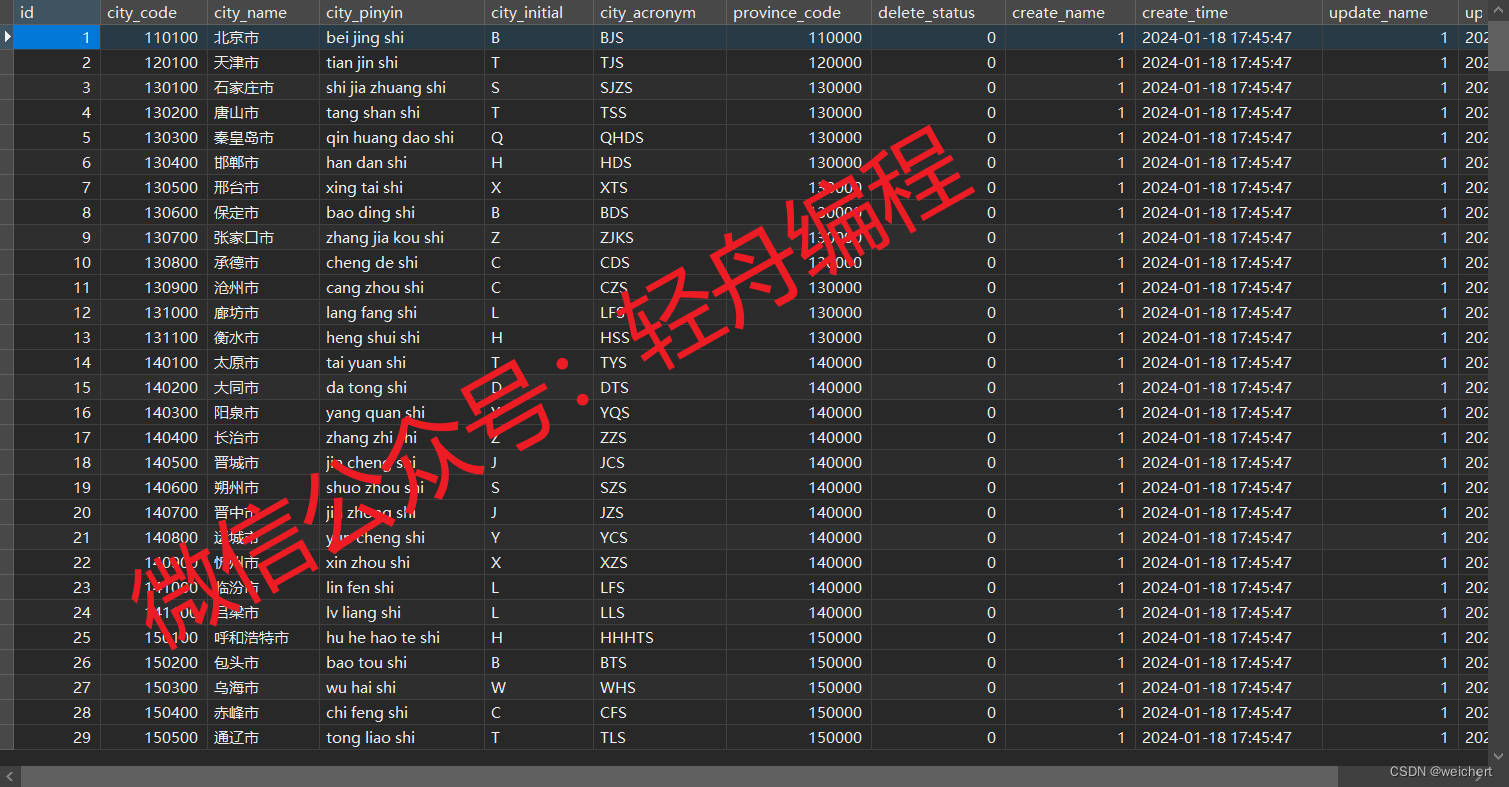
市级表结构:
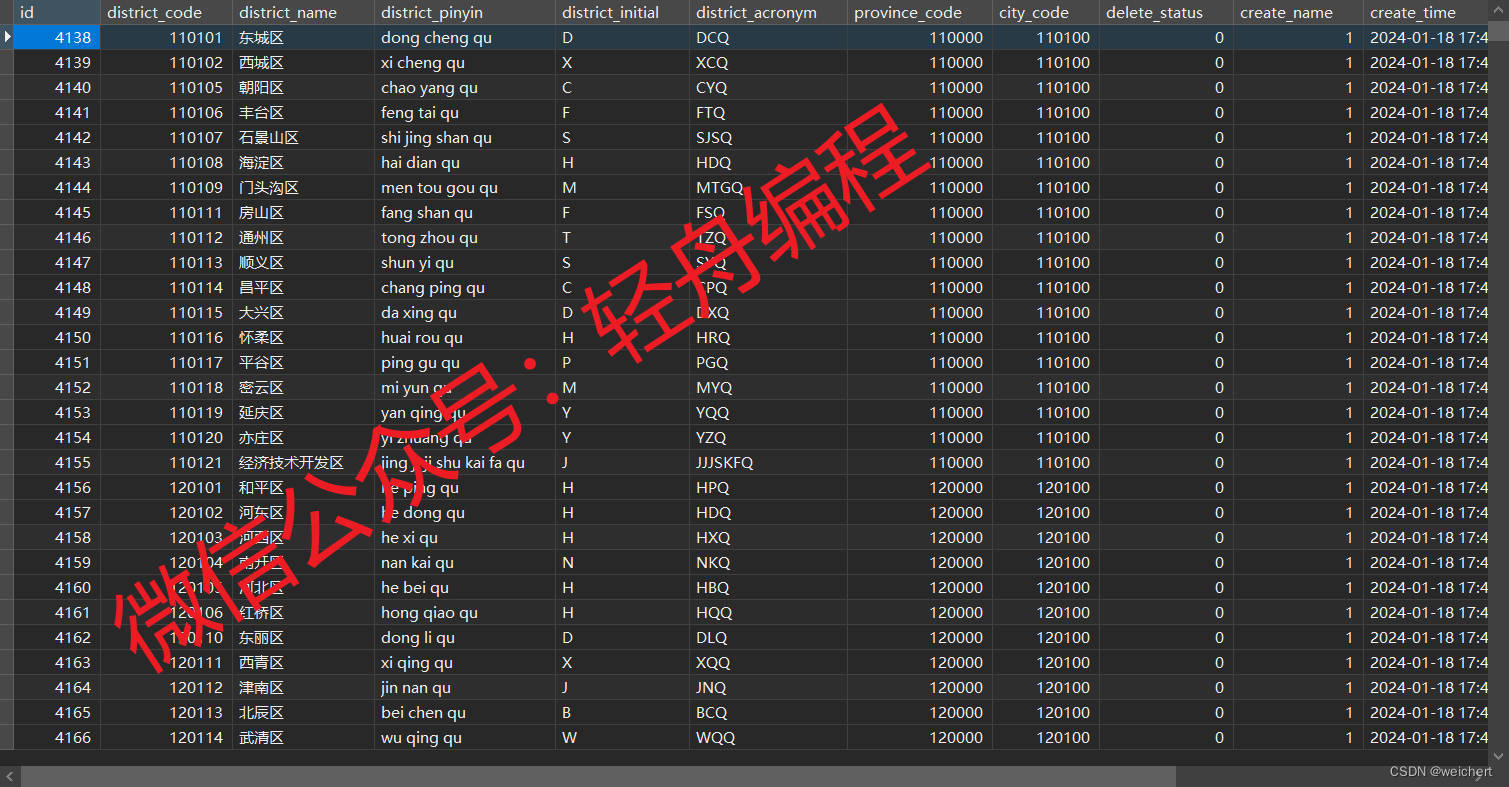
区县表结构:  三、省市区JSON示例 (北京市)
[
{
"provinceCode": 110000,
"provinceName": "北京市",
"provinceInitial": "B",
"provincePinyin": "bei jing shi",
"provinceAcronym": "BJS",
"cityInfoList": [
{
"cityCode": 110100,
"cityName": "北京市",
"cityInitial": "B",
"cityPinyin": "bei jing shi",
"cityAcronym": "BJS",
"districtInfoList": [
{
"districtCode": 110101,
"districtName": "东城区",
"districtInitial": "D",
"districtPinyin": "dong cheng qu",
"districtAcronym": "DCQ"
},
{
"districtCode": 110102,
"districtName": "西城区",
"districtInitial": "X",
"districtPinyin": "xi cheng qu",
"districtAcronym": "XCQ"
},
{
"districtCode": 110105,
"districtName": "朝阳区",
"districtInitial": "C",
"districtPinyin": "chao yang qu",
"districtAcronym": "CYQ"
},
{
"districtCode": 110106,
"districtName": "丰台区",
"districtInitial": "F",
"districtPinyin": "feng tai qu",
"districtAcronym": "FTQ"
},
{
"districtCode": 110107,
"districtName": "石景山区",
"districtInitial": "S",
"districtPinyin": "shi jing shan qu",
"districtAcronym": "SJSQ"
},
{
"districtCode": 110108,
"districtName": "海淀区",
"districtInitial": "H",
"districtPinyin": "hai dian qu",
"districtAcronym": "HDQ"
},
{
"districtCode": 110109,
"districtName": "门头沟区",
"districtInitial": "M",
"districtPinyin": "men tou gou qu",
"districtAcronym": "MTGQ"
},
{
"districtCode": 110111,
"districtName": "房山区",
"districtInitial": "F",
"districtPinyin": "fang shan qu",
"districtAcronym": "FSQ"
},
{
"districtCode": 110112,
"districtName": "通州区",
"districtInitial": "T",
"districtPinyin": "tong zhou qu",
"districtAcronym": "TZQ"
},
{
"districtCode": 110113,
"districtName": "顺义区",
"districtInitial": "S",
"districtPinyin": "shun yi qu",
"districtAcronym": "SYQ"
},
{
"districtCode": 110114,
"districtName": "昌平区",
"districtInitial": "C",
"districtPinyin": "chang ping qu",
"districtAcronym": "CPQ"
},
{
"districtCode": 110115,
"districtName": "大兴区",
"districtInitial": "D",
"districtPinyin": "da xing qu",
"districtAcronym": "DXQ"
},
{
"districtCode": 110116,
"districtName": "怀柔区",
"districtInitial": "H",
"districtPinyin": "huai rou qu",
"districtAcronym": "HRQ"
},
{
"districtCode": 110117,
"districtName": "平谷区",
"districtInitial": "P",
"districtPinyin": "ping gu qu",
"districtAcronym": "PGQ"
},
{
"districtCode": 110118,
"districtName": "密云区",
"districtInitial": "M",
"districtPinyin": "mi yun qu",
"districtAcronym": "MYQ"
},
{
"districtCode": 110119,
"districtName": "延庆区",
"districtInitial": "Y",
"districtPinyin": "yan qing qu",
"districtAcronym": "YQQ"
},
{
"districtCode": 110120,
"districtName": "亦庄区",
"districtInitial": "Y",
"districtPinyin": "yi zhuang qu",
"districtAcronym": "YZQ"
},
{
"districtCode": 110121,
"districtName": "经济技术开发区",
"districtInitial": "J",
"districtPinyin": "jing ji ji shu kai fa qu",
"districtAcronym": "JJJSKFQ"
}
]
}
]
}]
四、关于省市区县三级设计
三、省市区JSON示例 (北京市)
[
{
"provinceCode": 110000,
"provinceName": "北京市",
"provinceInitial": "B",
"provincePinyin": "bei jing shi",
"provinceAcronym": "BJS",
"cityInfoList": [
{
"cityCode": 110100,
"cityName": "北京市",
"cityInitial": "B",
"cityPinyin": "bei jing shi",
"cityAcronym": "BJS",
"districtInfoList": [
{
"districtCode": 110101,
"districtName": "东城区",
"districtInitial": "D",
"districtPinyin": "dong cheng qu",
"districtAcronym": "DCQ"
},
{
"districtCode": 110102,
"districtName": "西城区",
"districtInitial": "X",
"districtPinyin": "xi cheng qu",
"districtAcronym": "XCQ"
},
{
"districtCode": 110105,
"districtName": "朝阳区",
"districtInitial": "C",
"districtPinyin": "chao yang qu",
"districtAcronym": "CYQ"
},
{
"districtCode": 110106,
"districtName": "丰台区",
"districtInitial": "F",
"districtPinyin": "feng tai qu",
"districtAcronym": "FTQ"
},
{
"districtCode": 110107,
"districtName": "石景山区",
"districtInitial": "S",
"districtPinyin": "shi jing shan qu",
"districtAcronym": "SJSQ"
},
{
"districtCode": 110108,
"districtName": "海淀区",
"districtInitial": "H",
"districtPinyin": "hai dian qu",
"districtAcronym": "HDQ"
},
{
"districtCode": 110109,
"districtName": "门头沟区",
"districtInitial": "M",
"districtPinyin": "men tou gou qu",
"districtAcronym": "MTGQ"
},
{
"districtCode": 110111,
"districtName": "房山区",
"districtInitial": "F",
"districtPinyin": "fang shan qu",
"districtAcronym": "FSQ"
},
{
"districtCode": 110112,
"districtName": "通州区",
"districtInitial": "T",
"districtPinyin": "tong zhou qu",
"districtAcronym": "TZQ"
},
{
"districtCode": 110113,
"districtName": "顺义区",
"districtInitial": "S",
"districtPinyin": "shun yi qu",
"districtAcronym": "SYQ"
},
{
"districtCode": 110114,
"districtName": "昌平区",
"districtInitial": "C",
"districtPinyin": "chang ping qu",
"districtAcronym": "CPQ"
},
{
"districtCode": 110115,
"districtName": "大兴区",
"districtInitial": "D",
"districtPinyin": "da xing qu",
"districtAcronym": "DXQ"
},
{
"districtCode": 110116,
"districtName": "怀柔区",
"districtInitial": "H",
"districtPinyin": "huai rou qu",
"districtAcronym": "HRQ"
},
{
"districtCode": 110117,
"districtName": "平谷区",
"districtInitial": "P",
"districtPinyin": "ping gu qu",
"districtAcronym": "PGQ"
},
{
"districtCode": 110118,
"districtName": "密云区",
"districtInitial": "M",
"districtPinyin": "mi yun qu",
"districtAcronym": "MYQ"
},
{
"districtCode": 110119,
"districtName": "延庆区",
"districtInitial": "Y",
"districtPinyin": "yan qing qu",
"districtAcronym": "YQQ"
},
{
"districtCode": 110120,
"districtName": "亦庄区",
"districtInitial": "Y",
"districtPinyin": "yi zhuang qu",
"districtAcronym": "YZQ"
},
{
"districtCode": 110121,
"districtName": "经济技术开发区",
"districtInitial": "J",
"districtPinyin": "jing ji ji shu kai fa qu",
"districtAcronym": "JJJSKFQ"
}
]
}
]
}]
四、关于省市区县三级设计
最开始只是打算生成一个省市区的数据结构,奈何应粉丝要求,后面添加上了,省市区的编码,方便映射。后面有添加上了省市区的首字母、首字母缩写、拼音,有其它的需求可以在评论区提哦,有时间可以试着实现一下。 五、获取方式省市区三级联动,这是第三版内容,还有很多的扩展项,正在更新中,如果您有更好的建议还望不吝赐教。 获取方式:微信扫描下方二维码,回复:省市区,或添加作者微信  微信公众号
微信公众号
 微信号
微信号
|
【本文地址】
今日新闻 |
推荐新闻 |