|
十款表白小特效 用代码表白 一个比一个浪漫 赶紧收藏起来吧!!!
文章简介
最近看了一街坊视频,问路人“你眼中的程序员是怎样的?”
然后一堆关键词就出来了“直男、宅、不懂浪漫、秃头、掉发、油头、戴眼镜、瘦、没得休息、枯燥乏味、不修边幅、做事有逻辑、学霸、认真、憨厚老实、可爱 哈哈哈哈哈哈”。
说程序员是直男,不可否认,大多数程序员都挺直,因为我们没有那么多弯弯绕绕。有心思兜圈子,不如回去写几行代码。
早年雷军说“我喜欢写代码,代码的世界很简单”

程序员,格子衫,不浪漫,直男,人傻钱多……一点都不懂得浪漫! 谁说我们不懂浪漫的? 不会制造惊喜的?真的是这样么?不不不 你错了 程序员一旦浪漫起来,真没其他人啥事了!!!

程序员的大多数时间都是面对电脑,没有乱七八糟的应酬,缺乏交际的程序员对待一份感情也会非常的认真。程序员也许在生活中会比较宅,但是千万不要说程序猿不懂浪漫。当你不开心了,他可以分分钟做出一个玫瑰花、心形、烟花等告白小程序给你制造小惊喜。
 
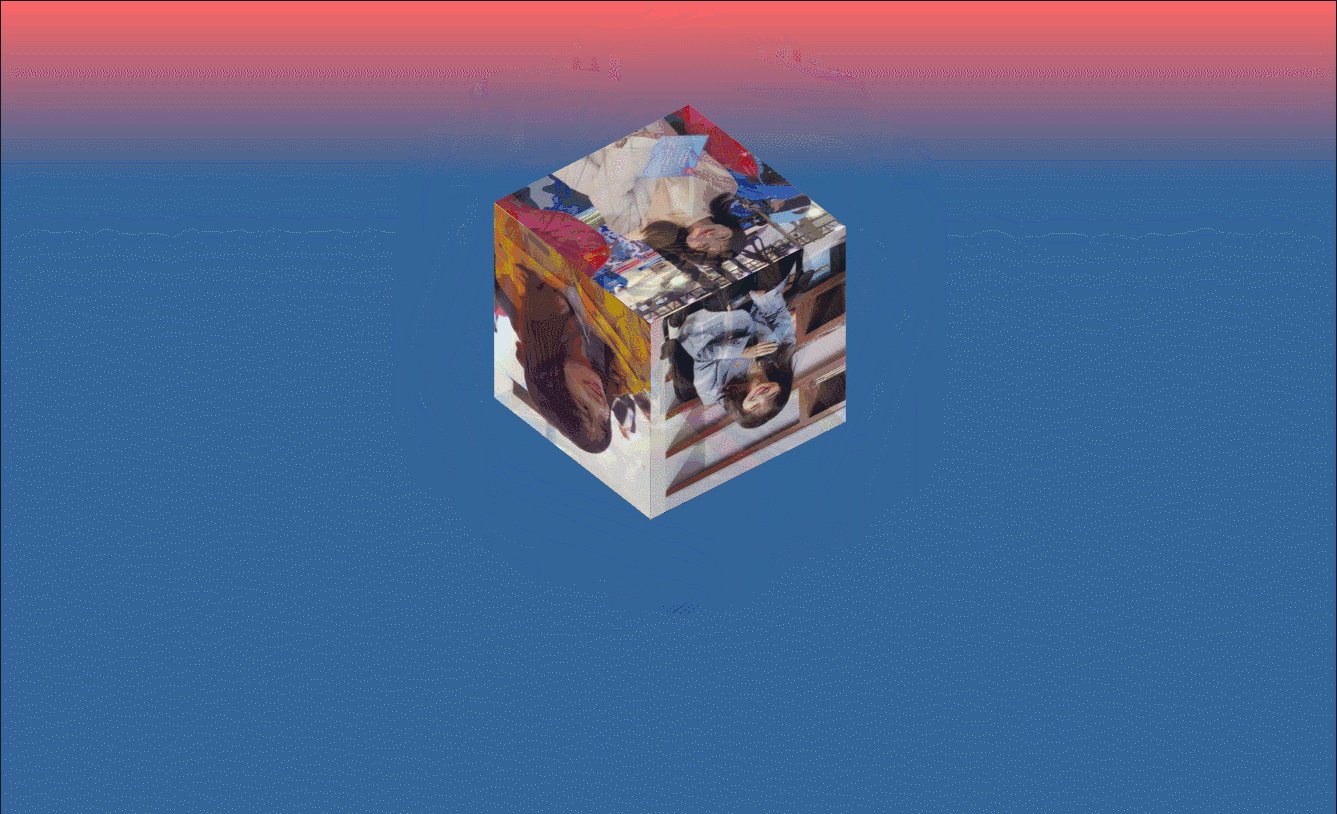
特效一(动图太大了 上传不了 只录了一部分)


部分代码如下
浮世三千 吾爱有三 日月与卿
日为朝 月为暮 卿为朝朝暮暮
在这浮浮沉沉的大千世界里 我爱的只有三样
太阳 月亮和我爱的你
太阳带给我们白昼和希望 月亮带给我们夜幕和宁静
你与我的朝夕相伴 于我而言即是永恒 你是我一生挚爱
一生爱一人很难,也不丢人
最美的爱情愿景不就是"愿得一心人 白首不相离"嘛
如果可以请牢记当初的爱情承诺 记住最初的美好
愿岁月静好 浅笑安然 一切美好如约而至
愿得一心人,白首不相离 这简单的话语……
(function(){
var canvas = $('#canvas');
if (!canvas[0].getContext) {
$("#error").show();
return false; }
var width = canvas.width();
var height = canvas.height();
canvas.attr("width", width);
canvas.attr("height", height);
var opts = {
seed: {
x: width / 2 - 20,
color: "rgb(190, 26, 37)",
scale: 2
},
branch: [
[535, 680, 570, 250, 500, 200, 30, 100, [
[540, 500, 455, 417, 340, 400, 13, 100, [
[450, 435, 434, 430, 394, 395, 2, 40]
]],
[550, 445, 600, 356, 680, 345, 12, 100, [
[578, 400, 648, 409, 661, 426, 3, 80]
]],
[539, 281, 537, 248, 534, 217, 3, 40],
[546, 397, 413, 247, 328, 244, 9, 80, [
[427, 286, 383, 253, 371, 205, 2, 40],
[498, 345, 435, 315, 395, 330, 4, 60]
]],
[546, 357, 608, 252, 678, 221, 6, 100, [
[590, 293, 646, 277, 648, 271, 2, 80]
]]
]]
],
bloom: {
num: 700,
width: 1080,
height: 650,
},
footer: {
width: 1200,
height: 5,
speed: 10,
}
}
var tree = new Tree(canvas[0], width, height, opts);
var seed = tree.seed;
var foot = tree.footer;
var hold = 1;
canvas.click(function(e) {
var offset = canvas.offset(), x, y;
x = e.pageX - offset.left;
y = e.pageY - offset.top;
if (seed.hover(x, y)) {
hold = 0;
canvas.unbind("click");
canvas.unbind("mousemove");
canvas.removeClass('hand');
}
}).mousemove(function(e){
var offset = canvas.offset(), x, y;
x = e.pageX - offset.left;
y = e.pageY - offset.top;
canvas.toggleClass('hand', seed.hover(x, y));
});
var seedAnimate = eval(Jscex.compile("async", function () {
seed.draw();
while (hold) {
$await(Jscex.Async.sleep(10));
}
while (seed.canScale()) {
seed.scale(0.95);
$await(Jscex.Async.sleep(10));
}
while (seed.canMove()) {
seed.move(0, 2);
foot.draw();
$await(Jscex.Async.sleep(10));
}
}));
var growAnimate = eval(Jscex.compile("async", function () {
do {
tree.grow();
$await(Jscex.Async.sleep(10));
} while (tree.canGrow());
}));
var flowAnimate = eval(Jscex.compile("async", function () {
do {
tree.flower(2);
$await(Jscex.Async.sleep(10));
} while (tree.canFlower());
}));
var moveAnimate = eval(Jscex.compile("async", function () {
tree.snapshot("p1", 240, 0, 610, 680);
while (tree.move("p1", 500, 0)) {
foot.draw();
$await(Jscex.Async.sleep(10));
}
foot.draw();
tree.snapshot("p2", 500, 0, 610, 680);
// 会有闪烁不得意这样做, (>﹏<)
canvas.parent().css("background", "url(" + tree.toDataURL('image/png') + ")");
canvas.css("background", "#ffe");
$await(Jscex.Async.sleep(300));
canvas.css("background", "none");
}));
var jumpAnimate = eval(Jscex.compile("async", function () {
var ctx = tree.ctx;
while (true) {
tree.ctx.clearRect(0, 0, width, height);
tree.jump();
foot.draw();
$await(Jscex.Async.sleep(25));
}
}));
var textAnimate = eval(Jscex.compile("async", function () {
var together = new Date();
together.setFullYear(2010,1 , 15); //时间年月日
together.setHours(16); //小时
together.setMinutes(53); //分钟
together.setSeconds(0); //秒前一位
together.setMilliseconds(2); //秒第二位
$("#code").show().typewriter();
$("#clock-box").fadeIn(500);
while (true) {
timeElapse(together);
$await(Jscex.Async.sleep(1000));
}
}));
var runAsync = eval(Jscex.compile("async", function () {
$await(seedAnimate());
$await(growAnimate());
$await(flowAnimate());
$await(moveAnimate());
textAnimate().start();
$await(jumpAnimate());
}));
runAsync().start();
})();
特效二

zhaoyeming
该浏览器不支持audio属性
//--创建页面监听,等待微信端页面加载完毕 触发音频播放
document.addEventListener('DOMContentLoaded', function () {
function audioAutoPlay() {
var audio = document.getElementById('audio');
audio.play();
document.addEventListener("WeixinJSBridgeReady", function () {
audio.play();
}, false);
}
audioAutoPlay();
});
//--创建触摸监听,当浏览器打开页面时,触摸屏幕触发事件,进行音频播放
document.addEventListener('touchstart', function () {
function audioAutoPlay() {
var audio = document.getElementById('audio');
audio.play();
}
audioAutoPlay();
});
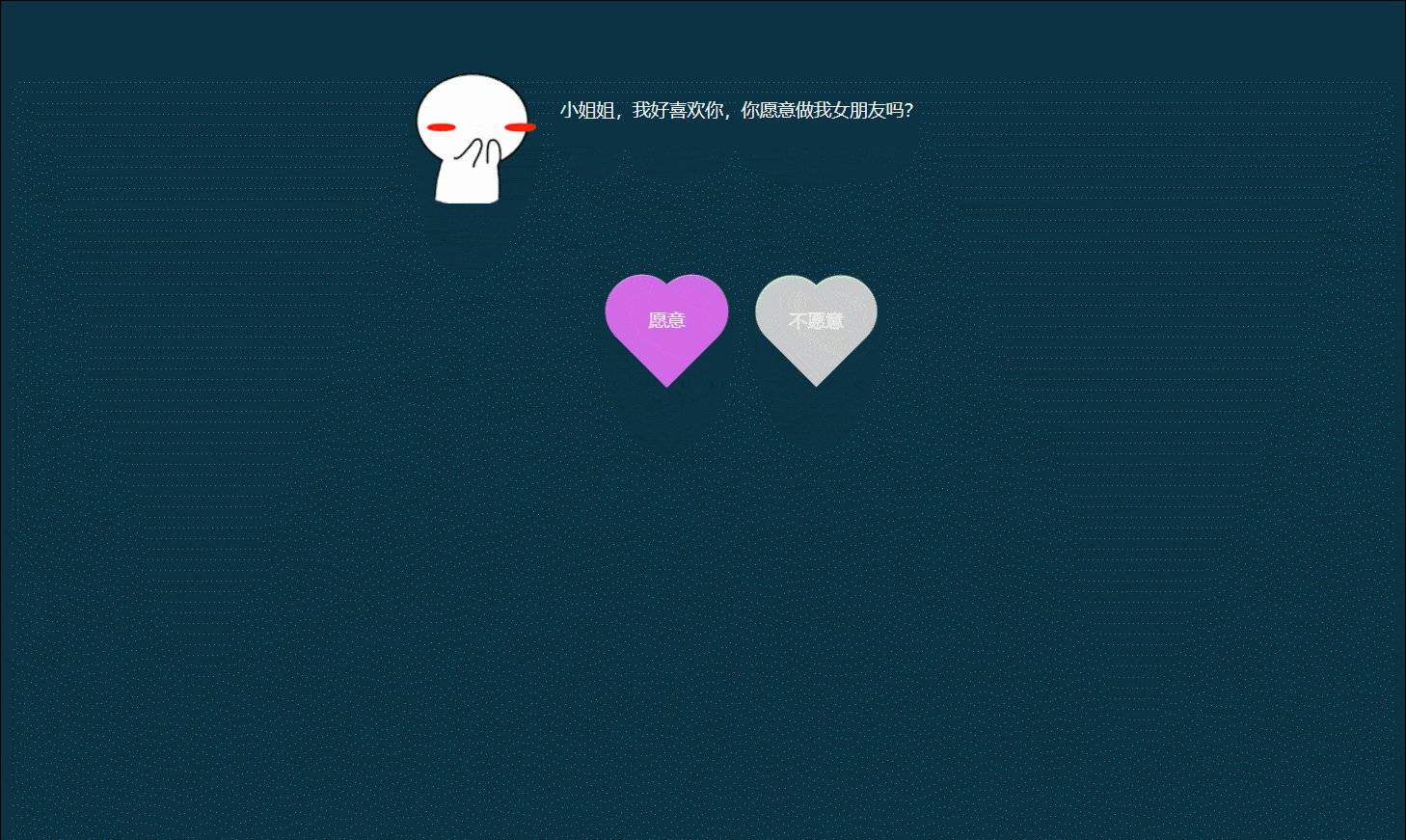
特效三

代码如下
jQuery爱心表白动画代码
我这一辈子走过许多地方的路
行过许多地方的桥
看过许多次数的云
喝过许多种类的酒
却只爱过一个正当最好年龄的人
I love you three thousand times
....
....
var offsetX = $("#loveHeart").width() / 2;
var offsetY = $("#loveHeart").height() / 2 - 55;
var together = new Date();
together.setFullYear(2013, 2, 28);
together.setHours(20);
together.setMinutes(0);
together.setSeconds(0);
together.setMilliseconds(0);
if (!document.createElement('canvas').getContext) {
var msg = document.createElement("div");
msg.id = "errorMsg";
msg.innerHTML = "Your browser doesn't support HTML5!Recommend use Chrome 14+/IE 9+/Firefox 7+/Safari 4+";
document.body.appendChild(msg);
$("#code").css("display", "none")
$("#copyright").css("position", "absolute");
$("#copyright").css("bottom", "10px");
document.execCommand("stop");
} else {
setTimeout(function () {
startHeartAnimation();
}, 5000);
timeElapse(together);
setInterval(function () {
timeElapse(together);
}, 500);
adjustCodePosition();
$("#code").typewriter();
}
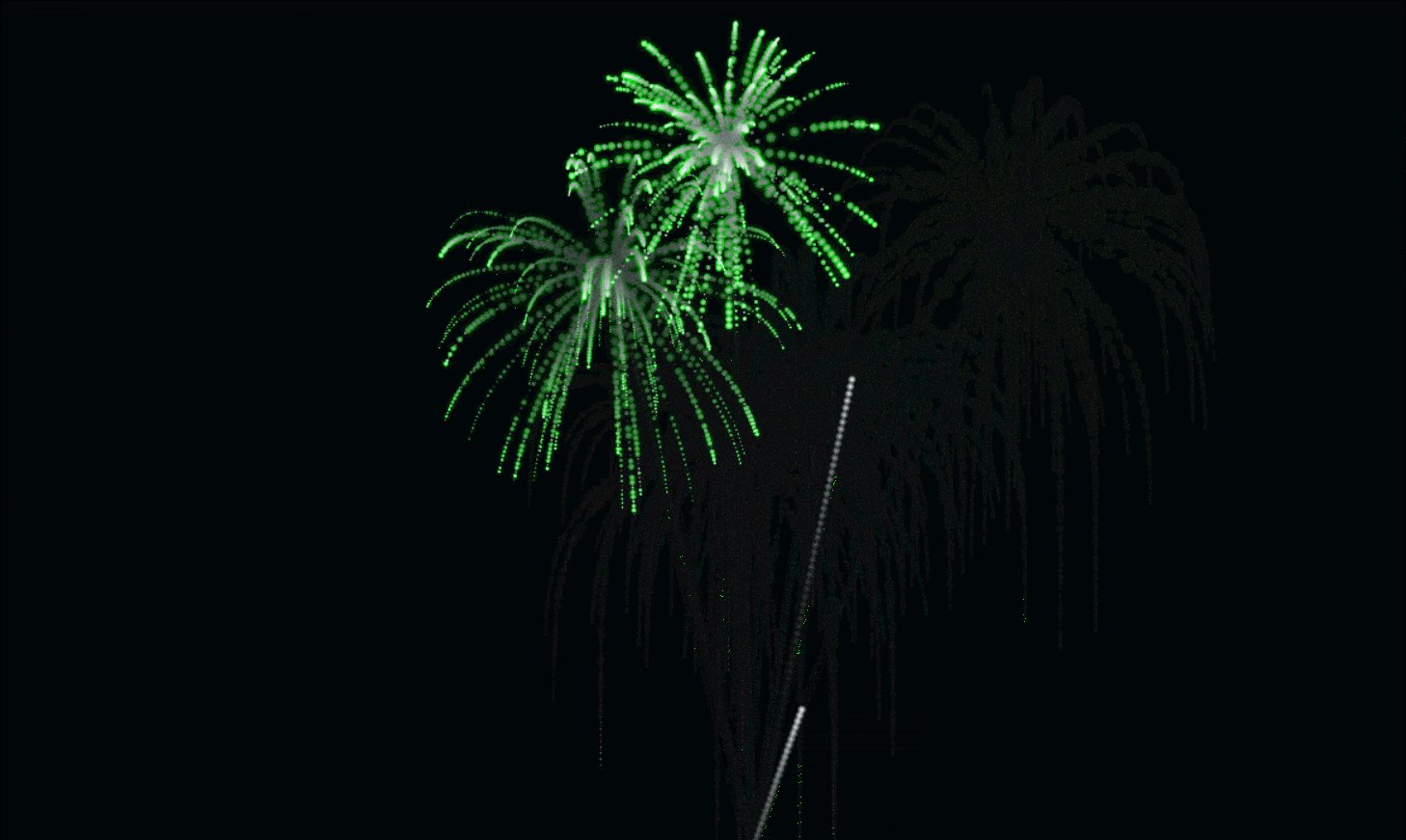
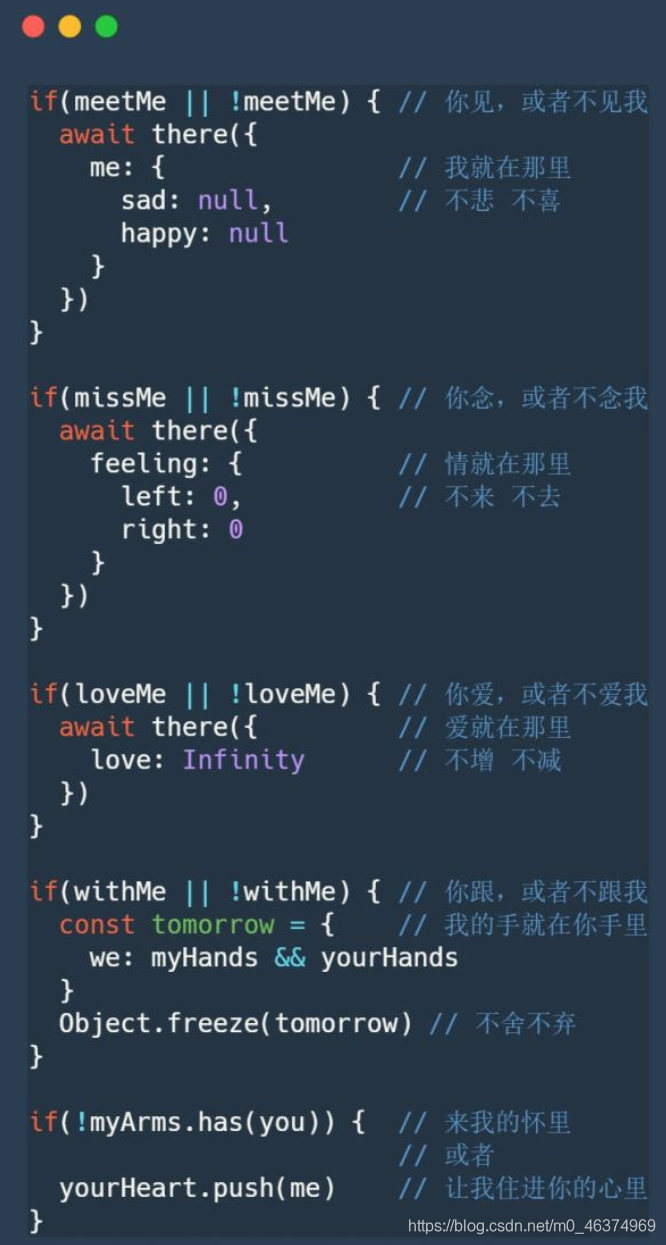
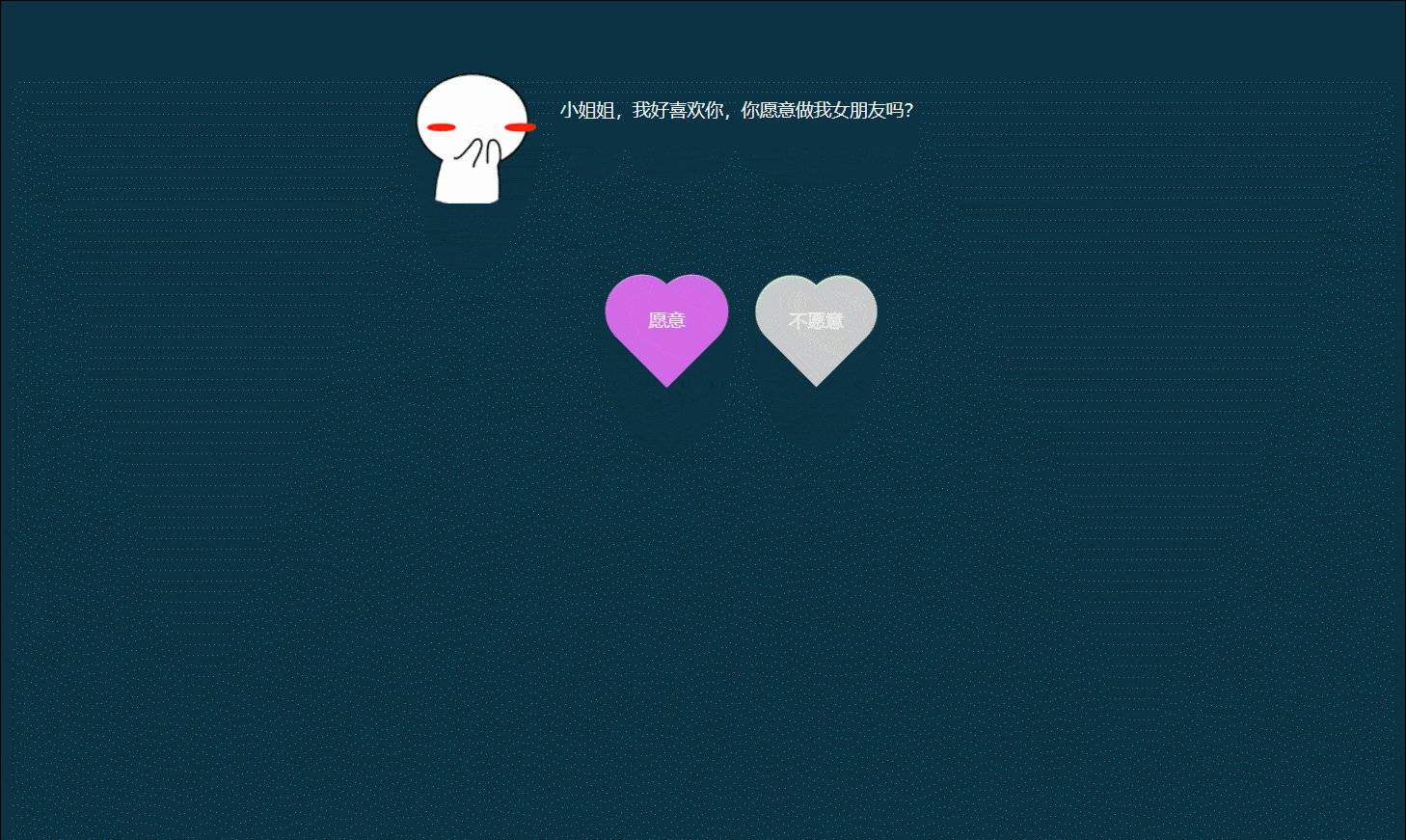
特效四

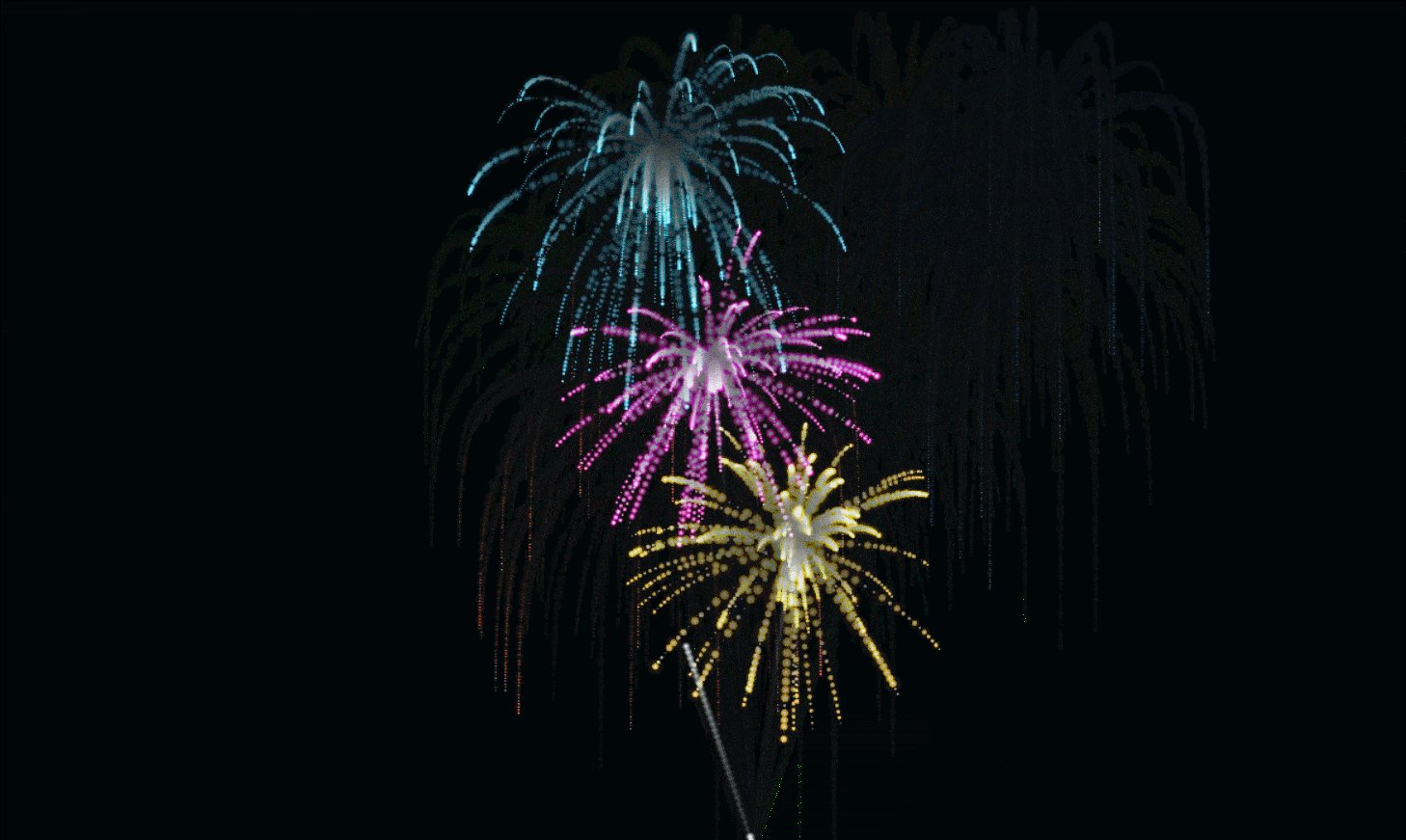
特效五
 
部分代码如下
zhaoyeming
该浏览器不支持audio属性
//--创建页面监听,等待微信端页面加载完毕 触发音频播放
document.addEventListener('DOMContentLoaded', function () {
function audioAutoPlay() {
var audio = document.getElementById('audio');
audio.play();
document.addEventListener("WeixinJSBridgeReady", function () {
audio.play();
}, false);
}
audioAutoPlay();
});
//--创建触摸监听,当浏览器打开页面时,触摸屏幕触发事件,进行音频播放
document.addEventListener('touchstart', function () {
function audioAutoPlay() {
var audio = document.getElementById('audio');
audio.play();
}
audioAutoPlay();
});
特效六


爱心
*{margin:0; padding:0;}
body{ background-color: #1E1E1E; }
var hearts = [];
var canvas = document.getElementById('drawHeart');
var wW = window.innerWidth;
var wH = window.innerHeight;
// 创建画布
var ctx = canvas.getContext('2d');
// 创建图片对象
var heartImage = new Image();
heartImage.src = 'img/heart.svg';
var num = 100;
init();
window.addEventListener('resize', function(){
wW = window.innerWidth;
wH = window.innerHeight;
});
// 初始化画布大小
function init(){
canvas.width = wW;
canvas.height = wH;
for(var i = 0; i 0 && val 1 && val 2 && val 3 && val 4 && val 5 && val 6 && val 7 && val 8 && val 1 && val 3 && val 5 && val wW || this.x + this.width wH || this.y + this.height 50){
this.fs = 2;
}
if(this.fx - this.fs > wW || this.fx + this.fs wH || this.fy + this.fs |