15款APP悬浮小窗设计研究 |
您所在的位置:网站首页 › 悬浮窗设计 › 15款APP悬浮小窗设计研究 |
15款APP悬浮小窗设计研究
|
文章目的: 1、让大家了解悬浮小窗是什么 2、让大家了解悬浮小窗的主流交互和视觉展现方式,为今后设计工作做参考 文章分为三大板块: 1、前言:介绍悬浮小窗 2、总结:对此次悬浮小窗调研的总结 3、样本分析:对每一个样本的详细分析,包括截图和录屏 知其然知其所以然,先要对悬浮小窗有基础的概念后才能了解其具体用法,所以文章第一部分介绍悬浮小窗的概念,第二部分为调研结果,若想了解每个APP的详细分析可查看第三部分。 一、前言 悬浮小窗是什么先看张图,对悬浮小窗有一个大致的概念,下图是花椒直播APP中的直播悬浮小窗。(为方便书写,下文将悬浮小窗简称为小窗) 
本文的悬浮小窗指的是视觉空间上的层级概念。 用户的感知是: - 自己退出了A房间到达了另一个B房间 - 同时A房间并未完全关闭,而是以一个小窗口的方式悬浮着 - 我随时可以点击这个小窗口返回A房间 为什么这种感知能应用到互联网产品中? 原因就在于这符合尼尔森可用性原则中的系统与用户现实匹配原则。 即:设计应与用户现实生活中对相关产品的认知、经验、习惯等相符,以用户期望的方式表现出来,使用户可以利用已有的知识经验来执行操作任务。 翻译成人话就是让用户在使用我们的产品时能够和现实生活中的习惯对应起来。 举个例子: 电商软件中“购物车”为什么使用购物车这一形象和名称? 其实就是和现实生活对应起来的,生活中逛超市的时候会把要买的东西加入购物车一起结算。所以“购物车”这个概念迁移到互联网后用户的理解成本就非常低。 悬浮小窗也是一样的道理,小窗模拟了生活中的空间转移,在用户的心智层,界面与界面之间的跳转就类似于从一个房间到达另一个房间。 即使某些时候多个界面在技术的角度其实就是一个页面,但是站在用户的角度看不到这些底层逻辑,最直观的就是一个个房间之间的切换。 (其实这里还涉及到另一个概念,把简单留给用户,把复杂留给程序。不管逻辑多复杂,对用户来说,就是两个空间的跳转。)  2. 悬浮小窗的特点
2. 悬浮小窗的特点
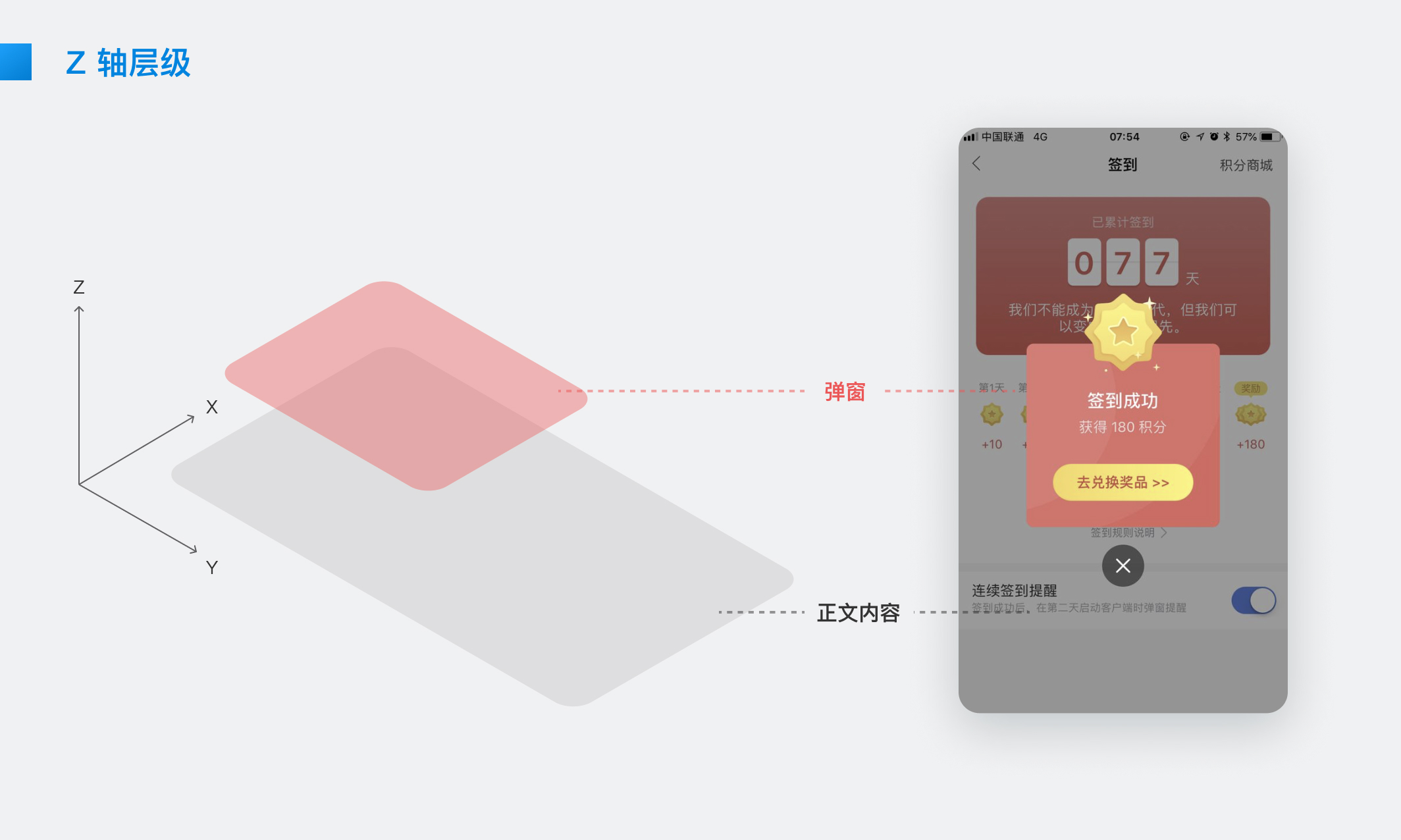
悬浮小窗有三个特点:可切换界面、Z轴最高、可拖拽(一般情况)。 1)可切换界面 如上一节所说,悬浮小窗就像是房间的切换,所以感官上悬浮小窗就是切换界面的作用。 2)Z轴最高 二维界面如何存在Z轴的概念? 大家在使用APP过程中一定遇到过弹窗和浮层的情况,如下图,可以看到图中APP的弹窗在感知上是覆盖在内容层上的。 而右边的截图中的浮层是浮在正文内容上的,这就是Z轴,在互联网应用中这是比较抽象的空间维度。但是却是用户可以明确感知到的,而感知的最直接方式就是覆盖或者悬浮,感觉到A元素是覆盖在B元素之上,或者A元素悬浮在B元素之上。 
而悬浮小窗所谓 Z 轴最高则是因为悬浮小窗在Z轴的维度一般位于APP界面所有元素之上。 3)可拖拽 可拖拽很好理解,即用户可以通过拖拽移动悬浮小窗的位置,不过一般非直播音频类产品会喜欢固定在界面的某个地方。比如得到APP在听书时退出听书页面会在底部固定一个播放条。 3. 悬浮小窗分类技术维度把悬浮小窗分为两种:系统自带和自行开发。 
内容维度上把悬浮小窗分为三种:视频小窗、音频小窗、文档小窗(含白板) 
由于系统自带画中画功能自定义程度不高,无参考意义,下文主要从自行开发的悬浮小窗入手,从视频小窗、音频小窗和文档小窗(含白板)三种分类来进行分析。 二、总结此部分内容是对第三部分的总结提炼,相关产品详细分析、截图以及录屏细节请查看第三部分。 1、视频小窗
GIF演示(左滑屏幕边缘开启小窗)↓↓ 
GIF演示(拖拽小窗超出屏幕边缘后关闭)↓↓ 
视频小窗UI集合  2、音频小窗总结
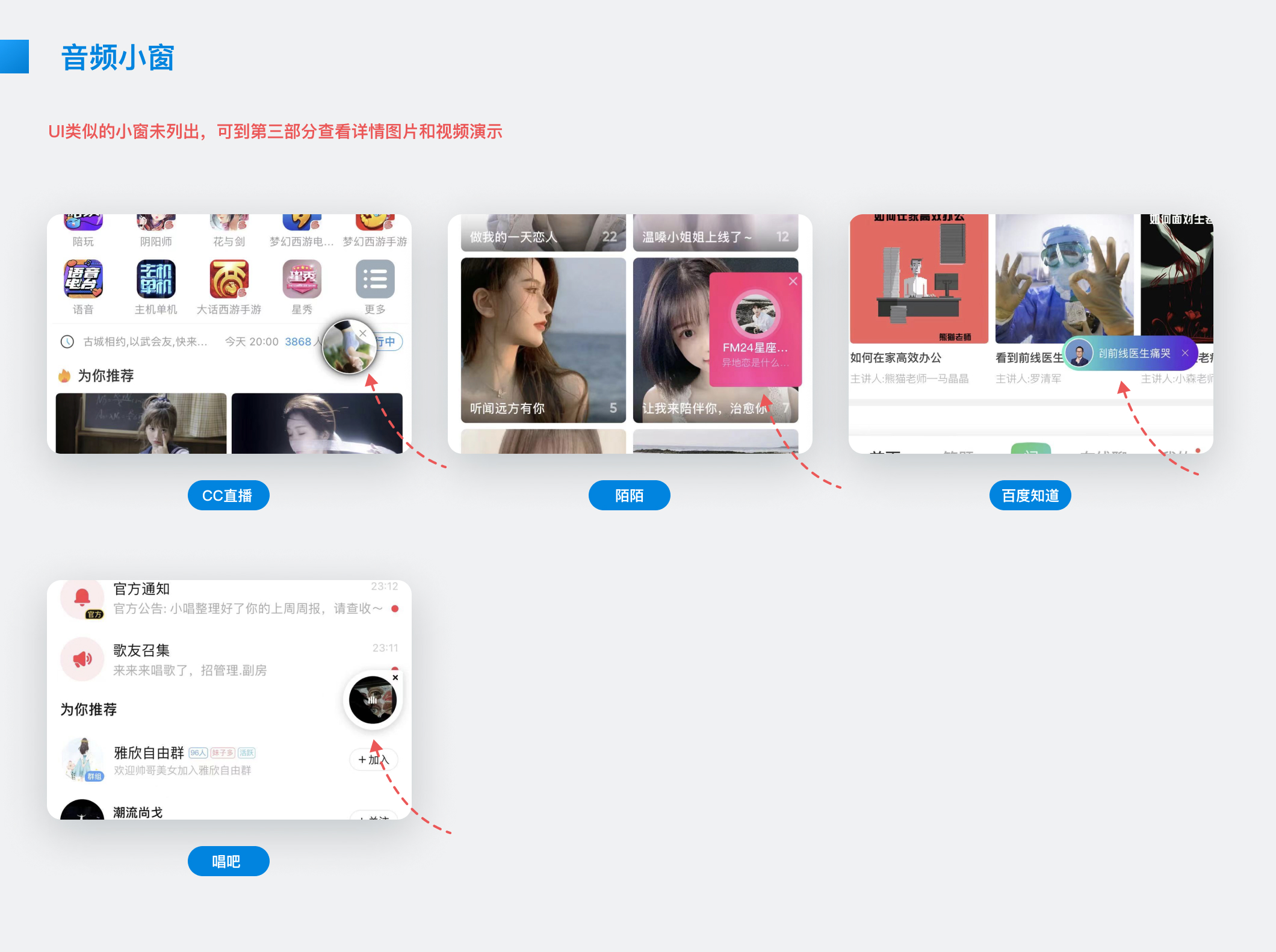
2、音频小窗总结

音频小窗UI集合  3、文档小窗
3、文档小窗

文档小窗UI集合  三、样本分析
三、样本分析
本次调研APP覆盖直播、音乐、社交、教育、会议、资讯四个方向,包括斗鱼、虎牙、花椒直播、企鹅直播、CC直播、阿里巴巴、淘宝、酷狗直播、陌陌、微信、陌陌、百度知道、迈聆会议、金山会议、网易会议、共计 15 款APP。 1. 视频小窗视频小窗将从功能和UI两个大的维度进行分析,细分维度如下表格。  1)斗鱼
1)斗鱼
APP简介:以游戏直播为主的互动式直播平台 亮点 a 导航栏免遮挡,小窗拖拽移动过程中不会覆盖一级导航和一级页面的底部tab栏,可避免将主要导航遮挡住 b 「关闭」按钮视觉强度较弱的同时能够看清icon 槽点 放大缩小不流畅,有卡顿的感觉
 2)虎牙直播
2)虎牙直播
APP简介:包含游戏、娱乐的互动式直播平台 亮点 a 滑动小窗到屏幕关闭小窗:除了点击关闭按钮,还可以左滑小窗到左右屏幕边缘,超出屏幕2/3时关闭小窗 b 同斗鱼,导航栏免遮挡,小窗拖拽移动过程中不会覆盖一级导航和一级页面的底部tab栏,可避免将主要导航遮挡住 槽点 自动打开声音:在小窗上将声音关闭后,点击小窗上的放大按钮进入全屏模式,此时声音会自动打开。声音的开关应该由用户自行选择而非帮用户做选择,万一用户所处场合不适合开声音,突然开启的声音岂不是很尴尬。  3)花椒直播
3)花椒直播
APP简介:包含游戏、娱乐的互动式直播平台 槽点 a同虎牙,关闭声音的情况下打开直播间会自动打开声音 小窗会移动时可以挡住顶部一级导航栏  得到
得到
APP简介:知识服务APP,提供电子书、课程等服务。视频以点播为主。 亮点 向下滑动视频触发小窗的方式交互非常友好且顺手 页面切换到有『发布』悬浮按钮时,悬浮按钮位置位于小窗之上,避免遮挡发布按钮
…… 还有十几个APP的样本,包括截图和录屏,感兴趣的小伙伴点击链接查看在线文档吧 https://www.yuque.com/docs/share/6ca23c79-6c4f-4191-9604-8cc42013e6f0?# |
【本文地址】
今日新闻 |
推荐新闻 |