【JavaScript】轻松更改网页背景与字体的颜色 |
您所在的位置:网站首页 › 怎样设置网页标题和网页背景 › 【JavaScript】轻松更改网页背景与字体的颜色 |
【JavaScript】轻松更改网页背景与字体的颜色
|
JavaScript,通过点击按钮更改网页背景与字体的颜色,网页中有N个改变颜色的按钮,点击不同的按钮,网页的字体与背景就会改变成不同的颜色。很简单的JavaScript小程序。 一、基本目标 一打开网页首先提示问候信息“你好”
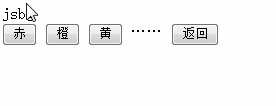
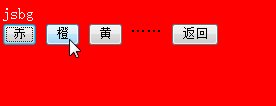
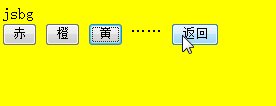
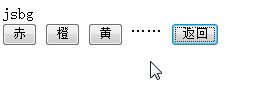
网页中有N个改变颜色的按钮,其中返回是返回网页的默认颜色,背景是白的,字体是黑的
点击不同的按钮,网页的字体与背景就会改变成不同的颜色。 本来想做出彩虹起色的,但原理完全一样就不多写按钮了。
二、基本思想 关键是对body标签与字体js提供id,使其在js中得到控制。本例提供了对js函数的应用。
三、制作过程 就一个简单的小页面,详情看注释: js换背景颜色 //onload相当于本网页的构造函数,onunload相当于本网页的析取函数 function load() { alert("你好!"); } function unload() { alert("再见!"); } function Changecolor(bcolor, fcolor) { //相当于对于字体这样,改变字体的颜色 document.getElementById("body").style.background = bcolor; document.getElementById("ziti").style.color = fcolor; } js …… onunload()函数几乎仅在IE关闭本页面时中有效,而且本对话框不会在最前端,谷歌浏览器则没有任何效果。因此,此函数意义不大。
|
【本文地址】
今日新闻 |
推荐新闻 |