css 图像热区 |
您所在的位置:网站首页 › 怎样设置图片热区 › css 图像热区 |
css 图像热区
|
CSS图像热区
在img标签当中,存在一个属性usemap属性,用来和map标签进行绑定,从而实现图像热区。所谓的图像热区,其实指的是在图像中插入一个连接,当用户点击图像的指定区域后就会进行页面跳转。 demo: 图像热区
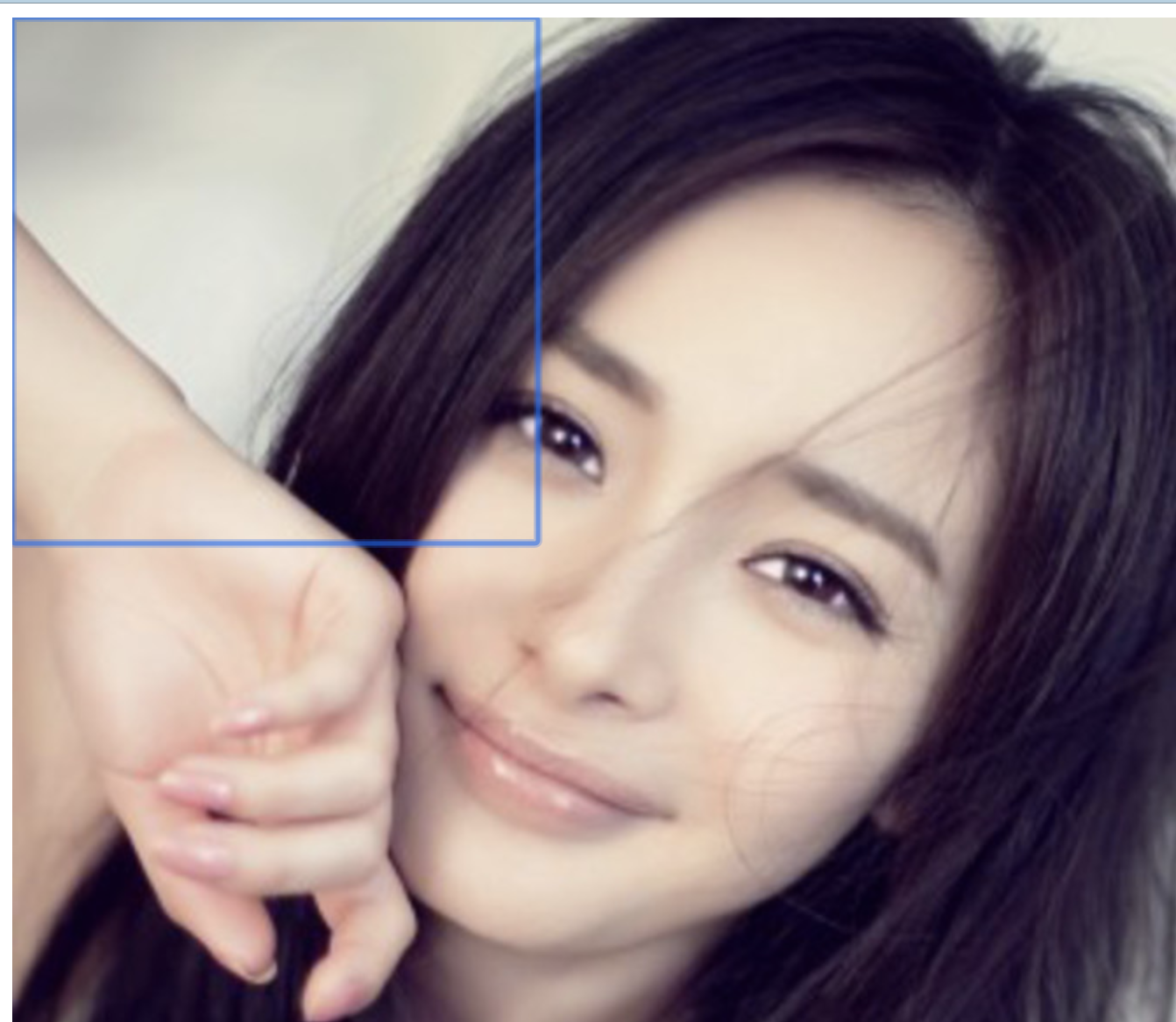
当我们点击图片当中相应位置之后,效果如下:
在上面的效果图当中,在我们点击之后出现的蓝色区域就是图像热区的区域,只要我们在蓝色区域内点击,都会跳转到预先设置好的网址去。 map标签的name和id属性: 在map标签中存在name和id属性,这两个属性主要是用来和img标签建立联系,让img标签能够和我们创建的图像热区相互结合。 area标签: area标签里面存在几个非常重要的属性。 1、shape属性表示热区的形状。 rect 矩形 circle 圆形 poly 多边形2、coords表示形状关键点的坐标。 rect -> 对应左上角和右下角的坐标 circle -> 对应圆心坐标和半径长度 poly -> 对应每一个定点的坐标3、href表示热区对应的连接地址。 既可以跳转本地文件,也可以跳转其他连接。4、target 表示设置在何处打开href属性指定的url。 |
【本文地址】