|
这里只是一个简单的原创实例,目的是了解一下日历的基本原理。
如果您实在需要实现豪华美观的版本,可以到https://www.layui.com/laydate/下载好用开源的bootstrap日历控件的实例代码。https://blog.csdn.net/qq_28633249/article/details/77142352这篇博客详细讲解了这个控件的具体使用方法,这里也推荐给大家。
声明:本人只为传递知识,以上引用若有侵权,联系即删![email protected]
如果您知道JS如何获取系统时间,可以跳过下面这个实例哦~
JS获取系统时间
效果图:

提取系统时间
#timeBox{
margin: 0 auto;
position: relative;
width: 260px;
height: 145px;
border: 1px solid red;
background-color: #CC6600;/*背景在这改*/
color: #fff;
list-style: none;
font-weight:800;
}
#timeBox .clock{
position: absolute;
top: 36px;
left: 30px;
width: 200px;
height: 70px;
float: left;
margin:4px;
}
#timeBox .clock #showHour{
position: absolute;
top:0;
left: 0;
font-size: 60px;
letter-spacing:8px;
}
#timeBox .clock #showMinute{
position: absolute;
top:0;
left: 95px;
font-size: 60px;
letter-spacing:8px;
}
#timeBox .clock #showSecond{
position: absolute;
bottom: 0;
right:0;
font-size: 26px;
letter-spacing:3px;
}
#timeBox .date{
position: absolute;
margin: 5px;
top:102px;
left: 20px;
font-size: 20px;
font-weight:400;
}
window.onload=getTime();
$(function(){
setInterval("getTime();",1000);
});
function getTime(){
var date=new Date();
//年
var year=date.getFullYear();
//月
var month=date.getMonth()+1;
//日
var day=date.getDate();
//时
var hour=date.getHours();
//分
var minute=date.getMinutes();
//秒
var second=date.getSeconds();
document.getElementById('showYear').innerHTML=year+"年";
document.getElementById('showMonth').innerHTML=month+"月";
document.getElementById('showDay').innerHTML=day+"日";
document.getElementById('showHour').innerHTML=hour+":";
document.getElementById('showMinute').innerHTML=minute;
document.getElementById('showSecond').innerHTML=second;
}
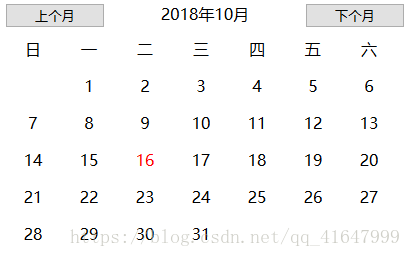
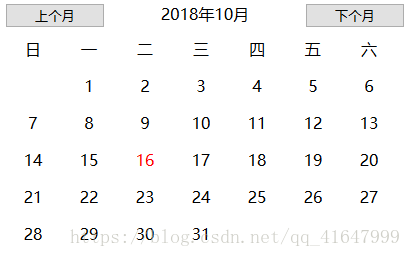
简易日历的实现
效果图:

代码里面也有详细的注释说明和简单易懂的变量名,希望能够帮到您。废话不多说,直接上代码。
https://blog.csdn.net/qq_41647999
#firstLayer{
width:400px;
/*让整个日历在页面中间显示*/
margin: 0 auto;
}
button{
width:25%;
float:left;
}
#yearMonth{
width:50%;
float:left;
text-align: center;
}
.everyday{
width:14%;
float:left;
margin-top:10px;
margin-bottom:5px;
text-align: center;
}
DJun的博客,希望能够帮到您!
上个月
下个月
日
一
二
三
四
五
六
var ss=new Date();
var year=ss.getFullYear();
var month=ss.getMonth()+1;
var day=ss.getDate();
var allday=0;
function last()
{
if(month>1)
{
month=month-1;
}
if(month===1)
{
month = 12;
year=year-1;
}
clearAll();
Day();
Month_Day();
}
function next()
{
if(month |