制作一个简单的网页(入门篇) |
您所在的位置:网站首页 › 怎样做网页设计与制作视频教程 › 制作一个简单的网页(入门篇) |
制作一个简单的网页(入门篇)
|
使用HTML和CSS来制作一个简单的网页
前言
一、HTML
1.1常见元素介绍
1.2借助工具,浏览器开发者工具
二、实现个人名片
1.基本框架
2.使用CSS美化
1.CSS书写位置
1、以元素的style 属性来指定 (内联样式)
2、以style 标签包裹 (内部样式)
3、以外部文件的方式 (外部样式)
2.CSS中的选择器
1.标签选择器
2.id选择器
3.类选择器
4.子元素选择器
前言
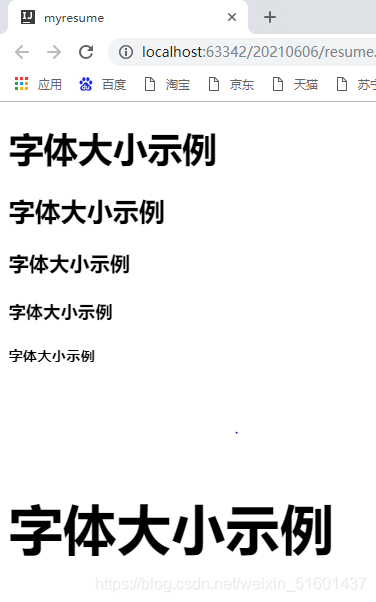
HTML负责描述了网页的整体骨架 CSS负责描述了页面样式 利用其完成一个简单的个人建立网页。 一、HTMLHTML不是一门编程语言,而是用来告知浏览器如组织页面的标记语言,搭建浏览器骨架。 HTML是由元素组成的,元素存在于各种各样的标签中 HTML 注释格式为: 1.1常见元素介绍1.标题 字体大小示例 字体大小示例 字体大小示例 字体大小示例 字体大小示例 字体大小示例代表着不同大小的字体,其中h1最大,h6最小
但是也能通过CSS修改字体大小,使用font-size+大小 来进行修改 字体大小示例
段落 每个段落都是独占一行 列表: 无序列表 用·表示 有序列表 标序号 无序列表和有序列表中有列表项目 示例 无序列表 今日菜单 西红柿炒鸡蛋 辣椒炒肉 水煮鱼 鱼香肉丝 |
【本文地址】
今日新闻 |
推荐新闻 |

 2.段落和列表
2.段落和列表