springboot+vue航班机票订票可选座位 |
您所在的位置:网站首页 › 怎样买飞机票网上订票 › springboot+vue航班机票订票可选座位 |
springboot+vue航班机票订票可选座位
|
文章目录
文章目录
文章目录@[TOC](文章目录)
前言一、研究背景二、研究意义三、主要使用技术四、研究内容五、核心代码六、文章目录
前言
一、研究背景
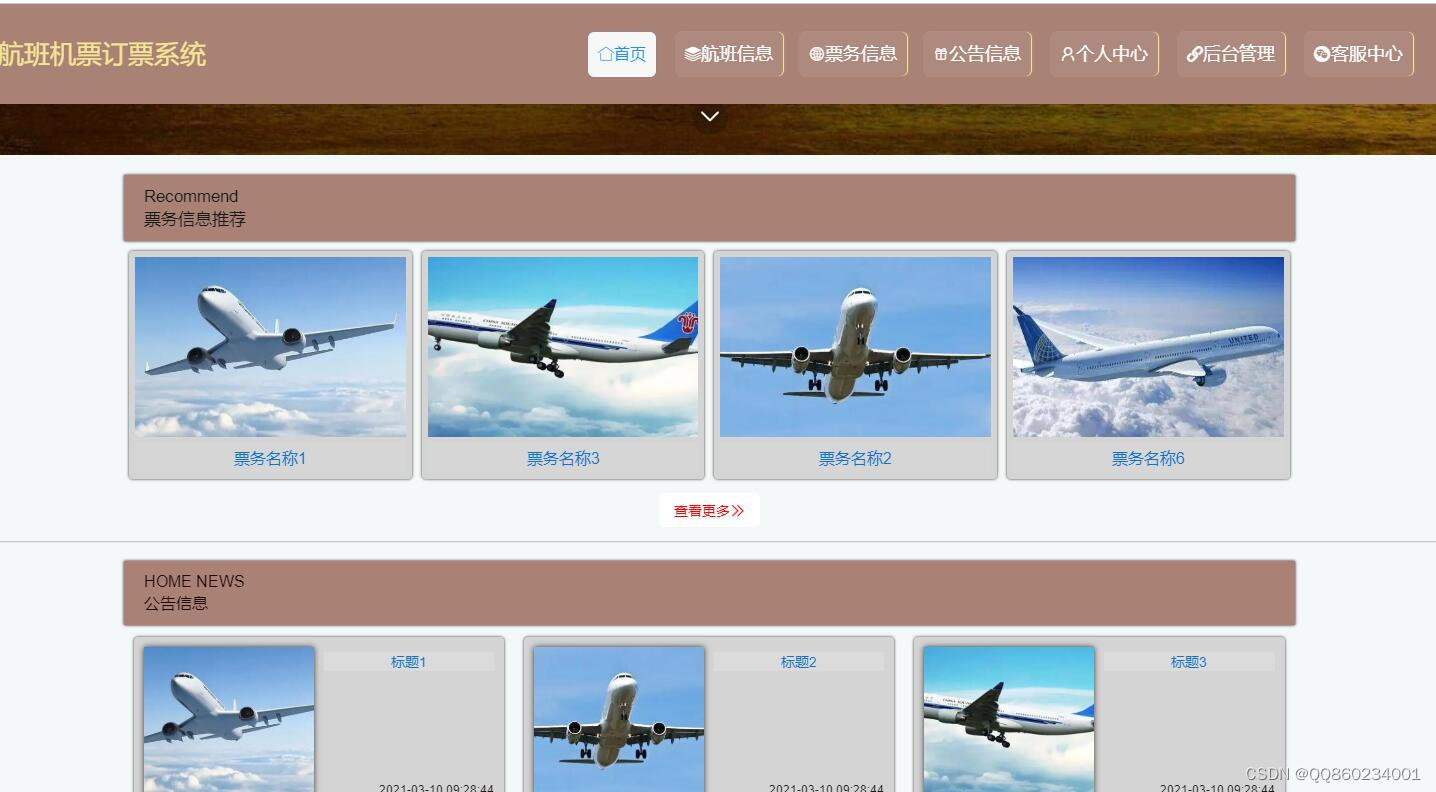
随着网络不断的普及发展,航班机票订票系统依靠网络技术的支持得到了快速的发展,首先要从用户的实际需求出发,通过了解用户的需求开发出具有针对性的首页、个人中心、用户管理、票务信息管理、航班信息管理、购票订单管理、改签订单管理、退票订单管理、系统管理等功能,利用目前网络给用户带来的方便快捷这一特点对系统进行调整,设计的系统让用户的使用起来更加方便,本系统的主要目的就是给用户带来快捷与高效、安全,用户只要在家中就可以进行操作。同时随着电子商务的发展网上航班机票订票系统已经受到广大用户的关注。 互联网发展至今,已经解决了很多我们解决不了的难题,使得我们工作更加便捷,提高了我们的工作效率。目前各行各业都在运用网络信息管理程序,不同的用户也都接触到信息管理,特别是在各大电商行业广泛的应运起来。通过对当前网络环境发展的分析与总结,开发航班机票订票系统可以改变以往的航班机票订票系统方式,改变传统线下航班机票订票系统的状态,由于用户的不断增多,使用传统的线下航班机票订票系统模式已经远远不能满足于用户需求了,而且越来越多的国有企业也在开通线上进行航班机票订票系统,所以开发一个航班机票订票系统可以解决国有企业不利于线下航班机票订票系统的问题,设计的网站保证信息的完整安全,这样才能提高工作效率,保证系统安全正常的运行。 二、研究意义在国外他们的信息技术的发展是我国的许多倍,从1946年诞生在美国的世界上第一台计算机开始,国外的信息技术就一直在飞速地发展,一些计算机应用软件也纷纷出现,软件技术也一直在不断完善和更新。软件行业早已遍布各个地方。 在国内,我国信息技术发展起步比较晚,后期慢慢的不断地进行优化和改革,才让我们的信息技术上升到新的阶段。在现在软件开发的技术经过大量研究和生活实践基本能够达到独立开发系统应用的水平,生活中的各个行业也把软件操作替换成传统的记录模式。软件行业正是现在比较热门的行业。 社会主义进入新时代,经济实力越来越强。我们也变得越来越忙碌、对生活的要求也变得更加严格,对快速和方便的服务的需求也在逐渐增加,所以网上航班机票订票系统的开发给用户带来了足够的便利,用户通过系统来满足生活中的需求,因此,由于信息的增加,信息处理系统也随之增加,通过网络来满足现代用户需求。此次开发设计主要是实现航班机票订票系统 ,结合java技术以及MYSQL数据库进行设计,弥补目前在线航班机票订票系统中的不足,来开发出一款即方便又实用的航班机票订票系统 ,并且设计的程序具有界面整洁、功能强大等特性,从全局来说,航班机票订票系统的设计解决了信息零散,该系统实现,可以投入到真实环境中,这样不仅能解决以上提及的问题,让信息管理更准则。 三、主要使用技术环境需要 1.运行环境:最好是java jdk 1.8,这是目前最稳定的JDK也是被使用最多的JDK版本。 2.IDE环境:IDEA,Eclipse都可以。推荐IDEA; 3.tomcat环境:Tomcat7/Tomcat8/Tomcat9版本均可 4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS; 5.数据库:MySql 5.7版本; 6.是否Maven项目:是; 技术栈 后端:Spring+SpringMVC+Mybatis+Springboot 前端:vue+CSS+JavaScript+jQuery+elementui 使用说明 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件; 使用IDEA/Eclipse/MyEclipse导入项目,修改配置,运行项目; 将项目中applicationContext.xml配置文件中的数据库配置改为自己的配置,然后运行; 运行成功后,在浏览器中输入:http://localhost:8080/项目名 四、研究内容航班机票订票系统 ,在系统首页可以查看首页、航班信息、航班资讯、个人中心、后台管理等内容,如图5-1所示。 图5-1前台首页功能界面图 登录、用户注册,在用户注册页面可以填写用户名、密码、姓名、性别、头像、身份证、手机等信息进行注册,如图5-2所示。
图5-2登录、用户注册界面图 用户在登录之后可以查看航班的信息,并可以通过关键字进行查询,当需要查看航班的详细信息的时候通过点击对应的图片即可查看详细信息。如图5-3所示。 图5-3航班信息界面图 当用户在上一步中点击了航班的图片之后可以查看航班的详细信息,并可以对航班进行收藏和评论等操作,航班详情界面如图5-4所示
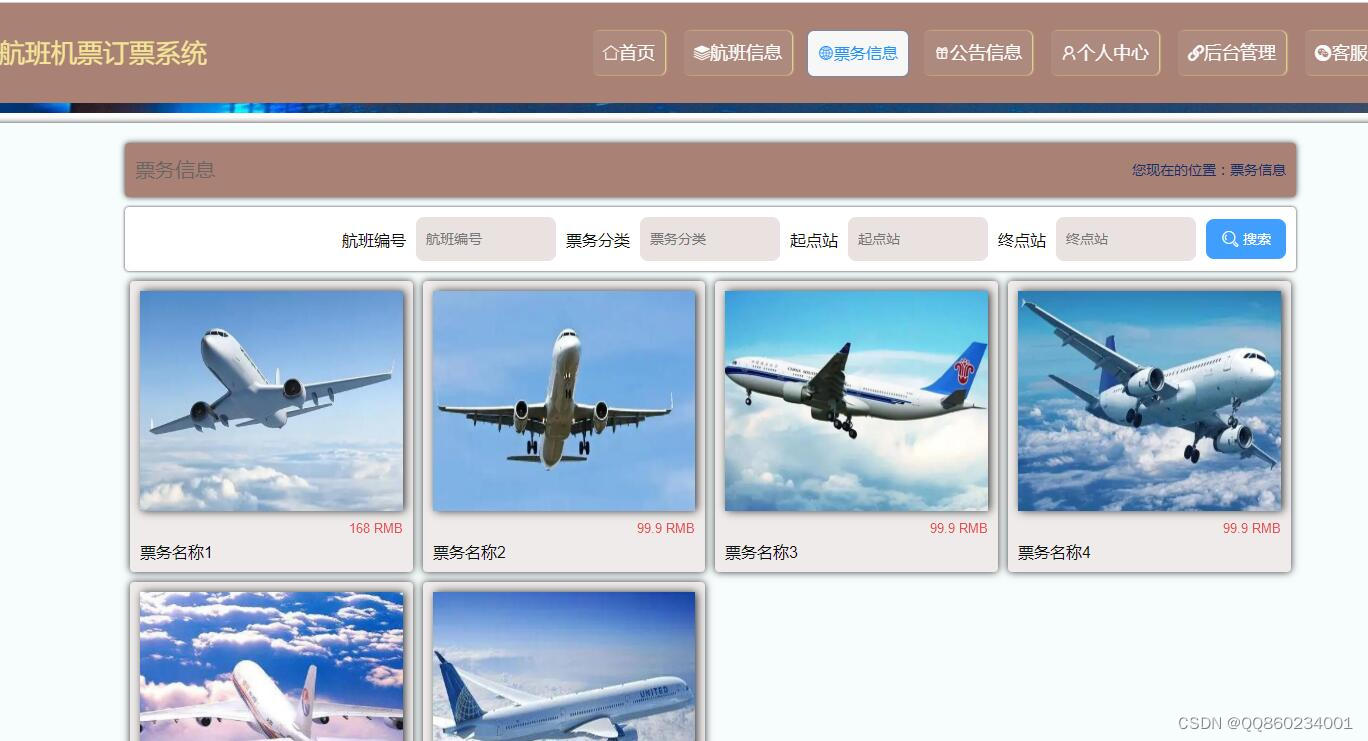
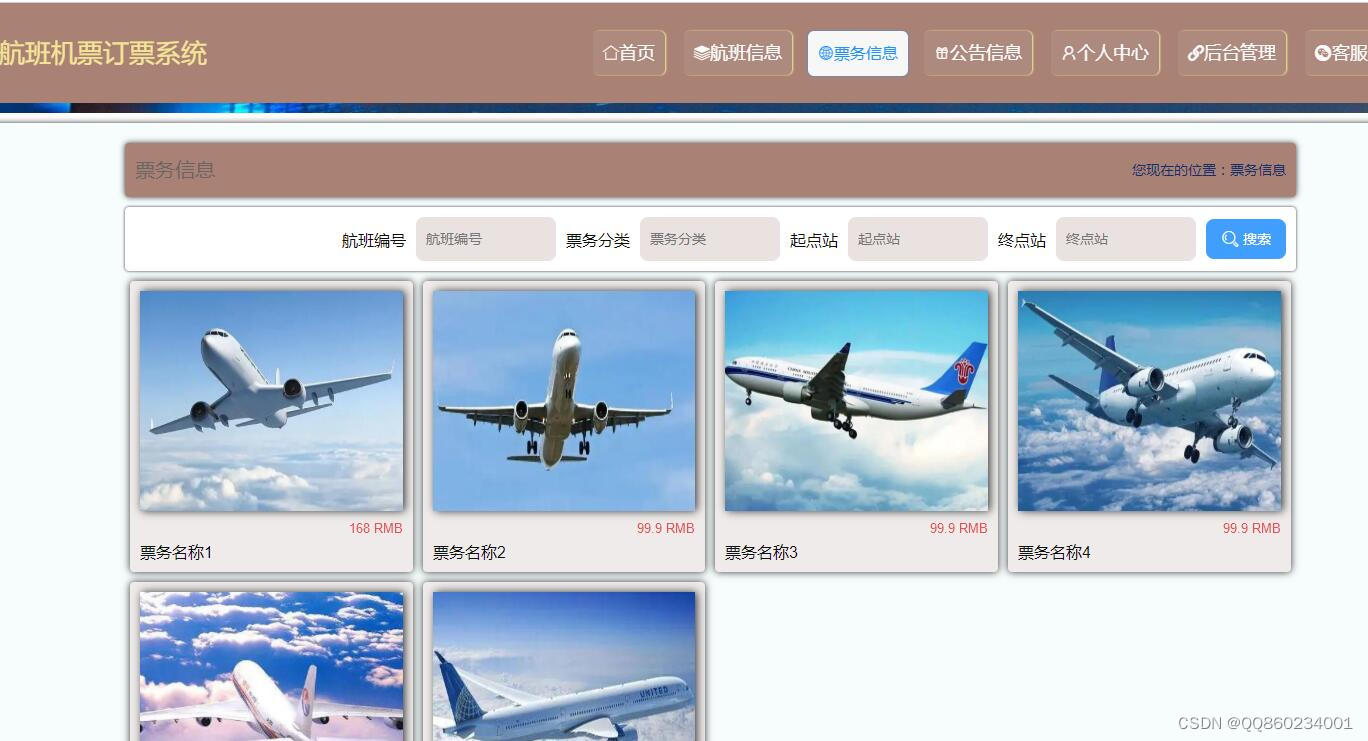
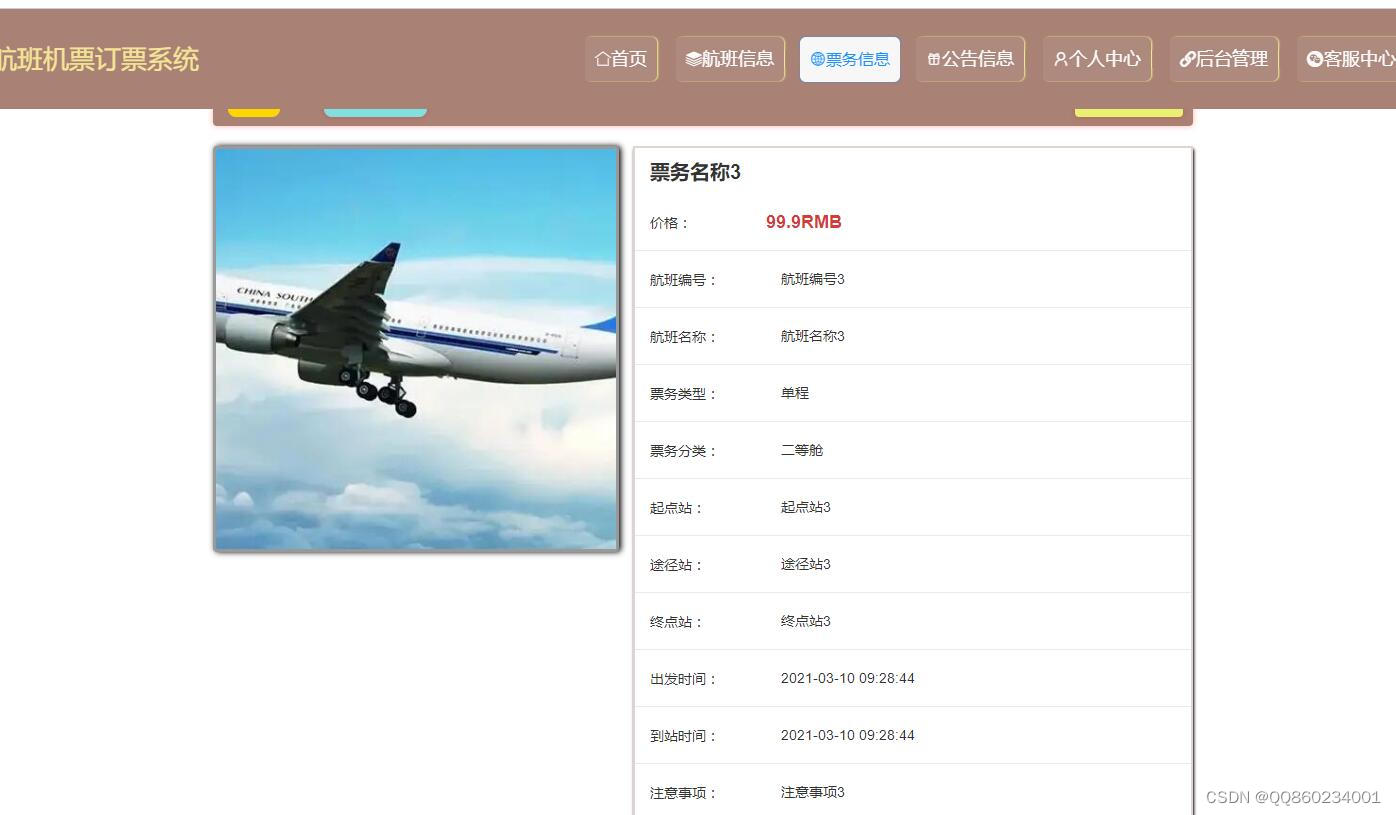
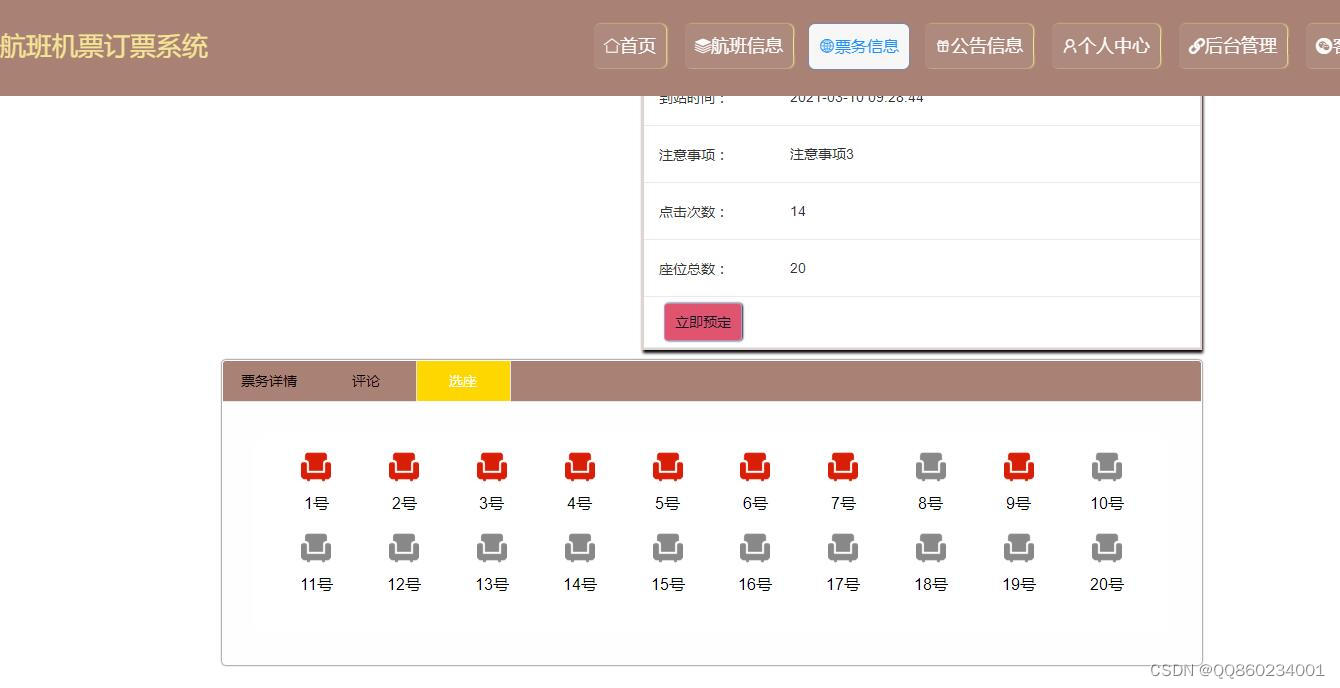
图5-4航班详情信息界面图 用户在登录后可以查看票务信息,通过点击对应的图片可以看到票务信息的信息内容,具体如下图5-5,5-6所示。 图5-4票务信息界面图 当用户在上一步中点击了票务的图片之后可以看到票务的详细信息,并可以在登录后进行订票,在订票的时候首先选择座位然后提交订单即可完成预定操作
图5-5票务信息界面图 用户在预定了所需的车票之后可以还在订单管理中查看自己已经定过的车票信息,具体如果5-6所示
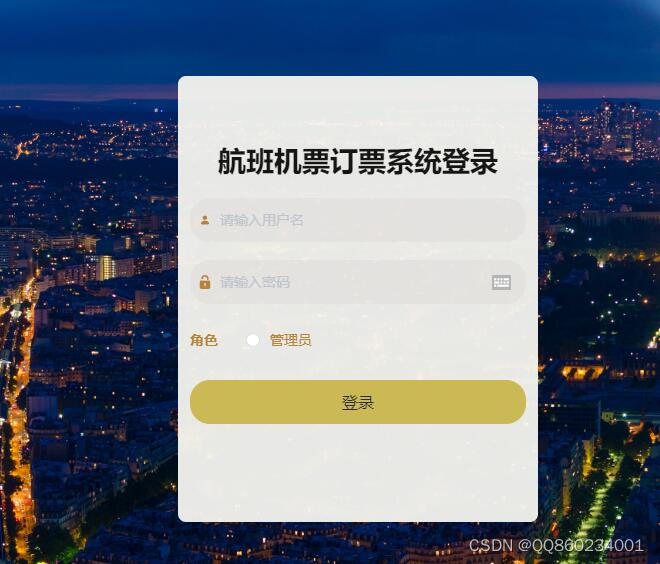
图5-6我的订单 5.2管理员功能模块 管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-4所示。 图5-4管理员登录界面图 管理员登录进入航班机票订票系统可以查看首页、个人中心、用户管理、票务信息管理、航班信息管理、购票订单管理、改签订单管理、退票订单管理、系统管理等信息。 个人信息,在个人信息页面中可以通过填写用户名等内容进行修改、添加,如图5-5所示。还可以根据需要对用户管理的用户名、密码、姓名、性别、头像、身份证、手机进行添加,修改或删除等详细操作,如图5-6所示。 图5-5个人信息界面图
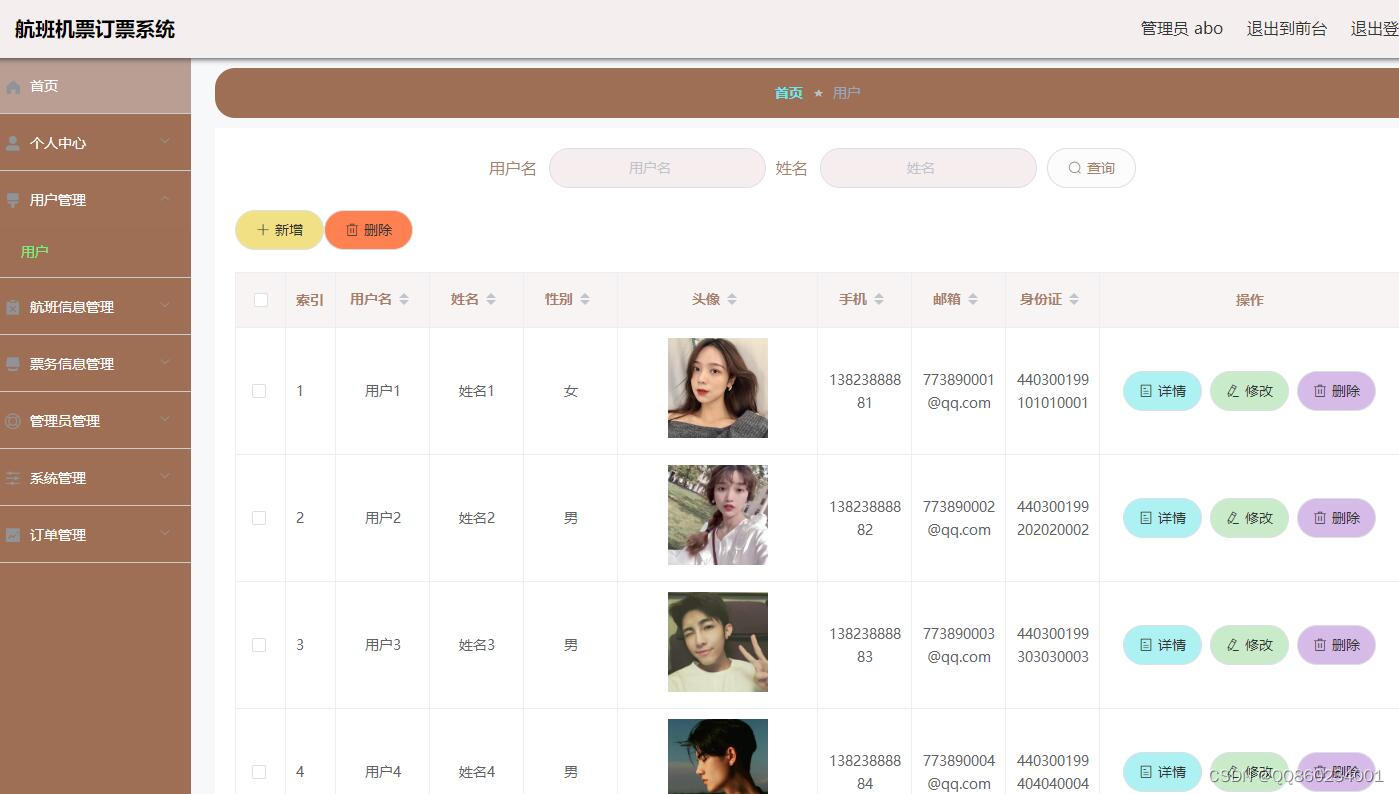
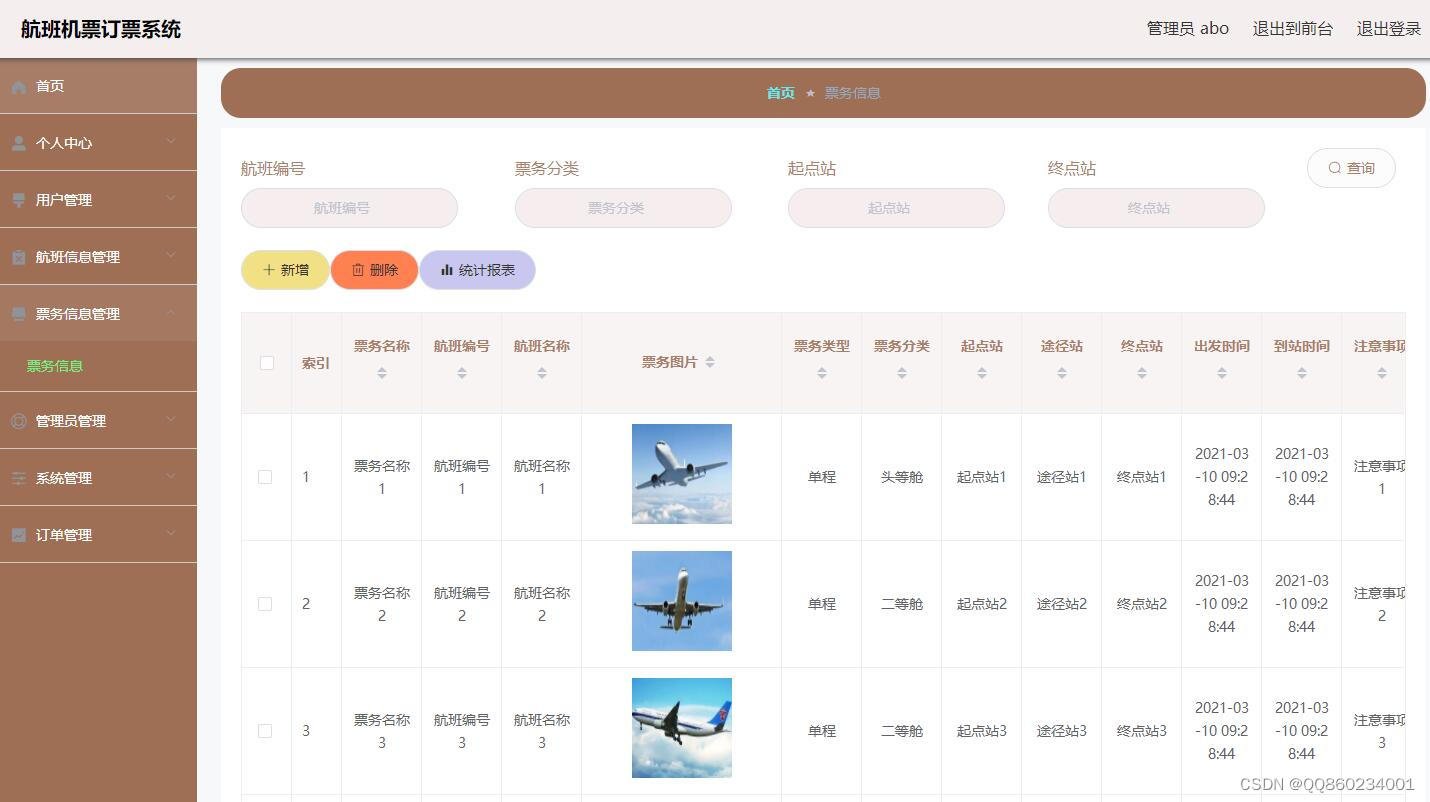
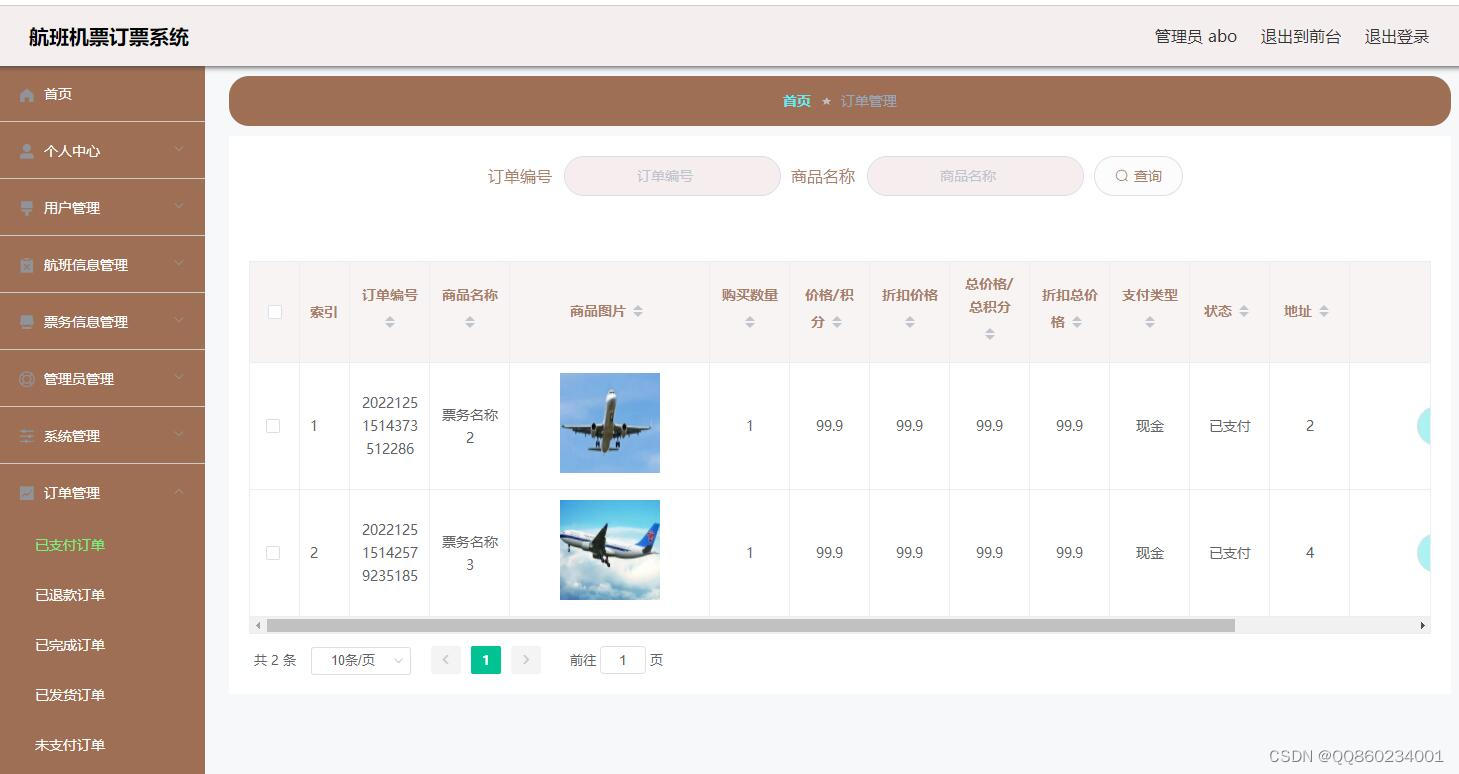
图5-6用户管理界面图 票务信息管理,在票务信息管理页面中可以填写票务名称,航班编号,航班名称,票务图片,票务类型,票务分类,起点站,途径站,终点站,发车时间,到站时间,注意事项,票务详情,最近点击时间,点击次数,价格,座位总数,已选座位信息,并可根据需要对已有票务信息管理进行修改或删除等操作,如图5-7所示。 图5-7票务信息管理界面图 航班信息管理,在航班信息管理页面中可以填写航班编号,航班名称,航班类型,航班图片,航班介绍等信息,并可根据需要对已有航班信息管理进行修改或删除等详细操作,如图5-8所示。 购票订单管理,在购票订单管理页面中可以查看订单编号,商品表名,用户id,商品id,商品名称,商品图片,购买数量,价格/积分,折扣价格,总价格/总积分,折扣总价格,支付类型,状态,地址等内容,并且根据需要对已有购票订单管理进行修改或删除、详情等操作,如图5-9所示。 图5-9购票订单管理界面图 轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-11所示。 图5-11轮播图管理界面图 五、核心代码 图形化分析 图形化分析 // 路径配置 require.config({ paths: { echarts: 'echarts/build/dist' } }); // 使用 require( [ 'echarts', 'echarts/chart/pie' // 使用柱状图就加载bar模块,按需加载 ], function(ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('Div1')); var option = { title: { text: '用户分析', subtext: '用户分析', x: 'center' }, tooltip: { trigger: 'item', formatter: "{a} {b} : {c} ({d}%)" }, legend: { orient: 'vertical', x: 'left', data: ['正常','禁用'] }, toolbox: { show: false, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: ['pie', 'funnel'], option: { funnel: { x: '25%', width: '50%', funnelAlign: 'left', max: 1548 } } }, restore: { show: true }, saveAsImage: { show: true } } }, calculable: true, series: [ { name: '支出分析', type: 'pie', radius: '55%', center: ['50%', '60%'], data: [{ value: 80, name: '正常' },{ value: 89, name: '禁用' }] } ] }; myChart.setOption(option); } ); 六、文章目录摘 要 I 1 绪论 1 1.1研究背景 1 1.2研究现状 1 1.3研究内容 2 2 系统关键技术 3 2.1 Spring Boot框架 3 2.2 JAVA技术 3 2.3 MYSQL数据库 4 2.4 B/S结构 4 3 系统分析 6 3.1 可行性分析 6 3.1.1 技术可行性 6 3.1.2经济可行性 6 3.1.3操作可行性 6 3.2 系统性能分析 6 3.4系统流程分析 7 3.4.1登录流程 7 3.4.2注册流程 7 3.4.3添加信息流程 8 3.4.4删除信息流程 8 4 系统设计 10 4.1系统概要设计 10 4.2系统结构设计 10 4.3系统顺序图设计 11 4.3.1登录模块顺序图 11 4.3.2添加信息模块顺序图 12 4.4数据库设计 12 第5章 系统详细设计 18 5.1前台首页功能模块 18 5.2管理员功能模块 23 6 系统测试 28 6.1 测试定义 28 6.2 测试目的 28 6.3测试方案 29 (1)模块测试 29 (2)集成测试: 29 (3)验收测试: 30 6.4系统分析 31 7 结论 32 参考文献 33 谢辞 34 |
【本文地址】
今日新闻 |
推荐新闻 |








 图5-8航班信息管理界面图
图5-8航班信息管理界面图