Flutter Widget怎么开发Shortcuts快捷键 |
您所在的位置:网站首页 › 怎么进入widget模式 › Flutter Widget怎么开发Shortcuts快捷键 |
Flutter Widget怎么开发Shortcuts快捷键
|
Flutter Widget怎么开发Shortcuts快捷键
发布时间:2022-12-09 09:18:41
来源:亿速云
阅读:94
作者:iii
栏目:开发技术
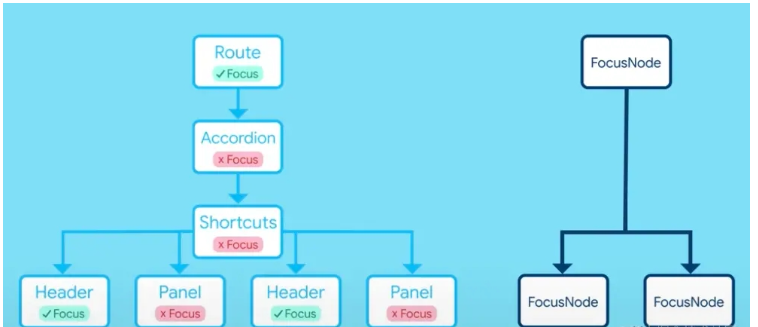
本篇内容主要讲解“Flutter Widget怎么开发Shortcuts快捷键”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Flutter Widget怎么开发Shortcuts快捷键”吧! 正文Flutter所提供的键盘快捷键系统直接用就很棒了,而且还提供了大量的空间可根据自己的喜好配置操作,它会指示Flutter以你的应用来包裹键盘事件,以寻找匹配的Shortcuts小部件,这便会带入Shortcuts小部件。
为了让你的Shortcuts小部件发挥实际作用,给shortcuts参数提供一个ShortcutActivators到Intents的映射 Accordion( child: Shortcuts( shortcuts:{}, child: AccordionSections(), ), )ShortcutActivators是一个辅助类,用于捕获特定的键盘组合并带有可选的metaKey属性修改器。 想要捕获Control + C ?创建一个SingleActivator,提供要监控的按键来作为位置参数,而就本例子而言是C键——并将control设置为true SingleActivator( LogicalKeyboardKey.keyC, control: true, )把这个activator当作一个键值放在你的Shortcuts小部件中,并将其与Intent配对 final controlC = SingleActivator( LogicalKeyboardKey.keyC, control: true, ) Accordion( child: Shortcusts( shortcuts: { controlC: CopyIntent(), }, child: AccordionSections(), ), )Intents是你所指定的各种类,是基于intent类所构建的扩展,并描述了用户所期望的结果 class CopyIntent extends Intent { }Flutter根据你的activator来检视按键事件,一旦发现匹配你所指定的intent将返回作用中 FocusNode,以便自行搜索来实现用户的intent。 到此,相信大家对“Flutter Widget怎么开发Shortcuts快捷键”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习! 推荐阅读: Flutter有哪些特性 Linux下怎么部署Flutter开发框架免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 flutter widget 上一篇新闻:vue如何控制滚动条滑到某个位置 下一篇新闻:MySQL8.0.28数据库安装和主从配置的方法是什么 猜你喜欢 Python docutils文档如何编译的方法 python3的pip路径在哪里找到? Java模拟实现QQ三方登录的方法 Spring IOC和DI怎么用? idea复制module并在一个窗口展示的方法 python文件读取失败怎么办? androidQ sd卡权限详细使用说明 AndroidQ沙盒机制之分区存储适配怎么实现? tensorflow根据输入更改tensor shape的方法 如何实现AndroidQ黑暗模式适配? |
【本文地址】
今日新闻 |
推荐新闻 |