Axure教程:用axure制作Web原型自适应电脑屏幕 |
您所在的位置:网站首页 › 怎么调整电脑比例大小尺寸 › Axure教程:用axure制作Web原型自适应电脑屏幕 |
Axure教程:用axure制作Web原型自适应电脑屏幕
|
本篇文章作者主要讲的是关于用Axure制作Web原型自适应电脑屏幕,一起来看看~
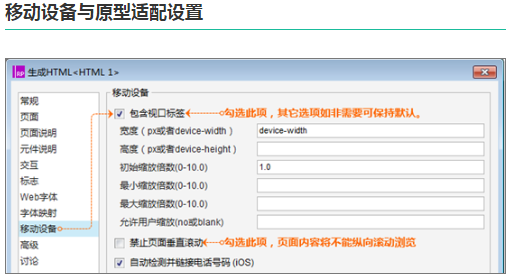
用axure制作原型,很多刚入门的小白(包括我),制作原型的时候首先从制作App原型开始的,因为有固定的原型尺寸供我们参考,下面总结的移动原型尺寸与配置,大家可以参考一下。
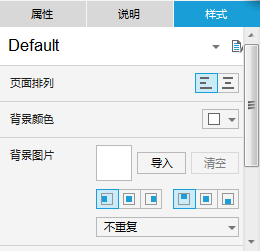
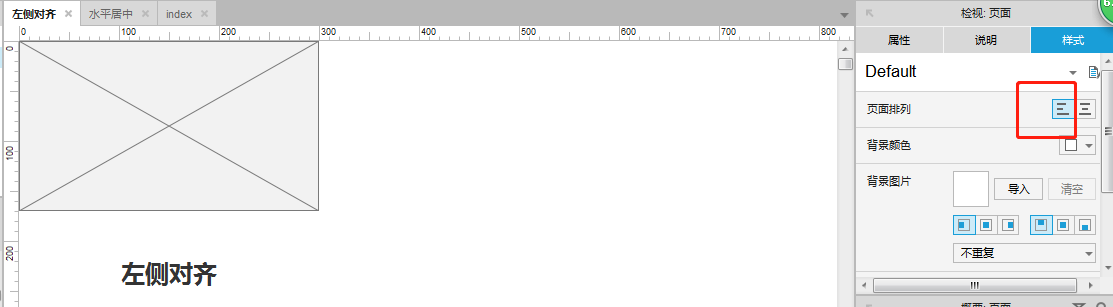
本篇文章我主要是想讲一下关于用Axure制作Web原型自适应电脑屏幕。 先来体验一下效果:https://nc9f9h.axshare.com 在新建一个空白axure文件的时候,我们从检视页面这一栏能看到“页面样式”这一设置,首先页面排列默认从“左侧对齐”,我们也可以修改“水平居中”,这一设置主要是我们按F5在浏览器中预览时,页面中的元素在浏览器中的对齐方式。
我就从这两种“页面排列”来讲一下如何实现原型自适应电脑屏幕 1、页面排列为“左侧对齐”
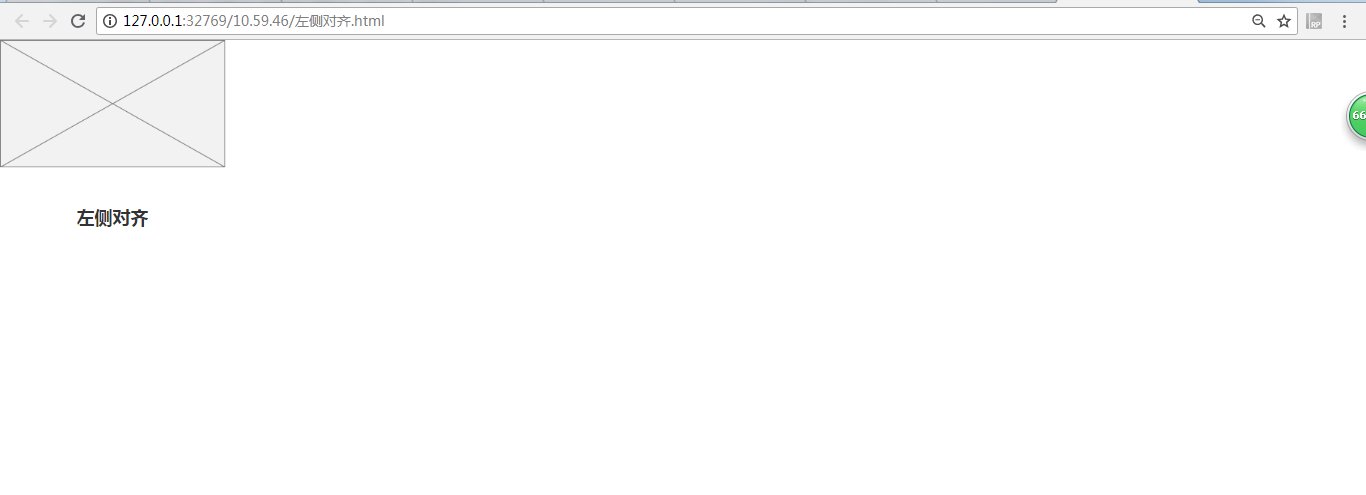
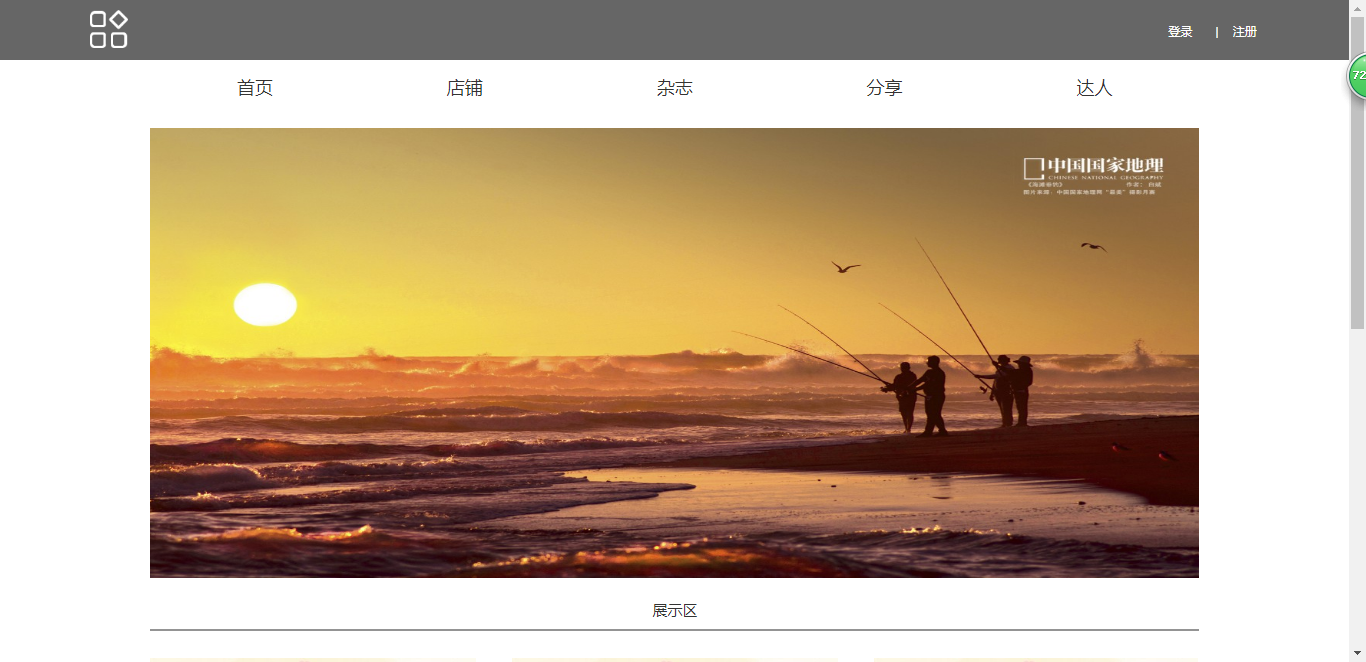
浏览器中效果
2、分析,“左侧对齐”如何适应屏幕大小? “左侧对齐”的方式适应屏幕大小,就是说让Web页面中一些元件的长度能够以“左侧对齐”的方式铺满屏幕,其他元件不需要铺满的能够居中显示。
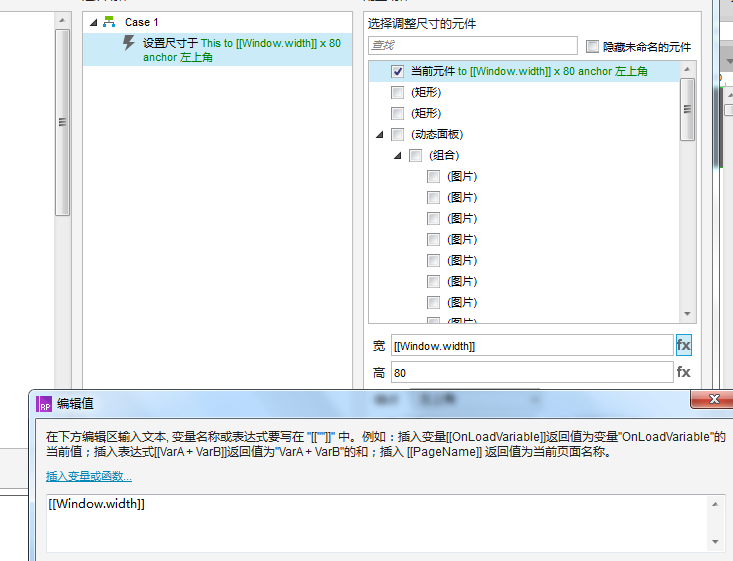
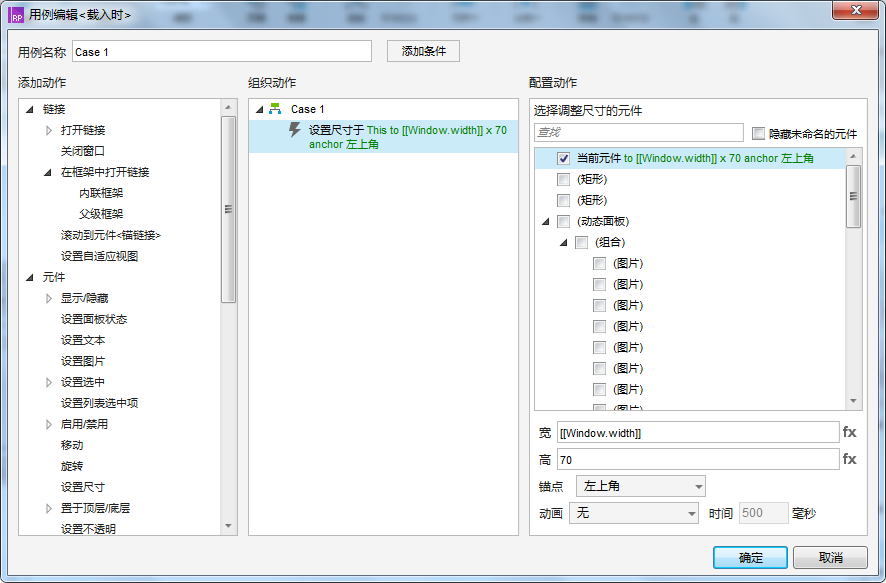
上面是我用“左侧对齐”方式制作的Web原型,实现了在浏览器中适应电脑屏幕。 3、元件准备(元件的大小,颜色看自己具体需求,我就不详细写了) 顶部制作:从元件库中拖动一个矩形作为背景,命名“head-back”。再拖动两个文本标签、登录、注册、命名“login”和“create”组合到一起。添加一个Logo图片,命名“logo”。 菜单栏制作:从元件库拖动一个矩形作为背景,命名“menu-back”,再拖动一个小矩形,命名“menu”设置好大小以及交互样式,复制、粘贴做出菜单,再拖动一个矩形作为菜单下划线,命名“menu-line”设置高度为“2”,宽度为“menu”的宽度。 4、交互 通过预览原型我们能知道,顶部和菜单栏是固定在浏览器的最上面,并且背景框都是铺满状态,其他元件要么居中,要么对称。 顶部: “head-back”铺满屏幕,我们为“head-back”添加“载入时”交互,设置当前元件宽为“windows.width”,高度不变,锚点为左上角。
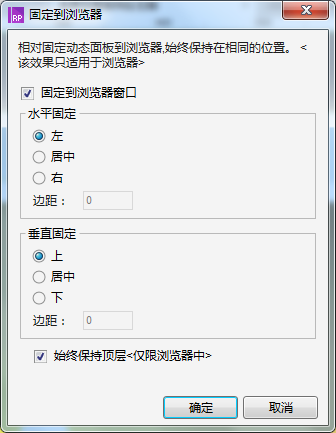
并且“head-back”固定在页面最上面,不随页面滚动移动,所以我们将“head-back”转化为动态面板,固定到浏览器。
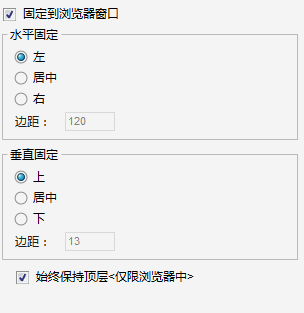
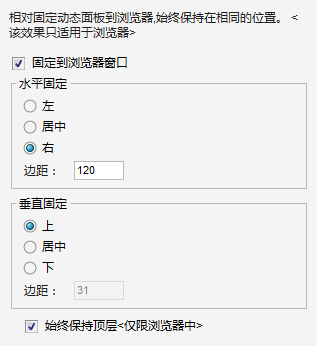
页面中“logo”在距离左侧120的位置,所以我们选择将“logo”转化为动态面板,固定到浏览器。
页面中“login”和“create”组合在距离右侧120的位置,我们将组合转化为动态面板,固定到浏览器。
菜单栏: “menu-back”铺满屏幕,我们为“menu-back”添加“载入时”交互,设置当前元件宽为“windows.width”,高度不变,锚点为左上角。
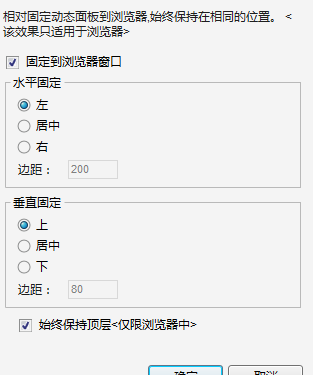
菜单组合居中固定,距离左侧200的位置,所以我们转化菜单组合为动态面板,固定到浏览器中。
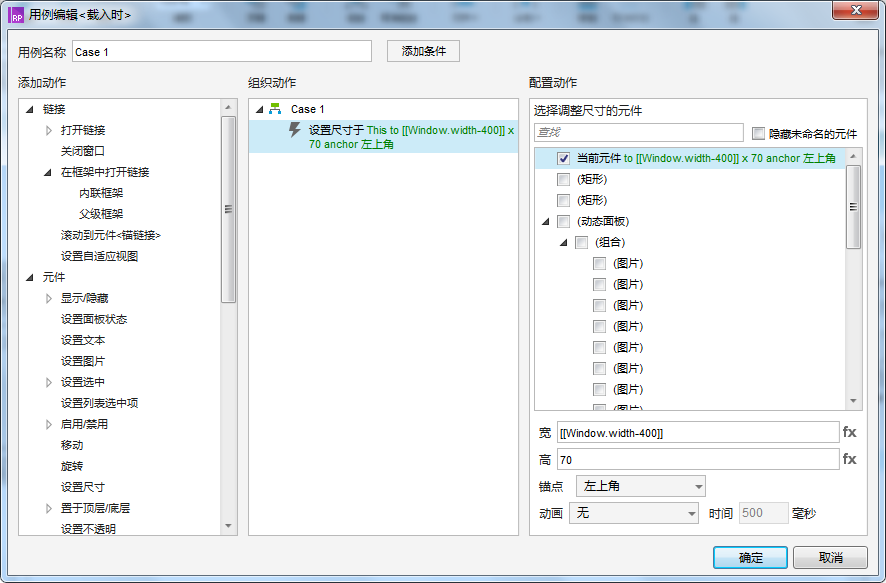
仅仅这样设置,达到了固定在浏览器中的目的,但是菜单组合并没有居中,而且大小也没有适应屏幕,没有达到我们的要求。所以我们需要为菜单组合添加“载入时”的交互,设置组合载入时宽度为“windows.width-400”。(减去400是因为距离左侧200,那么距离右侧也要200才能居中显示,这样菜单长度也能跟着屏幕大小变化)
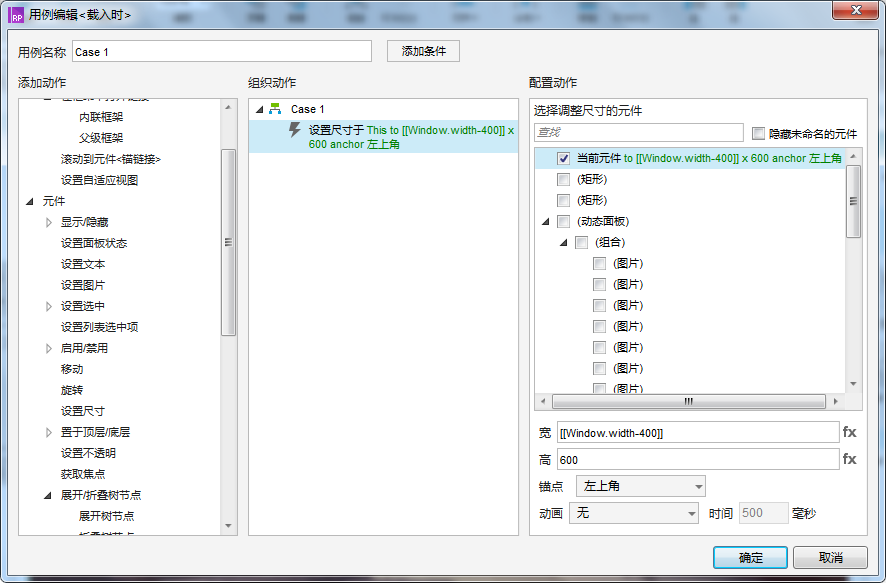
打开浏览器预览,我们能看到顶部和菜单栏已经完成了我们的要求,下面我简单说一下,因为基本都是通过这种方式来完成 图片居中显示我们有两种方式: 第一种:直接转换为动态面板,固定到浏览器中,但是对于网页滚动的时候,这种方法显然不适用, 第二种:我们给图片添加“载入时”交互,“设置尺寸”宽“windows.width-400”高“600”(高和宽看具体网页中的设计)减去值一般为距离X轴坐标的2倍。
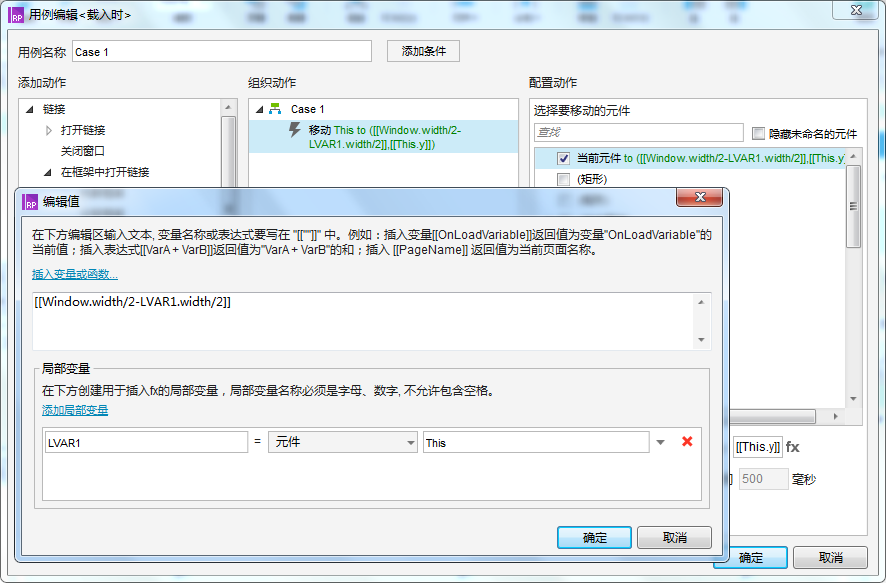
文字居中的方式: 因为图片可以通过设置尺寸来控制它居中,但是文字显然不能通过这种方式,我们可以通过移动来达到这一目的,为文字添加“载入时”用例,“移动”文字,X坐标为“windows.width/2-LVAR1.width/2”(窗口大小除以2得到中心位置X坐标,但是文字也是有长度的,所以再减去文字长度的一半)Y坐标为“This.y”。
总结一下: 用Axure制作Web原型,要使原型在预览时能和我们平时预览网页时的效果一样,需要做到以下几点: 如果是有背景框的,通过“windows.width”将背景框铺满屏幕。 需要固定在网页某个地方,只需要将其转换为“动态面板”,固定到浏览器窗口,设置好相关数值就行了。 如果元件是从某个X坐标开始居中,而且不用固定仅仅是居中,那么需要在Axure中将元件放到X坐标,再通过“windows.width-2X”使元件居中,同时长度也会随浏览器窗口变化。 单个元件居中,载入时设置移动,X坐标“windows.width/2-LVAR1.width/2”(窗口大小除以2得到中心位置X坐标,但是文字也是有长度的,所以再减去文字长度的一半)Y轴坐标“This.y”。原型下载链接:https://pan.baidu.com/s/1nGJVFo15pDEmzcWMWFot9g 密码:h1hd 刚接触的建议先把基础学好,因为这个看起来简单,但是操作起来比较麻烦,但是可以下载原型,然后自己去琢磨。 哪里看不懂,或者有更好的意见欢迎下方评论交流
本文由 @就这样吧! 原创发布于人人都是产品经理。未经许可,禁止转载 题图来自 Pexels,基于 CC0 协议 |
【本文地址】