iframe嵌入网页时,页面大小怎么自适应 |
您所在的位置:网站首页 › 怎么调整iframe的位置 › iframe嵌入网页时,页面大小怎么自适应 |
iframe嵌入网页时,页面大小怎么自适应
|
问题描述:
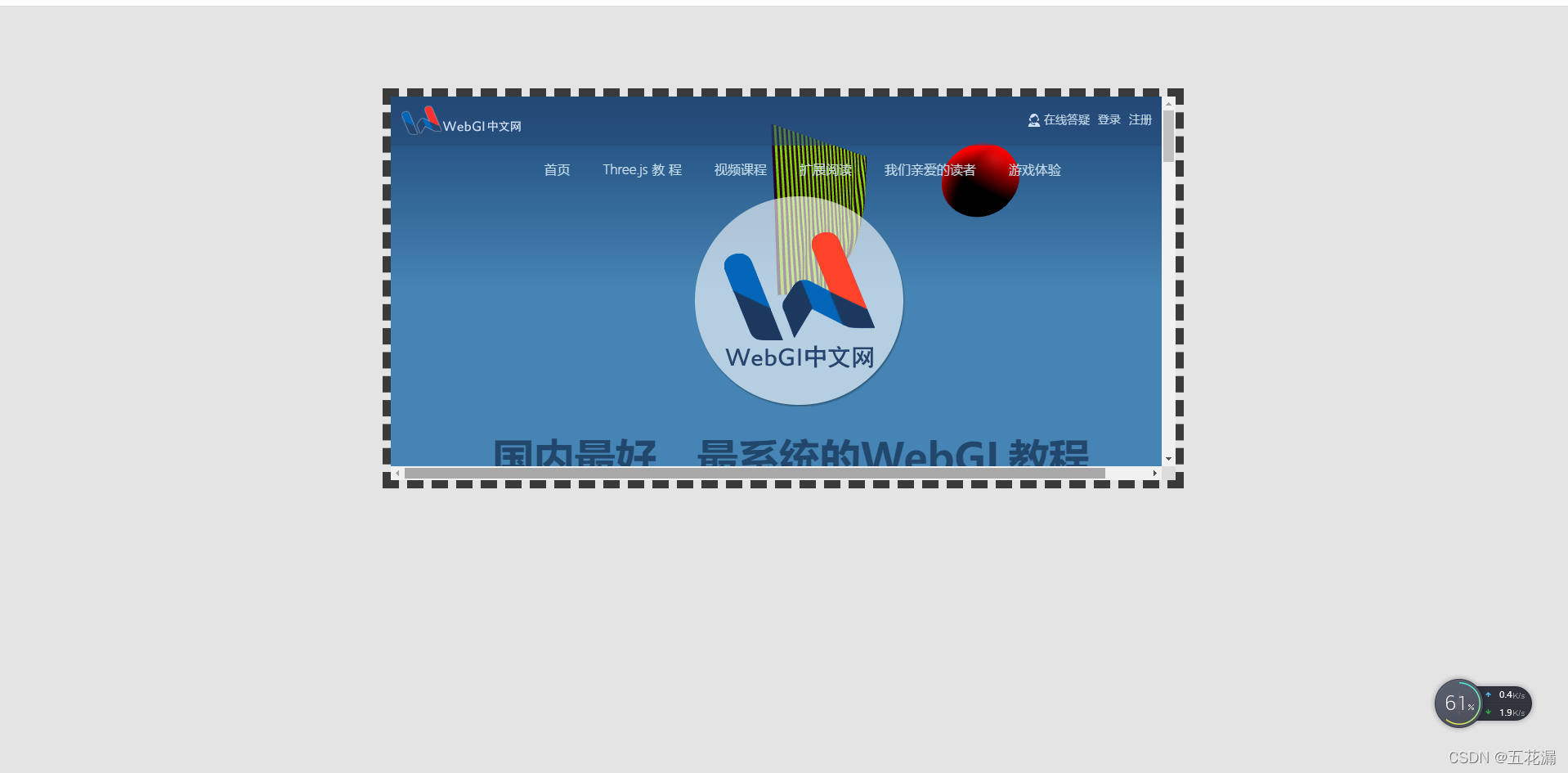
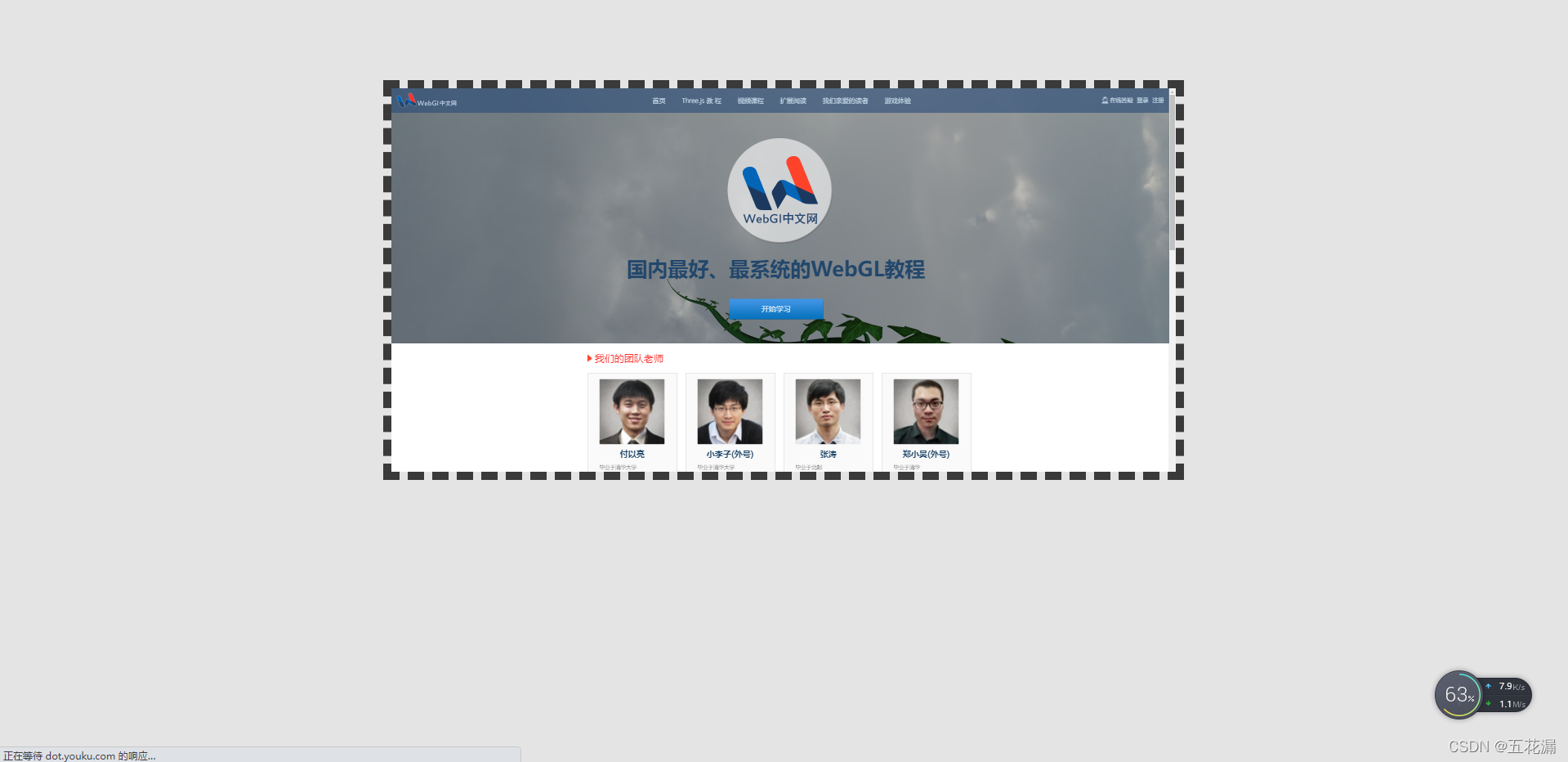
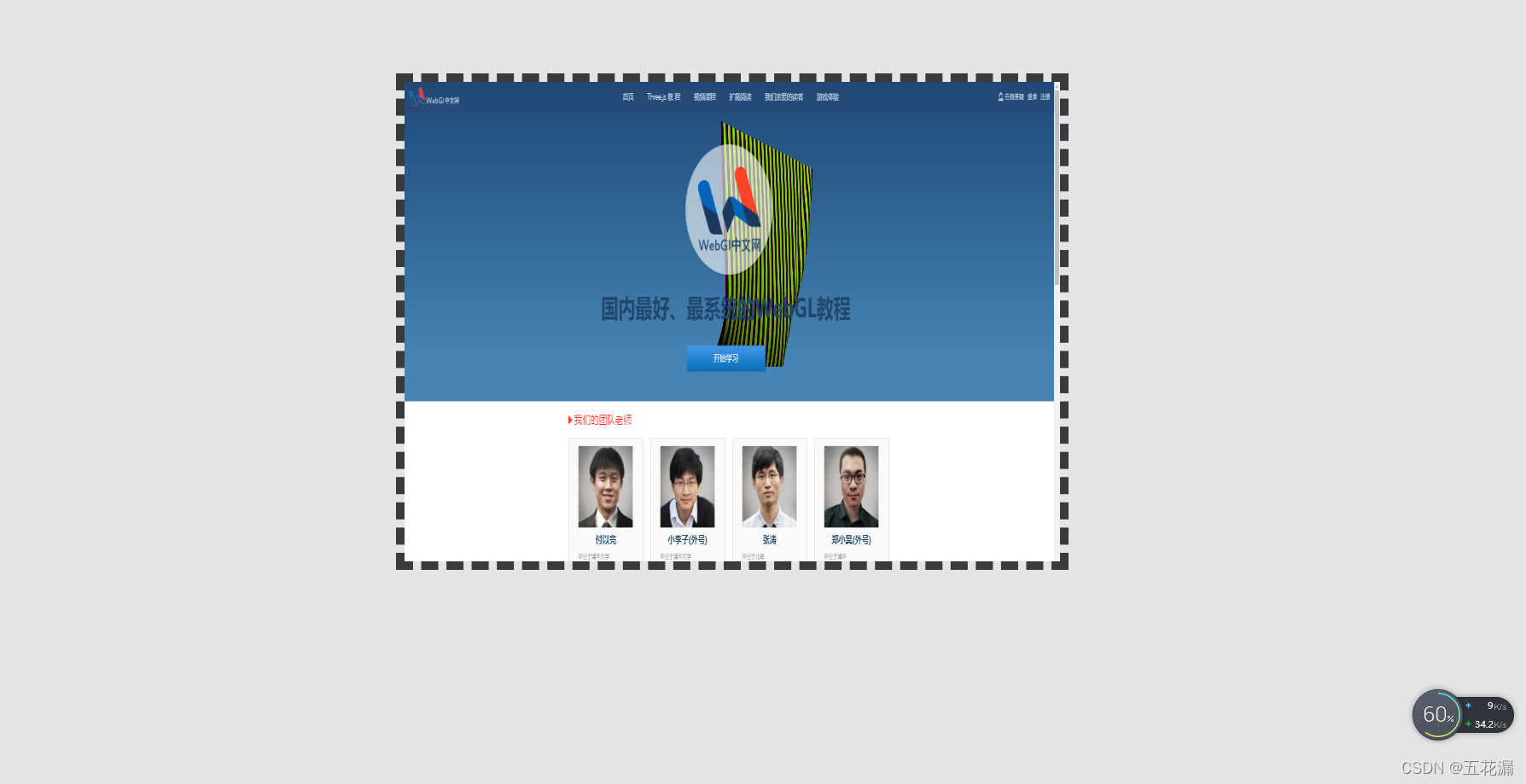
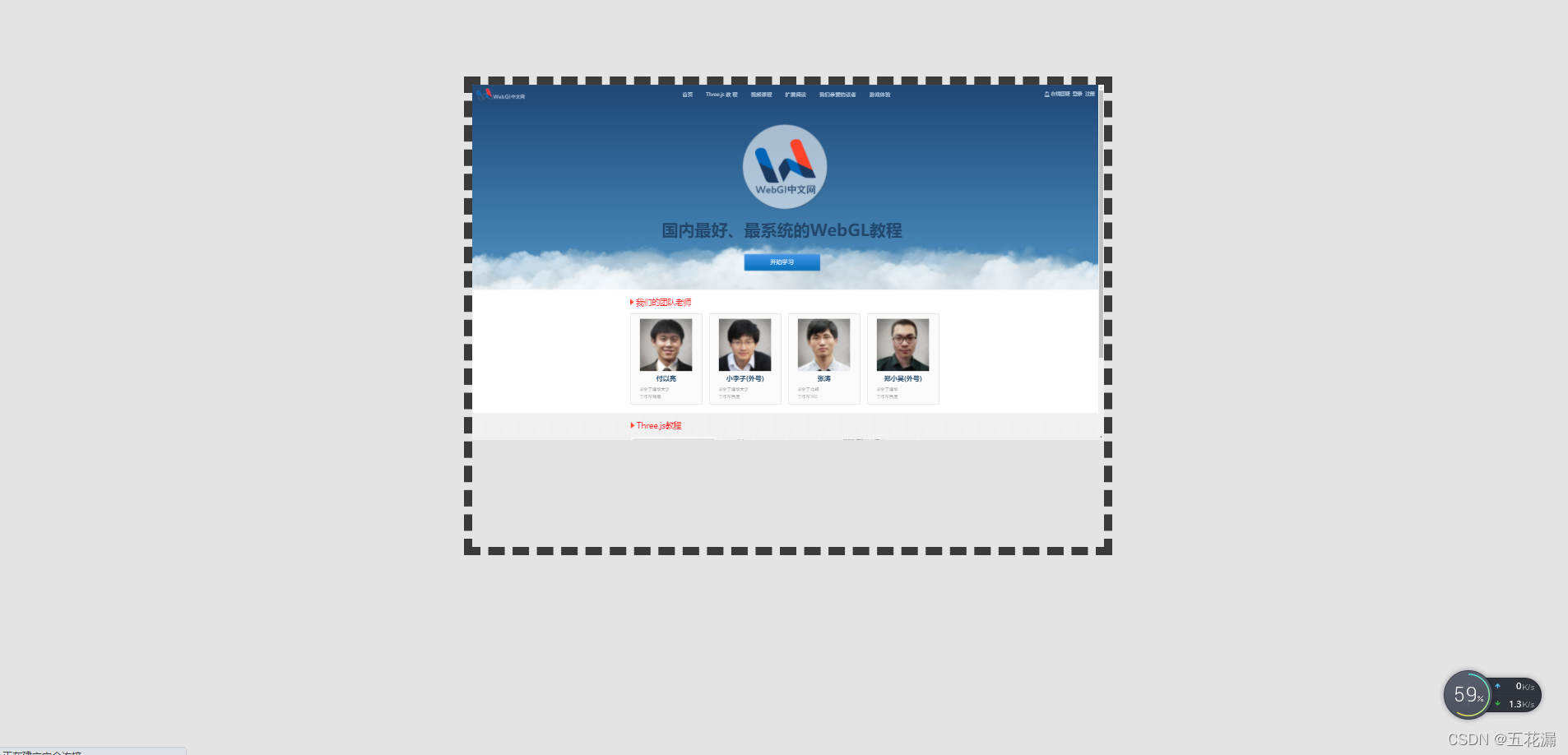
页面中有一容器div,有宽高属性。在div中嵌入一个iframe页面,呈现这种效果:
完全按照父元素的容器比例来缩放,这样iframe会撑满整个父元素,但是页面会变形。这种方式适用于容器的宽高比例和iframe的宽高比差别不是很大的情况。
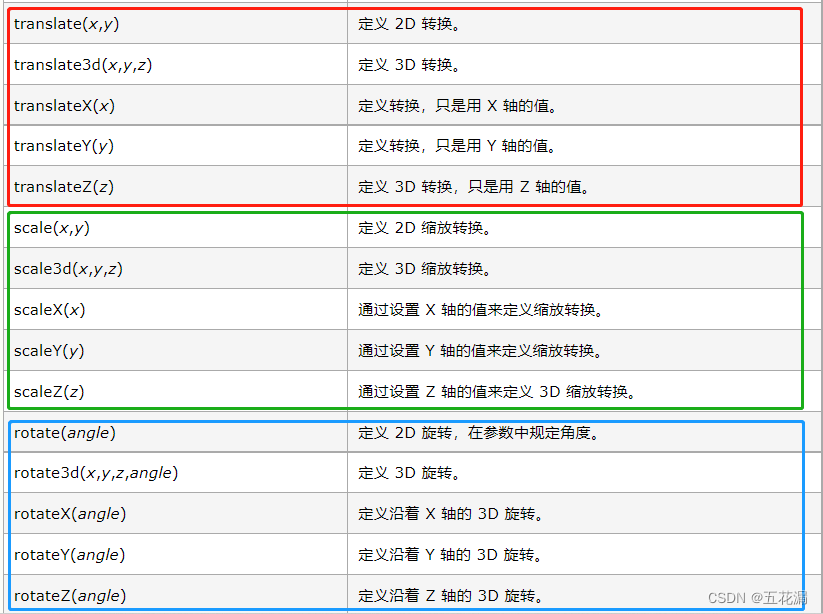
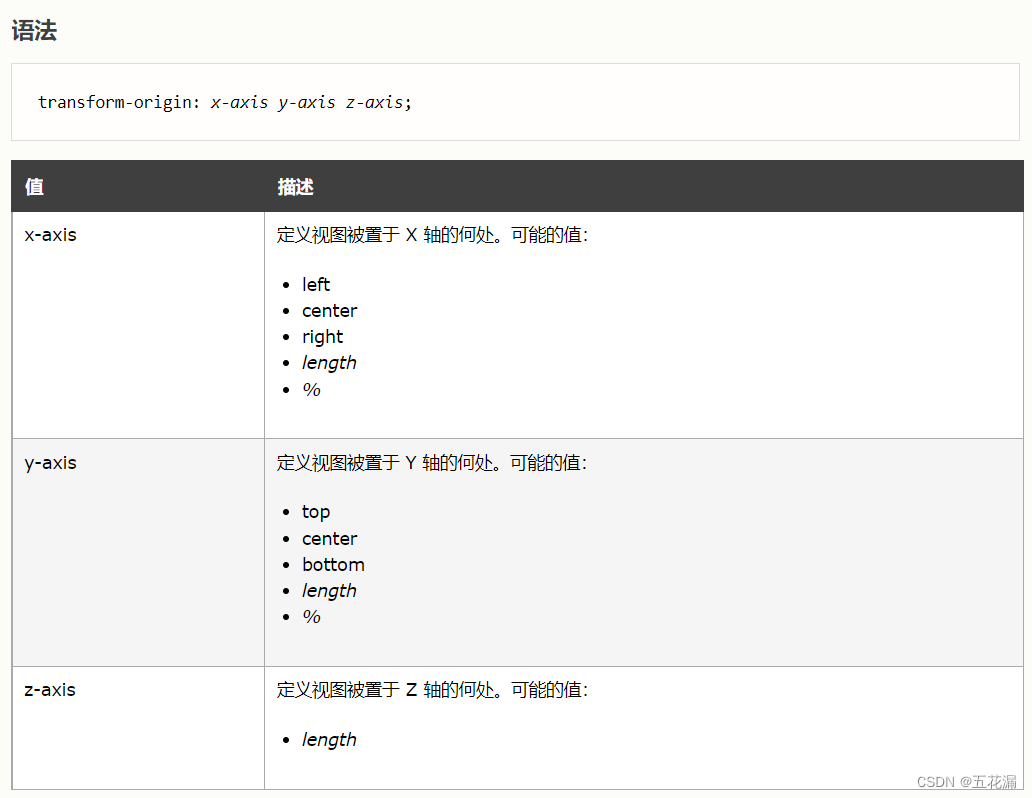
此处容器的宽40%,高60%,宽是X轴方向,高是Y轴方向。 按照比例较小的那个轴缩放,这样可以保证iframe页面不变形,但是比例较大的那个轴不会被撑满。 父HTML window.methods = { workOrderCallback() { console.log(arguments) } }; 子页面调用父页面方法: window.parenthods.workOrderCallback(111) 父页面调用子页面方法: childrenFrameName.window.childMethod(); 子页面调用父页面方法: window.parent.parentMethod(); 2、判断当前窗口是否在一个框架中 var same = window.top == window.self document.write("当前窗口是否在一个框架中:" + same) 3、使用 jQuery 获取当前的iframe对象 // 1. $("#childIframe", window.parent.document)); // 2. parent.$("#childIframe"); 4、transform
|
【本文地址】
今日新闻 |
推荐新闻 |