HTML 下划线文本 |
您所在的位置:网站首页 › 怎么设置下划线右对齐 › HTML 下划线文本 |
HTML 下划线文本
|
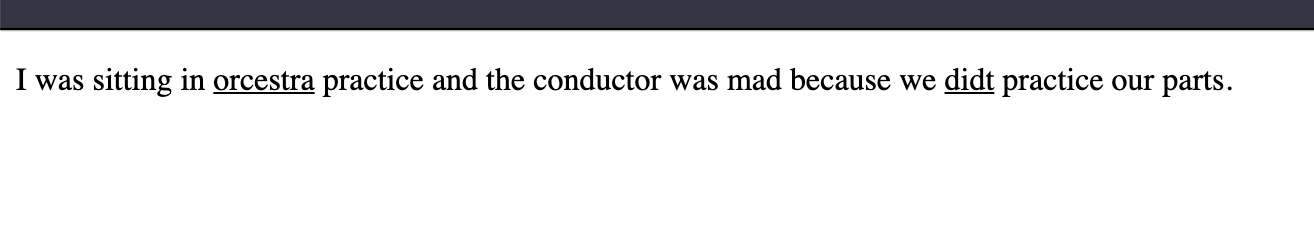
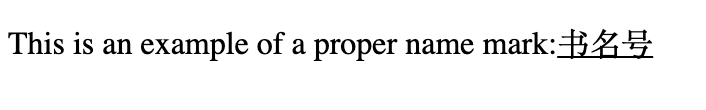
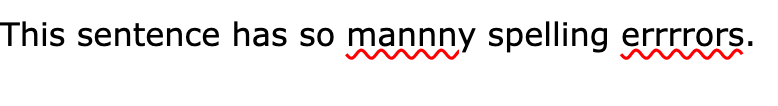
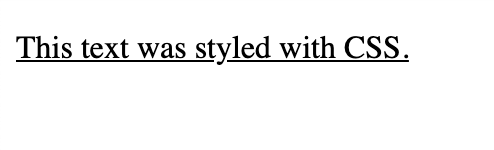
在本文中,我们将了解 标签以及何时在 HTML 5 中使用它。 在旧版本的 HTML 中,你可以使用此标签作为给文本加下划线的一种方式。我们将学习新的 HTML 5 定义以及使用 CSS 为文本添加下划线的方法。 标签是什么标签代表 Unarticulated Annotation 元素。该元素是一段内嵌文本,在风格上与其周围文本不同,但具有非文本注释。 此元素的默认样式是单下划线。 让我们看一下何时使用 标签的一些示例。 如何对拼写错误的单词使用 标签此标签的常见用途是指出拼写错误的单词。 I was sitting in orcestra practice and the conductor was mad because we didt practice our parts.  如果要将中文文本标记为专有名称标记,也可以使用 标签。 根据维基百科, 专名标记(简体中文:专名号,zhuānmínghào;繁体中文:專名號)是用于标记专名的下划线,例如人名、地名、朝代、组织名称。This is an example of a proper name mark:书名号  如何使用 CSS 修改 标签的样式 如何使用 CSS 修改 标签的样式如果你想指出拼写错误的文本,你可以在 标签下方使用红色波浪线设置标签样式。 This sentence has so mannny spelling errrrors. body { font-family: Verdana, sans-serif; } u.spelling { text-decoration: red wavy underline; } 避免使用 标签来设置样式 避免使用 标签来设置样式在早期版本的 HTML 中,严格使用 标签来设置带有下划线的文本样式是合适的。 但是在 HTML 5 中, 标签具有语义含义,你应该使用 CSS 来设置带有下划线的文本样式。 This text was styled with CSS..underline { text-decoration: underline; } 不要在书名上使用 标签 不要在书名上使用 标签如果你指的是书名,则应使用 标签。默认样式为斜体,但你可以使用 CSS 覆盖这些样式。 I enjoyed reading The Great Gatsby in high school. cite { font-style: normal; text-decoration: underline; } 总结 总结标签是一种语义元素,只能在非常特定的情况下使用。如果你想指出文本中的拼写错误,则可以使用 标签。 一个不太常见的例子是在中文专有名称标记中使用 标签。 你不应该将标签用于设置样式。你应该在 CSS 中使用 text-decoration:underline;。 当你编写一个项目时,了解 HTML 5 元素的正确用法很重要,这样你才能正确地使用它们。 原文:HTML Underline Text – How to Use the Tag with Example Code,作者:Jessica Wilkins |
【本文地址】
今日新闻 |
推荐新闻 |