鸿蒙开发中实现一个悬浮按钮,并在屏幕底部靠右对齐的效果 |
您所在的位置:网站首页 › 怎么让按钮靠右拖动 › 鸿蒙开发中实现一个悬浮按钮,并在屏幕底部靠右对齐的效果 |
鸿蒙开发中实现一个悬浮按钮,并在屏幕底部靠右对齐的效果
|
鸿蒙开发中实现一个悬浮按钮,并在屏幕底部靠右对齐的效果
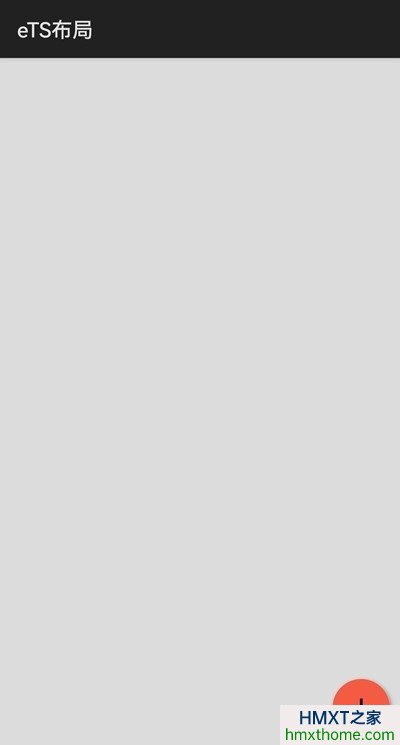
更新时间:2021-12-22 15:45:07浏览次数:270+次 在鸿蒙开发中,如何实现一个悬浮按钮,并在屏幕底部靠右对齐的效果? 解答 效果图如下:
悬浮效果使用.shadow(),添加圆角使用.borderRadius(90),底部靠右对齐方式需要.position()和.markAnchor()配合使用。代码如下: @Entry @Component struct Index { build() { Stack() { Button({ stateEffect: true }){ Image($r('app.media.ic_add')).width(30).height(30) }.width(55).height(55) .borderRadius(90) .shadow({ radius: 10, color: Color.Gray, offsetX: 5, offsetY:5 }) .position({ x: '100%', y: '100%' }) .markAnchor({ x: '100%', y: '100%'}) .margin(10).backgroundColor(0xF55A42) }.width('100%').height('100%').backgroundColor(0xDCDCDC) }} 相关参考:鸿蒙手机应用开发中怎样实现button悬浮在最上层拖动。 |
【本文地址】
今日新闻 |
推荐新闻 |