图片阴影怎么设置 |
您所在的位置:网站首页 › 怎么给图片添加阴影背景 › 图片阴影怎么设置 |
图片阴影怎么设置
|
在 HTML5 中,我们除了上一节讲过的可以对图形设置平移、旋转、缩放,还可以给图形添加阴影效果。添加阴影的时候只需要利用图形上下文对象的几个关于阴影绘制的属性就可以实现啦。 图形阴影绘制的属性
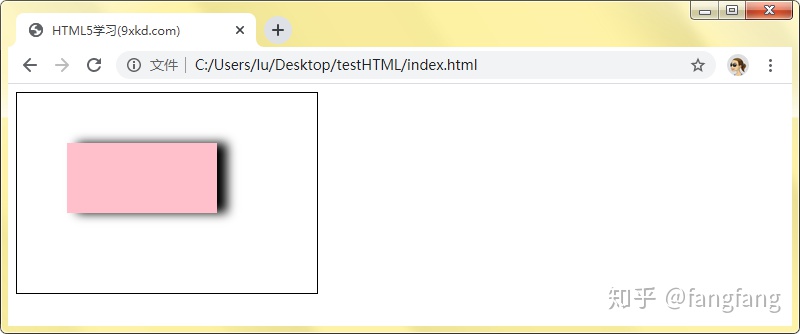
shadowOffsetX 属性和 shadowOffsetY 属性分别用于设置阴影在 X 轴和 Y 轴的延伸距离,属性值为正值表示向下或向右延伸,负值表示向上或向左延伸。 shadowBlur 属性用于设置阴影的模糊度,当我们不希望图形的阴影太清晰时,可以使用这个属性。属性值为必须为正值,否则无效哟,一般设定在 0到10 之间。 shadowColor 属性值用于设置阴影的颜色,属性值可以为任意标准的 CSS 颜色值,默认颜色为黑色。 给图形绘制阴影例如给一个粉色的矩形绘制阴影。 示例:绘制向右偏移 10 像素的阴影: HTML5学习(9xkd.com) var can = document.getElementById("mycanvas"); var ctx = can.getContext("2d"); ctx.shadowOffsetX = 10; ctx.shadowBlur = 10; ctx.shadowColor="#000"; ctx.fillStyle = "pink"; // 填充颜色 ctx.fillRect(50, 50, 150, 70);在浏览器中的演示效果: 
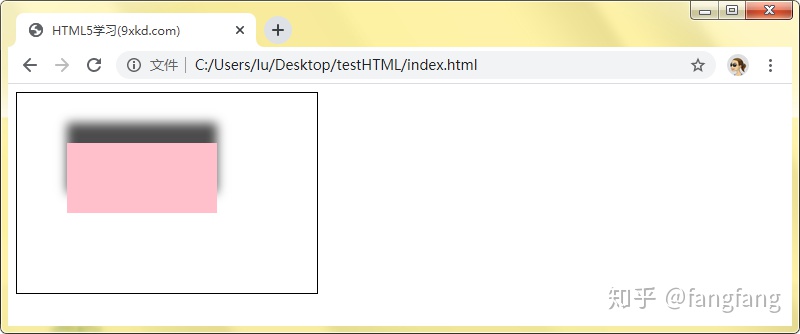
可以看到上图中,阴影的位置向右偏移,如果想要阴影向左偏移,可以将shadowOffsetX 的值设置为负数。 示例:如果要绘制向上偏移 20 像素的阴影,则不需要设置 shadowOffsetX,而是设置 shadowOffsetY 属性,正值为向下偏移,负值为向上偏移: var can = document.getElementById("mycanvas"); var ctx = can.getContext("2d"); ctx.shadowOffsetY = -20; ctx.shadowBlur = 10; ctx.shadowColor="rgba(0, 0, 0, 0.7)"; // 设置透明度 ctx.fillStyle = "pink"; // 填充颜色 ctx.fillRect(50, 50, 150, 70);在浏览器中的演示效果: 
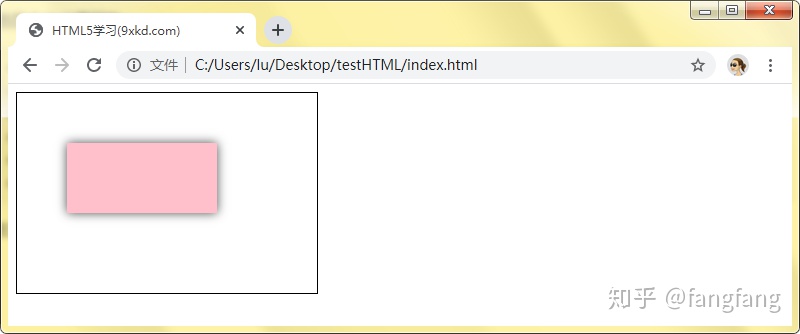
可以看到这张截图中,矩形的阴影颜色要比上面示例中淡一点。这是因为我们在给阴影设置颜色时,指定了一个透明度,用到了 rgba() 函数,函数中第四个参数用于设置透明度,值为 0~1 之间的小数,0表示完全透明,1表示不透明。 示例:给四个边设置阴影: var can = document.getElementById("mycanvas"); var ctx = can.getContext("2d"); ctx.shadowBlur = 10; ctx.shadowColor="rgba(0, 0, 0, 0.7)"; // 设置透明度 ctx.fillStyle = "pink"; // 填充颜色 ctx.fillRect(50, 50, 150, 70);在浏览器中的演示效果: 
在实际应用中,其实我们会经常用到阴影,例如给导航栏添加阴影、给按钮添加阴影、给图片添加阴影等,这样看上去就会更立体一些,增加层次感。 了解更多可查看链接:https://www.9xkd.com/ |
【本文地址】
今日新闻 |
推荐新闻 |