浏览器播放RTSP、RTMP等几种编码格式视频流 |
您所在的位置:网站首页 › 怎么知道摄像头是什么协议 › 浏览器播放RTSP、RTMP等几种编码格式视频流 |
浏览器播放RTSP、RTMP等几种编码格式视频流
|
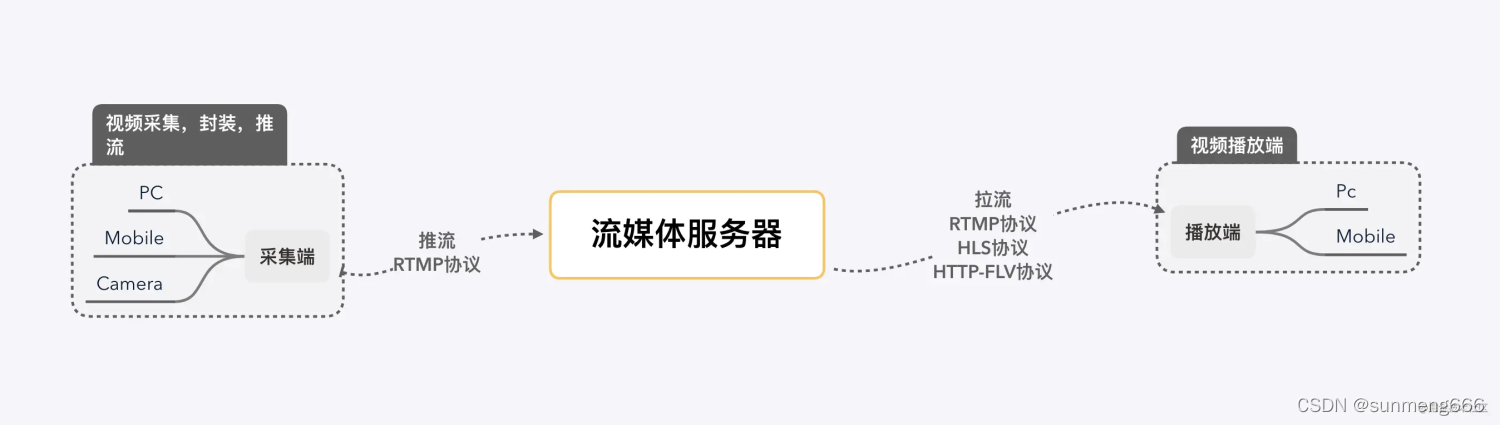
项目需求,需要前端页面实时展示摄像头采集的视频,视频啊,之前一点没接触过,经过一番调研、尝试,不得不说,网上文章真的大同小异,踩过许多坑,整理如下。 一、科普一下 1.流程
● RTMP(推流端、拉流端) ● RTSP(推流端) ● HLS(拉流端) ● FLV(拉流端) 3.FLV● 原生video标签只支持Ogg、MPEG4、WebM三种格式 ● 默认需要安装flash插件才可以播放 ● bilibili开源flv.js插件可直接转码,vue项目直接使用 ○ 推流端视频编码必须是H.264 4.HLS● 把整个流分成一个个小的基于HTTP的文件下载,所以不适用直播,延迟会比其他协议的高,对网络质量要求高 ● 前端处理HLS格式视频流,引入video.js 5.RTSP● 实时传输协议 ● 大屏项目大部分视频都是通过安装监测摄像头传输展示的 ● 延时低,厂商直接提供,网络负载均衡 ● 不支持移动端,浏览器兼容性差,需要低版本浏览器,且安装插件 6.RTMP● 基于TCP,实时性高、稳定性高,主要用于直播 ● 一般是传输的为flv流 二、代码实现
 缺点:需要指定浏览器,安装指定插件vlc插件并不稳定,测试过程中,经常无响应
2.直接播放flv格式vue 缺点:需要指定浏览器,安装指定插件vlc插件并不稳定,测试过程中,经常无响应
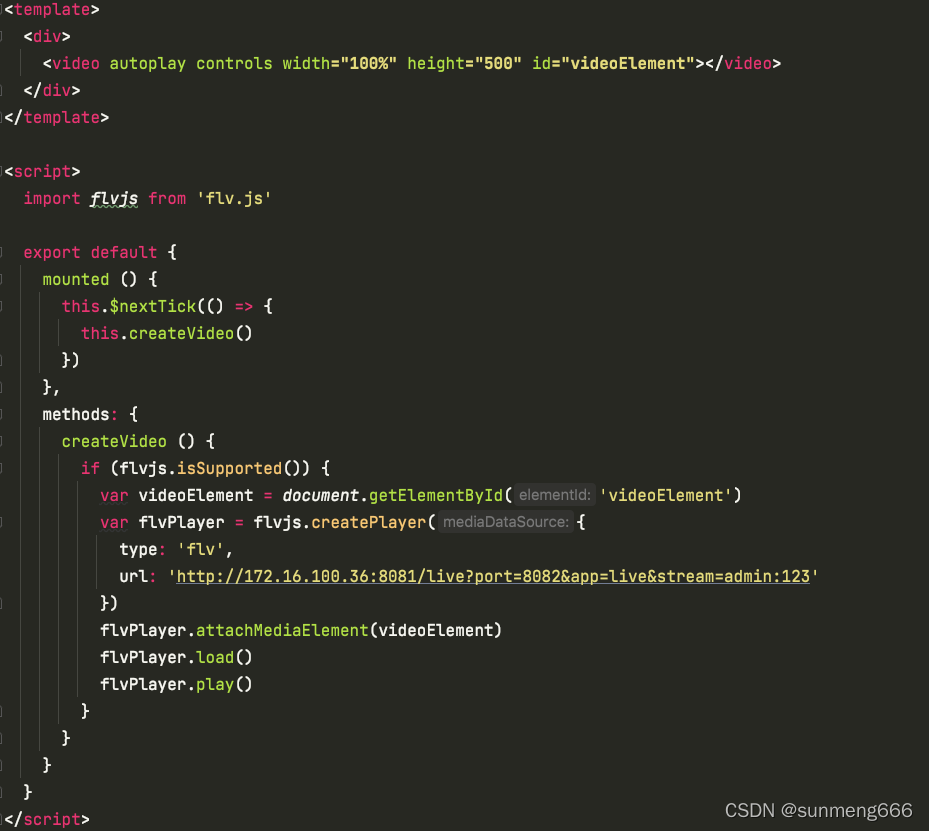
2.直接播放flv格式vue
在vue项目里,安装了flv.js,可直接播放flv编码格式的视频流 3.直接播放hls格式
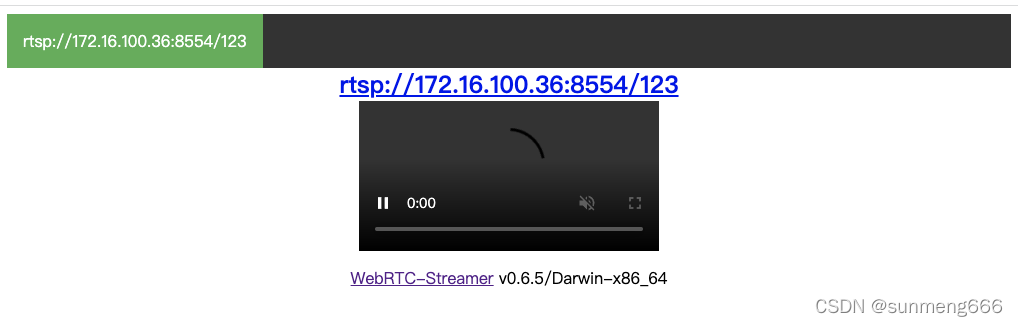
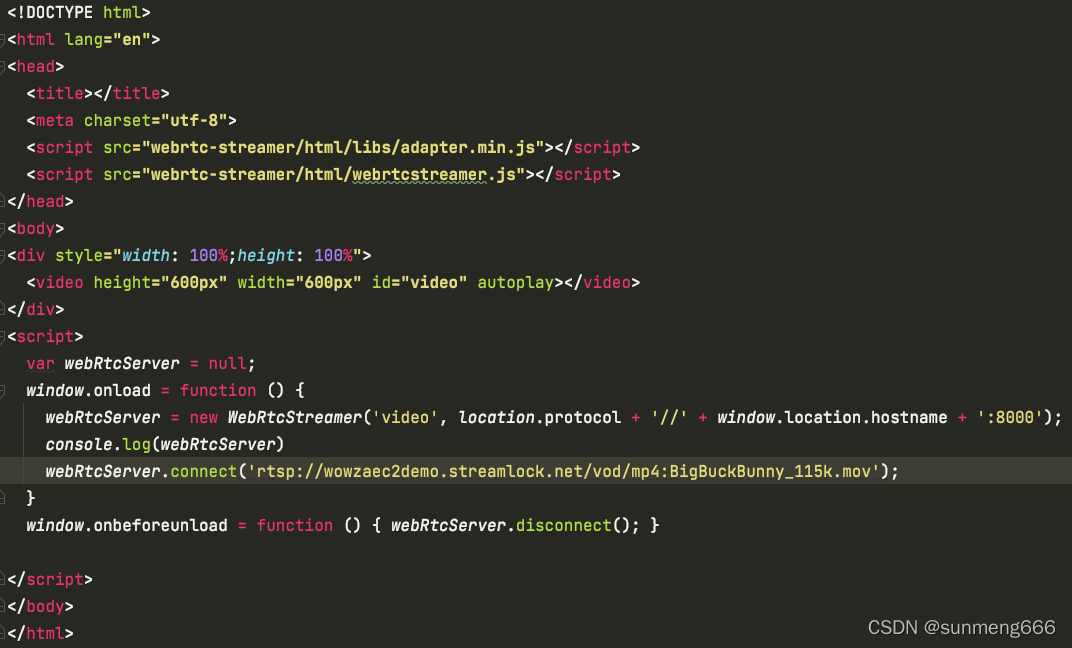
 rtsp地址标准后 rtsp地址标准后  对应代码 对应代码  尝试了rtmp格式,不能播放,没有进一步验证错误原因,猜测可能是webrtc-streamer插件本身不支持rtmp
4.3 vue-webrtc
调研多用于直播类,目前未找到直接播放rtsp、rtmp的对应function
三、小结 尝试了rtmp格式,不能播放,没有进一步验证错误原因,猜测可能是webrtc-streamer插件本身不支持rtmp
4.3 vue-webrtc
调研多用于直播类,目前未找到直接播放rtsp、rtmp的对应function
三、小结
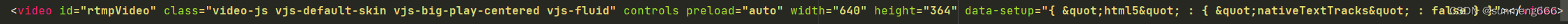
从几种方案调研来看,浏览器不支持flash插件已成趋势,不建议ie+vlc插件的方案,至于其他几种直接播放的方法,看项目需求,不过个人看法,主流应该是webrtc(ps:代码截图涉及的很多本地测试地址,都是后台小哥哥用ffmpeg转的😊😊😊) 视频小白,欢迎指正! 持续尝试中,后续更新… 2023-01-28 实现chrome播放rtmp兔年大吉,复工第一天应项目需求,时隔一年多,再次尝试直接用chrome播放rtmp格式的视频流,在一番调研之后,具体实现如下。 vue项目npm安装video.js、videojs-flash依赖下载flash player(未尝试其他的插件) 具体代码如下 package.json对应依赖版本 vue文件 vue文件  import引入 import引入  初始化data声明变量player 初始化data声明变量player  mounted里代码 mounted里代码  浏览器设置-允许当前页面的flash播放 浏览器设置-允许当前页面的flash播放  截至到发文,rtmp://mobliestream.c3tv.com:554/live/goodtv.sdp此rtmp地址可用,以上代码是最简单的实现,并没有进一步的封装,小伙伴们可根据自身需求进行修改。来一张播放截图 截至到发文,rtmp://mobliestream.c3tv.com:554/live/goodtv.sdp此rtmp地址可用,以上代码是最简单的实现,并没有进一步的封装,小伙伴们可根据自身需求进行修改。来一张播放截图  ps:此处未进行实时推流播放测速,后续如果进行相关工作会持续更新。 ps:此处未进行实时推流播放测速,后续如果进行相关工作会持续更新。
|
【本文地址】
今日新闻 |
推荐新闻 |

 暂不考虑项目要求,对于现阶段前端可实现的途径进行了具体实现,如下:
暂不考虑项目要求,对于现阶段前端可实现的途径进行了具体实现,如下: