用html标签编写古诗,怎么用html/css写一首古诗 |
您所在的位置:网站首页 › 怎么用一首诗 › 用html标签编写古诗,怎么用html/css写一首古诗 |
用html标签编写古诗,怎么用html/css写一首古诗
|
写一首古诗的方法:首先新建一个html文件,在文件里写上基础的html代码,然后在文档“ ”标签里写上古诗;最后在每句诗结尾部分添上一个“ ”标签即可。
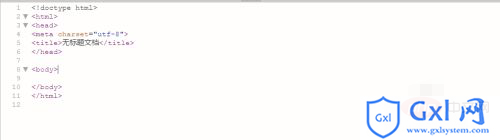
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 新建一个HTML文档,我们可以看到HTML基础的一些代码。
在文档“ ”标签里写上古诗;在每句诗结尾部分添上一个“ ”即可用HTML写一首诗#poem{ width: 300px; height: 200px; margin: 0 auto; text-align: center; color: green; font-size: 20px; } body{ background-image: url(../图片/timg.jpg); background-attachment: fixed; } 入若耶溪 艅艎何泛泛,空水共悠悠。 阴霞生远岫,阳景逐回流。 蝉噪林逾静,鸟鸣山更幽。 此地动归念,长年悲倦游。 推荐学习:css视频教程 |
【本文地址】
今日新闻 |
推荐新闻 |