Bootstrap |
您所在的位置:网站首页 › 怎么添加单元格里的选项按钮图标 › Bootstrap |
Bootstrap
|
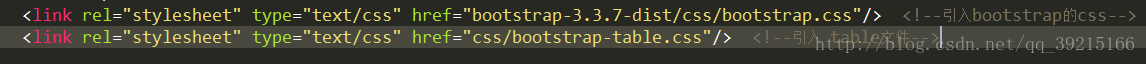
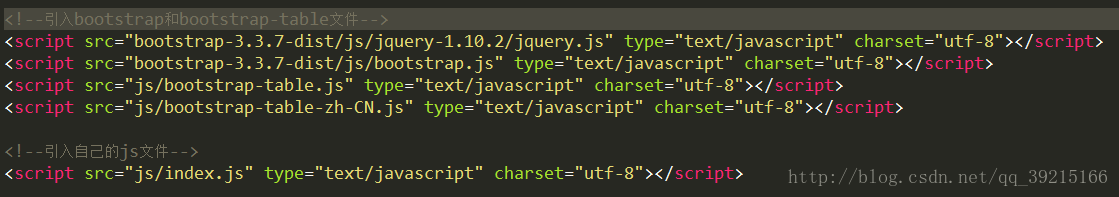
本人第一次写博客,也是刚涉及前端不久,在技术方面可能不是很精湛,想把自己使用过的一些技术做一下整理,如果有任何的问题,欢迎随时沟通进行技术交流 qq:1076846671 然后开始进入正题: 首先引入bootstrap-table的各种需要使用的css,js文件 需要说明的是,引入文件的方式最好是按这个顺序进行导入,否则可能会导致一些不必要的问题有些东西看不明白可以参考下列图片中的导入方式和顺序;

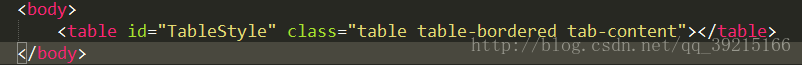
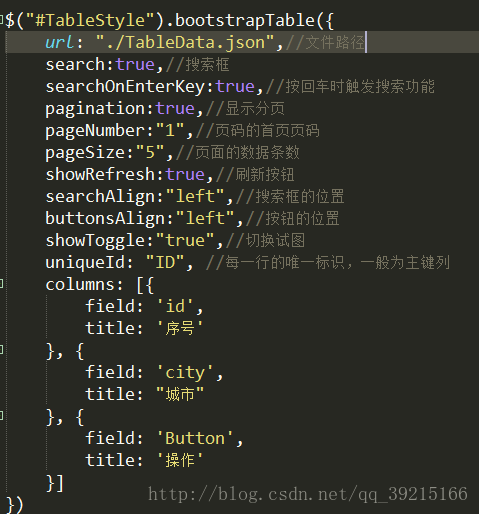
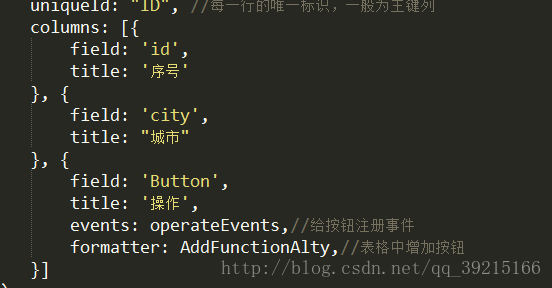
然后开始就是body中的内容: 然后开始上js代码 然后就开始给表格添加按钮及事件,给按钮添加事件需要在columns中添加两个参数,events和formatter在第几个表格中使用就把它添加在里面即可 如图:
|
【本文地址】
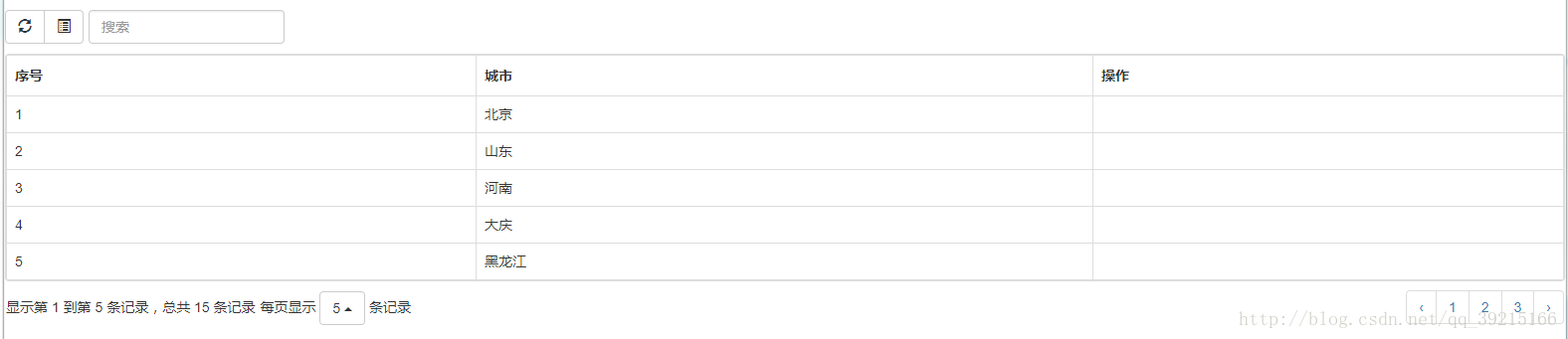
 因为写的东西比较简单所以我就只写了一个table,table中的内容是以json文件的形式进行显示的
因为写的东西比较简单所以我就只写了一个table,table中的内容是以json文件的形式进行显示的 这里只是简单的把基本的功能实现的一下,这里写的只是一小部分的功能,相关信息可以查阅官方文档:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 这是到目前所能展示的内容
这里只是简单的把基本的功能实现的一下,这里写的只是一小部分的功能,相关信息可以查阅官方文档:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 这是到目前所能展示的内容 
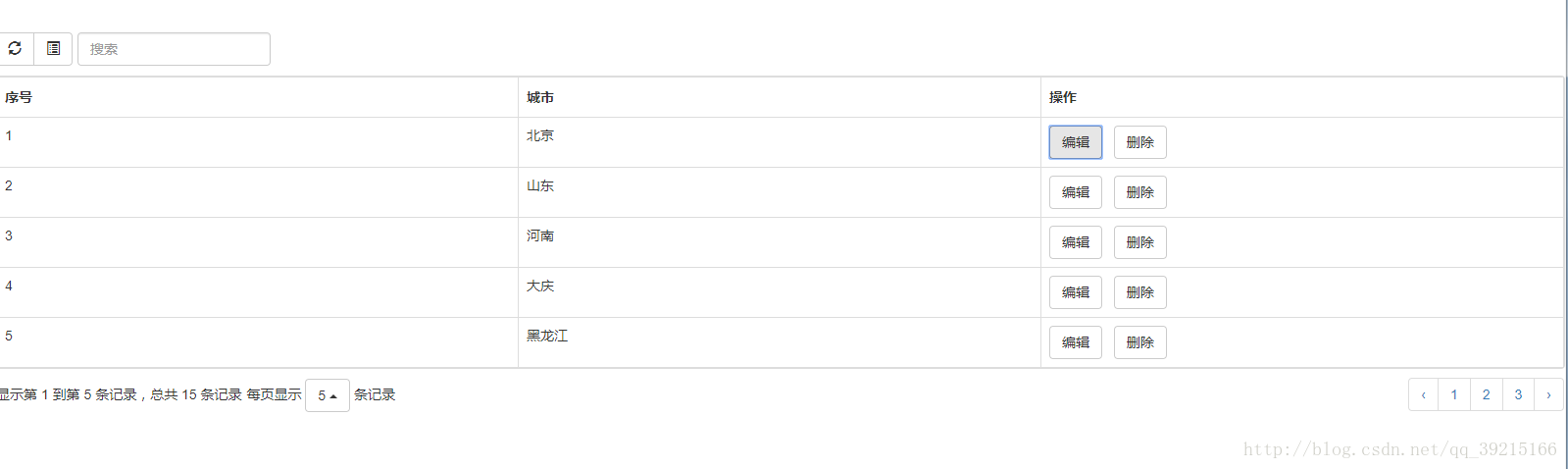
 然后就是创建按钮和给按钮添加事件了
然后就是创建按钮和给按钮添加事件了 最后呈现的就应该是在表格中的按钮了
最后呈现的就应该是在表格中的按钮了 这里说一下,因为之前很多人问我为什么加上window.operateEvents这个按钮组方法后表格就不能显示了,是因为我放在下面是为了看着方便一些,正常写这个方法的时候,要在上边的表格初始化之前放置operateEvents,方法,这里有一个执行顺序的问题,大家可以调整一下 以上描述的仅是一些简单应用,如果写的不好,希望不喜勿喷,欢迎借鉴
这里说一下,因为之前很多人问我为什么加上window.operateEvents这个按钮组方法后表格就不能显示了,是因为我放在下面是为了看着方便一些,正常写这个方法的时候,要在上边的表格初始化之前放置operateEvents,方法,这里有一个执行顺序的问题,大家可以调整一下 以上描述的仅是一些简单应用,如果写的不好,希望不喜勿喷,欢迎借鉴