【Page Ruler |
您所在的位置:网站首页 › 怎么测量网页像素 › 【Page Ruler |
【Page Ruler
|
前端开发人员需要经常做一些网页美工或者是网页前台开发,对于某一个元素的具体尺寸,像素的要求会比较高,即使我们普通用户在上传图片或者其他操作时也会有这样的需求,希望能够知道某个图片或者网页的具体大小尺寸的话,最好的方法有一把在线的尺子,而是一款Chrome浏览器中的Page Ruler插件就是这样一款屏幕尺子。这款插件可以很好地集成到谷歌浏览器中,在Chrome中启动PageRuler插件可以与当前网页的屏幕无缝地集成到一起,可以使得用户非常精确地测量出当前页面某个元素或者是整个页面的大小尺寸。
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速测量出当前页面中某个元素大小尺寸的Chrome插件,在Chrome中安装了Page Ruler插件以后,可以点击浏览器右上角的Page Ruler插件在任何页面中启动它来测量相关的元素大小。
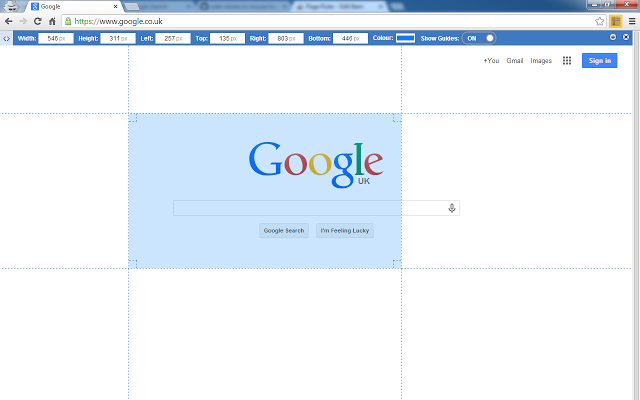
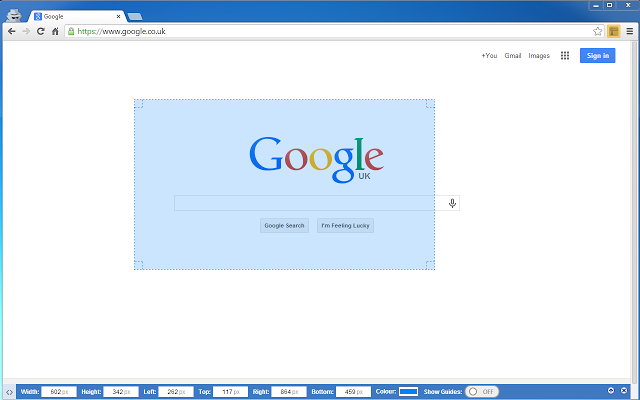
PageRuler屏幕尺子插件是一款非常轻量级的屏幕尺子插件,还可以为Chrome浏览器量身定做测量需求,使得用户的测量结果变得更加准确。简单直接点说PageRuler屏幕尺子插件就是绘制一个标尺,得到像素的尺寸和定位,并测量在任何网页上的元素。页尺让你的画出一把尺子到任何页面,并显示它的宽度、高度和位置。 其功能特色有: *画一把尺子到任何页面,并查看宽度,高度和顶部,底部,左,右位置 *拖动标尺的边缘来调整它的大小 *使用箭头键移动和调整标尺的大小 *显示从标尺边缘延伸的指南 *手动更新标尺的大小和位置,从工具栏上进行精确的更改 *启用“元素模式”来在页面上的元素,当你移动你的鼠标在他们 *通过任何被测元素的父母,孩子和兄弟姐妹 Page Ruler屏幕尺子插件安装和使用方法 PageRuler屏幕尺子插件可以在本站的下方找到下载地址。其安装方法同其他chrome插件的安装方法,具体可以参照:谷歌chrome浏览器怎么离线安装CRX格式插件? PageRuler的功能简单,使用起来也非常简单,网上都找不到详细的介绍,说明大家不需要介绍就能直接使用了。其使用方法步骤无外乎下面几种: 1.打开一个待测网页,选择到将要测量的元素(或者是整个网页)。 2.点击Chrome右上角的Page Ruler插件来启动屏幕尺子的功能。 3.拖动鼠标画出一个矩形来选中网页中的待测元素(其中选中的部分会以阴影部分表现出来)。 4.通过屏幕上面的Page Ruler插件工具条来查看当前选中的矩形大小的尺寸信息。 5.如果信息不符合要求,也可以选择屏幕上面的间距输入框来手动微调选中元素的位置。
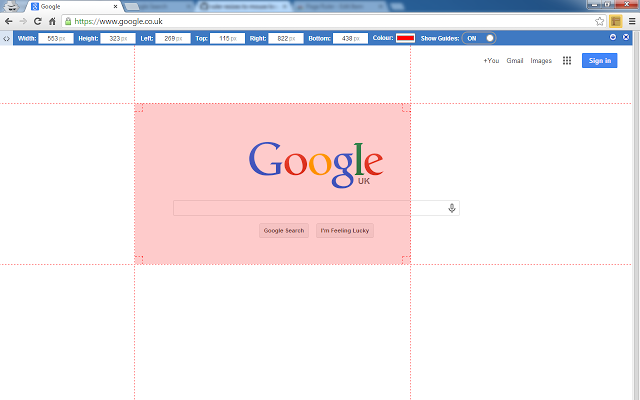
用户在选择Page Ruler插件进行测量元素的时候,选中的元素会以一个阴影的形式存在于当前的网页中,其默认的颜色是淡蓝色,但是如果当前网页的颜色正好是淡蓝色的话,那就很容易使用户分不清到底选中来当前页面中的哪些区域,这时候就可以点击Page Ruler插件上方工具栏的颜色按钮来选择一个更加鲜明的颜色当作选中区域颜色的背景。
|
【本文地址】