关于VIDEO.JS播放器控制栏播放按钮点击问题 |
您所在的位置:网站首页 › 怎么改网页播放器设置 › 关于VIDEO.JS播放器控制栏播放按钮点击问题 |
关于VIDEO.JS播放器控制栏播放按钮点击问题
|
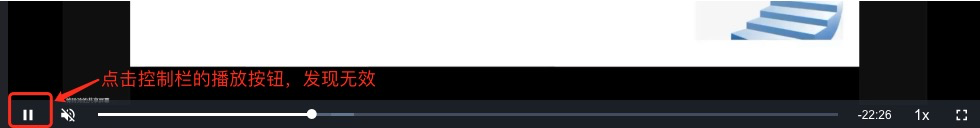
关于如何调用video.js组件作为播放器实现视频播放功能,网上有很多相关帖子,这里就不详细展开了。但在众多帖子里面,都没有提到网页版video的控制栏播放按钮点击问题,特此留贴记录一番。 症状是如下图所示。 
这个按钮对应的是控制栏playToggle 按钮开关。虽然通过别的代码已经实现了点击整个屏幕范围播放停止功能,但是对于这个控制栏按钮点击无效的小瑕疵,还是必须解决的。 经过网上一轮搜寻,发现它可以有一些方法去实现这个按钮的点击。例如监听播放器的play和pause方法。实现方法如下: 关键点在于@play="videoPlay"和@pause="videoPause"这两个参数就是设置对应控制台播放暂停按钮点击方法。 而当我简单设置了如下代码时: videoPlay(){ console.log("开始播放...."); this.$refs.my_videos.play(); }, videoPause(){ console.log("videoPause...."); this.$refs.my_videos.pause(); }却发生了播放暂停不停切换的神奇效果。为了避免两个按钮不停触发,所以只能添加标识符,并且延时改变其属性。最终代码就如下: videoPlay(){ console.log("开始播放...."); //触发video的播放事件 if(this.videoPauseShow === true) { this.$refs.my_videos.play(); setTimeout(() => { this.videoPauseShow = false; }, 100); } }, videoPause(){ console.log("videoPause...."); //触发video的播放事件 if(this.videoPauseShow === false) { this.$refs.my_videos.pause(); setTimeout(() => { this.videoPauseShow = true; }, 100); }这样就可以避免播放暂停两者不停切换并且能实现点击事件。 小小原创文章,不入大神法眼。祝各位程序猿码运兴隆,无BUG一身轻。 |
【本文地址】
今日新闻 |
推荐新闻 |