html使table整体居中,如何让整个table表格居中? |
您所在的位置:网站首页 › 怎么把表格居中对齐显示 › html使table整体居中,如何让整个table表格居中? |
html使table整体居中,如何让整个table表格居中?
|
早期做网站都离开表格的使用,表格的对齐方式居中又是常用属性。居中最简章的方法就是直接在作用域写上:text-align:center,表格的话直接在table里写上align=center就可以了。不过表格已不是当下布局主流,如果习惯于表格布局的同学们应该尽快适应div+css的布局方式,不仅写法简单、灵活,最重要的是能大大提高工作效率,特别是在循环列表数据的时候,比表格可不是强一点。
在全是DIV+CSS布局的今天,使用的表格table的机会越来越少,要知道在十年前网页布局还是TABLE的天下,不管用的广泛与否基础操作可不能忘本呀。如果要想使整个Table表格水平居中应该如何来实现呢?
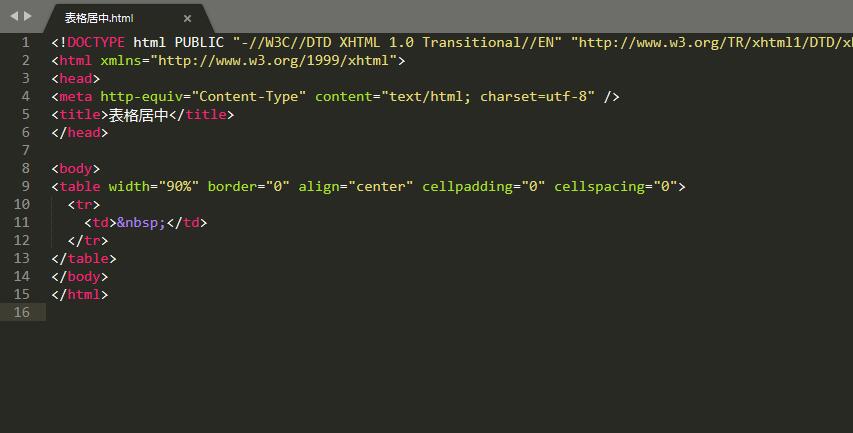
第一种方法:使用表格自身的对齐方式,也是表格默认的简单操作方式 纯表格代码,借助自身的align="center"属性实现整体的水平居中。 第二种方法:使用CSS样式强制表格居中 1.table表格整个居中 ...... 我们在table外围div中加入样式style="text-align: center;",会发现table表格居中不生效,WHY? 所以我们在 2.table表格各行各列中内容居中 可以在table外围div中加入样式style="text-align: center;"让表格中内容居中。为了看的清楚可以为table表格设置一个宽度。 或是单独的在 加入样式都能实现。为什么style="text-align: center;"不能使table表格整个居中?? 答:我们先要明白。text-align:属性代表的是元素中文本的水平对齐方式,说的更具体点就是设置块级元素内文本的水平对齐方式。只针对文本内容。 本文地址:https://www.up7.com.cn/news/257.html |
【本文地址】