|
介绍
因为要做记录将html的内容转成canvas并且作为图片显示。 其实是因为要做一个H5页面,类似于小测试,最后的测试结果是以图片输出的(其实canvas也能直接长按保存)。在网上找到了一个js库可以把html的元素转为canvas,特此记录以免自己忘记了
html转为canvas的库: html2canvas.js官网 意思就是 html to canvas (html 转 canvas) 大神写的 佩服得五体投地ORZ
使用方式
首先你需要加载这个js库: html2canvas 加载完毕之后 先写点html:
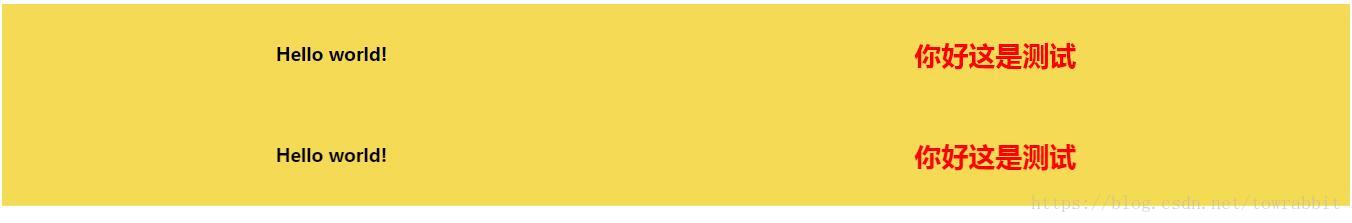
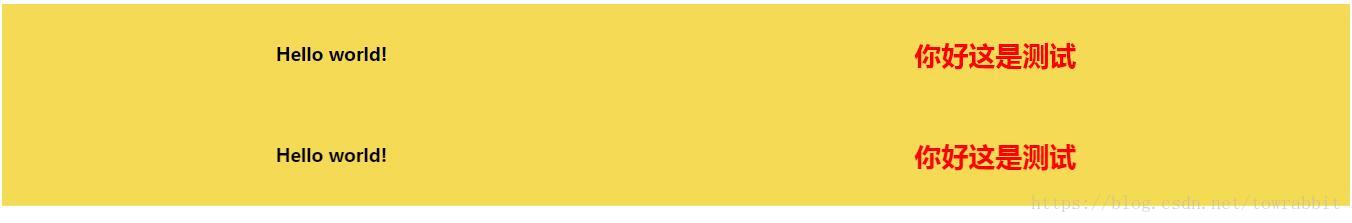
Hello world!
你好这是测试
css样式:
h2{
color:red;
}
#capture{
display:flex;
justify-content:space-around;
align-items:center;
}
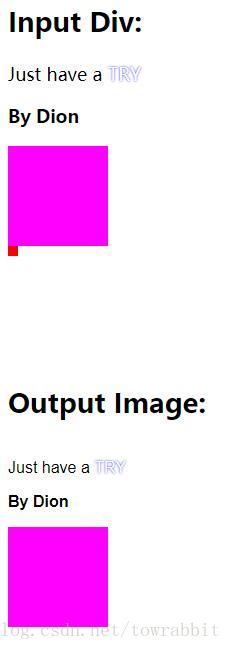
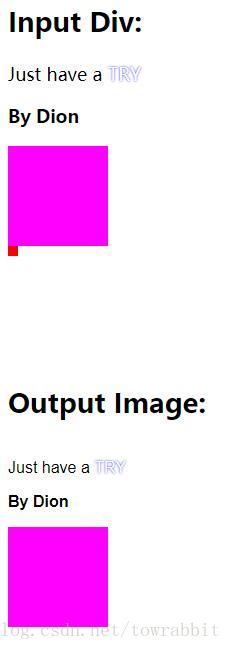
可以用css样式渲染并且转canvas这点比较重要,如果是将html转为svg再转canvas其实也能达到html转canvas的效果,但是如果css不是内联样式,在转出的图片里面是没有的: 例子:将html转为svg再转图片  其中红色的小方块是在样式表中定义的,生成的图片里则没有这个玩意。而且转出的图片里面字体大小也有些不一样 在此也附上这个例子代码: 其中红色的小方块是在样式表中定义的,生成的图片里则没有这个玩意。而且转出的图片里面字体大小也有些不一样 在此也附上这个例子代码:
.red{
width:10px;height:10px;
background-color: red;
}
#red{
width:10px;height:10px;
background-color: red;
}
Input Div:
Just have a TRYBy Dion
Output Image:
//1.将div转成svg
var divContent = document.getElementById("div").innerHTML;
var data = "data:image/svg+xml," +
"" +
"" +
"" +
divContent +
"" +
"" +
"";
var img = new Image();
img.src = data;
console.log(data);
document.getElementsByTagName('body')[0].appendChild(img);
//2.svg转成canvas
var canvas = document.createElement('canvas'); //准备空画布
canvas.width = img.width;
canvas.height = img.height;
var context = canvas.getContext('2d'); //取得画布的2d绘图上下文
context.drawImage(img, 0, 0);
//3. 图片导出为 png 格式
var type = 'png';
var imgData = canvas.toDataURL(type);
var _fixType = function (type) {
type = type.toLowerCase().replace(/jpg/i, 'jpeg');
var r = type.match(/png|jpeg|bmp|gif/)[0];
return 'image/' + r;
};
// 加工image data,替换mime type
imgData = imgData.replace(_fixType(type), 'image/octet-stream');
var saveFile = function (data, filename) {
var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a');
save_link.href = data;
save_link.download = filename;
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
save_link.dispatchEvent(event);
};
// 下载后的图片名
var filename = 'baidufe_' + (new Date()).getTime() + '.' + type;
// download
saveFile(imgData, filename);
添加js:
html2canvas(document.querySelector("#capture")).then(canvas => {
document.body.appendChild(canvas)
});
综合的html:
html2canvas
Hello world!
你好这是测试
html2canvas(document.querySelector("#capture")).then(canvas => {
document.body.appendChild(canvas);
});
加载完毕之后渲染的结果: 
完全看不出差别对不对!?其实有一点点差别 下面生成的canvas有一点点的毛边 
欢迎收藏点赞评论哦 评论可以给你加分喔
|  其中红色的小方块是在样式表中定义的,生成的图片里则没有这个玩意。而且转出的图片里面字体大小也有些不一样 在此也附上这个例子代码:
其中红色的小方块是在样式表中定义的,生成的图片里则没有这个玩意。而且转出的图片里面字体大小也有些不一样 在此也附上这个例子代码: