基于web的人才招聘信息系统的设计与实现 |
您所在的位置:网站首页 › 怎么发布网络招聘信息 › 基于web的人才招聘信息系统的设计与实现 |
基于web的人才招聘信息系统的设计与实现
|
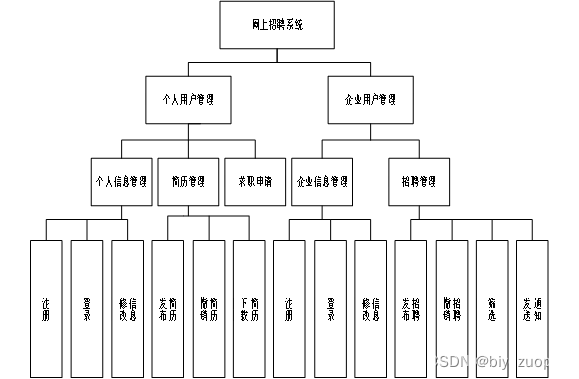
目 录 Abstract II 1 绪论 1 1.1 选题背景及意义 1 1.2 研究现状 1 1.3 论文结构 2 2 开发工具及技术 3 2.1开发工具 3 2.2运行环境 3 2.3 开发技术 3 2.3.1 框架 3 2.3.2 插件 4 2.3.3 其他技术 4 3 系统分析 5 3.1系统功能分析 5 3.1.1 用例图 5 3.1.2 数据流图 6 3.1.3 数据字典 7 3.2 系统数据库需求分析 10 4 系统设计 12 4.1系统类图 12 4.2系统功能模块划分 14 4.2.1 模块图 14 4.2.2 个人信息管理模块 15 4.2.3 简历管理模块 15 4.2.4 求职申请模块 16 4.2.5 企业信息管理模块 16 4.2.6 招聘管理模块 16 4.3系统总体设计 17 4.3.1 系统设计思想 17 4.3.2 系统体系架构 17 4.4 数据库逻辑结构设计 18 4.4.1 关系型数据模型 19 4.4.2 数据表设计 19 5 系统实现 22 5.1 登录模块 22 5.2 注册模块 24 5.3 信息修改模块 28 5.4 查询模块 30 5.5 简历管理模块 32 5.6 应聘者管理模块 32 5.7 安全退出 33 6 系统测试 35 6.1 测试方法 35 6.2测试环境 35 6.3测试结果 35 6.4系统评价 37 总 结 38 参考文献 39 致 谢 41 本论文按照软件工程标准开发流程进行叙述。其主要由以下几个章节构成: 1.绪论:对课题的开发背景以及研究价值进行详细的介绍。 2.相关技术原理和开发工具:对本系统所用到的关键技术及工具进行概述,比如java、Mysql等。 3.系统分析:对用户对于本系统的需求进行描述、分析,主要包含用例图的设计、数据流图的设计、数据字典表的描述及数据表实体-关系图的设计。 4.系统设计:在需求分析的基础上,对系统进行概要设计,主要包系统含类图的设计、系统模块的划分、每个模块的功能概述及数据表的逻辑设计。 5.系统实现:将系统各个功能模块业务逻辑进行详细描述,再用代码将其具体地实现。 6.系统测试:通过等价类划分法,设计测试用例,考察系统的缺陷。 7.总结:对本系统进行最后的描述以及对未来的展望。 4.2系统功能模块划分 4.2.1 模块图 结合需求分析阶段的数据流图及数据字典,得出了系统的功能模块图。该系统通过对用户类型的区分,分为个人用户管理和企业用户管理两大模块。系统功能的模块图如图4-3所示。 图4-3功能模块图 4.2.2 个人信息管理模块 信息管理模块是整个系统中最为基础,但也是最为重要的的一环。因为在之后的模块中,所有的操作都围绕着数据、信息进行。个人信息管理模块的功能就是确保个人用户在使用系统时,个人的信息是完整的、准确的。该模块又划分为以下几个子模块: 1.注册模块:个人用户在第一次使用该系统时,需要按照相应的约束填写自己的信息,从而进行注册。 2.登录模块:判断用户输入的登录信息正确与否,从而决定是否让用户进行后面的操作。除了注册功能外,该系统其他的功能都是建立在成功登录系统的前提下的。所以用户想要进行后续的操作,必须先按照之前注册的信息进行登录。 3.信息修改模块:该模块可以让用户对自己的个人信息进行更新、维护。 4.2.3 简历管理模块 简历管理模块包括个人用户对自己简历管理的所有操作。具体体现在以下几个方面: 1.简历发布:用户在成功发布简历后,自己的信息才能被相关企业所看到。每个用户只能发布一份简历。 2.简历撤销:用户如果由于某些原因,暂时不想参加招聘,则可以选择撤销掉自己的简历,个人信息就不会出现在人才库中,不会被别人所看到。用户如果还没有发布过简历,则不可以进行该操作。 3.简历下载:该功能可以让个人用户的将自己的简历信息从网页上下载到电脑上,以word格式进行永久保存或打印操作。 4.2.4 求职申请模块 求职申请模块是该系统的核心模块。个人用户只有通过使用该模块的一些功能,才能向企业发布求职申请,与企业之间建立联系;企业也才能收到求职者的信息进行后续的操作。个人用户在成功登录系统后,一般会按照下面的步骤进行操作: 1.浏览企业信息:在个人用户的主界面上,会显示出所有已被企业发布过的招聘信息的主要内容,如果需要深入了解企业,则可以点击后面附带的按钮查看详细信息。 2.检索企业信息:该功能可以让个人用户根据不同的检索条件,对企业进行筛选。比如:职位类别、薪资范围、发布时间。用户可以选择其中的一种进行筛选,也可以选择多种进行联合检索。 3.发出求职申请:个人用户在浏览完各种招聘信息后,可以向一个或多个心仪的企业发出求职申请。但对同一家企业,只能申请一次。 4.等候通知:用户在每次申请过后,便会生成一条相应的求职记录,它会显示求职者当前申请的状态,让求职者了解到简历是否通过。 4.2.5 企业信息管理模块 企业信息管理模块与个人信息管理模块功能类似,它管理的信息与企业相关,与个人无关。例如:公司名称、公司地点、职位需求等等。在该模块中,企业用户也可通过注册、登录、修改的功能,完善企业信息,进行后续操作。 4.2.6 招聘管理模块 企业用户通过该模块可以实现以下几个功能: 1.发布招聘信息:招聘信息只有发布,才能被求职者所看到,他们才能向相应的企业发送申请。一个企业只能发布一则招聘信息。 2.撤销招聘信息:企业如果不再需要招聘,则可以撤销掉招聘信息。其他人都不会浏览到该招聘信息。本文转载自http://www.biyezuopin.vip/onews.asp?id=14071招聘信息已发布状态,才能被撤销。 3.筛选人才信息:企业用户成功登陆系统后,会看到所有被发布的求职信息。企业也可根据需要,对求职者的专业、薪资要求、简历发布时间、毕业学校条件进行检索,显示出满足条件的求职者。 4.发送通知:当有求职者向企业发送申请后,这条求职记录会被企业看到,企业可根据求职者的简历决定是否同意他的请求,从而向他发出通知。 4.3系统总体设计 4.3.1 系统设计思想 网上招聘系统的整体设计思想主要表现在以下几个方面: 1.整体以Windows环境、Web为基础进行开发。 2.后台运用Java语言,结合Servlet、Jsp技术,进行主要功能的开发。 3.前台运用HTML+CSS技术,结合Jquery插件与Ajax技术,编写出用户体验良好的界面。 4.数据库采用Mysql语言进行建库、建表等操作;应用服务器端则利用MyBatis框架与数据库进行交互。 网上招聘系统 欢迎您,${person.username }功能导航 首页 个人信息修改 下载简历 发布简历 撤销简历 消息通知 $('#iframe').attr('src','query.jsp?source=listServlet'); $('#iframe').attr('src','query.jsp');你确定要退出系统? 如果是请点击“确定”,否则点“取消”
|
【本文地址】
今日新闻 |
推荐新闻 |