一文带你使用Vue完成移动端(apk)项目 |
您所在的位置:网站首页 › 怎么制作一个软件app › 一文带你使用Vue完成移动端(apk)项目 |
一文带你使用Vue完成移动端(apk)项目
|
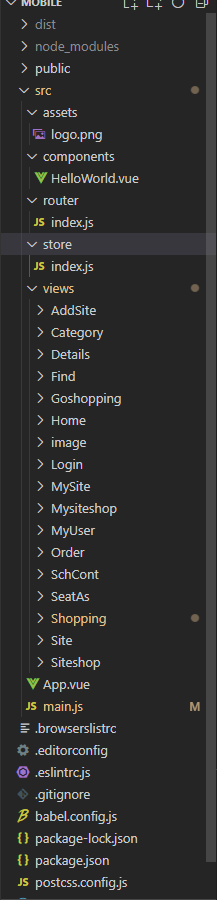
我们项目使用的是Vue和Vant组件,详情都可以看官网哦 Vant Vue 完整项目视频链接 目录结构: 首先做一个引入
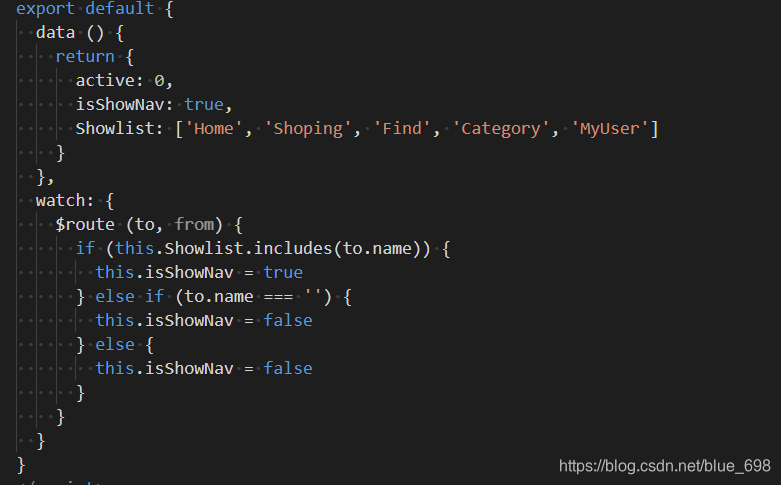
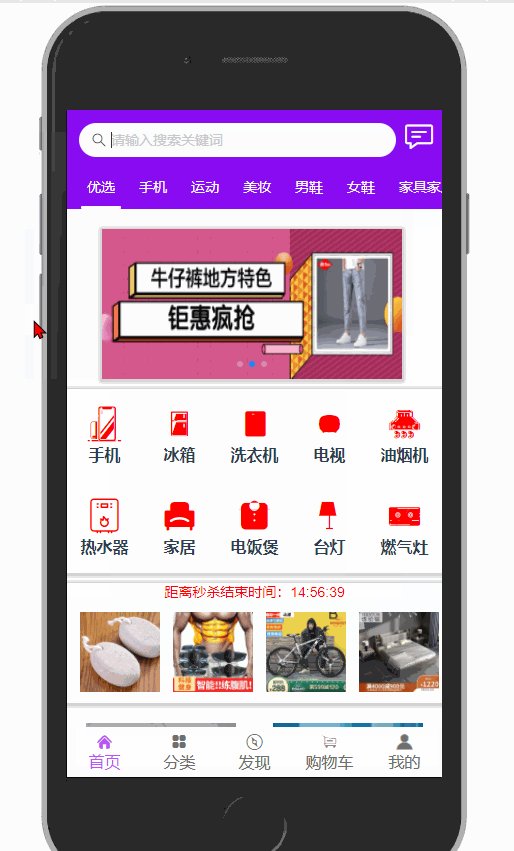
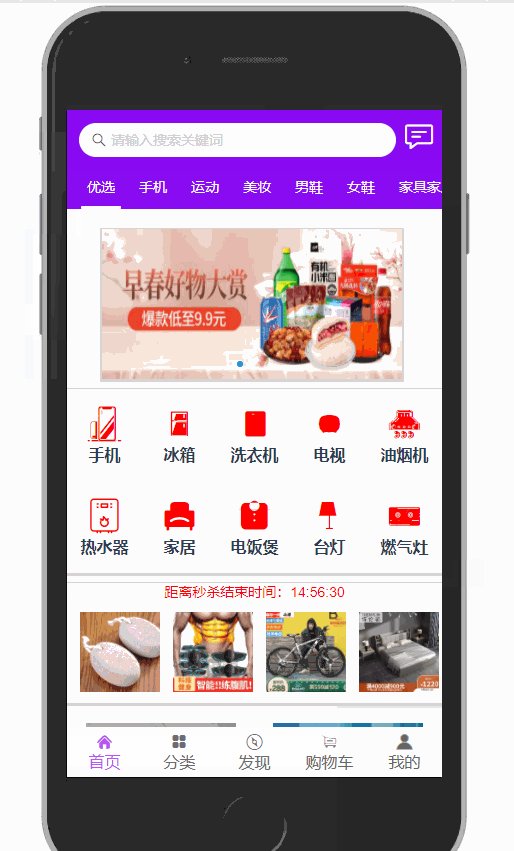
完整代码 首页 分类 发现 购物车 我的 export default { data () { return { active: 0, isShowNav: true, Showlist: ['Home', 'Shoping', 'Find', 'Category', 'MyUser'] } }, watch: { $route (to, from) { if (this.Showlist.includes(to.name)) { this.isShowNav = true } else if (to.name === '') { this.isShowNav = false } else { this.isShowNav = false } } } } #app { width: 100%; height: 100%; font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } html, body { width: 100%; height: 100%; } 首页首页
使用的是Vant组件的search组件 官网介绍
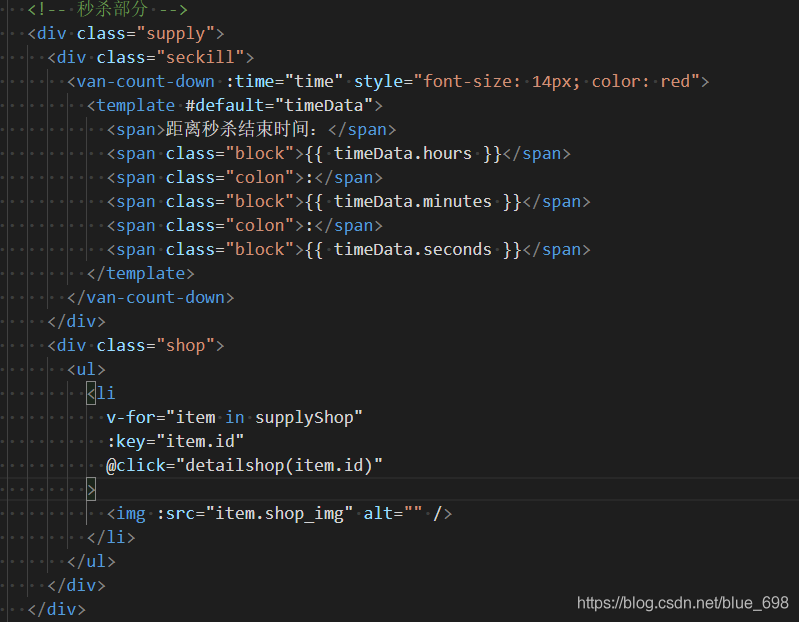
获取一天的倒计时
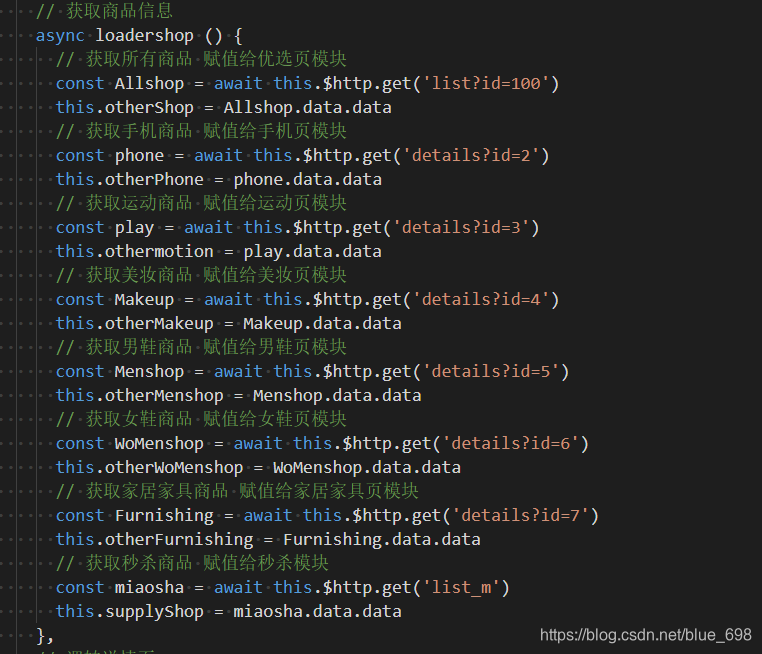
请求接口获取所以商品信息(也需要在created函数中调用哦) 完整代码: {{ item.shop_title }} {{ item.shop_title }} {{ item.shop_title }} {{ item.shop_title }} {{ item.shop_title }} {{ item.shop_title }} {{ item.shop_title }} export default { data () { return { value: '', actives: 0, time: '', // 轮播图图片 images: [ 'http://m.360buyimg.com/mobilecms/s700x280_jfs/t1/165251/27/8980/194778/60409b0aE6d2ff3df/ca0c808809dbbfa8.jpg!q70.jpg.dpg', 'http://imgcps.jd.com/ling4/10027168852797/54mb5LuU6KOk5Zyw5pa554m56Imy/6ZKc5oOg55av5oqi/p-5c17126882acdd181dd53cf1/018cd345/cr_1125x445_0_171/s1125x690/q70.jpg', 'http://m.360buyimg.com/mobilecms/s700x280_jfs/t1/163716/23/16055/97374/6066f2cfEe720735f/3f4d05450bc1f7fc.jpg!q70.jpg.dpg' ], // 宫格 gird: [ { id: 1, icon: 'iconfont icon-shouji', name: '手机' }, { id: 2, icon: 'iconfont icon-bingxiang', name: '冰箱' }, { id: 3, icon: 'iconfont icon-xiyiji', name: '洗衣机' }, { id: 4, icon: 'iconfont icon-dianshi', name: '电视' }, { id: 5, icon: 'iconfont icon-youyanjiB', name: '油烟机' }, { id: 6, icon: 'iconfont icon-reshuiqi', name: '热水器' }, { id: 7, icon: 'iconfont icon-jiaju', name: '家居' }, { id: 8, icon: 'iconfont icon-dianfanbao', name: '电饭煲' }, { id: 9, icon: 'iconfont icon-deng', name: '台灯' }, { id: 10, icon: 'iconfont icon-chufangyongpin-ranqizao', name: '燃气灶' } ], // 秒杀商品 supplyShop: [], // 其他商品 otherShop: [], // 手机页 phoneimg: [], // 其他手机商品 otherPhone: [], // 运动页 motionimg: [], // 其他运动商品 othermotion: [], // 美妆页 Makeupimg: [], // 其他美妆商品 otherMakeup: [], // 男鞋页 Menshopimg: [], // 其他男鞋商品 otherMenshop: [], // 女鞋页 WoMenshopimg: [], // 其他女鞋商品 otherWoMenshop: [], // 家居页 FurnishingImg: [], // 其他家居商品 otherFurnishing: [] } }, created () { this.CountDown() this.loadershop() }, methods: { // 搜索商品 search (value) { this.$router.push({ name: 'SchCont', params: { value } }) }, // 倒计时 CountDown () { var myDate = new Date() var hour = 24 - myDate.getHours() this.time = hour * 60 * 60 * 1000 }, // 获取商品信息 async loadershop () { // 获取所有商品 赋值给优选页模块 const Allshop = await this.$http.get('list?id=100') this.otherShop = Allshop.data.data // 获取手机商品 赋值给手机页模块 const phone = await this.$http.get('details?id=2') this.otherPhone = phone.data.data // 获取运动商品 赋值给运动页模块 const play = await this.$http.get('details?id=3') this.othermotion = play.data.data // 获取美妆商品 赋值给美妆页模块 const Makeup = await this.$http.get('details?id=4') this.otherMakeup = Makeup.data.data // 获取男鞋商品 赋值给男鞋页模块 const Menshop = await this.$http.get('details?id=5') this.otherMenshop = Menshop.data.data // 获取女鞋商品 赋值给女鞋页模块 const WoMenshop = await this.$http.get('details?id=6') this.otherWoMenshop = WoMenshop.data.data // 获取家居家具商品 赋值给家居家具页模块 const Furnishing = await this.$http.get('details?id=7') this.otherFurnishing = Furnishing.data.data // 获取秒杀商品 赋值给秒杀模块 const miaosha = await this.$http.get('list_m') this.supplyShop = miaosha.data.data }, // 调转详情页 detailshop (id) { this.$router.push({ name: 'Details', params: { id: id, urls: '/home' } }) }, // 跳转优选宫格详情 xxx (id) { this.$router.push({ name: 'SchCont', params: { value: id } }) } } } .home { width: 100%; height: 100%; .header { .van-tabs { margin-top: -5px; } } } .van-tabbar { .van-tabbar-item { display: flex; flex-direction: column; } } // 轮播图 .my-swipe1 { width: 300px; height: 150px; margin-left: 35px; margin-top: 20px; img { width: 300px; height: 150px; } box-shadow: 0px 1px 3px 3px rgba(34, 25, 25, 0.2); } // 十宫格 .van-grid { margin-top: 10px; box-shadow: 0px 1px 3px 3px rgba(34, 25, 25, 0.2); } // 秒杀 .supply { width: 100%; height: 120px; margin-top: 10px; box-shadow: 0px 1px 3px 3px rgba(34, 25, 25, 0.2); .shop { ul { list-style: none; li { float: left; margin-left: 13px; img { margin-top: 10px; width: 80px; } } } } } // 其他商品 .otherShop { margin-top: 20px; ul { display: flex; justify-content: space-around; align-items: center; flex-wrap: wrap; padding-bottom: 40px; li { width: 170px; height: 220px; font-size: 14px; p { width: 170px; overflow: hidden; //超出的文本隐藏 white-space: nowrap; //溢出不换行 text-overflow: ellipsis; //溢出用省略号显示 } img { width: 150px; } } } } //其他手机商品 .otherPhone { margin-top: 20px; ul { display: flex; justify-content: space-around; align-items: center; flex-wrap: wrap; padding-bottom: 40px; li { width: 170px; height: 220px; font-size: 14px; p { width: 170px; overflow: hidden; //超出的文本隐藏 white-space: nowrap; //溢出不换行 text-overflow: ellipsis; //溢出用省略号显示 text-indent: 2em; } img { width: 150px; } } } } //其他运动商品 .othermotion { margin-top: 20px; ul { display: flex; justify-content: space-around; align-items: center; flex-wrap: wrap; padding-bottom: 40px; li { width: 170px; height: 220px; font-size: 14px; p { width: 170px; overflow: hidden; //超出的文本隐藏 white-space: nowrap; //溢出不换行 text-overflow: ellipsis; //溢出用省略号显示 text-indent: 2em; } img { width: 150px; } } } } //其他美妆商品 .otherMakeup { margin-top: 20px; ul { display: flex; justify-content: space-around; align-items: center; flex-wrap: wrap; padding-bottom: 40px; li { width: 170px; height: 220px; font-size: 14px; p { width: 170px; overflow: hidden; //超出的文本隐藏 white-space: nowrap; //溢出不换行 text-overflow: ellipsis; //溢出用省略号显示 text-indent: 2em; } img { width: 150px; } } } } //其他男鞋商品 .otherMenshop { margin-top: 20px; ul { display: flex; justify-content: space-around; align-items: center; flex-wrap: wrap; padding-bottom: 40px; li { width: 170px; height: 220px; font-size: 14px; p { width: 170px; overflow: hidden; //超出的文本隐藏 white-space: nowrap; //溢出不换行 text-overflow: ellipsis; //溢出用省略号显示 text-indent: 2em; } img { width: 150px; } } } } //其他女鞋商品 .otherWoMenshop { margin-top: 20px; ul { display: flex; justify-content: space-around; align-items: center; flex-wrap: wrap; padding-bottom: 40px; li { width: 170px; height: 220px; font-size: 14px; p { width: 170px; overflow: hidden; //超出的文本隐藏 white-space: nowrap; //溢出不换行 text-overflow: ellipsis; //溢出用省略号显示 text-indent: 2em; } img { width: 150px; } } } } // 其他家居商品 .otherFurnishing { margin-top: 20px; ul { display: flex; justify-content: space-around; align-items: center; flex-wrap: wrap; padding-bottom: 40px; li { width: 170px; height: 220px; font-size: 14px; p { width: 170px; overflow: hidden; //超出的文本隐藏 white-space: nowrap; //溢出不换行 text-overflow: ellipsis; //溢出用省略号显示 text-indent: 2em; } img { width: 150px; } } } }项目打包看这个 其他页面有需要的可以联系我哦 |
【本文地址】
今日新闻 |
推荐新闻 |

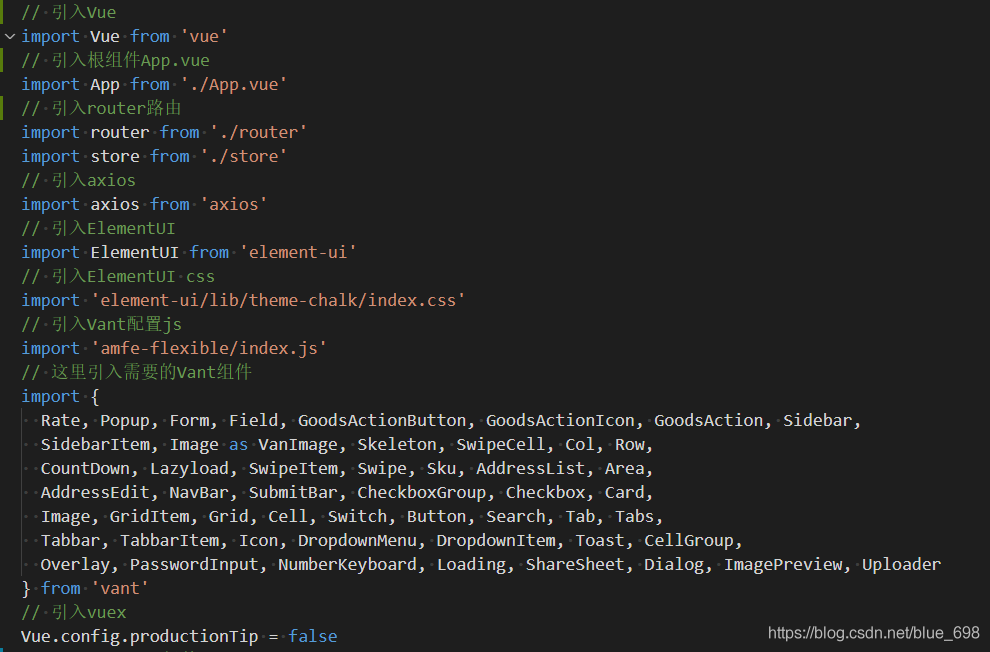
 我们的Vant UI组件是按需引入,而Element UI是全部引入 所以引用方式也不同
我们的Vant UI组件是按需引入,而Element UI是全部引入 所以引用方式也不同 
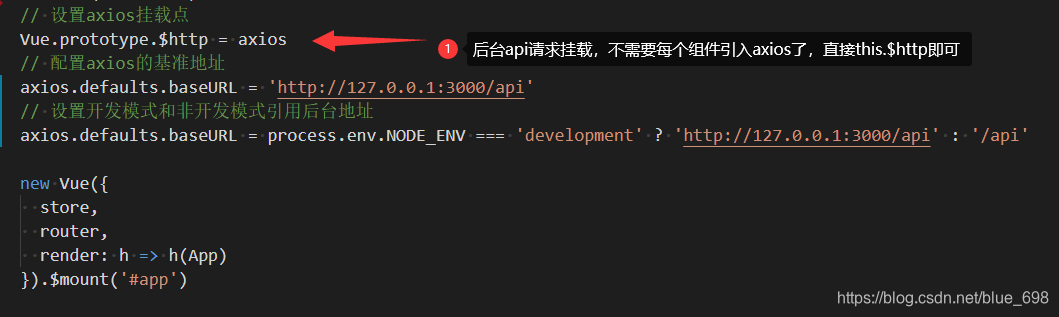
 main.js完整代码
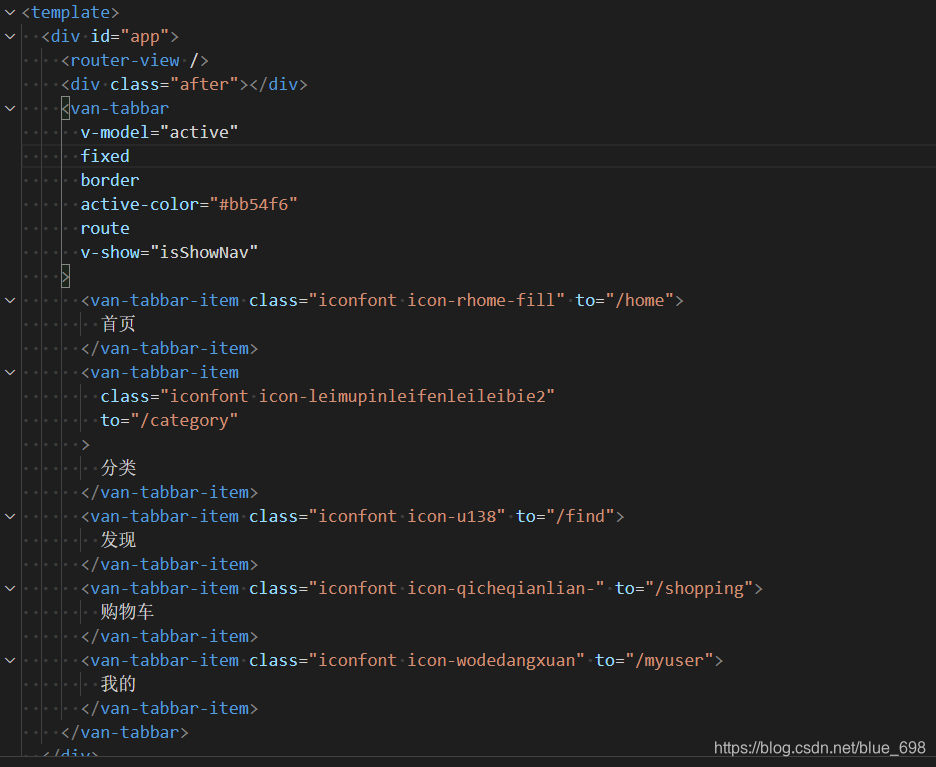
main.js完整代码 tabbar设置,我们引用的Vant组件中tabbar组件 van-tabbar官网属性介绍看这即可
tabbar设置,我们引用的Vant组件中tabbar组件 van-tabbar官网属性介绍看这即可  我们定义了一个数组Showlist,这是我们设置是否现在tabbar,如果name名和数组的内容可以匹配到就显示,否则不显示,watch就是来监听的
我们定义了一个数组Showlist,这是我们设置是否现在tabbar,如果name名和数组的内容可以匹配到就显示,否则不显示,watch就是来监听的 



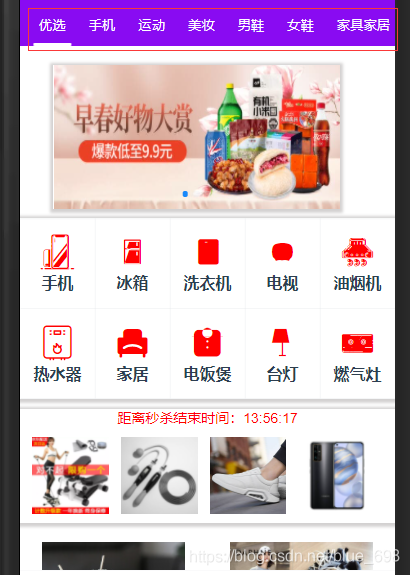
 这一块都是对应的下面每个模块内容都是嵌套在里面的 tab
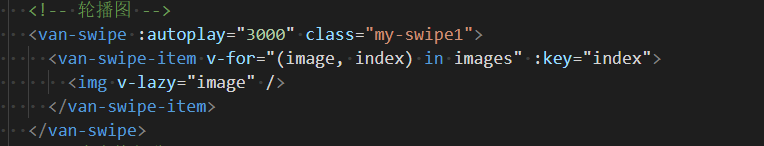
这一块都是对应的下面每个模块内容都是嵌套在里面的 tab 我们在data中定义了轮播图所需要的图片变量images 我们在这循环输出即可
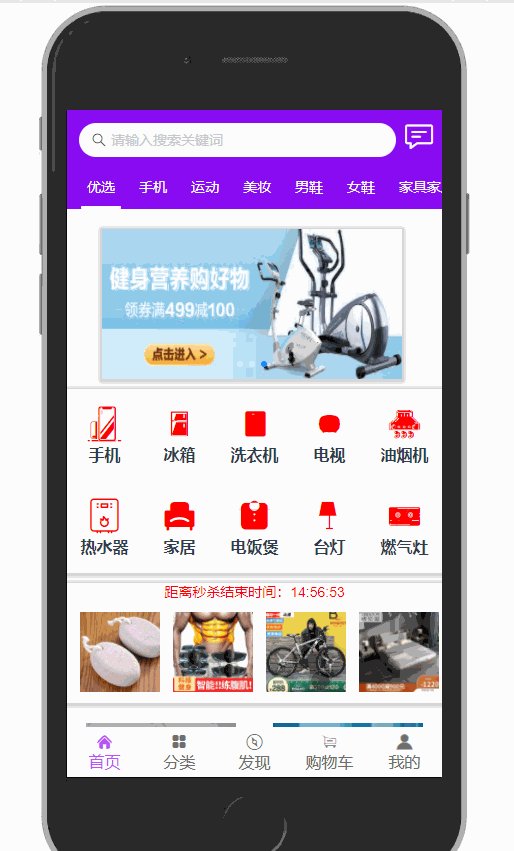
我们在data中定义了轮播图所需要的图片变量images 我们在这循环输出即可  轮播图的图片我是写死的,有需要可以自己去获取一下哦
轮播图的图片我是写死的,有需要可以自己去获取一下哦




 然后在created函数中调用
然后在created函数中调用

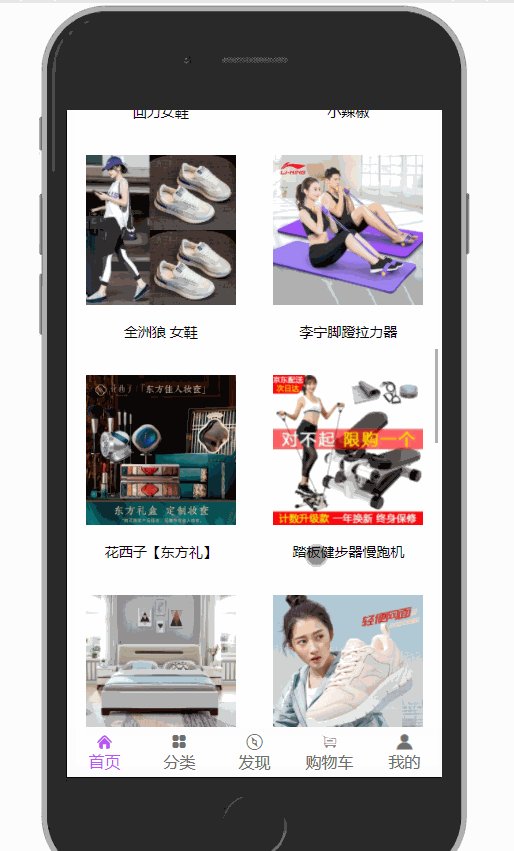
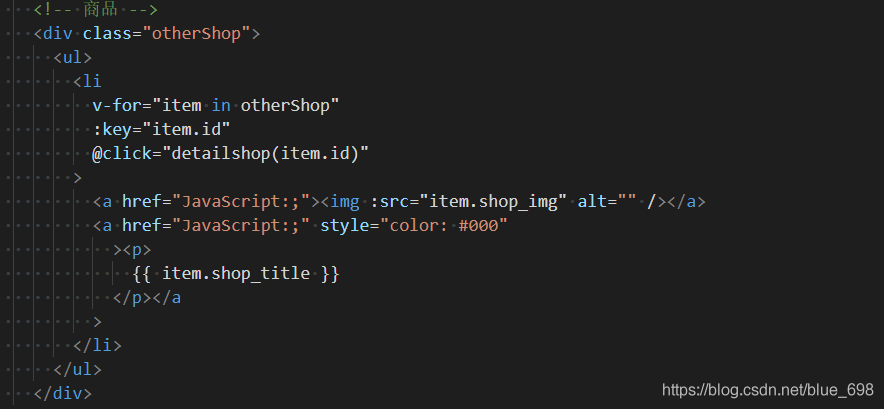
 其他模块都是类似的
其他模块都是类似的