设计师如何制作一套属于自己字库 手把手教你生成字库教程(新) |
您所在的位置:网站首页 › 怎么做粗体字 › 设计师如何制作一套属于自己字库 手把手教你生成字库教程(新) |
设计师如何制作一套属于自己字库 手把手教你生成字库教程(新)
|
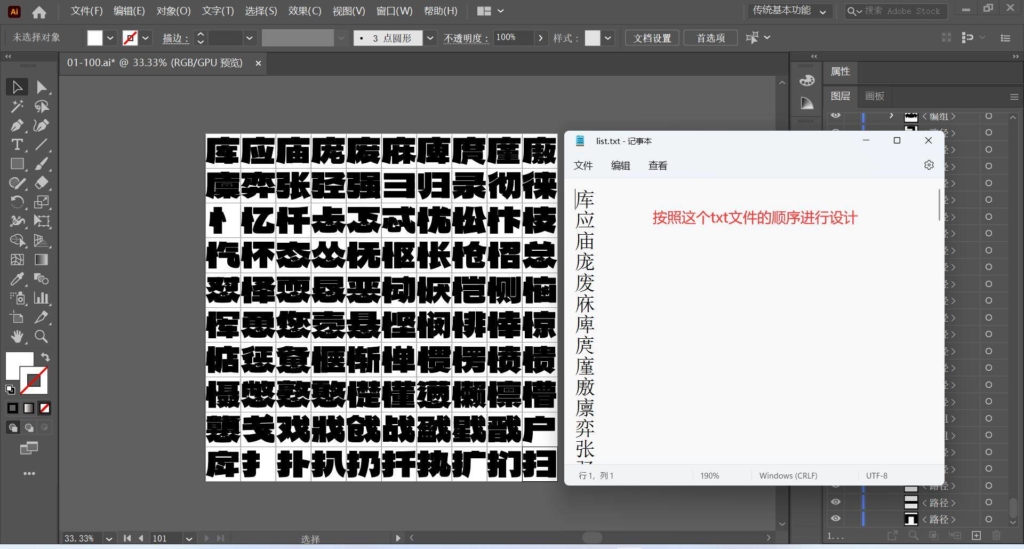
相信有不少设计师朋友想把自己设计的字体制作成属于自己的字库,但是都面临不会使用字体制作软件的难题。现在市面上流行的字库制作软件有FontForge(免费),FontCreator(收费),FontLab等,但是一般设计师对这些字体制作软件不太熟悉,所以操作起来也是相当不顺手。相对而言,Adobe Illustrator的路径操作就顺手多了。所以猫啃君写这一篇教程,教你怎样把在Illustrator设计的字体变成字库。 一、前期工作在开始设计你的字体之前,请先准备一个文字列表的txt文件,您必须按照这个顺序进行字体设计制作。这个txt的列表文件将在后面导入生成字库的时候用到,先务必准备好。猫啃君这里把文字列表文件命名为 list.txt。 

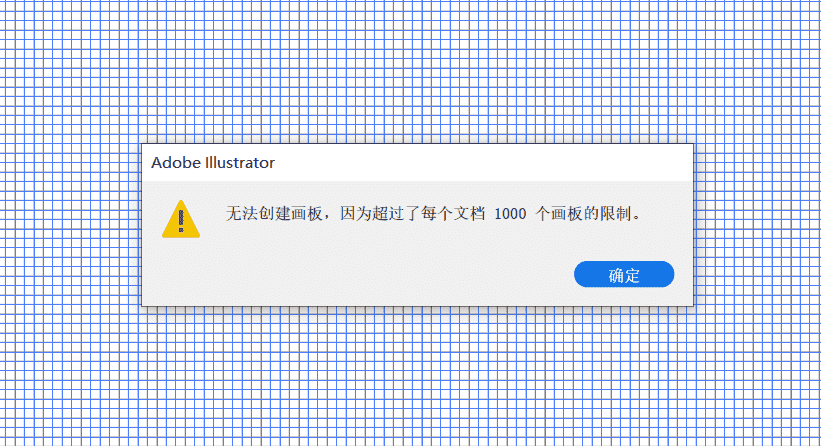
在准备好上面的这个文字列表文件后,我们就可以开始在AI中进行字体设计了。 二、在Ai里进行字体设计我们接接下来在 Adobe Illustrator 中开始做前期准备工作,这样可以方便我们接下来的步骤流程。 【注意:Adobe Illustrator 一个文档最多只支援 1000 个画板。】  二.一、正确准备画板
二.一、正确准备画板
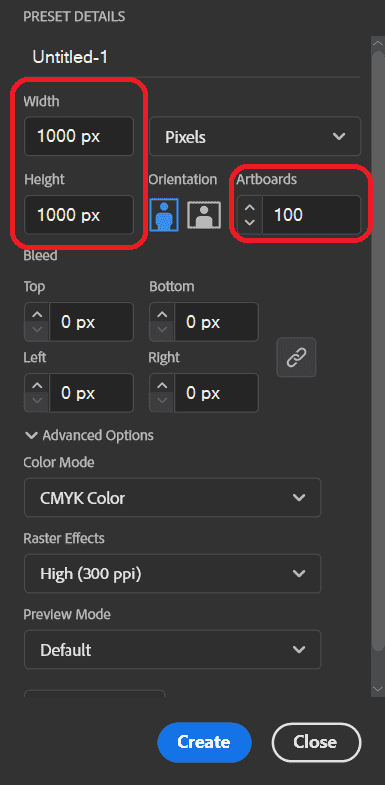
为了方便后续把每个字形切割成单独的 SVG 文件,我们首先需要准备好 Ai 的画板功能。 首先确认需要创建的画板数量,此处用100个。因为是向量文件,画板大小是可以随需求设置,这边建议的画板大小是 1000 px × 1000 px,也贴近一般字体设计使用的单位大小;如果画板太大 1 cm × 1 cm 或者 100 px × 100 px 也可以。 
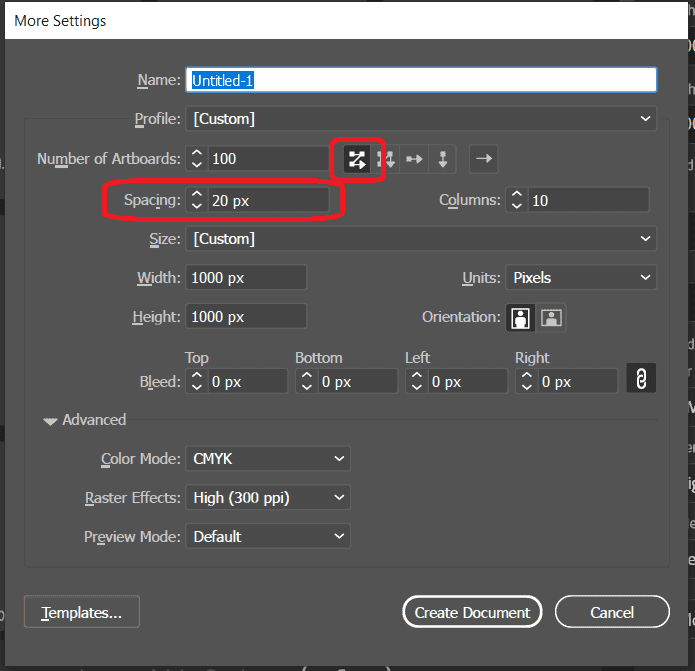
滚动下去看到 More Settings,打开来看确认画板方向是从左到右,上到下(呈Z形)即可。这里你也可以调整画板之间的间距,设置为 0 的话画板之间就会完美贴合。 
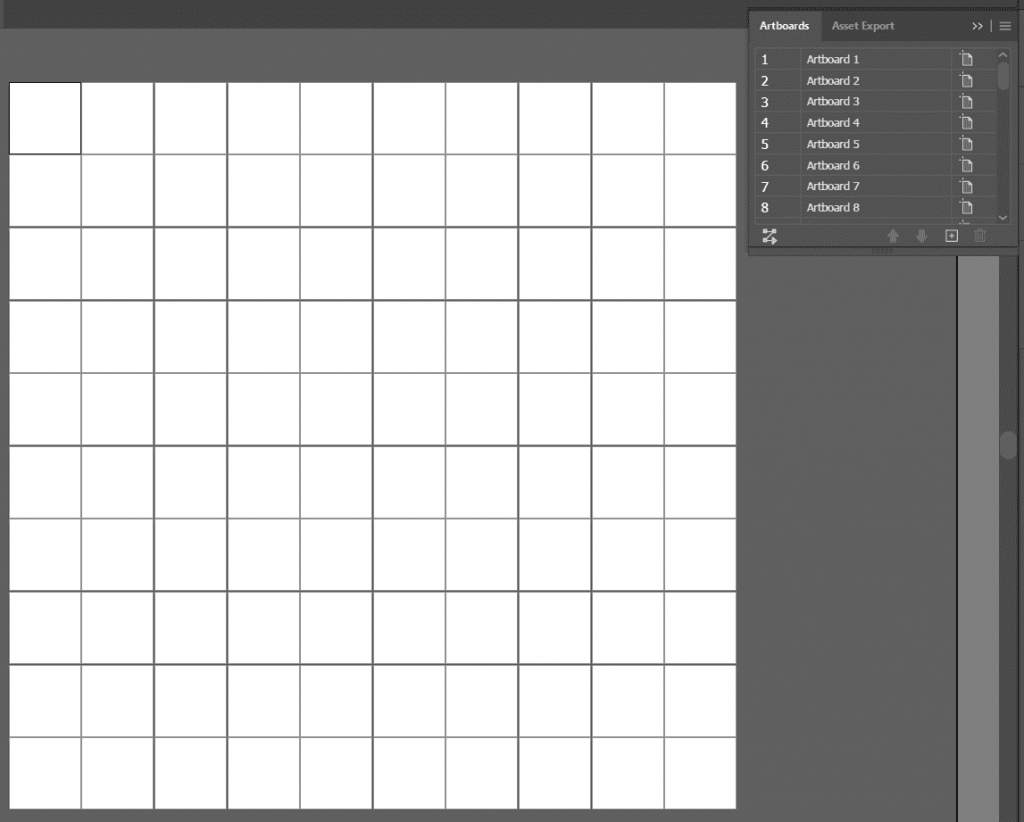
点击 Create/Create Document,就会创建画板了。 
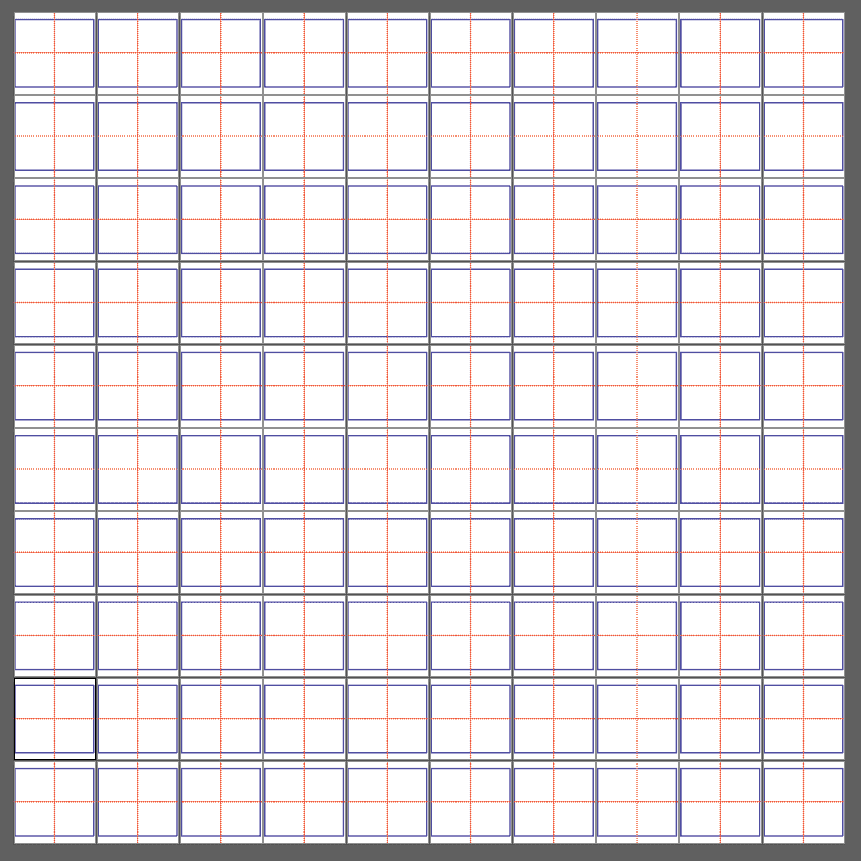
接下来,我们在里面画上蓝色的框。画板的边缘代表了字身框,字体要设计在这个框以内,不能超出这个框的范围。蓝色的框代表了字面框,把字体的大小限制在字面框内,这样字与字之间就不会粘连在一起。 猫啃君这里也在背景加上了中分的红色虚线。加上刚刚绘画的蓝色格,这像不像我们学写字的时候的田字簿?这个田字格的大小可以按照你自己的实际需要进行设计调整。 这里需要注意:字面框(蓝色的)应该占据字身框(画板)至少 90%,这样导出时字和字之间不会出现太大的空虚。 
参考刚刚画上的框,就能开始设计字体了。  二.二、导出 SVG
二.二、导出 SVG
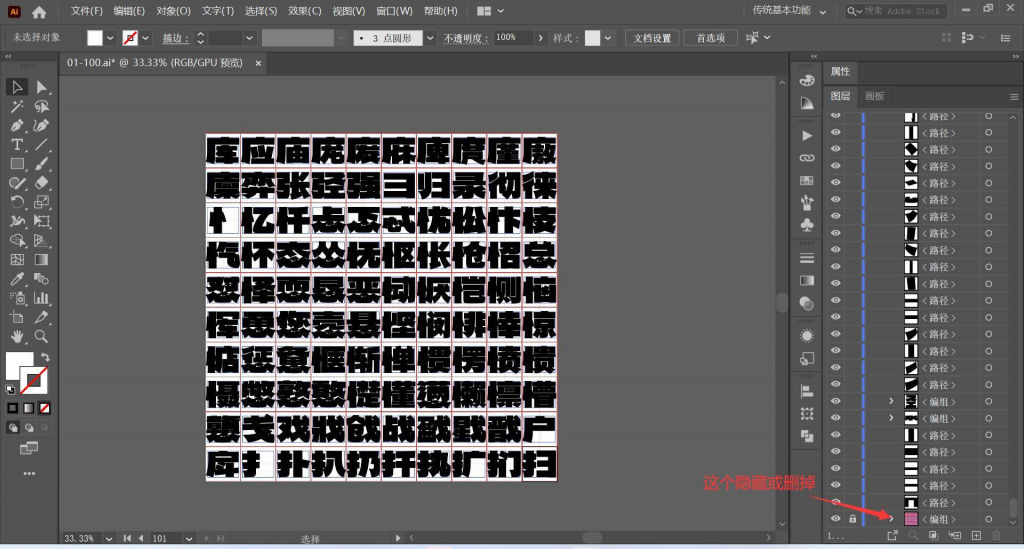
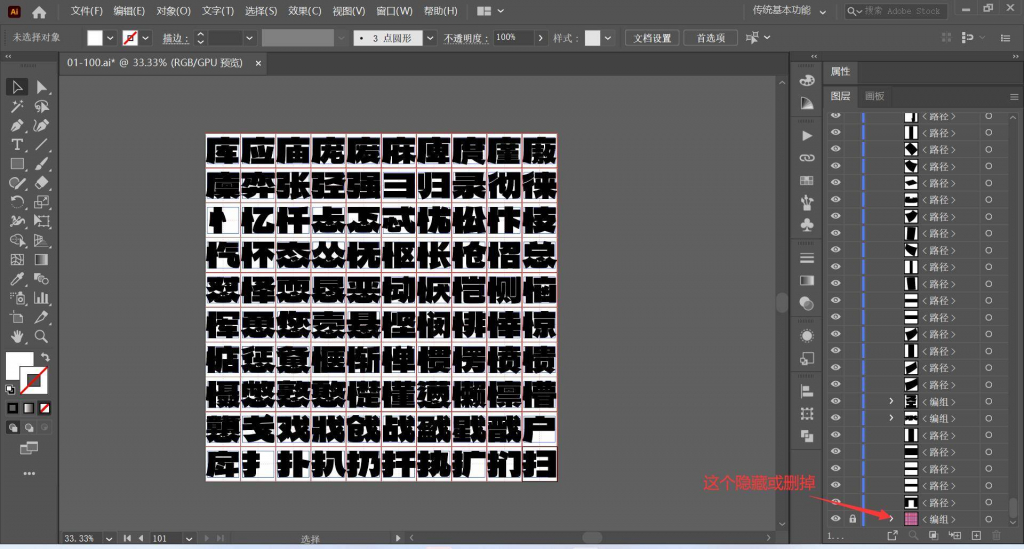
已经画完字了,接下来就是把字导出 Ai 准备做成字体了。 1、把之前制作的田字格隐藏或者删掉,避免在导入字体的时候出现这些田字格。 
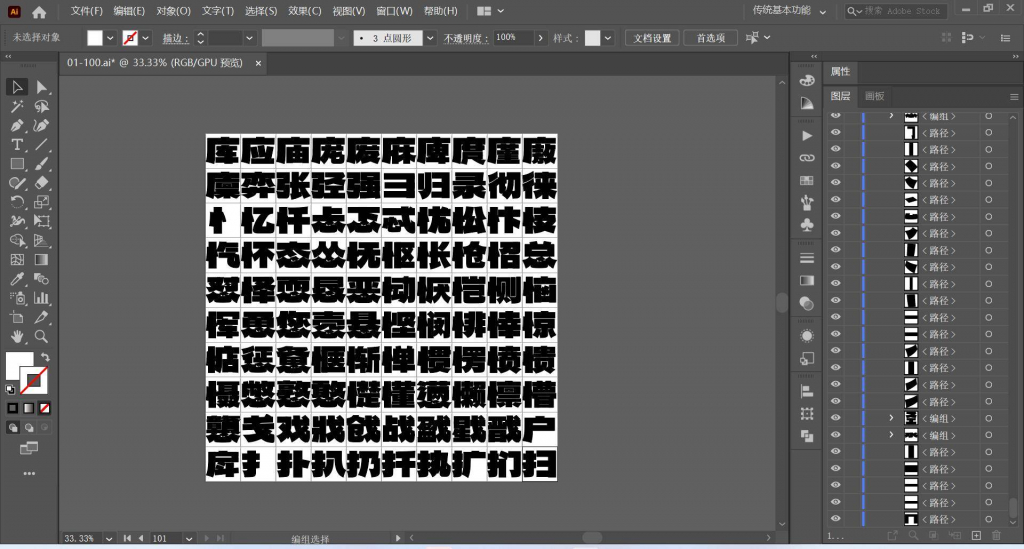
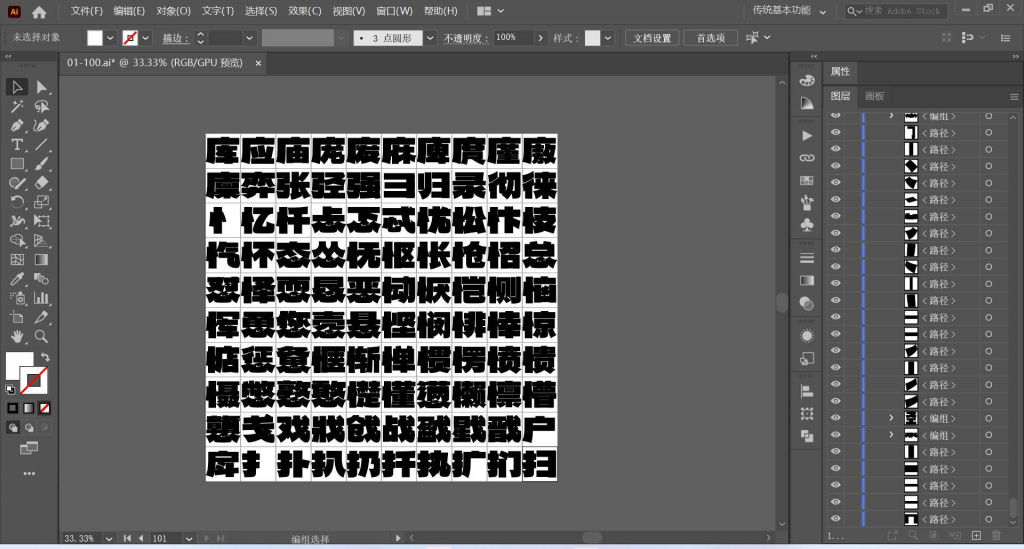
删掉之后的状态是这样子的 
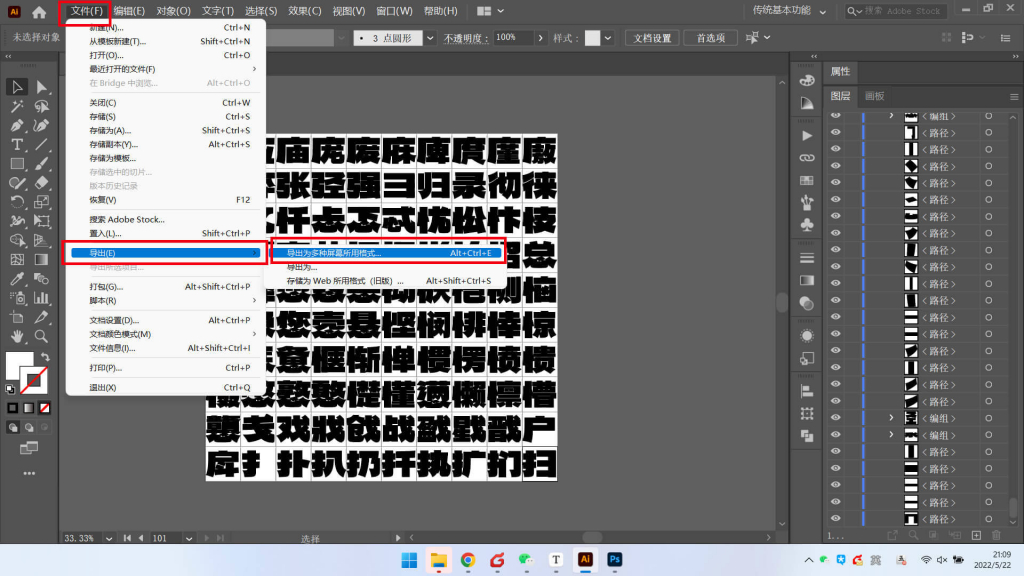
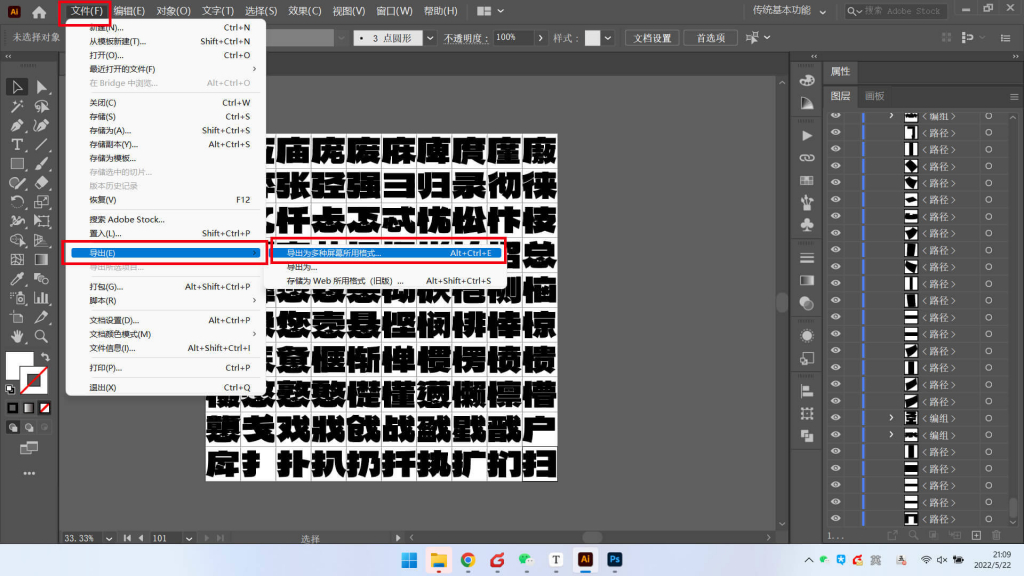
如果有参考用的背景图片,也把他们隐藏。 2、在菜单上选择 “文件 -> 导出 -> 导出为多种屏幕所用格式…” 
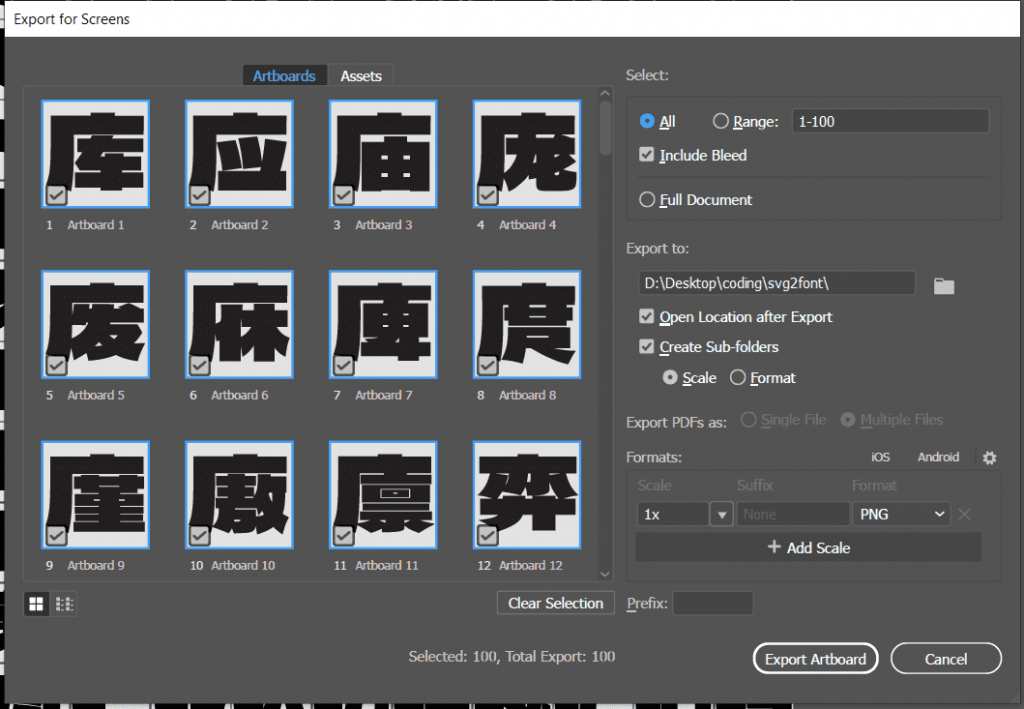
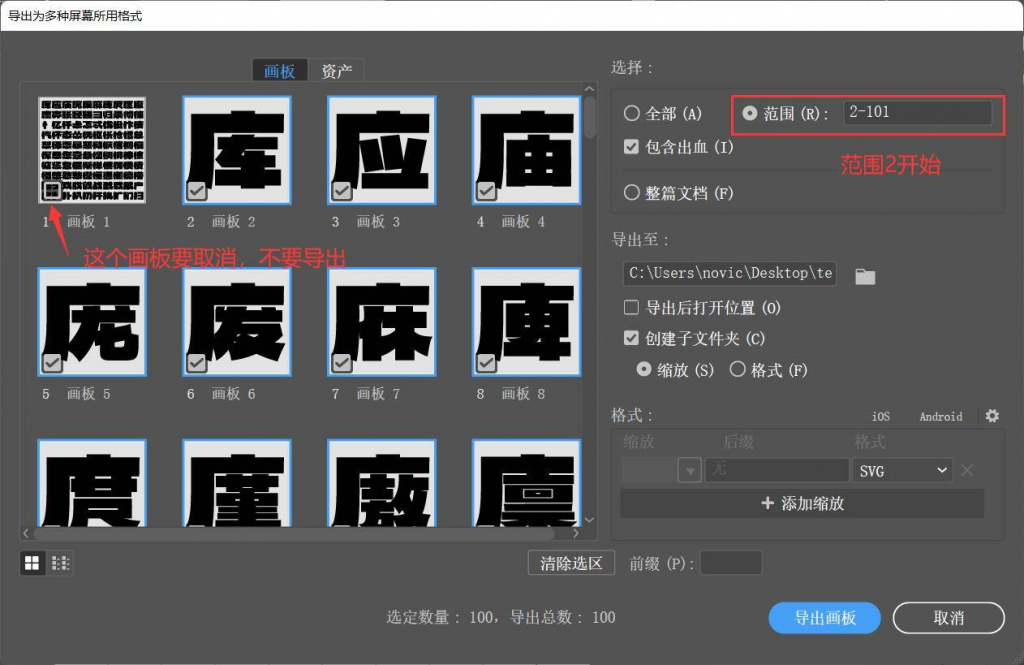
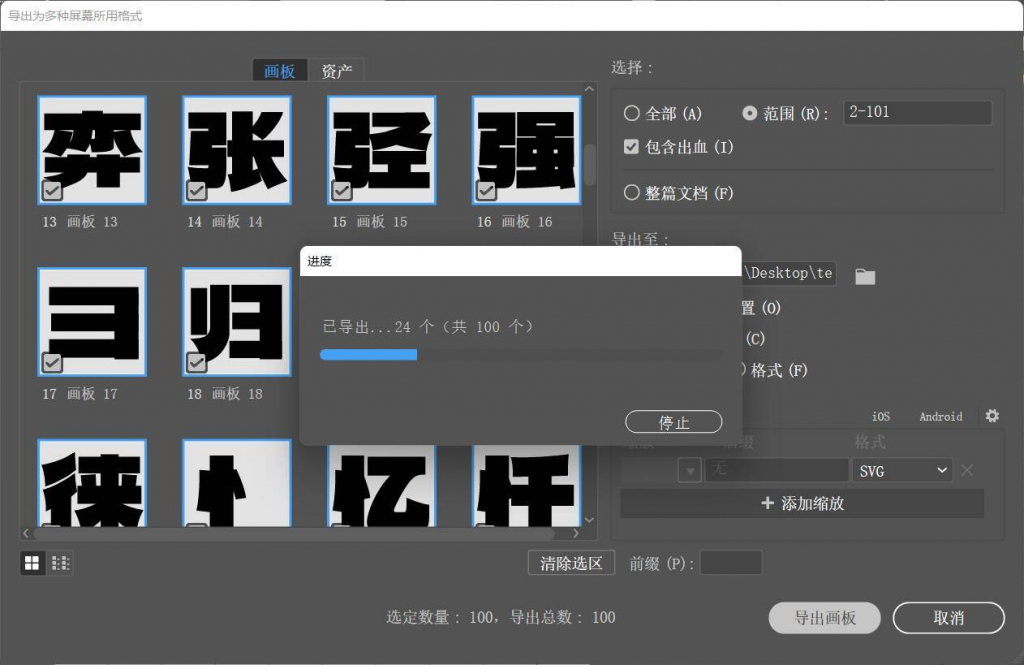
3、在弹出的对话框中,直接 Ctrl+A 全选画板。确保这里数字的顺序和之前的 txt 里面的顺序一样后,就可以导出全部画板了。 
4、耐心等待所有的画板导出完成。 
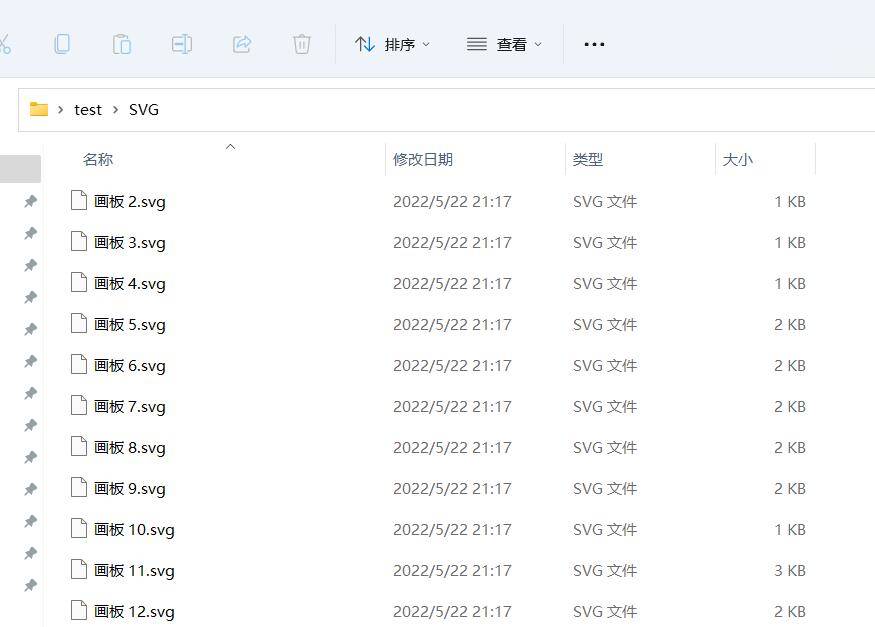
5、在导出的文件夹中,会自动生成一个SVG文件夹,文件夹里面就是每个字的svg文件。 三、在Ai里用一个(!)画板进行字体设计 三.一、我不想用一堆画板啊…如果已经在一个画板里面画好了字形,怎么办? 我们可以在AI中制作好田字格以实现每个字体的大小统一,也方便接下来切割画板时有一个可以对照的参考线。 下面以猫啃君正在补简的德拉黑体为例: 猫啃君在AI文件中制作了这样的一个表格,也和步骤二一样加上了田字格背景。因为是矢量文件,所以在AI中设计的大小并不会影响实际制作的字库的字体大小,此处猫啃君用的是 1000×1010px(实际如果制作汉字只需要方形 1000×1000px)。 
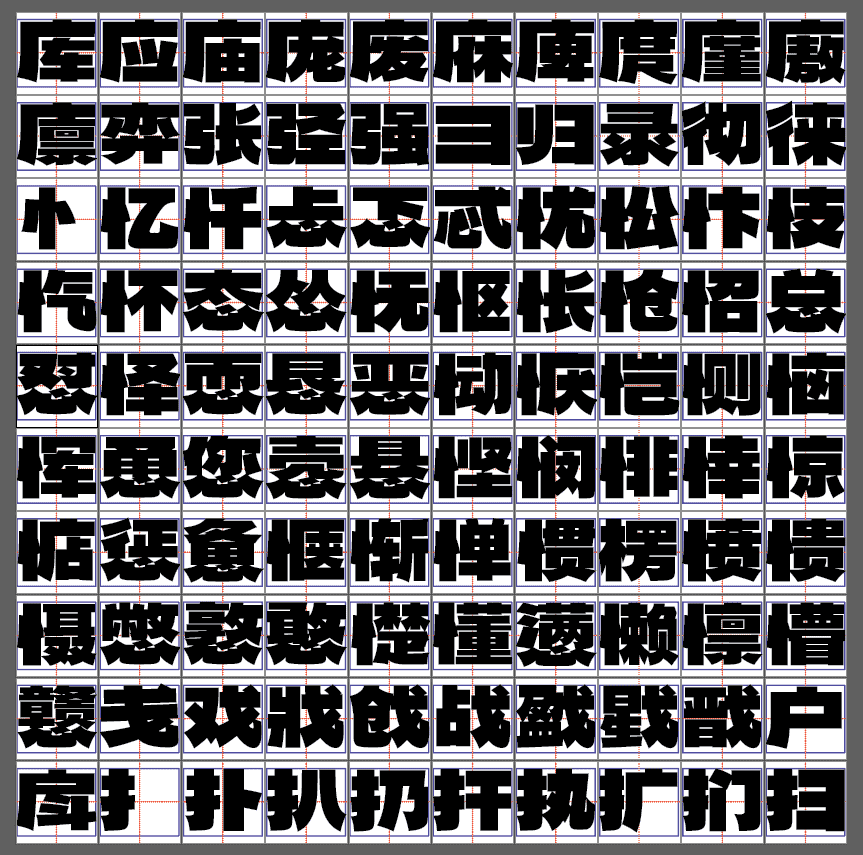
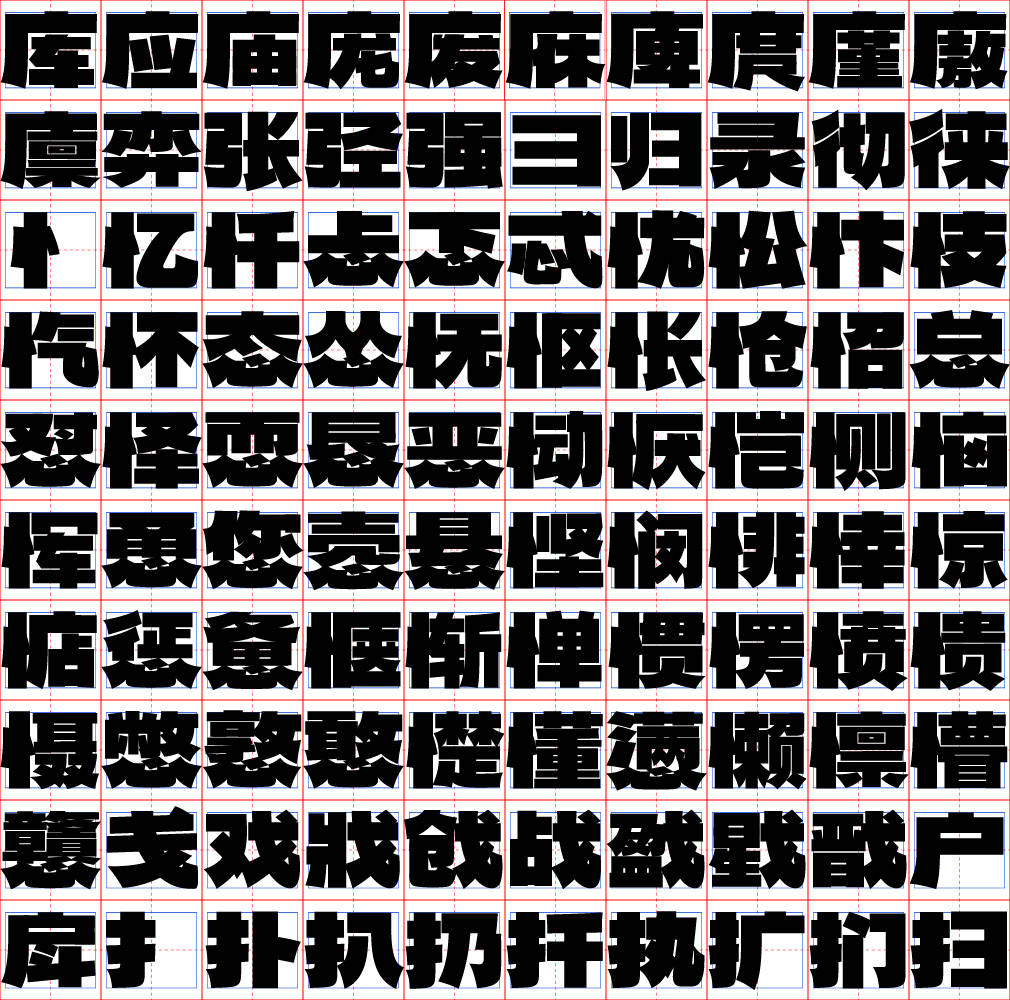
然后在这个表格的基础上进行字体设计,红色红框是代表了字身框,字体要设计在这个框以内,不能超出这个框的范围。蓝色的框代表了字面框,把字体的大小限制在字面框内,这样字与字之间就不会粘连在一起。 这里需要和步骤二一样要注意:字面框(蓝色的)应该占据字身框(红色的)的至少 90%,这样导出时字和字之间不会出现太大的空位。  三.二、切割画板和导出 SVG
三.二、切割画板和导出 SVG
继三.一,在一个画板上该把每个字分割成单独的svg文件呢?可以按以下的操作步骤切割画板: 1、画一个白色的矩形框把设计好的文字全部盖住 

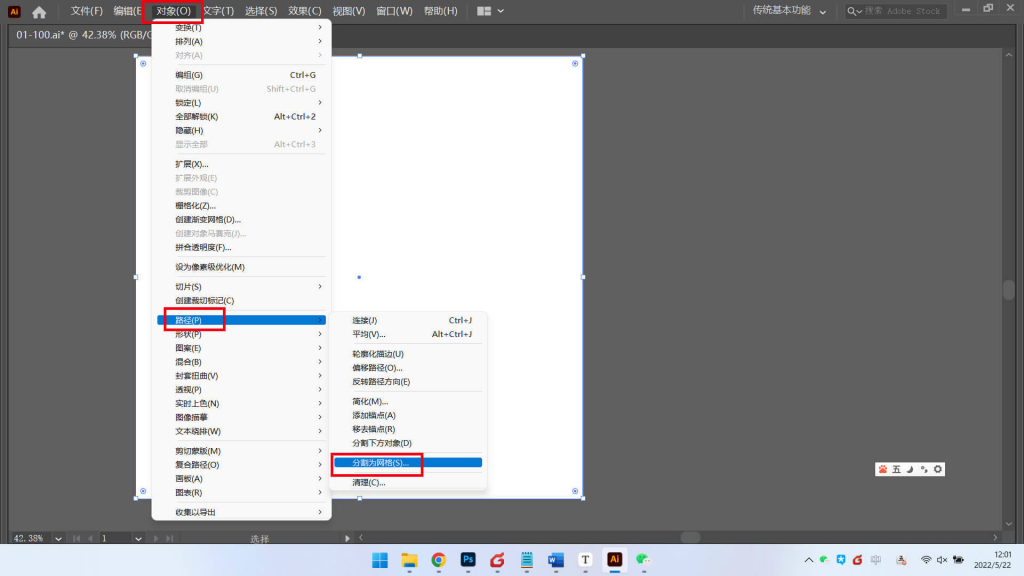
2、选中遮盖的白色矩形框,然后在菜单上选择 “对象 -> 路径 -> 分割成网格” 
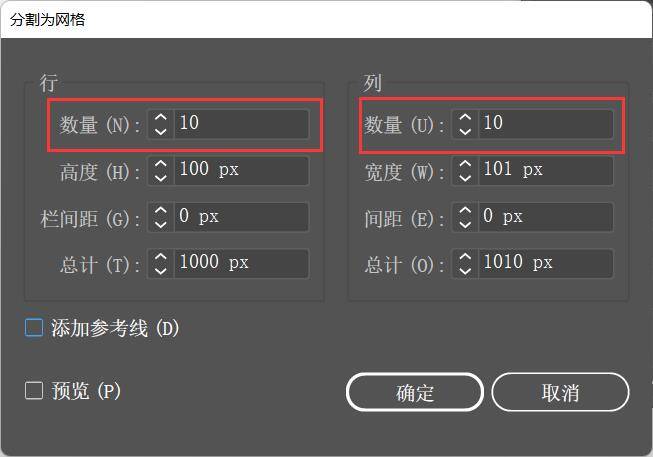
3、在弹出的对话框中填入行数与列数。以猫啃君做的字体为例,我做的画板的宽和高是1010px * 1000px,分成了10行和10列。所以我在对话框中的行数量与列数量均填入10,其它的字段就会自动计算出来。 
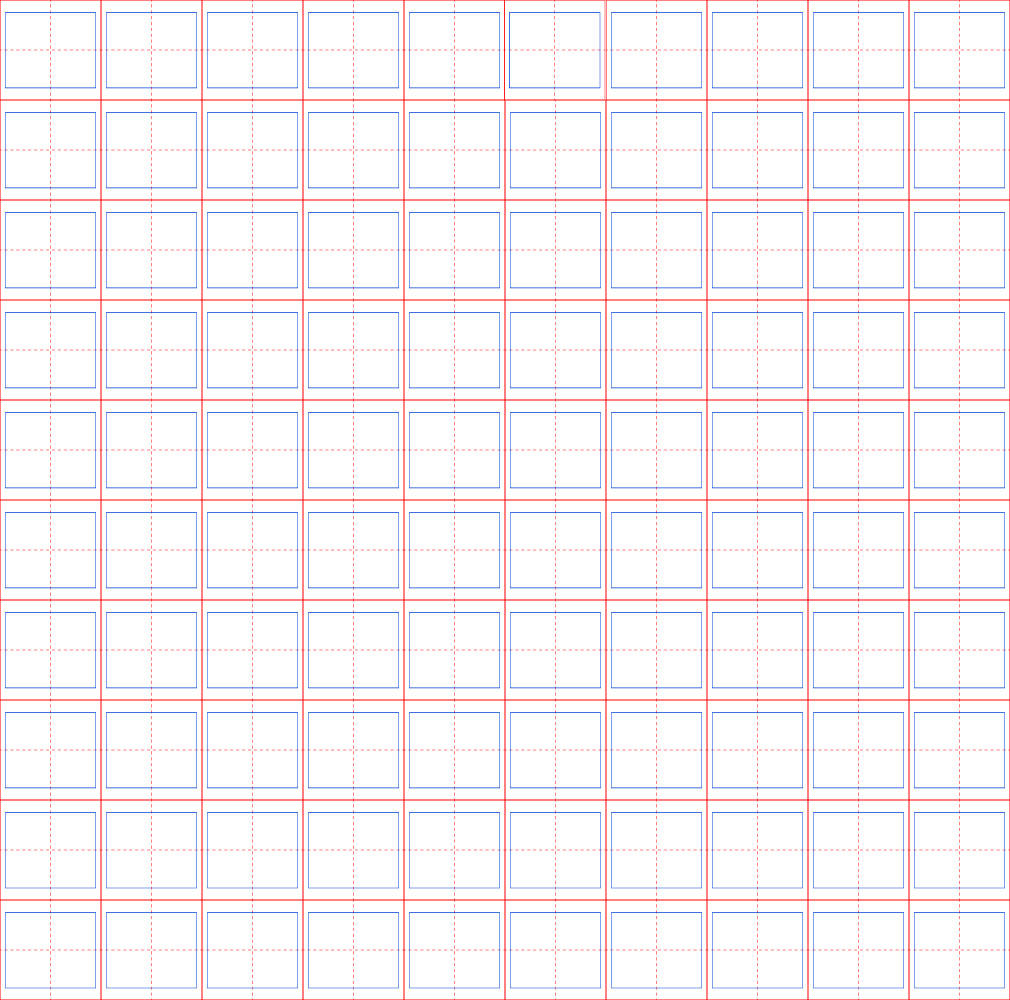
4、点击“确定”后,画板将会变成下面这个样子。 
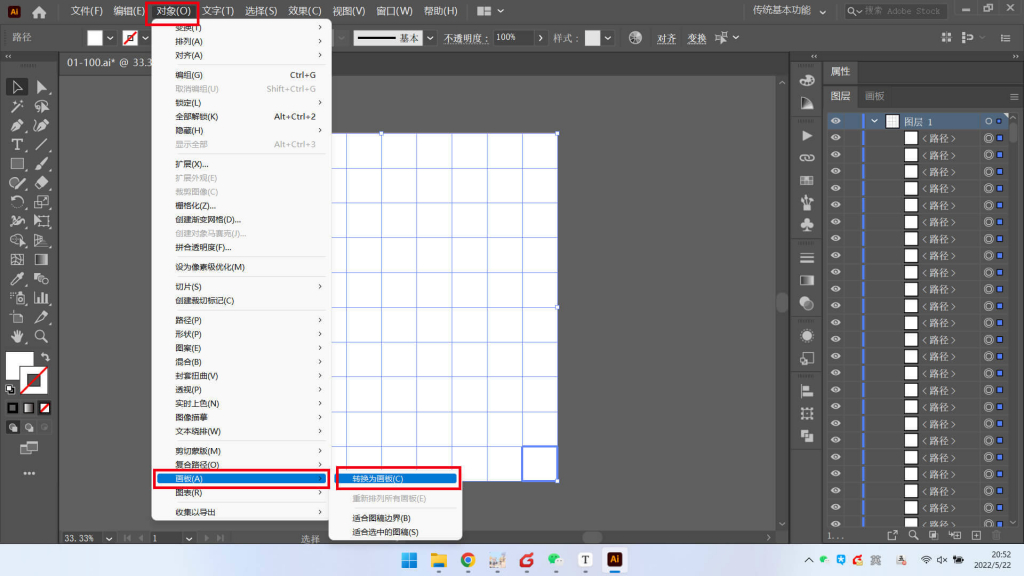
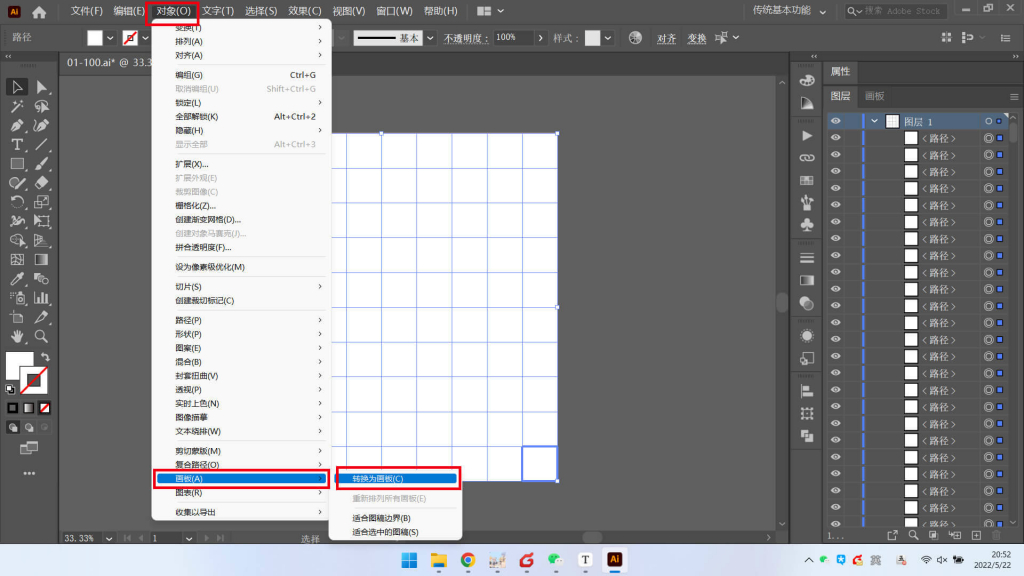
5、然后在菜单上选择 “对象 -> 画板 -> 转换为画板”,AI就会把字体分割成多个画板了。 

完成上面的切割之后,接下来就是准备导出 SVG 了。 1、把之前制作的田字格隐藏或者删掉,避免在导入字体的时候出现这些田字格。 
删掉之后的状态是这样子的 
如果有参考用的背景图片,也把他们隐藏。 2、在菜单上选择 “文件 -> 导出 -> 导出为多种屏幕所用格式…” 
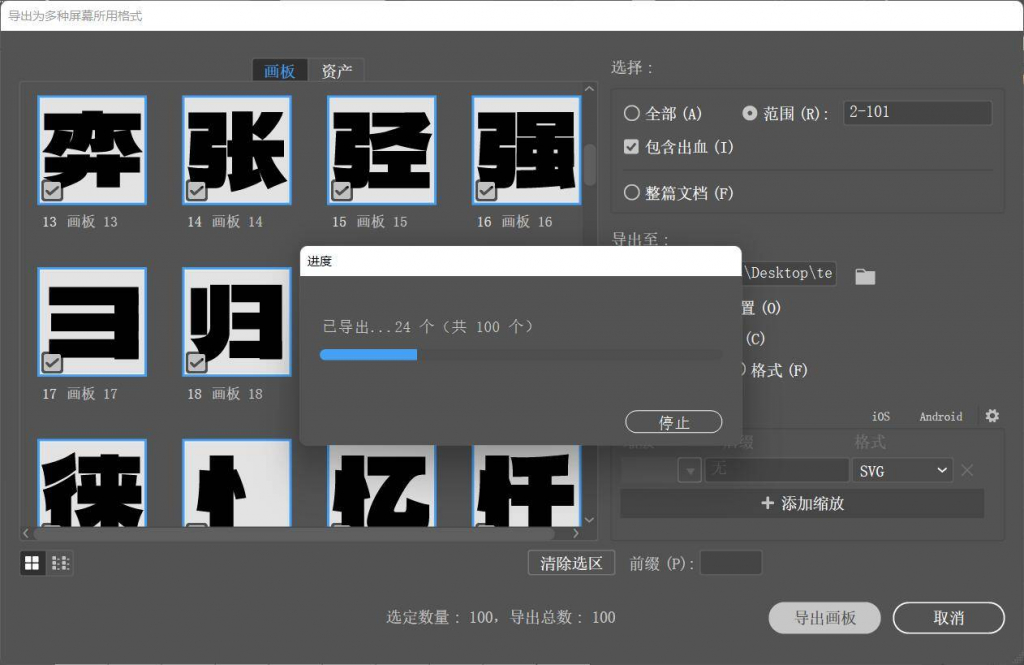
3、在弹出的对话框中,取消第一个画板的选中状态,范围第二个画板开始导出画板。 
4、耐心等待所有的画板导出完成。 
5、在导出的文件夹中,会自动生成一个SVG文件夹,文件夹里面就是每个字的svg文件。 
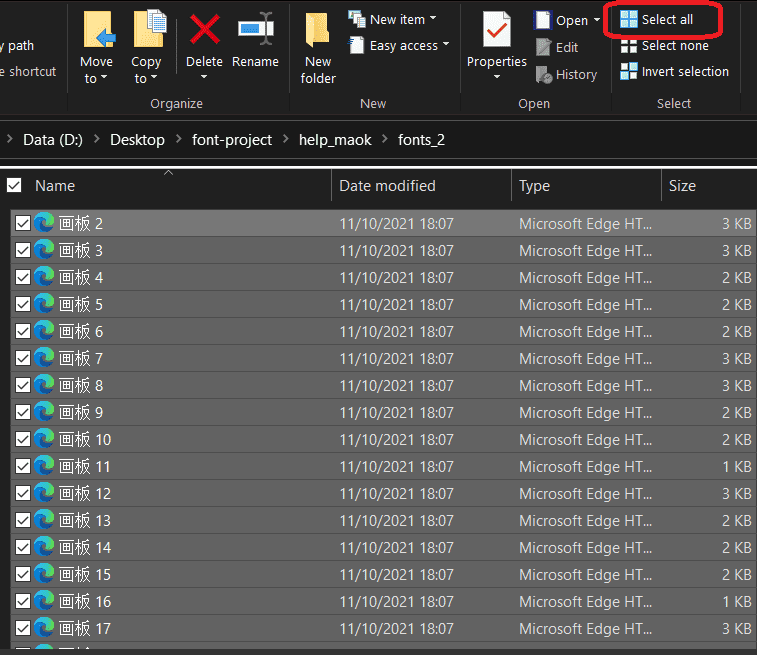
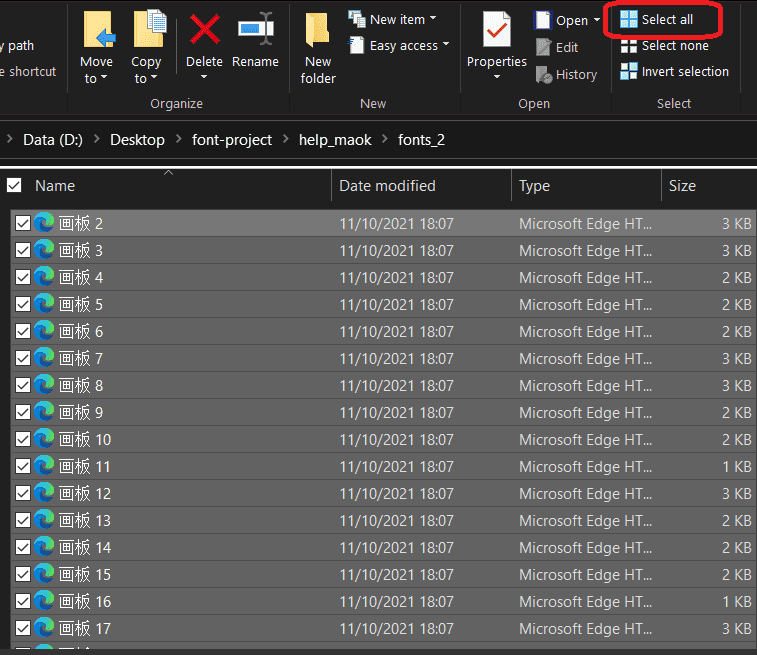
至此,导出字体为svg文件的工作就完成了。 四、准备 CSV 文件通过上面的操作步骤,我们已经得到单独的字体的 SVG 文件。但是现在存在一个问题,这些SVG 文件的名字都是“画板 1.svg,画板 2.svg…”这样子的名称,我们无法得知这些 SVG 文件对应的是哪个字。这个时候,我们之前准备好的字体列表文件就有用了。 我们接下来需要准备一个 CSV 文件。CSV 文件本质上就是一个文本文件,只是里面用逗号分隔不同栏的资料。这边我们需要准备的内容格式参考如下: 画板 1.svg,字画板 2.svg,uni5B57画板 3.svg,u5B57D:\Artboard\SVG\画板 4.svg,AD:\Artboard\SVG\画板 5.svg,uni0041逗号前面是SVG文件名(可以是文件名或者完整路径),后面是对应的字符或汉字。这边字符可以直接输入汉字、标点符号、字母等单个字符,或者提供 Unicode 码位(用 uXXXX 或 uniXXXX 格式)。 接下来猫啃君示范使用 Excel 制作 CSV 文件的快速方法。当然,我们首先还是需要 SVG 文件夹内的所有文件名,所以猫啃君接下来给三个方法 方法一:直接复制1、在 SVG 文件夹里,选择第一个文件(要不然顺序会乱) 2、选择右上的“全选”(或快捷键 Ctrl+A) 
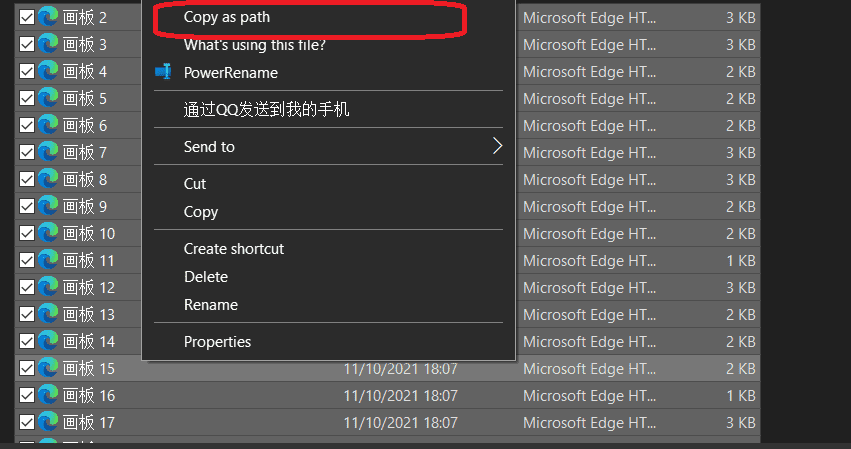
3、按住 Shift 右键,选择“复制为路径”(Copy as path),就能复制全部文件的完整路径 
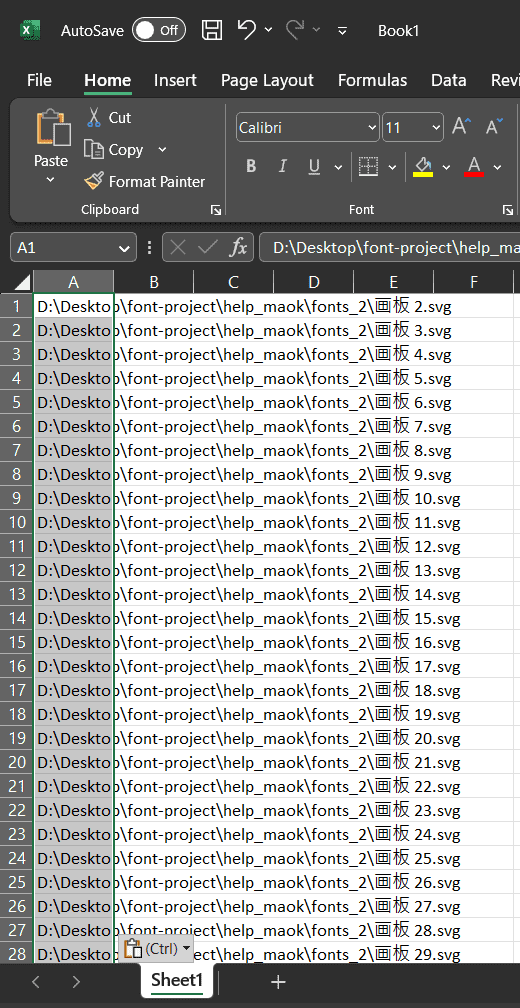
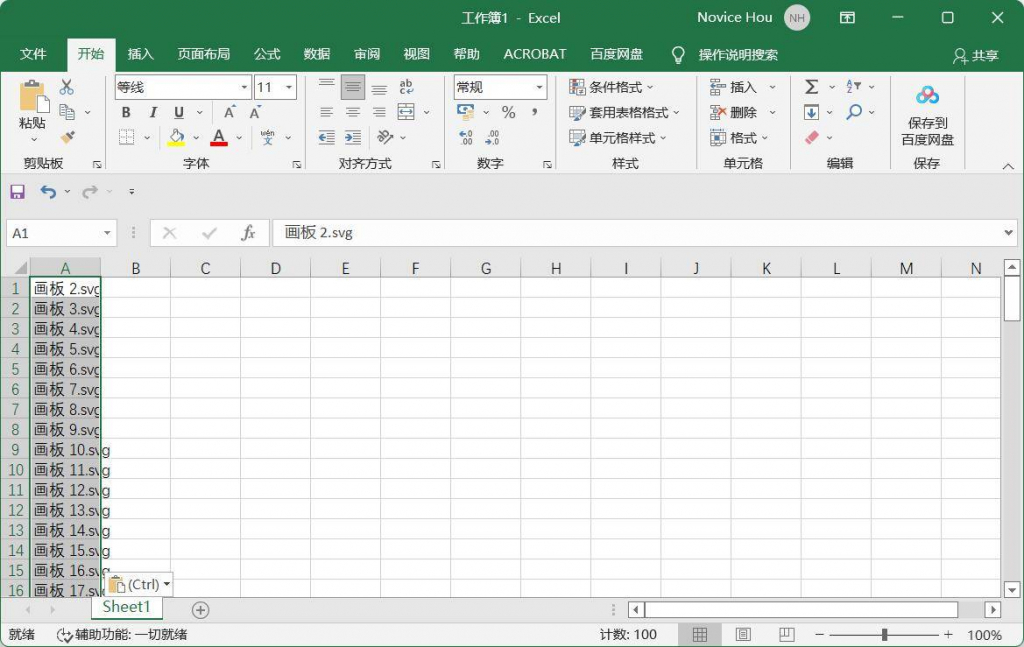
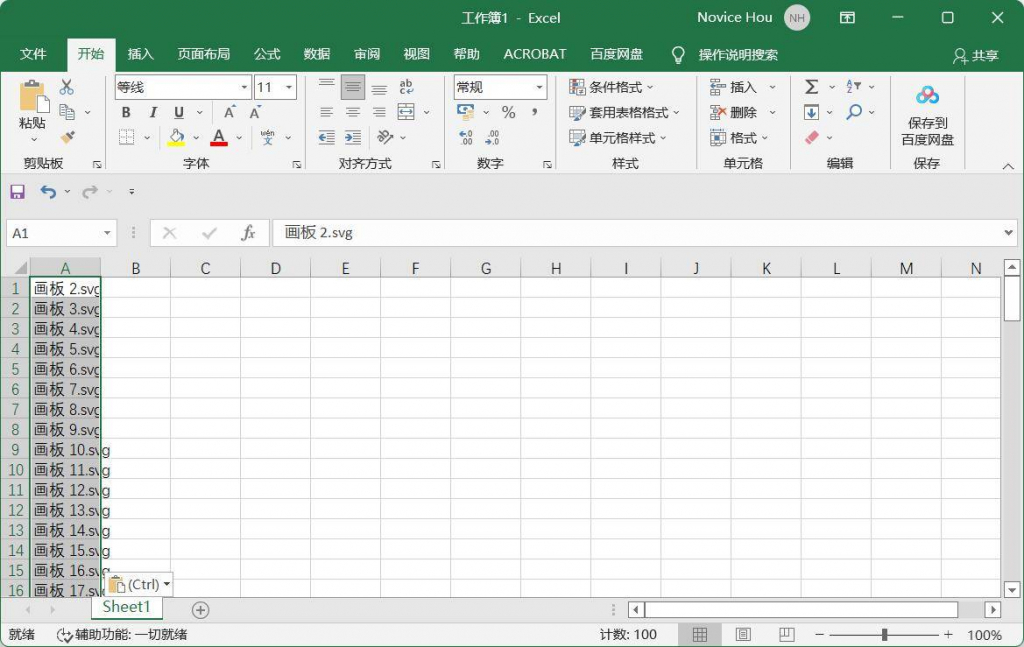
4、打开Excel,在A列处粘贴即可 
(软件可以接受完整路径,但是如果你不喜欢可以搜索替换前半部的文件夹路径) 方法二:用 VS CodeVS Code 是现代编程猿人手必备的编程工具,里面的功能十分齐全,日常使用完全可以替代掉Windows 内建的Notepad了。这里我们使用了 VS Code 的特性:如果复制了文件后在 VS Code 内粘贴,VS Code会粘贴文件名,而不像 Notepad 里完全不可以粘贴。您可在 https://code.visualstudio.com/ 下载 VS Code。 1、在 SVG 文件夹里,选择第一个文件(要不然顺序会乱) 2、选择右上的“全选”(或快捷键 Ctrl+A) 
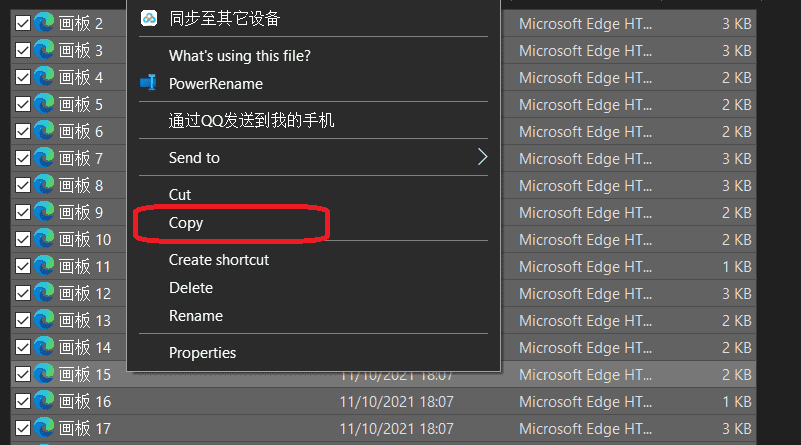
3、右键选择复制(快捷键 Ctrl+C) 
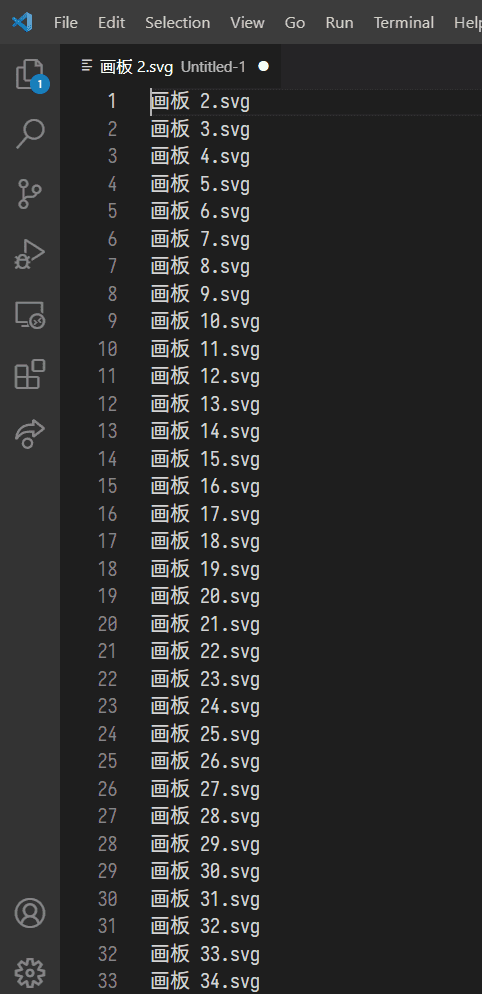
4、打开 VS Code粘贴,就能看到全部文件名了 
5、全选(Ctrl+A) VS Code 内的文件名,复制,打开 Excel 在A列处粘贴即可  方法三:用夜煞之乐写的软件
方法三:用夜煞之乐写的软件
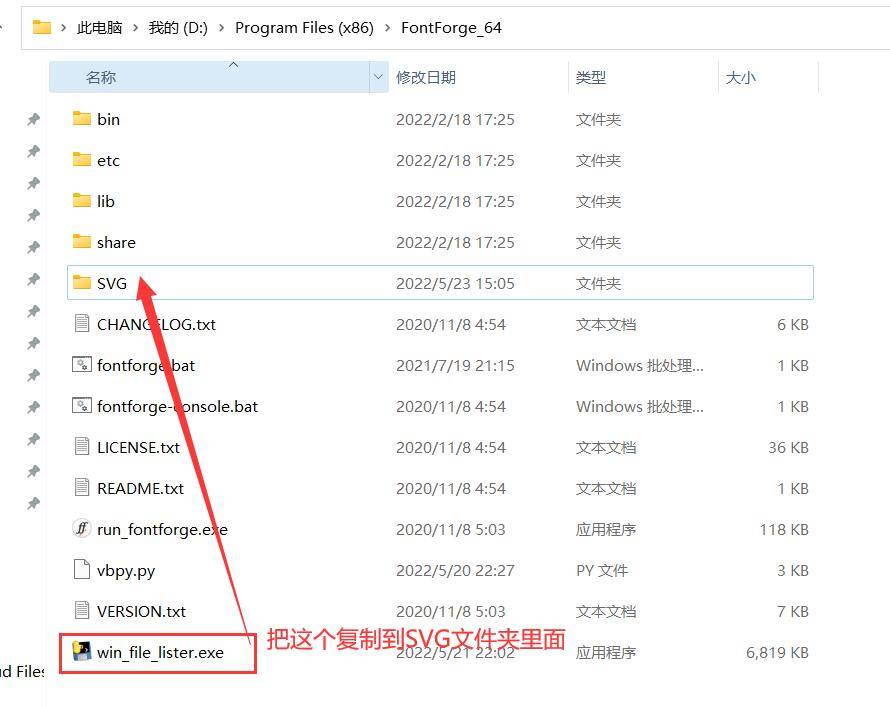
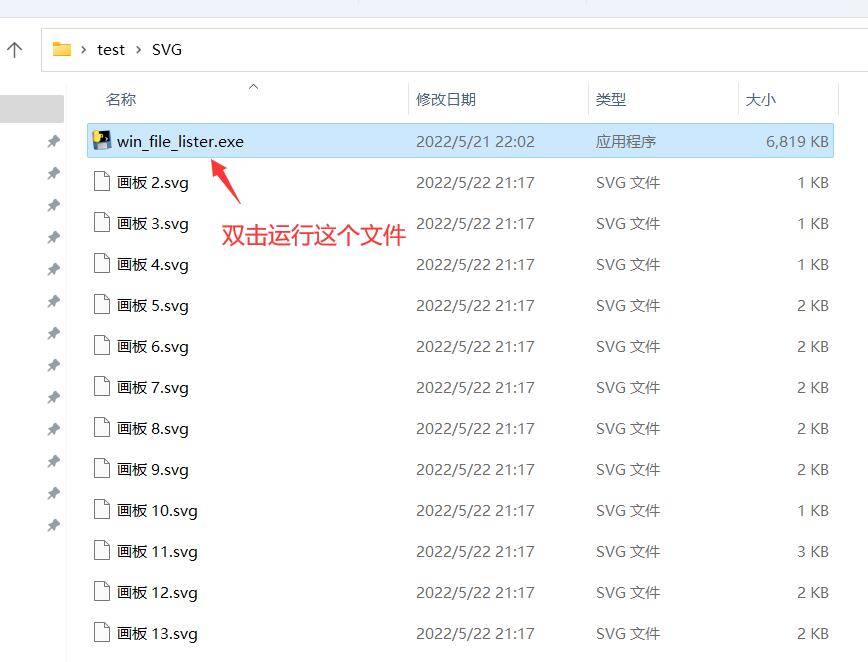
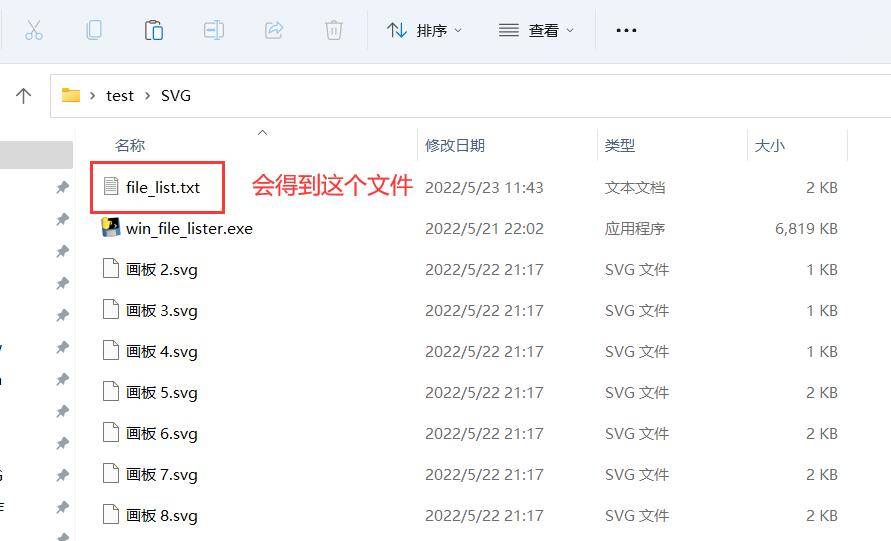
如果你的系统是 Windows XP 右键没有“复制为路径”,也没办法使用 VS Code,这边@夜煞之乐写了一个软件 win_file_lister.exe 可以把所在的文件夹的文件列表生成一个 txt 文件。这样生成完毕后,只需要复制 txt 的内容进去 Excel 就可以啦!你可以点击这里下载win_file_lister.exe。 1、把win_file_lister.exe复制放入SVG文件夹里,然后双击运行。 


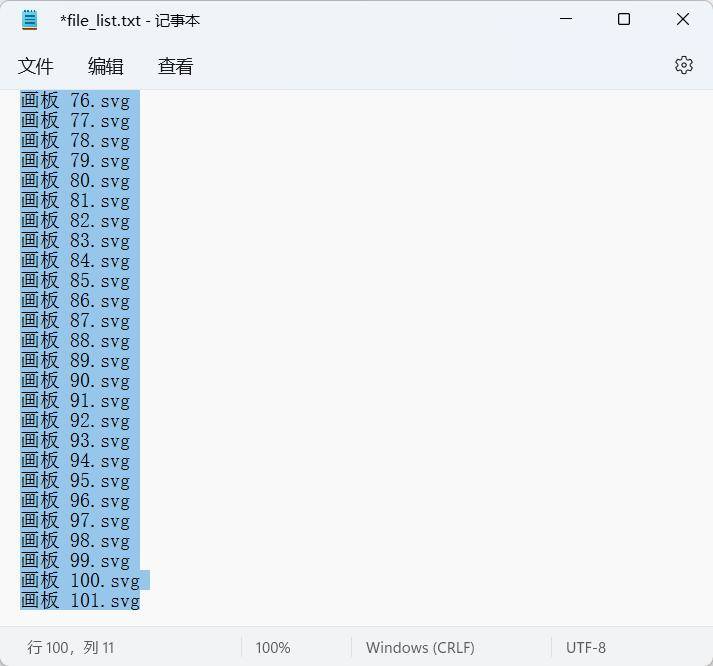
2、用记事本打开file_list.txt文件,把里面的 win_file_lister.exe 一行删掉 
3、然后按菜单 “编辑->全选”(快捷键Ctrl+A) 选中txt文件里面的所有行,Ctrl+C复制 
4、打开Excel,在A列处粘贴 
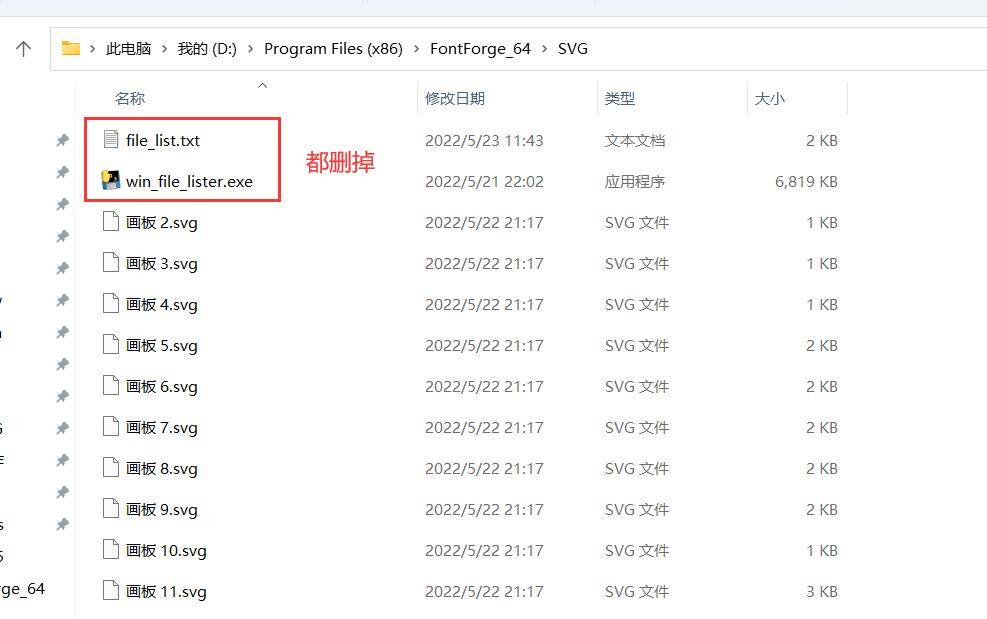
5、然后我们回到SVG文件夹里面,把file_list.txt和win_file_lister.exe这两个文件删除。  把文字搬进 Excel 内
把文字搬进 Excel 内
现在打开之前准备好的造字的顺序的列表(猫啃君这里的示例的列表文件名为list.txt) 1、按菜单 “编辑→全选”(快捷键Ctrl+A) 选中txt文件里面的所有行,Ctrl+C复制 
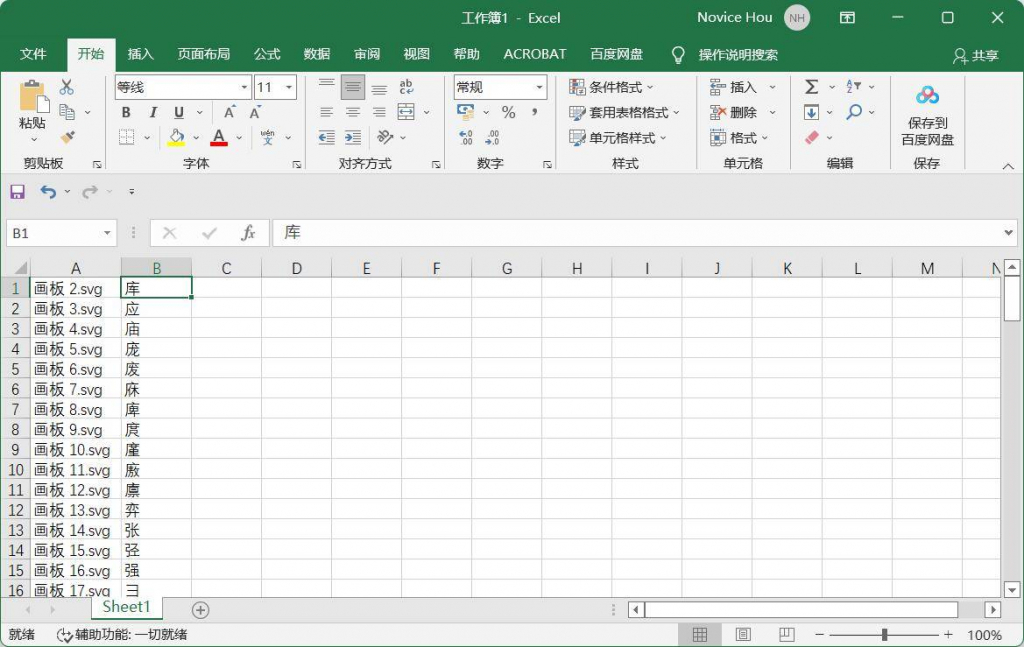
2、然后在刚才打开的Excel里面的B列处粘贴,显示应该类似下面 
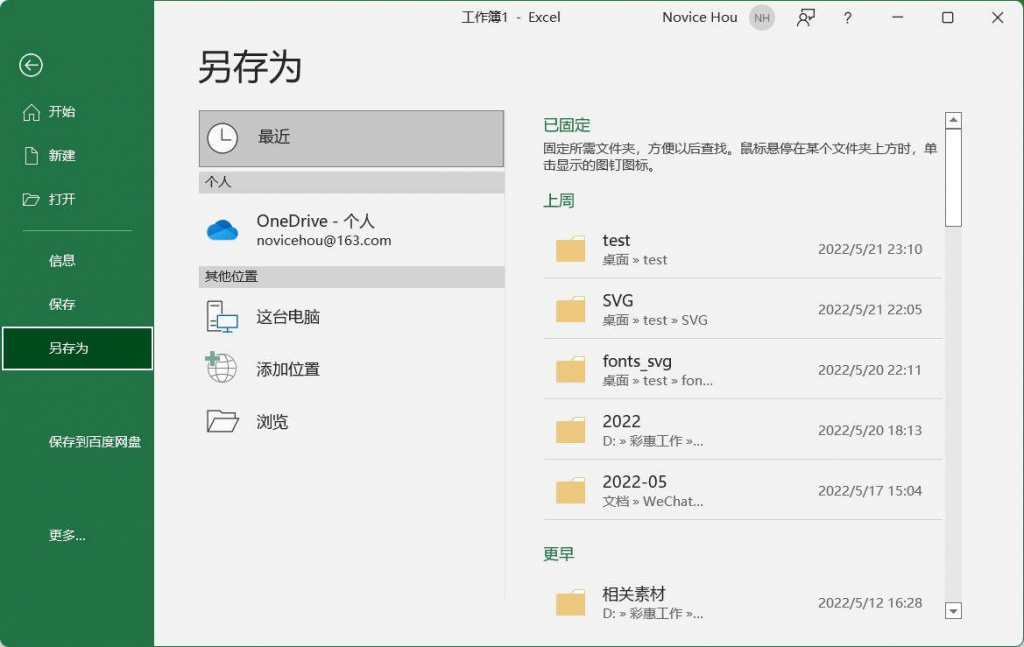
3、最后把这个Excel表另存为 CSV 格式(注意选 CSV UTF-8(逗号分隔)),这样我们就得到了一个 SVG 文件与文字一一对应的列表了。 
 五、制作字体啦~
五、制作字体啦~
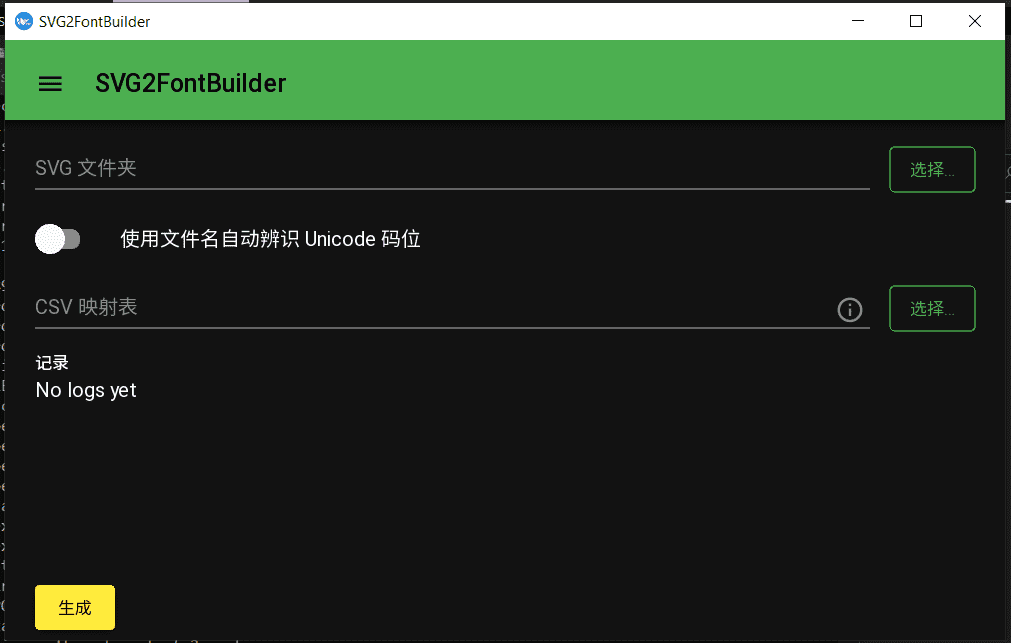
完成了上面几个步骤后,我们已经有一个保存所有 SVG 图片的文件夹,以及把 SVG 对应字符的 CSV 文件。 接下来,我们可以下载@夜煞之乐写的全新软件:SVG2FontBuilder。或者上该软件的免费开源项目地址进行下载:https://github.com/NightFurySL2001/SVG2FontBuilder/releases/latest,这个软件可以把一堆 SVG 文件按照 CSV 的内容格式批量转换成完整的字体,而里面也提供了设置基本字体信息和参数的界面,非常适合小白上手。 P/S:猫啃君之前也让@夜煞之乐写了一个非常基本的 FontForge 导入工具,原理和这个文章大致相同,但是实际制作的工具略有差异,有兴趣想要自行编程 Python 的朋友可以参考这个文章噢~ 设计师如何制作一套属于自己字库 手把手教你生成字库教程请你点击这里下载猫啃君为您准备的 SVG2FontBuilder 软件。 解压缩文件夹后运行里面的 svgbuilder.exe,就能看到下面的界面。 
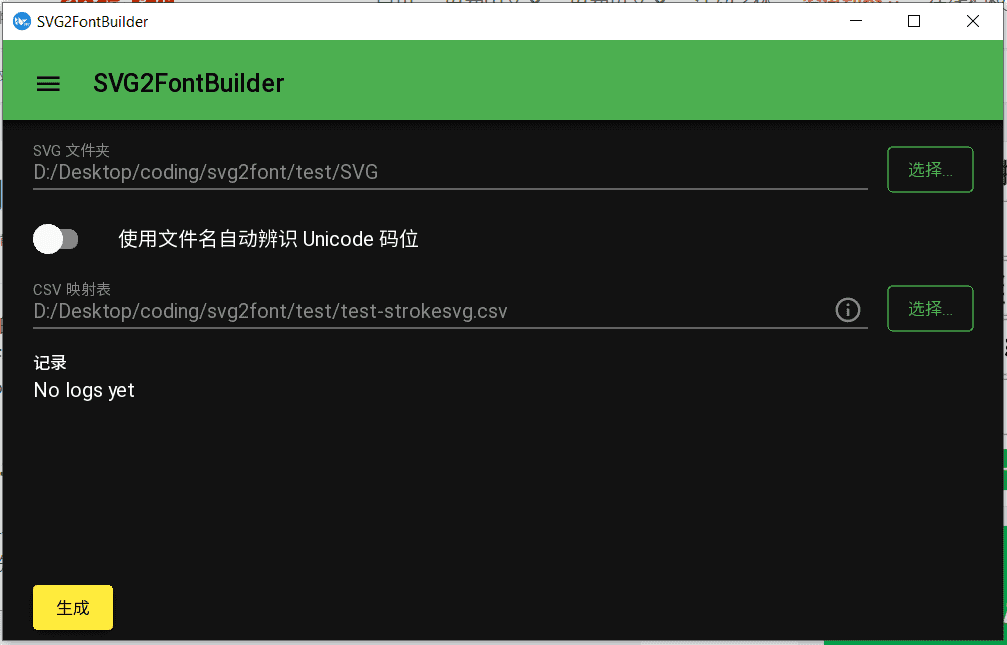
1、单击第一个“SVG 文件夹”右边的“选择…”按钮,选择前面步骤二或三的 SVG 文件夹。 2、单击第二个“CSV 映射表”右边的“选择…”按钮,选择前面步骤四的 CSV 文件。 3、完成后,界面应该会显示选择的完整路径 
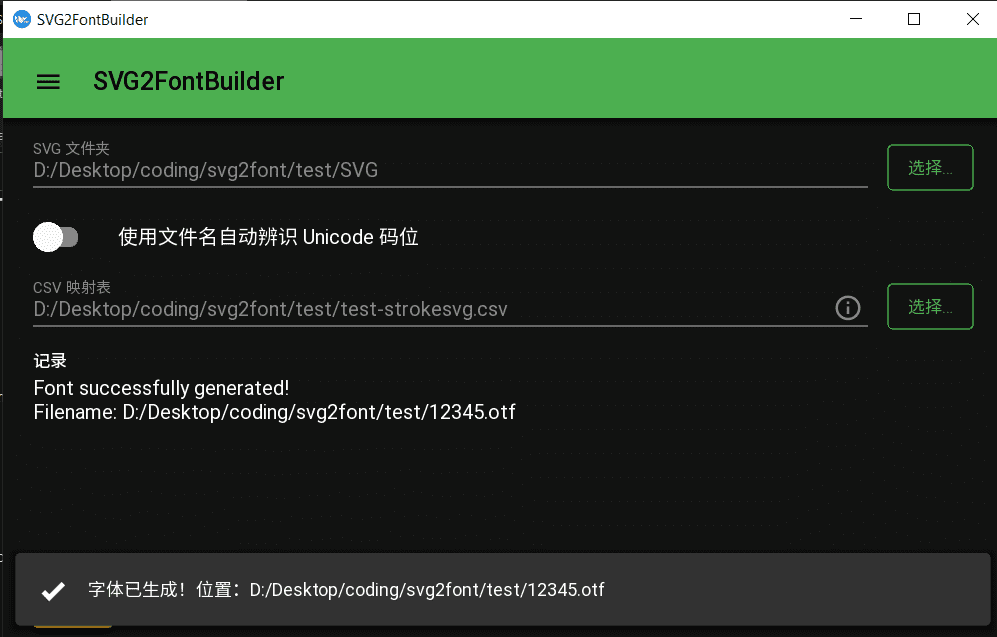
4、点击下面的“生成”按钮,选择要导出字体的位置,保存即可 5、等待界面转了一下后,下方和“记录”会提示已成功导出和文件路径,你的字体就完成制作啦~ 
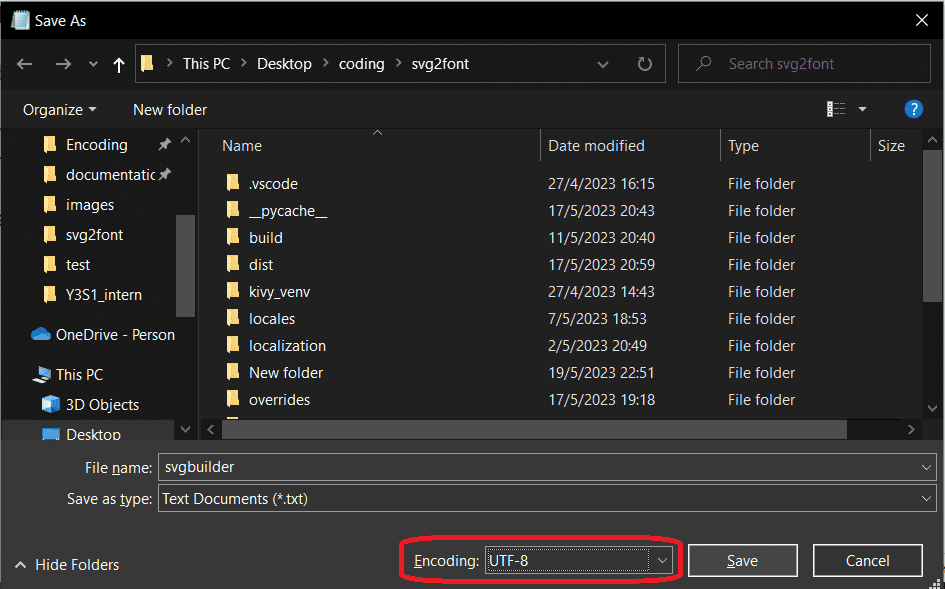
当然,这个字体是最最最基础的字体而已,多数情况下你还是需要使用字体编辑软件进行后续操作,例如合并轮廓避免出现笔画交叉反白的情况。 如果你有时间闲情把SVG的文件名设置成对应的字符的话(比如“字.svg”、“uni4E00.svg”),那么你可以跳过上面的第四步:准备 CSV 文件。只需要把文件名改好后,在软件界面内选择“使用文件名自动辨识 Unicode 码位”,软件就会根据文件名自动对应字符了。 左上角的汉堡按钮可以展示更多选项,这里可以在“字体信息”里添加中文名后,设置中文字体名。 设置内可以调整软件语言和界面主题,另外也有一些特别参数,可以参考 GitHub 仓库阅读更详细的说明。 如果出现错误,有几个方向可以排查: 1、如果是 Adobe Illustrator,请确保你使用的是“导出”功能而不是“保存”功能。保存功能有机率出现问题,我们强烈建议使用“导出”功能。 2、确保导出 SVG 时画板上只有你要导出的东西,不要有任何其他的文字或者背景图片,软件都不支援且有机率报错。 3、如果您第四步使用的是 WPS 而不是 Microsoft Excel,您导出的 CSV 文件可能会有编码问题。请用Notepad打开CSV文件后选择“文件→另存为”,右下的“编码”请选择“UTF-8”。 
|
【本文地址】